Member-only story
11 steps to keep Figma clean
We all probably already know how it is to receive a project from someone else. Not everyone works the same way, it’s what makes our field so varied. We need to spend some time focusing on adapting.

In this article, I will go over 11 steps that may help you and your teammates in organizing your work in Figma.
1. Figma variants

Let’s start with a simple one. Figma variants let you create different variants that you may later use. For example a button. We may have different states of a button - primary, secondary with an icon or without an icon.
All of these options can be nested within variants of one component in Figma. Remember to do it each time you see a new variant and also remember to add auto-layout. It will greatly accelerate your work.
2. Thumbnails / Cover Photos

All projects scale at some point. Having a clear cover photo will help you organize your projects within a team. I like to organize projects into design sprints, phases or code names for products. Project covers will help you find what you need at first sight when entering a team space in Figma.
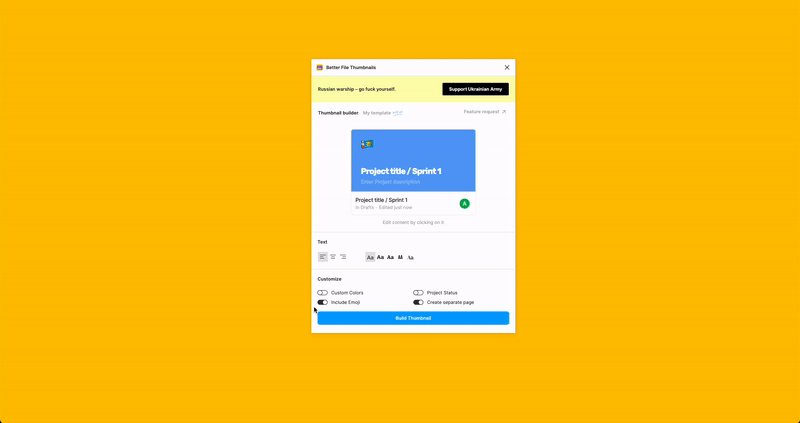
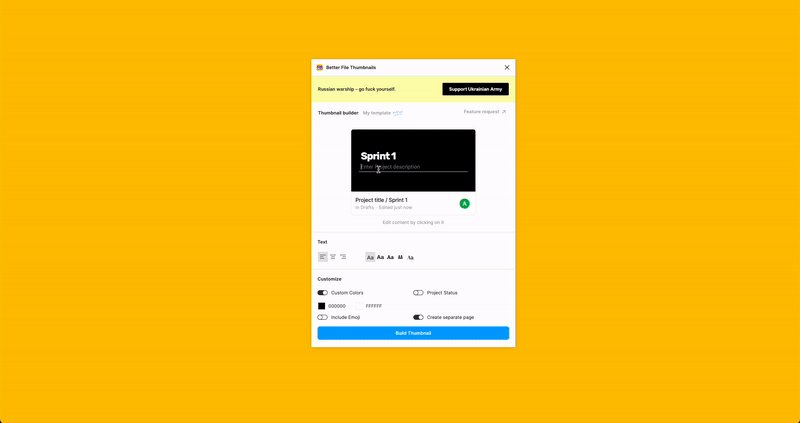
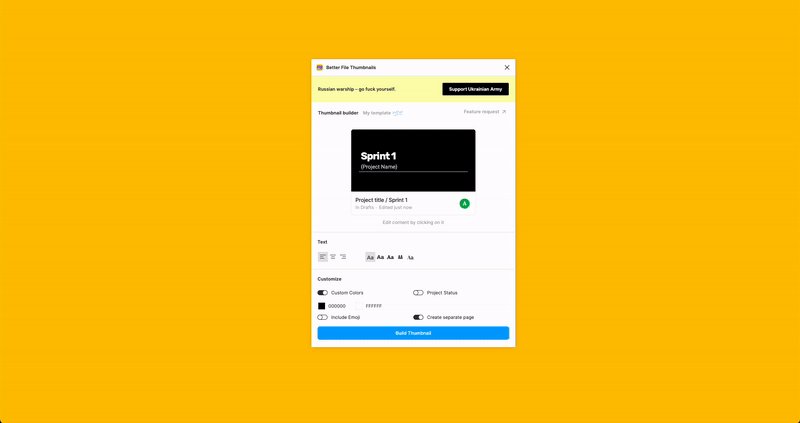
Plugins that may help you:
- Use Better File Thumbnails or
- Cover Status to quickly generate thumbnails
3. Auto-layout

Auto-layout gives you access to design responsive layouts without actually designing them. It works like magic and is really close to how real websites are made.
To create auto-layout you first need to have at least two elements in one group and then you can…

