Member-only story
10 Ways to Make a Fully Personalized UI
Give control back to the users
When designing an interface as designers, we’re often making a lot of assumptions about our user. We shouldn’t be, but we often do it anyway.
Without certainty, we can only design for the ideal user. This inevitably leaves holes in the experience for the people that don’t fit our typical user.
So why should we build customizable interfaces? Because you should care about your users.
If you were a restaurant owner, you wouldn’t force a customer to eat onions if they didn’t like onions — so why should users be required to have videos autoplay in their feed if they don’t want them to?
I’d urge product teams and designers to address this usability issue by rescinding their control over the experience. We, as designers, shouldn’t be making crucial decisions about the experience for the user; instead, we should allow them to customize how they interact with our interface to their liking.
Nobody knows how to perfect the experience better than the user. By returning control to the user and allowing them to decide how an experience can be better suited to meet their needs, we can build more inclusive products.
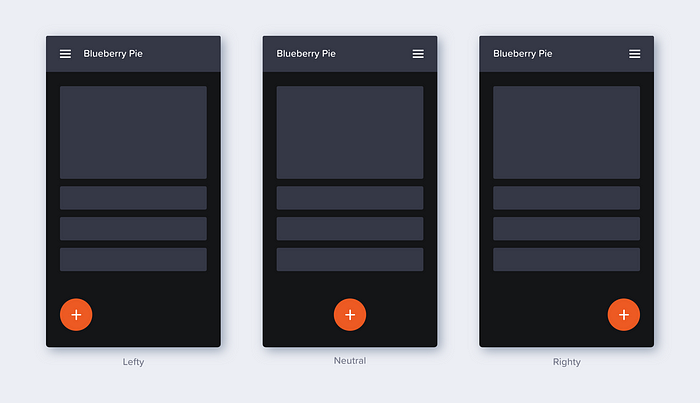
1. Left-handed

About 10% of the population is left-handed. They make up a minority of users, so designing solely for them would be silly.
But they still exist.
If there is an important action in your application that is done repeatedly — liking a post, for instance, then why not give the user the ability to decide where that action is placed that’s most comfortable for them?
Some gestures and actions can cause unnecessary stretching for users whose dominant hand is left.
2. Autoplay