Member-only story
10 Hacks for Illustrating and Drawing in Figma
Super quick tips to speed you up when illustrating in Figma

Figma is a popular design tool that has gained a reputation for its usability and versatility in creating user interfaces. However, many people may not realize the full extent of its capabilities in illustrating and drawing.
Figma’s vector editing tools allow for precise and efficient drawing, making it a suitable tool for creating intricate illustrations and graphics.
I mean just look at some of the illustrations people like vijay verma are making with Figma — it’s astonishing!
Follow along on YouTube
There is a video version of this article available if you’d like to follow along
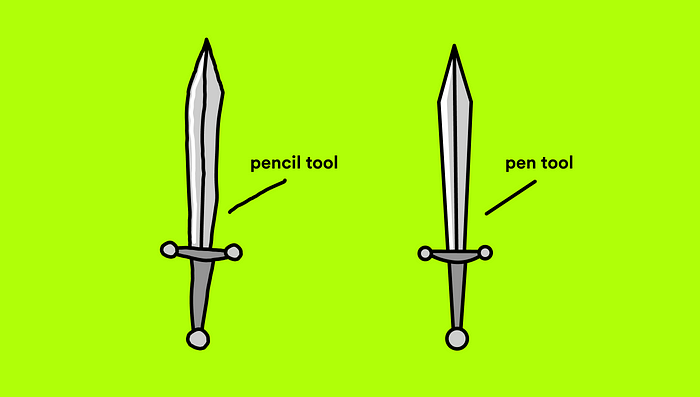
1. Pen vs Pencil

To start off any illustration it’s important to note which style works best for the piece. Using the pencil tool gives a more “hand-made” feeling while the pen tool allows for smoother edges and more polish.
SHIFT + P: Pencil tool
P: Pen tool
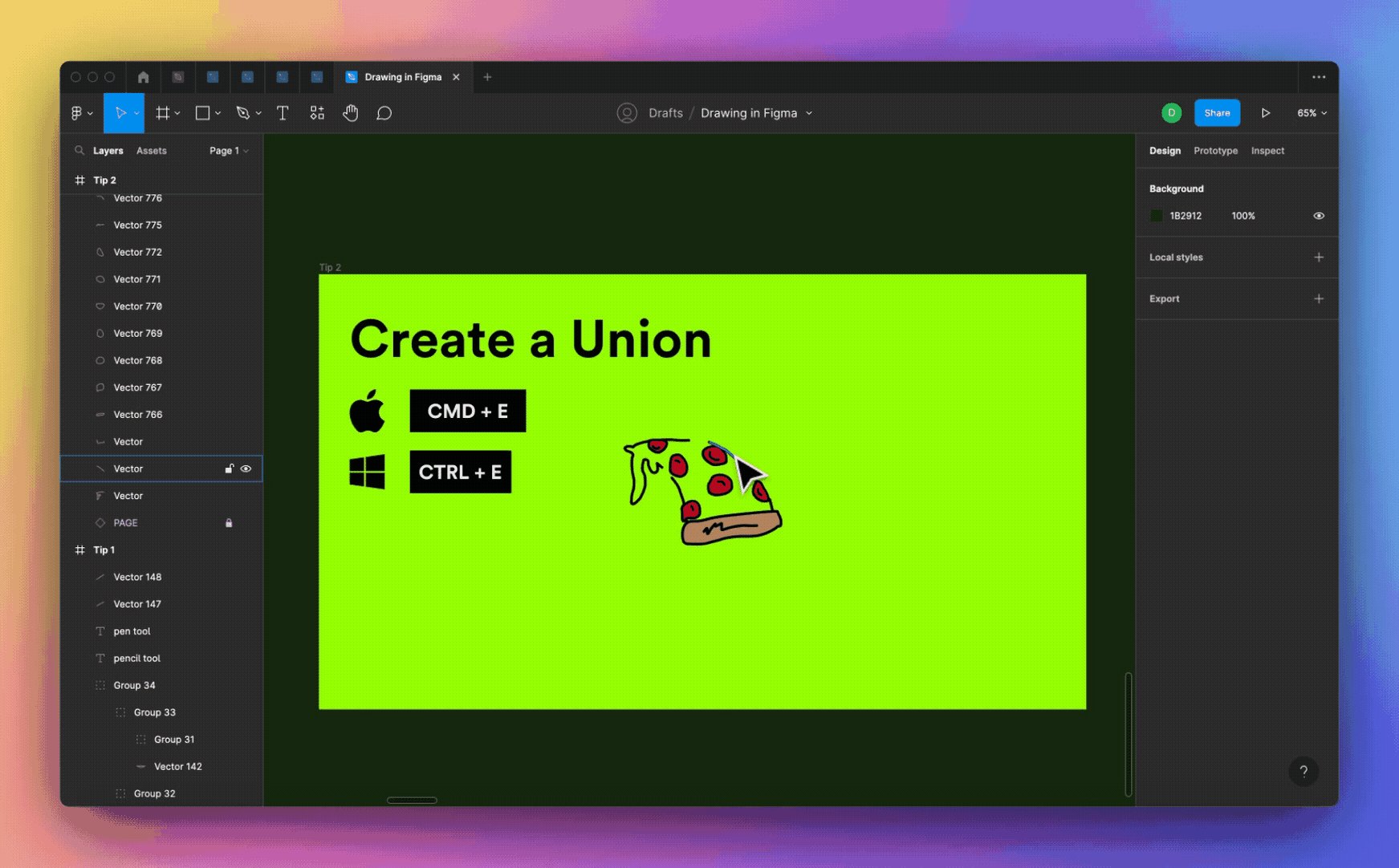
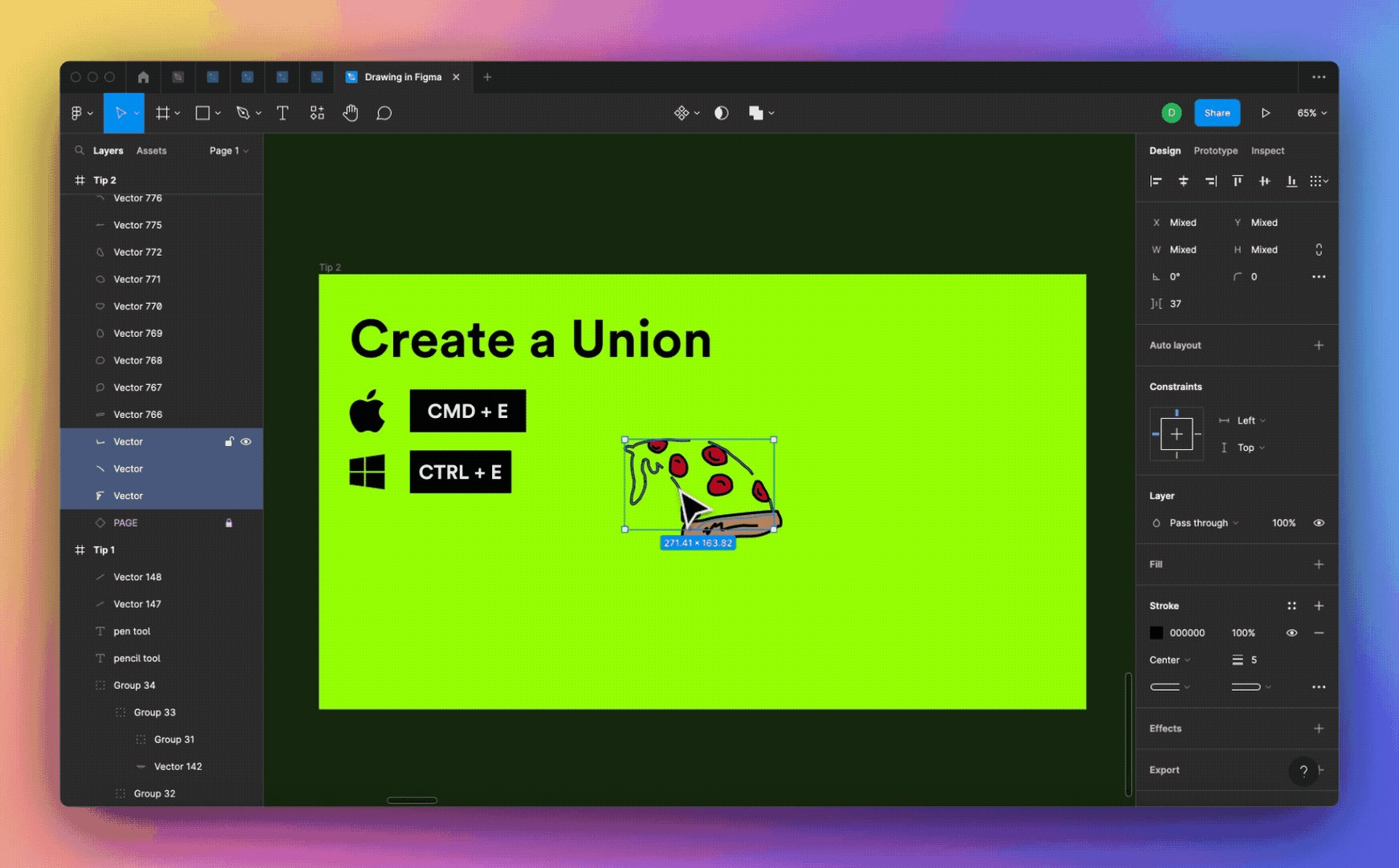
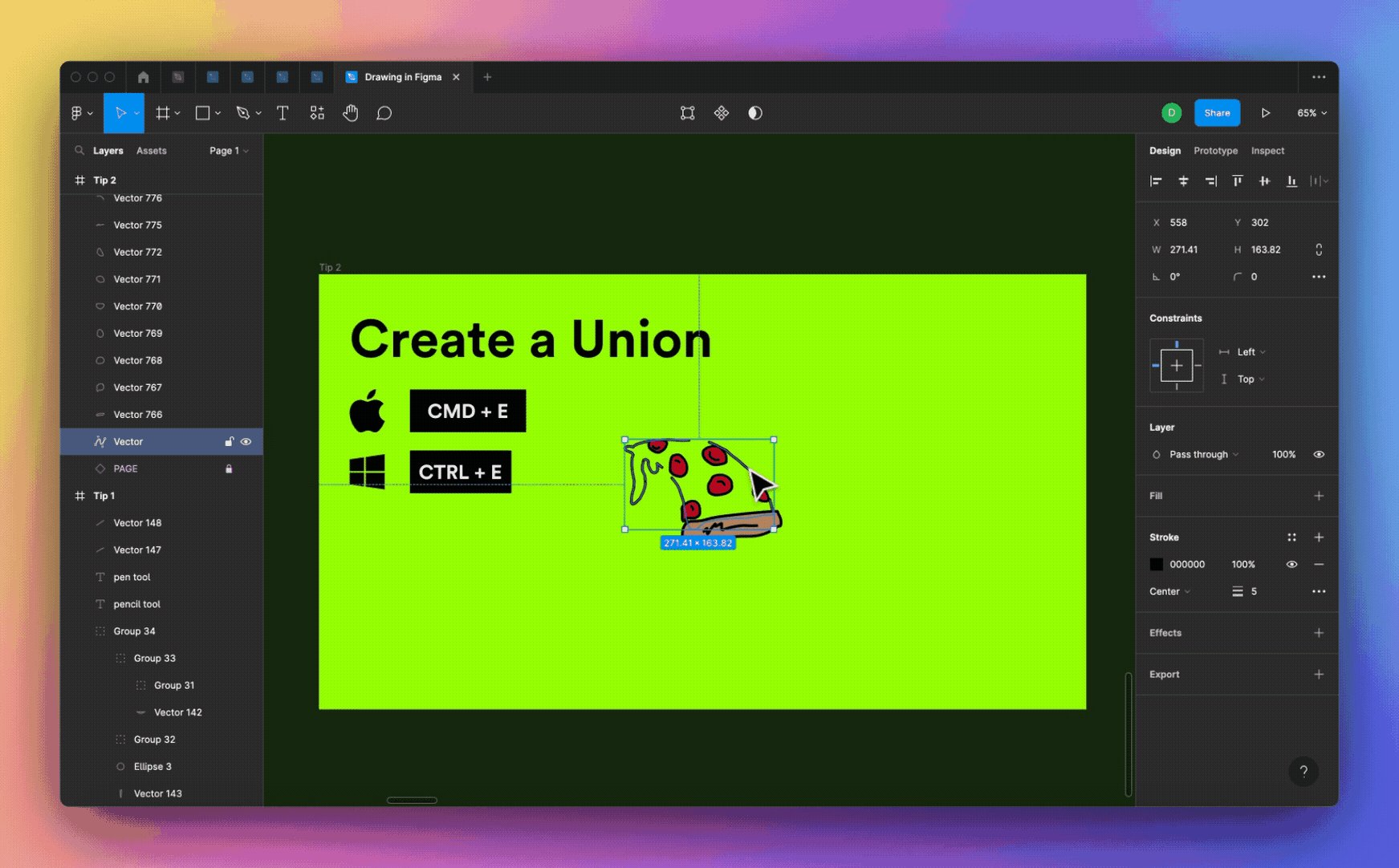
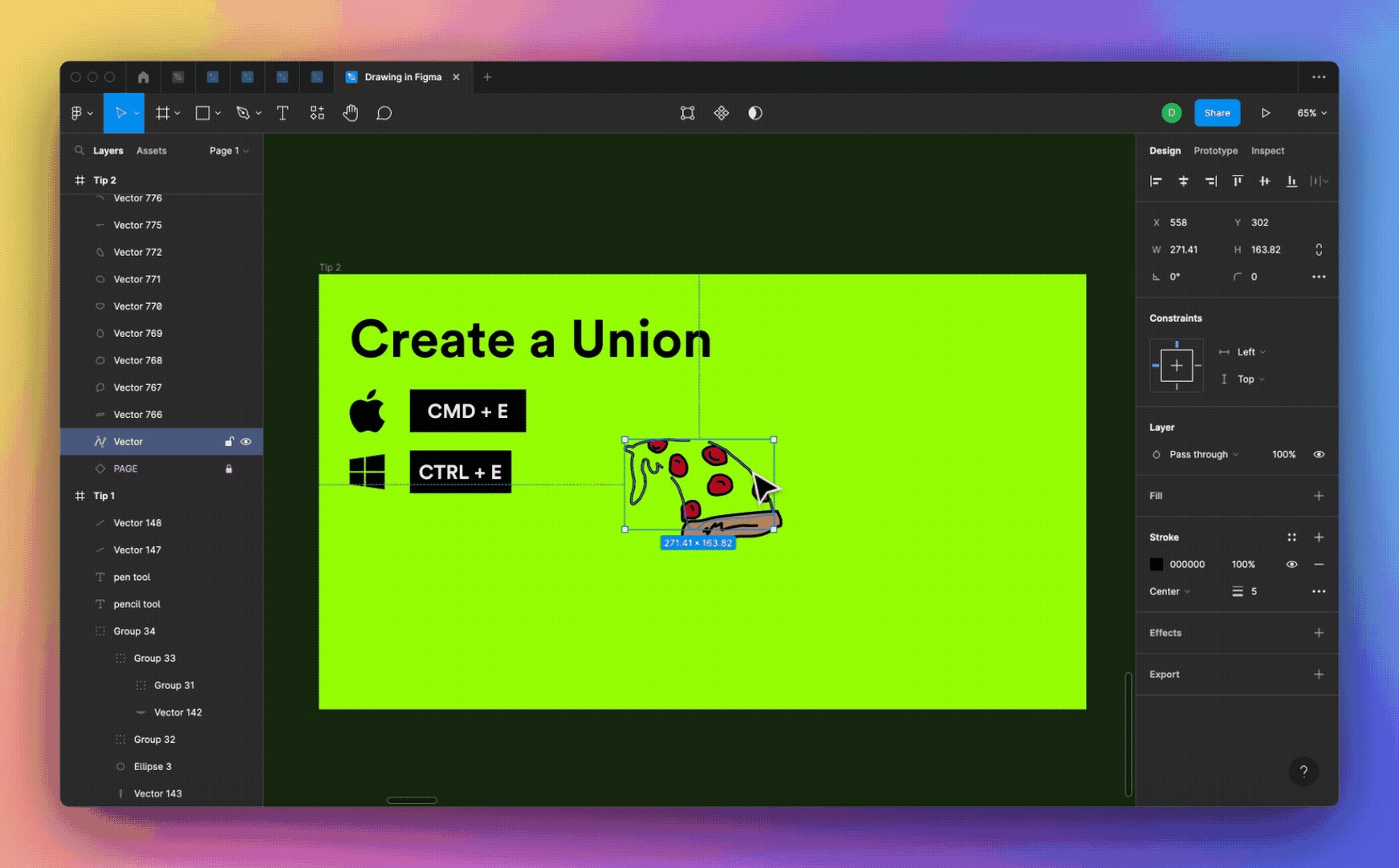
2. Create a union

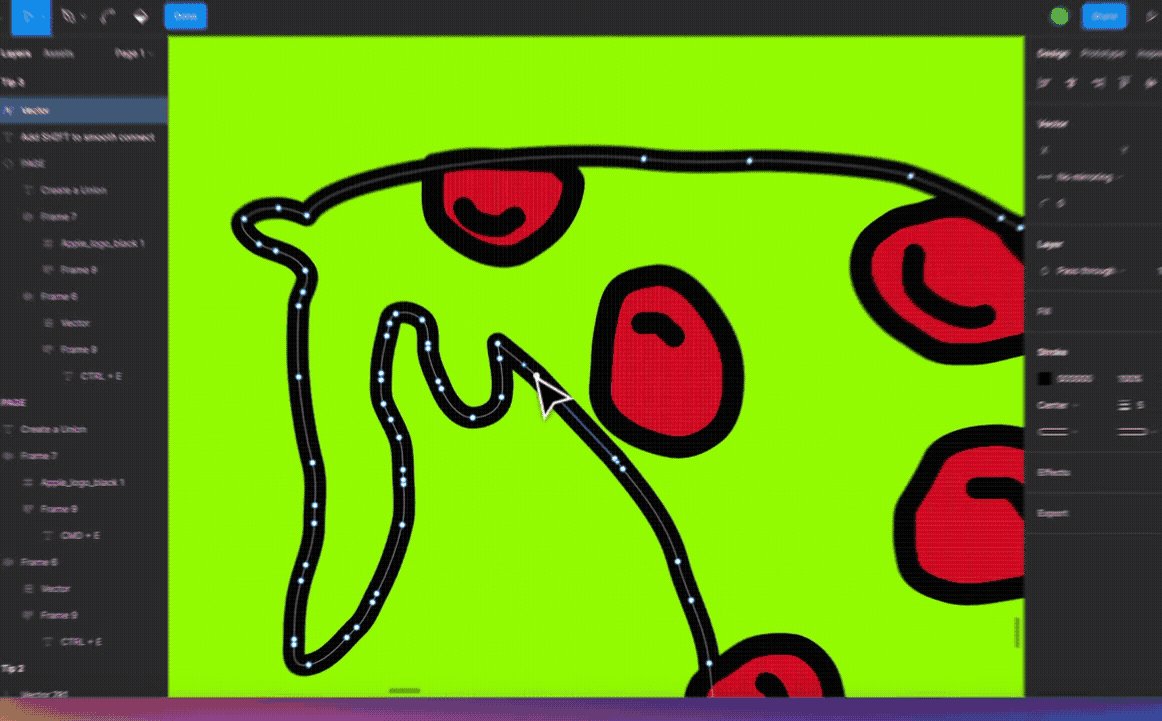
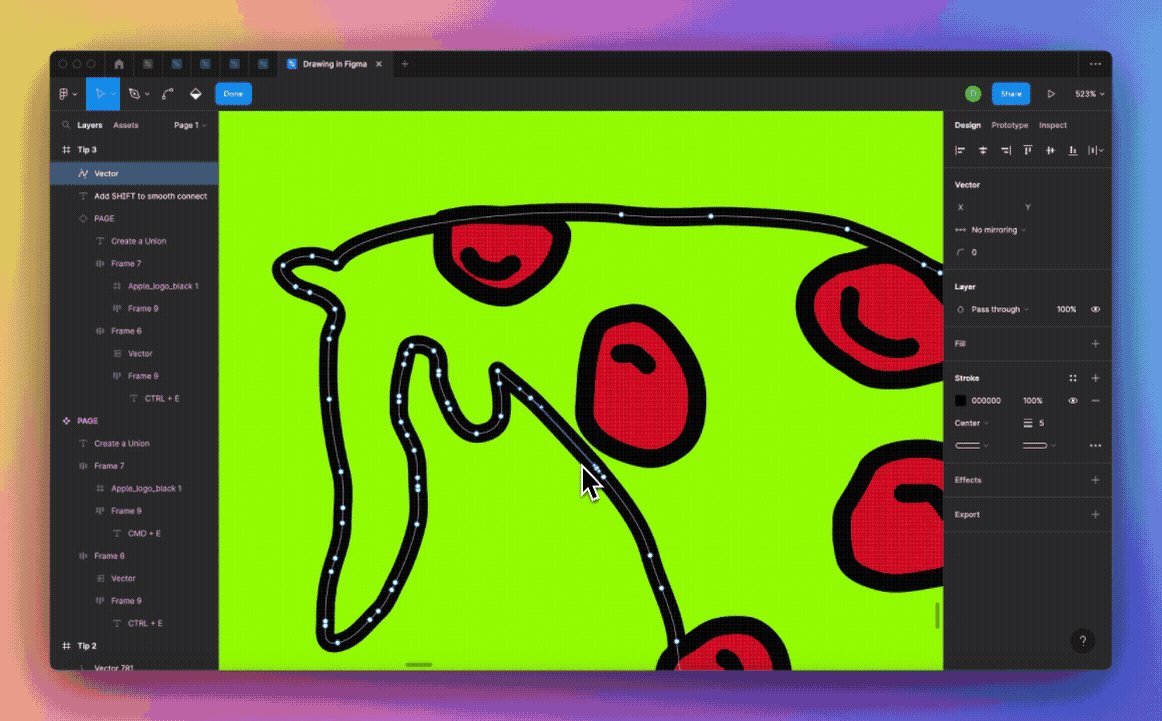
When we’re drawing many paths and want to then bring them together we can use CMD + E (Windows: CTRL + E). This allows us to draw in multiple strokes and then join those lines together into one shape.
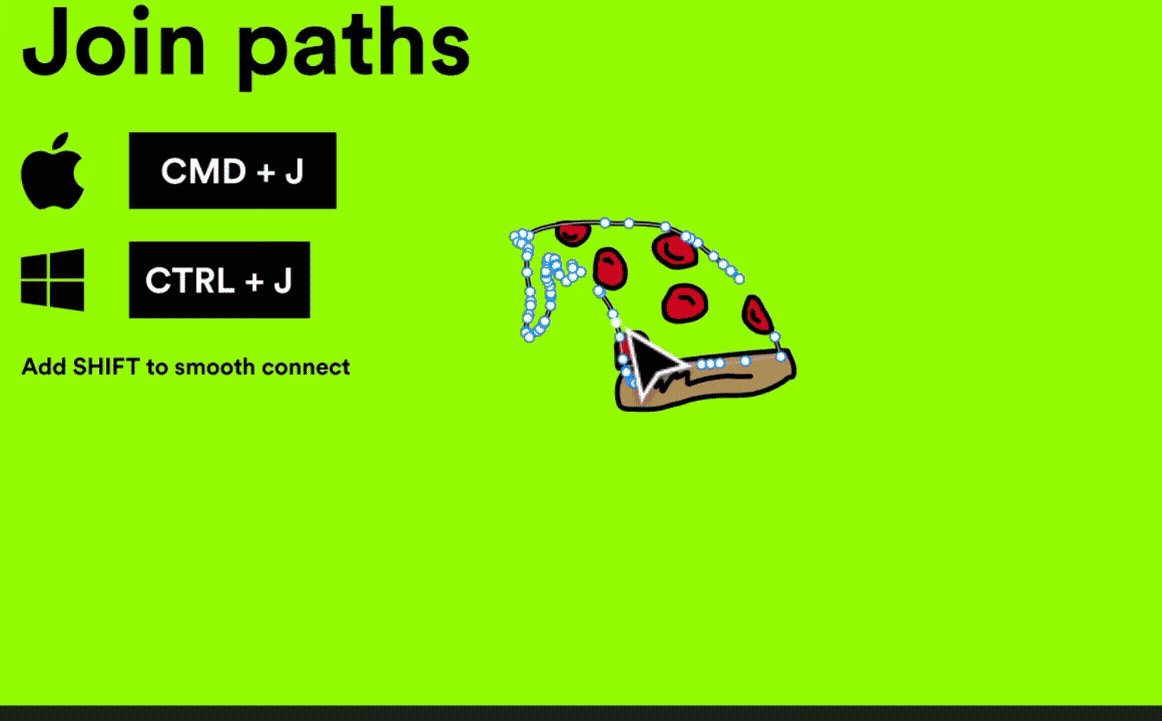
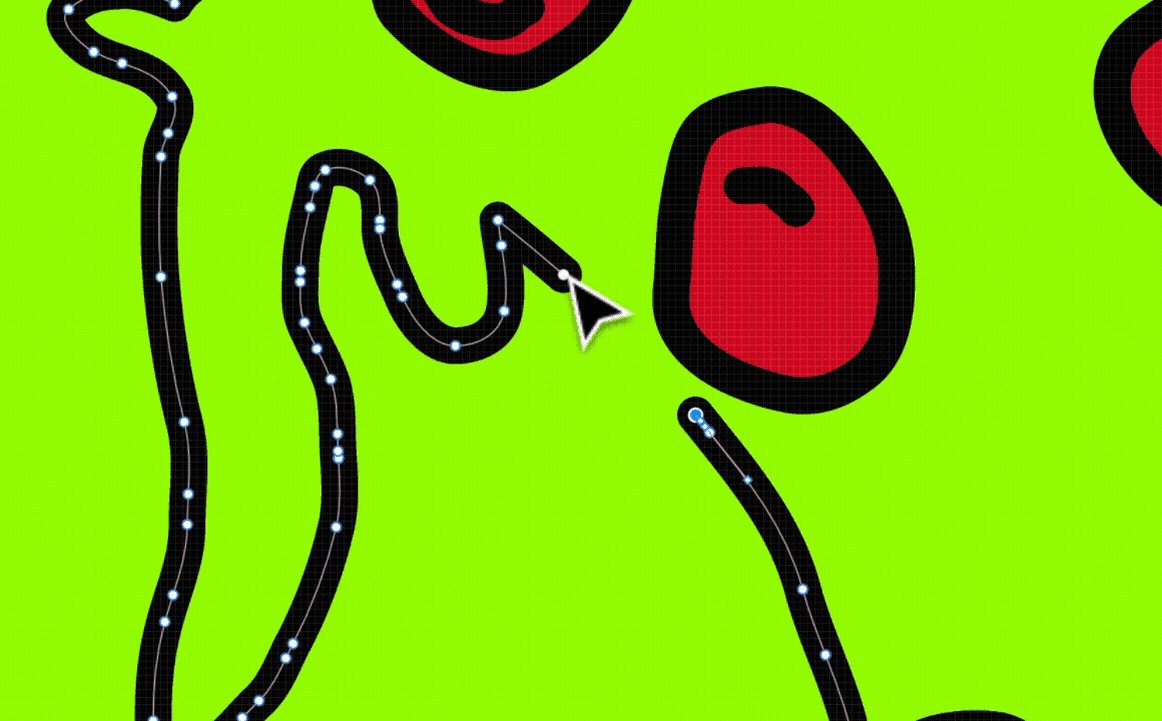
3. Join paths