20 awesome Figma plugins to improve your workflow
A collection of tried and tested Figma plugins to improve your workflow today

Over the past few years, I’ve tried out and regularly used many plugins from the amazing Figma community.
Day by day, the offerings provided by this generous community keep on improving and show no signs of slowing down.
So, I thought it was a good time to compile 20 of the plugins that I’ve used extensively and highly recommend, as well as ones that are still being actively updated in the Figma Plugin Community. Yup, there’s no “This plugin doesn’t work anymore! recommendations here.
Your search for truly valuable Figma plugins ends here.
Let’s dive on in…
Oh. Before you read the rest of the article…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/
LottieFiles.

Lottie has become the go-to resource for open source animations on the web. With its tiny file size and cross-platform capabilities, it’s easy to see why.
And having Lottie available to you in Figma makes things even better for designers and developers using this fantastic resource.
With the LottieFiles plugin, you can quickly access a library of 1000s of free Lottie animations, add your own .lottie files via drag and drop, and easily access all your animations previewed on LottieFiles, all from the comfort of Figma.
With this plugin, you’ve reached Animation zen.
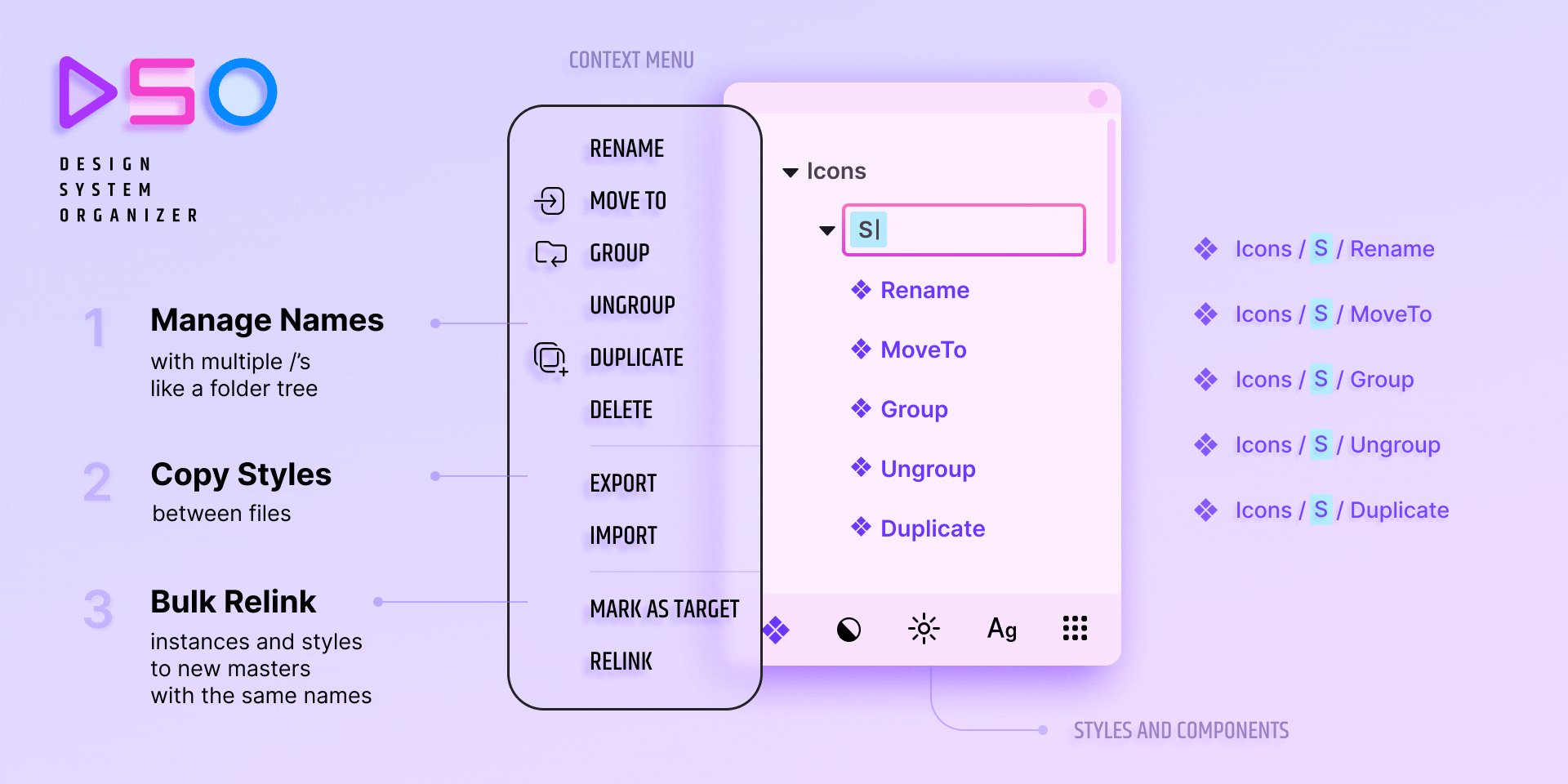
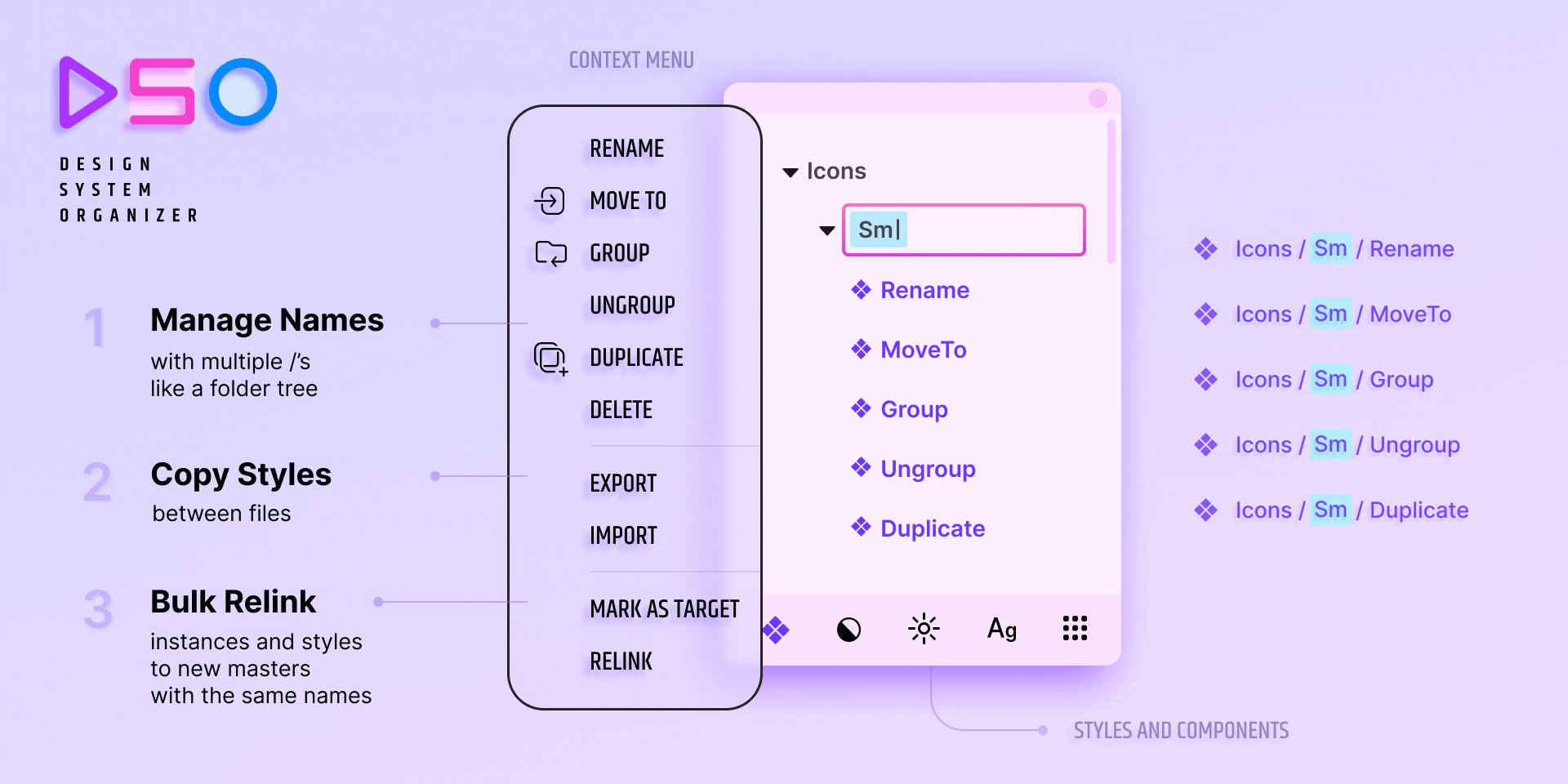
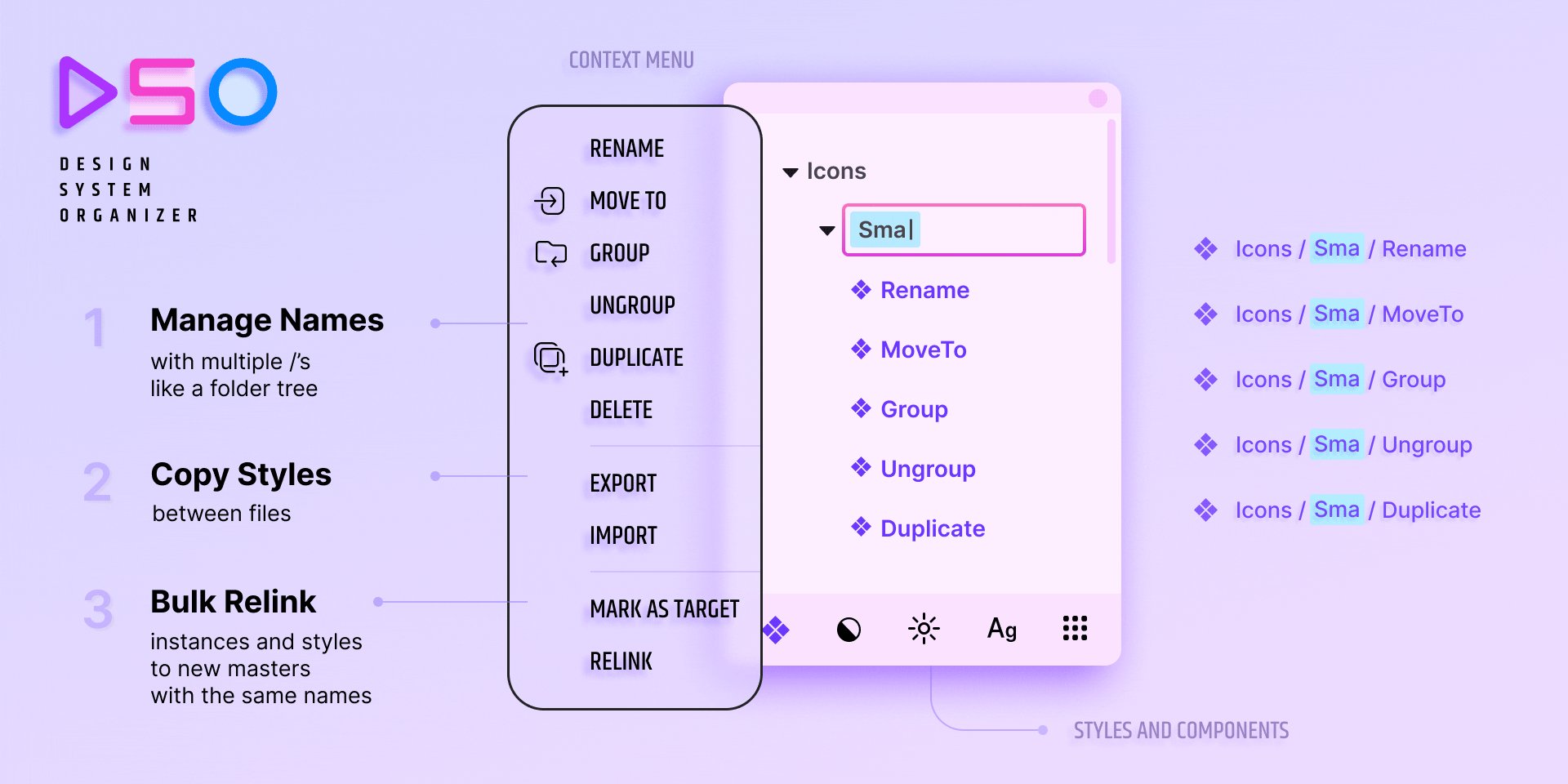
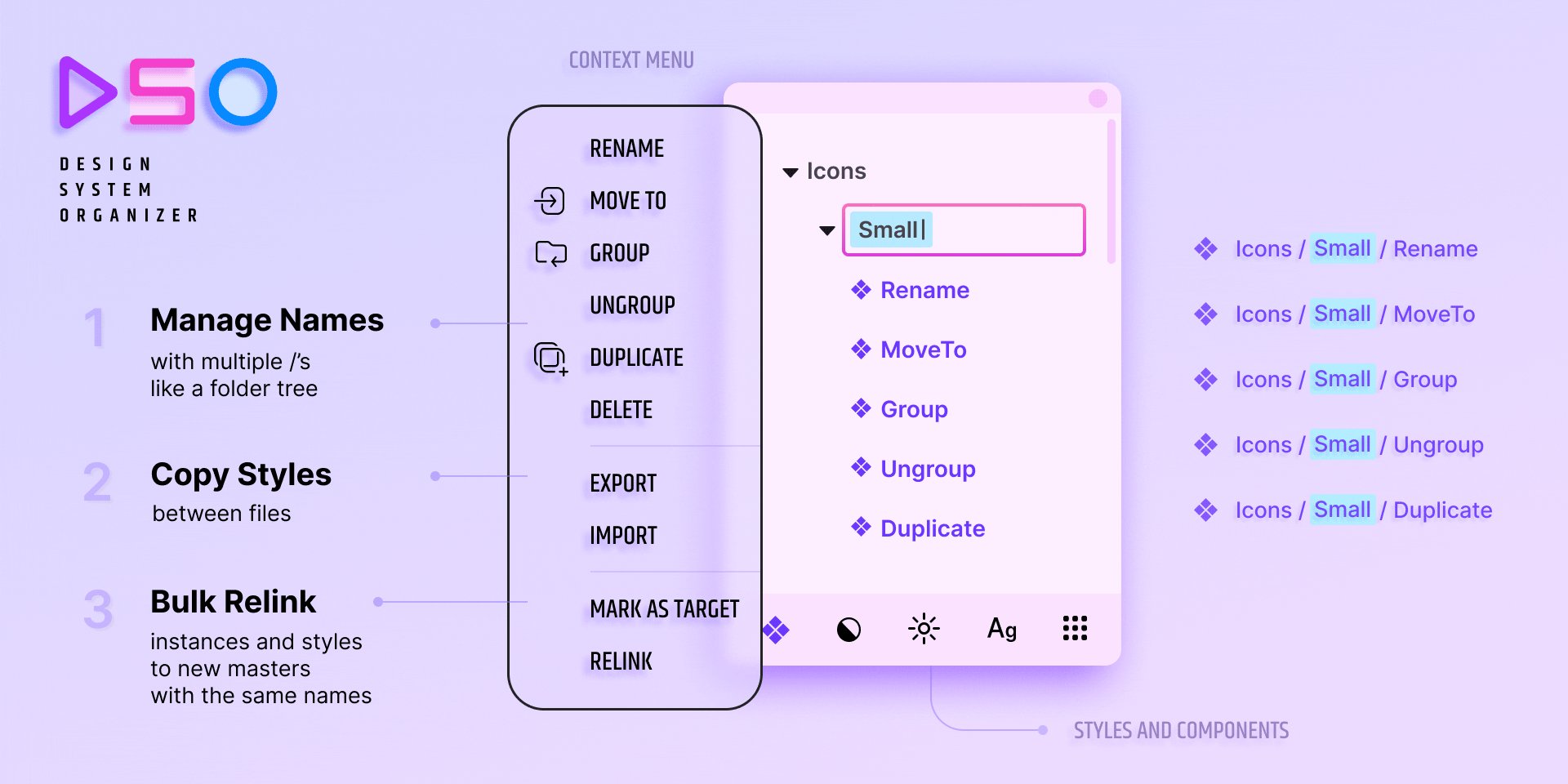
Design System Organiser.

Design System Organiser is a must-have for anyone dealing with large-scale Design Systems in Figma.
It enables you to quickly bulk-manage styles and components; something Figma lacks out of the box.
This plugin’s feature set is incredible and will help you greatly when dealing with any Design System.
I cannot praise it highly enough!
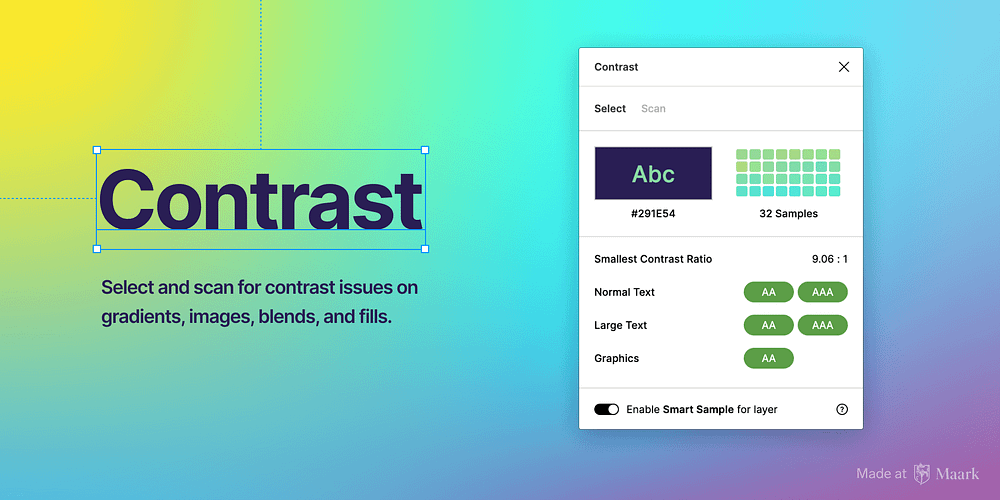
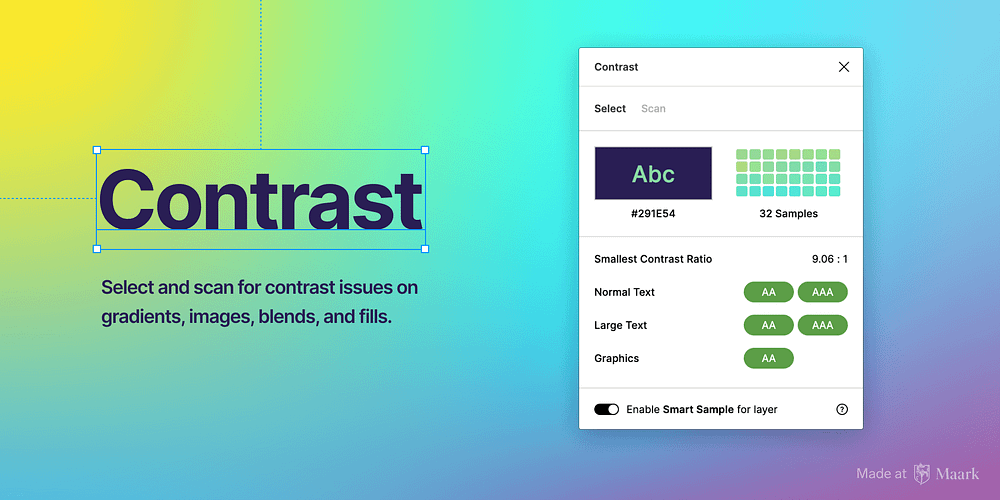
Contrast.

Accessibility is not a ‘nice to have’; it’s a ‘must have’ today.
The Contrast plugin makes it easy to check the contrast ratios of colours in your designs as you work so you can make sure the project you’re currently working on adheres correctly to the Web Content Accessibility Guidelines (WCAG).
It’s a super-useful and required plugin that can even scan entire pages and generate a report of all text-based contrast issues it finds, allowing you to work through and fix them as required.
Like I mentioned not a ‘nice to have’ plugin, but an ‘essential’ one in your workflow.
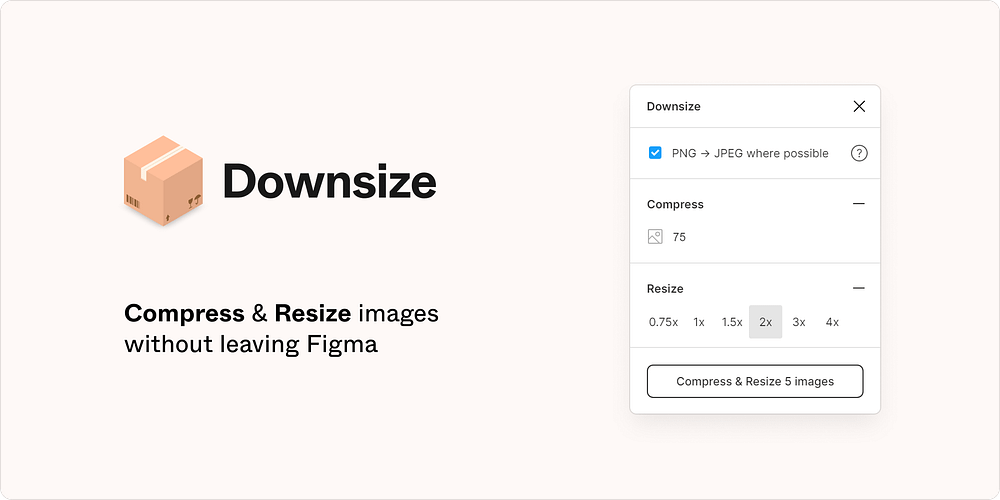
Downsize.

Do you want to compress your images directly on the canvas?
Downsize allows you to do just that.
Compared to something like Sketch, Figma files with many images already have substantially smaller file sizes, but this plugin can make things much better.
You can experiment with different compression levels until you’re satisfied, and you can also convert those large PNGs to JPEGs if you like. Awesome!
This is a fantastic plugin that is certainly worth checking out.
Blush.

Blush is a fantastic Figma plugin created by the excellent Pablo Stanley and his top-notch Illustrator team.
I’ve previously struggled to find Illustrations for my UIs, with excellent illustrations being few and distributed far and wide throughout the Web. It’s such a pain to find a really great set of illustrations.
That is until Blush entered the scene.
Now I can use the Blush plugin in Figma, select from a vast number of Artists and Collections, customise the Illustrations to my preference, and drop them directly into my project.
Give Blush Illustrations a go. Your designs will thank you for it.
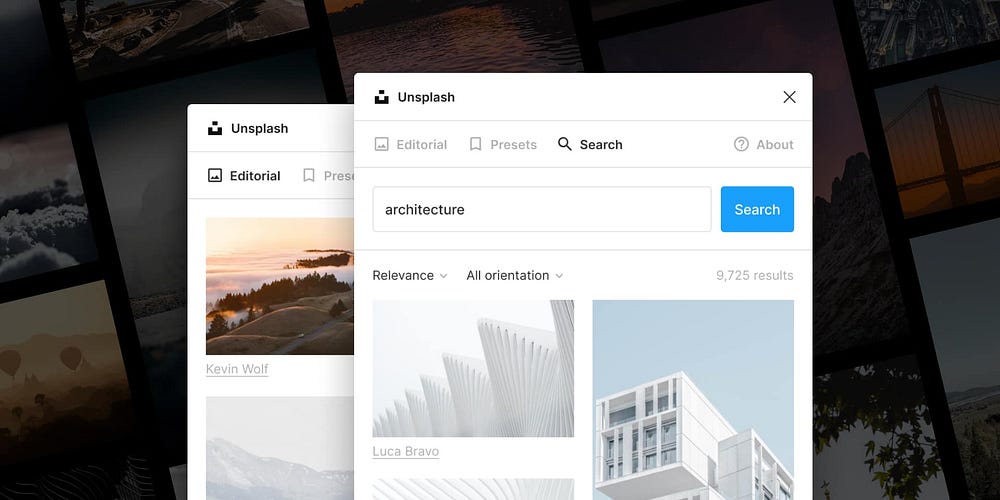
Unsplash.

The Unsplash plugin is straightforward, and practical, with no unnecessary frills.
There’s no need to download and insert photos into Figma anymore manually. Yup. I’ve been guilty of this in the past.
Having access to the complete Unsplash picture library within Figma is incredible and saves so much time when adding that ideal shot to your projects.
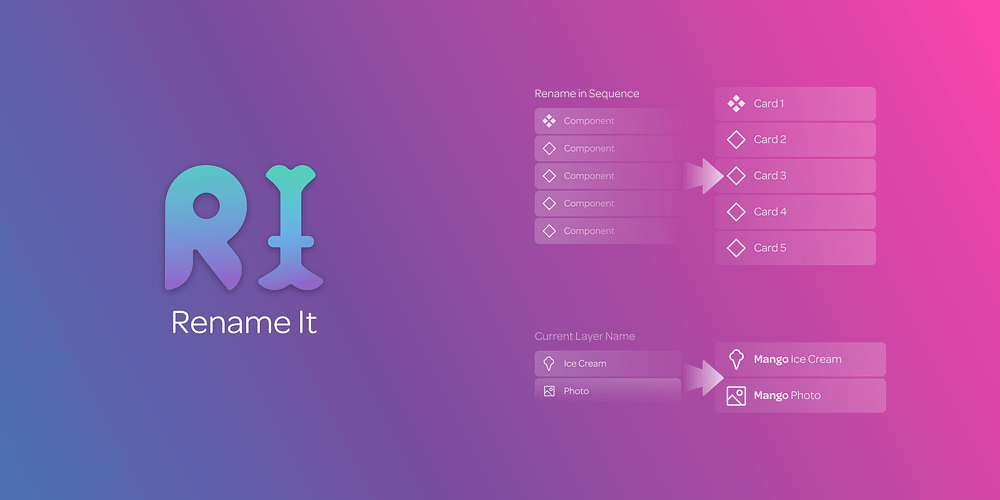
Rename It.

Rename It can save you a lot of time when working with large design files by automating the potentially tedious job of renaming countless Layers and Frames.
It’s come into its own when I’ve been working with large-scale Design Systems and chosen at the last minute to alter the name of a Component to find out it’s being utilised in several places with the old name. Not a problem with Rename It. I can find my Component with the previous naming and update it once. All done.
Rename It is such a time-saver of a Plugin and one I use frequently.
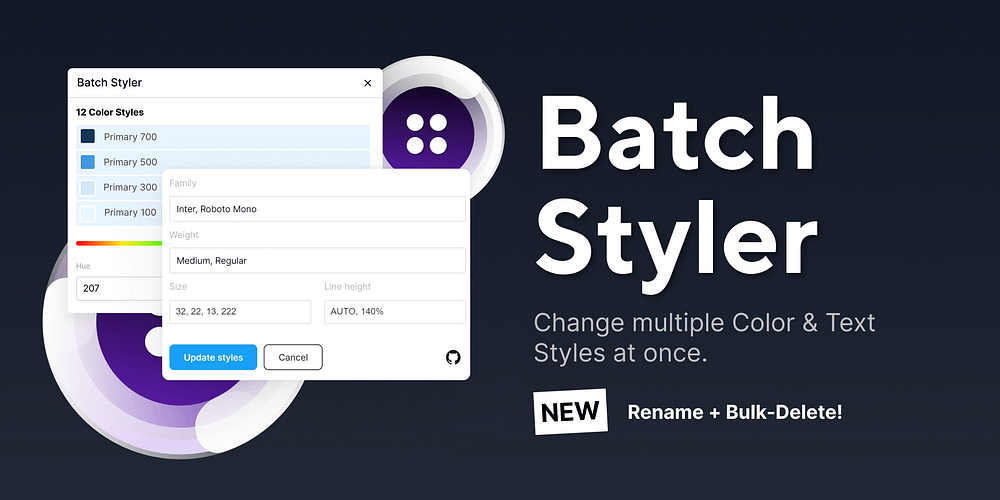
Batch Styler.

So you’re starting a new project and want to switch from Roboto to Inter in multiple places. Is it possible to achieve this quickly in Figma?
Erm. Nope! Figma currently only allows you to update one style at a time manually. Yeah, a real pain.
Thank goodness Jan Six brought us the Batch Styler plugin.
With this super-convenient plugin, you can change numerous text styles simultaneously while keeping all font weights and other stylings intact and saying goodbye to all that laborious nonsense.
Batch Styler is a fantastic plugin that compensates for Figma’s present lack of Text Style handling.
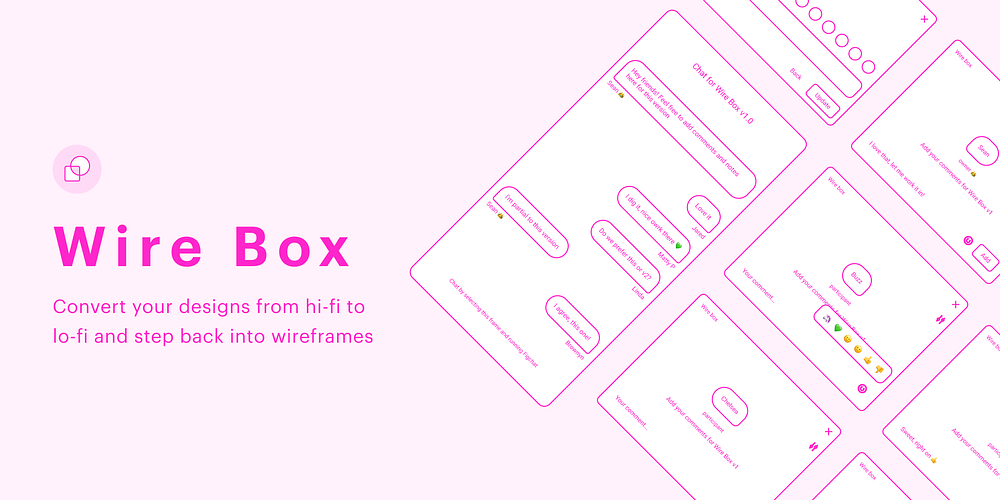
Wire Box.

Design Systems are everywhere. Yup. That’s a given.
With the introduction of those systems of versatility, it’s become increasingly simple to work on hi-fidelity designs fast and efficiently. Still, there may be the odd occasion when you need to revert those pristine, full-colour designs of yours to lo-fi wireframes, and that’s where the Wire Box plugin can help matters.
With just a single click, you can convert those hi-fi designs back to wireframes quickly and without all the hassle of having to recreate wires that you may have skipped in the initial stages.
Now you and your team can quickly focus on the UX side of things rather than the UI and make any adjustments needed.
A great little plugin that can come in handy for certain use cases.
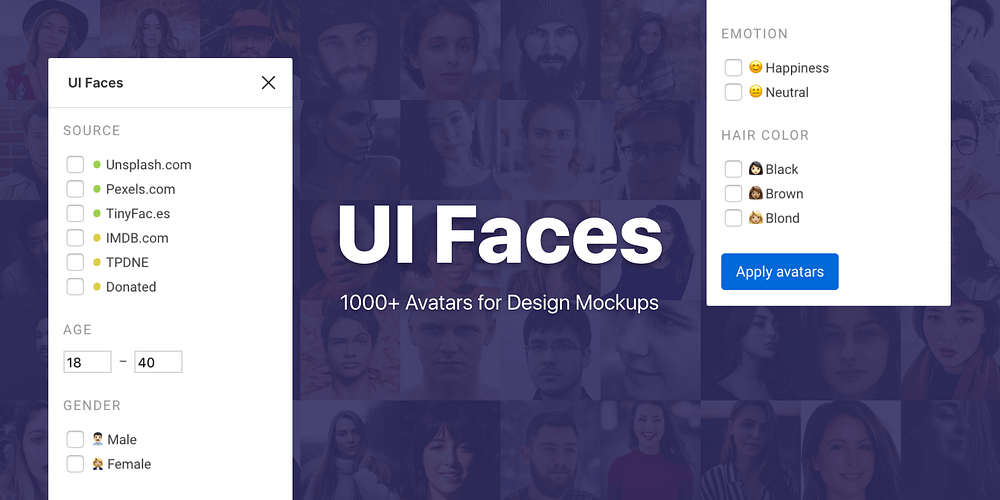
UI Faces.

Avatars for use in design mockups, oh yes. We’ve all used them, and if you’re anything like me, you’ve manually downloaded them from X, Y, and Z websites in the past.
That is until UI Faces became available as a Figma plugin.
I’ve been using this plugin for a few years now, and it’s one of those must-have plugins installed permanently inside Figma.
UI Faces collects thousands of avatars that you can carefully filter by age, gender, emotion, and other factors.
Avatar selection in Figma doesn’t get any easier than this.
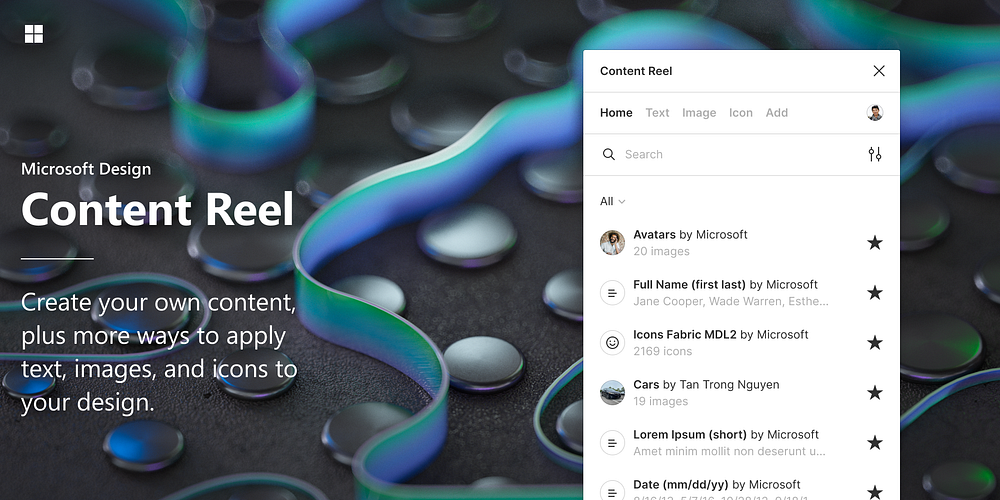
Content Reel.

Content Reel is a massive plugin that has saved me a tonne of time when it comes to inserting dummy content into my projects, whether text strings, icons or even images.
The great thing about Content Reel, and what differentiates it from other comparable plugins, is that it allows you to use custom content shared by other Figma users and create your own to share with the community.
The ability to have several sorts of content available in one plugin, such as text strings, images, and icons, is excellent for your workflow, and I highly encourage you to check it out.
Chart.

I’d used this plugin previously with Sketch and was so happy when it got ported over to Figma.
Line charts, Pie charts, Area charts, you name it, they’re here for you to easily select and drop into your project with so much customisation available to you.
With the option to use real or random data from sources such as Excel or Google Sheets to create your charts, you have the strongest, I feel, of all the chart plugins available in the Figma community.
Create beautiful charts with this super-versatile plugin. Highly recommended.
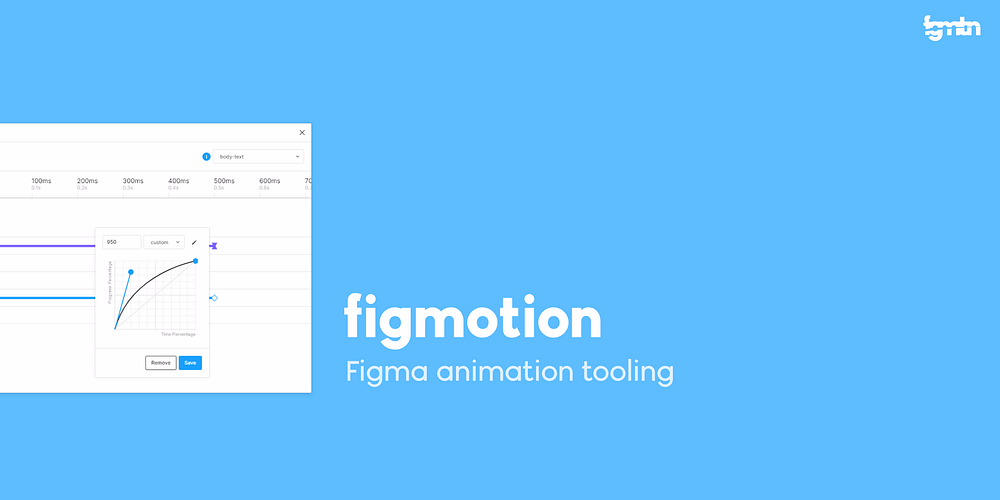
Figmotion.

Sketch has had good integrations with third-party animation tools like Principle (which I have used many times in the past) for a long time, but Figma? Not so much until recently.
Third-party animation tool integrations are improving as Figma matures, but what about unique animations created within Figma? Well, that’s what Figmotion is trying to change.
Creating intricate animations within Figma saves time, and Figmotion has impressed me greatly with its capabilities.
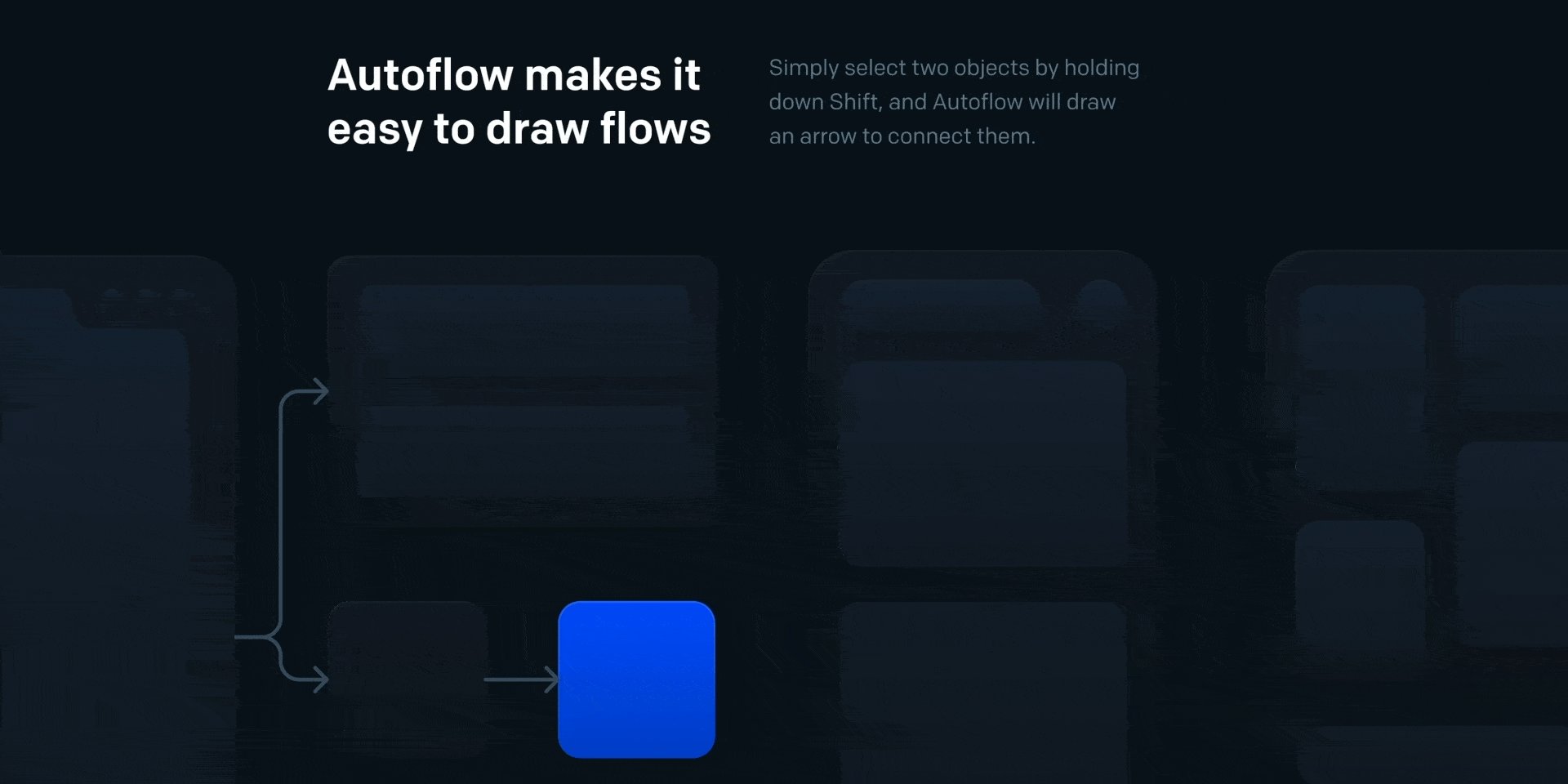
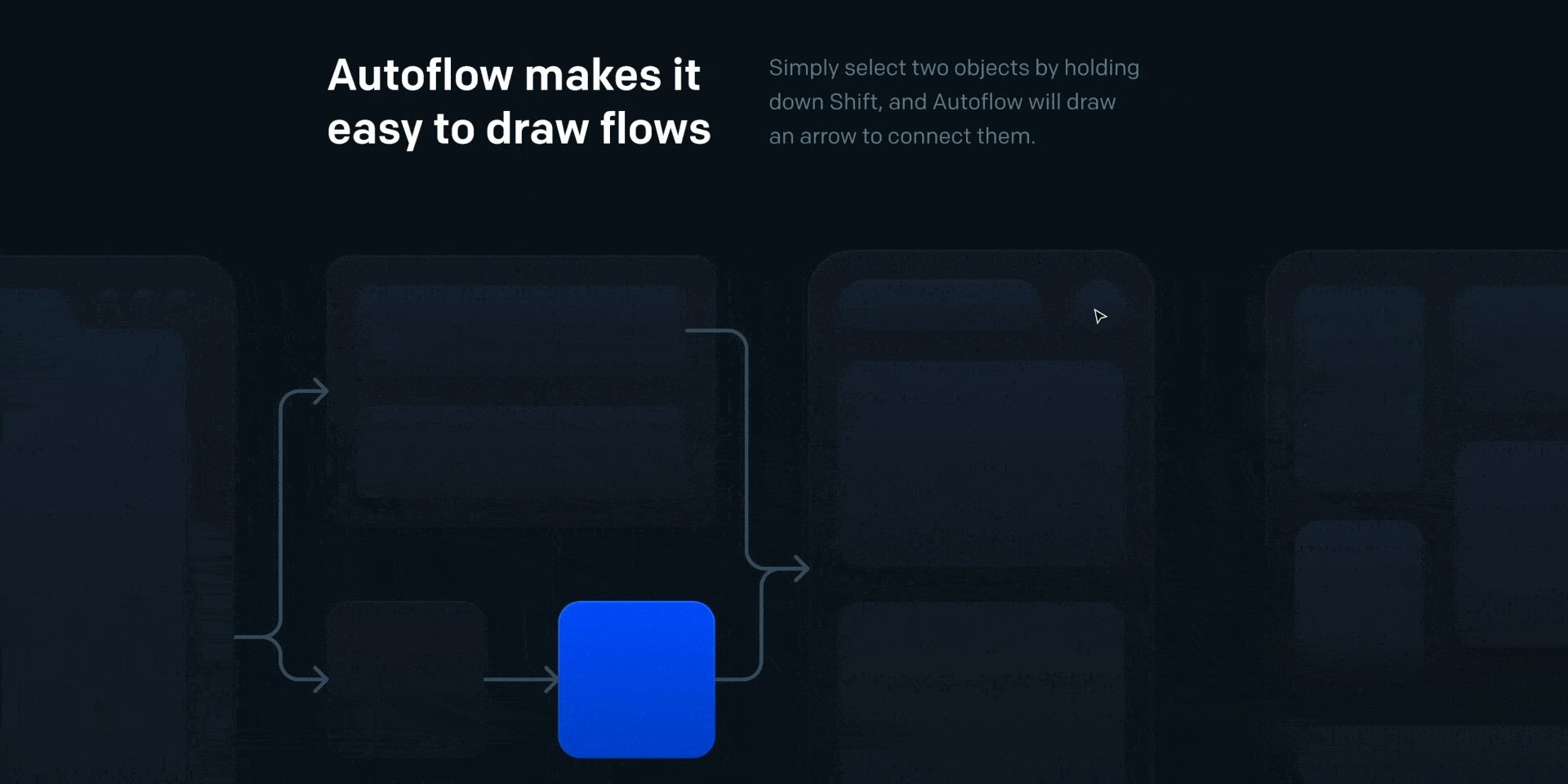
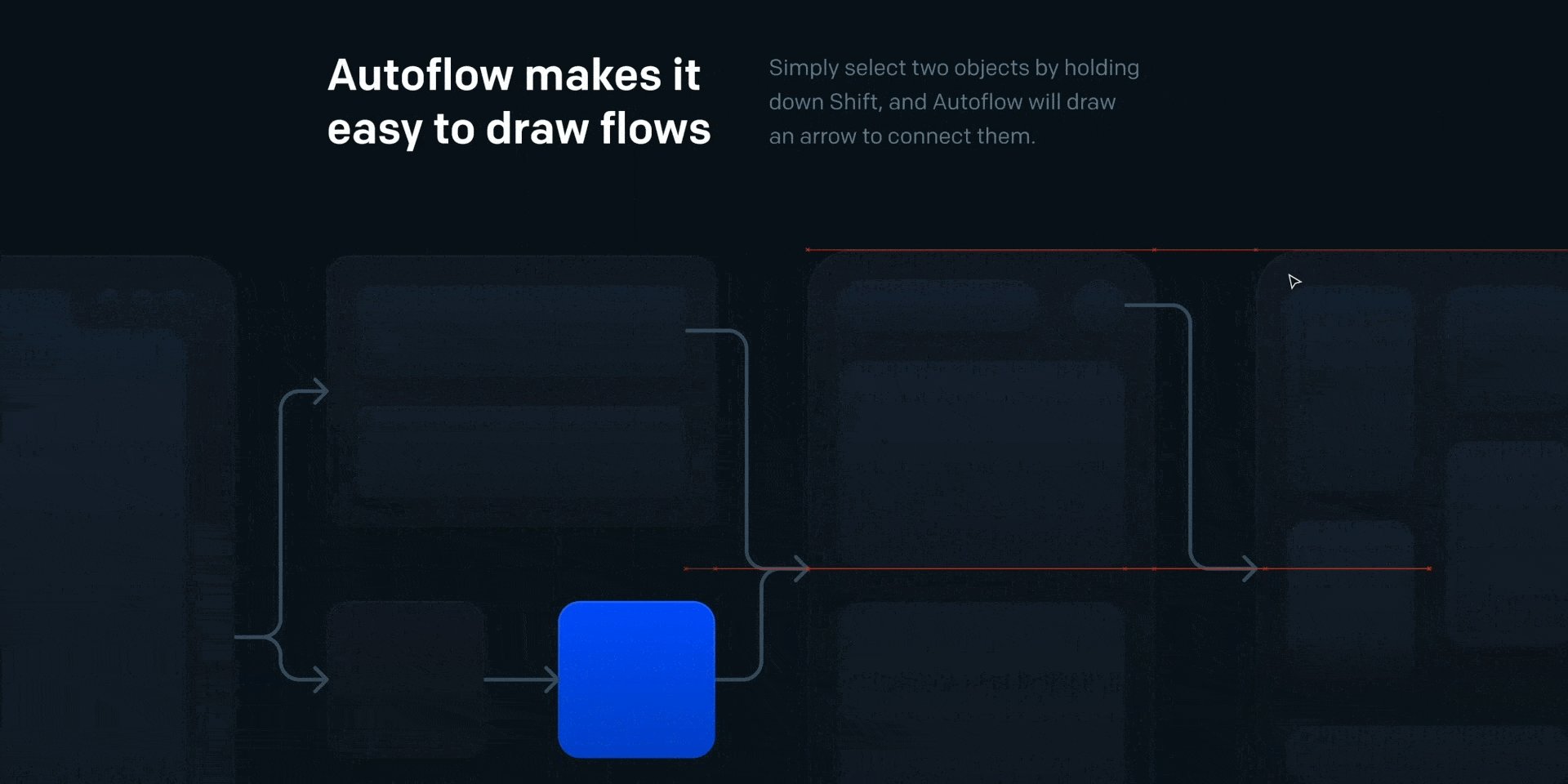
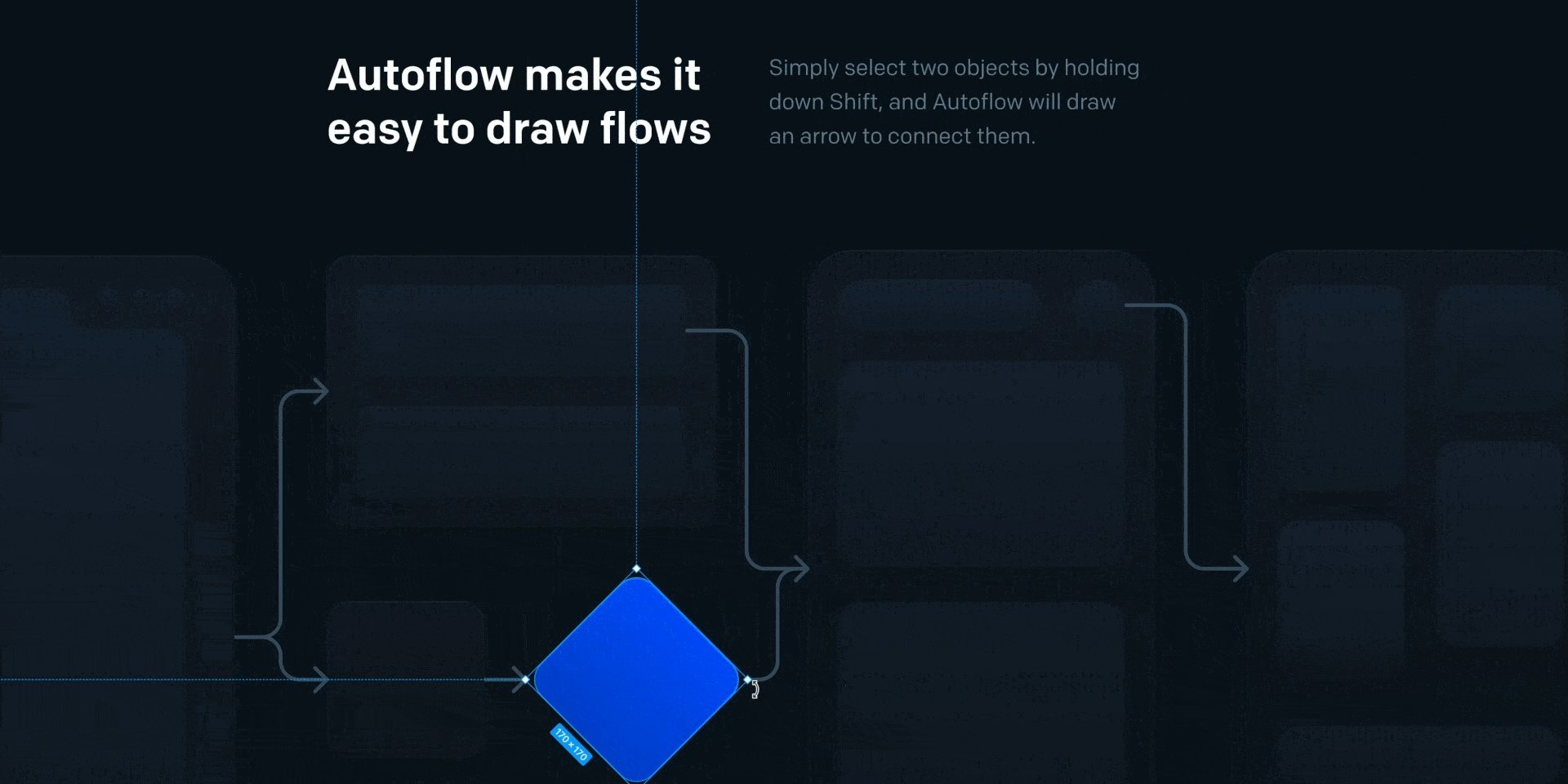
Autoflow.

Autoflow isn’t the first User Flow plugin or service in our toolkits. No it’s not. But I’ll tell you right now; it’s one of the most impressive.
I’ve used plugins like Flowkit before and as good as they are and have more features than Autoflow, you still have to manually move items around to link wires and construct flows.
With Autoflow, you select the objects between which you want to build a flow, and this lil’ package of plugin delight will magically draw a connectivity line. There is no need to insert and move connecting lines manually.
Go with the flow!
Mockuuups Studio.

Mockuuups Studio is essentially a mockup generator for your Figma designs.
Want to show your mobile app design inside the hand of a random individual holding an iPhone 13 Pro? Not a problem! You can choose your Frame inside Figma, and Mockuuups Studio will take care of the rest.
I’ve only utilised a few of the scenes, but there are over 1000+ currently available, with varying backgrounds, device types, and so on, so you’ll never be stuck for a suitable scene for your product.
Iconify.

Icons. In the past, and still, I’ll use something like IconJar or Nucleo to place icons into my designs when working with other design tools.
I do things a little differently in Figma.
Having something like the Iconify plugin working alongside Figma makes things a lot simpler for your day-to-day workflow when working with icons.
The Iconify icon collection includes over 50,000 icons from well-known sets like Font Awesome, Material Design, and Jam Icons, so you’re never short on choice.
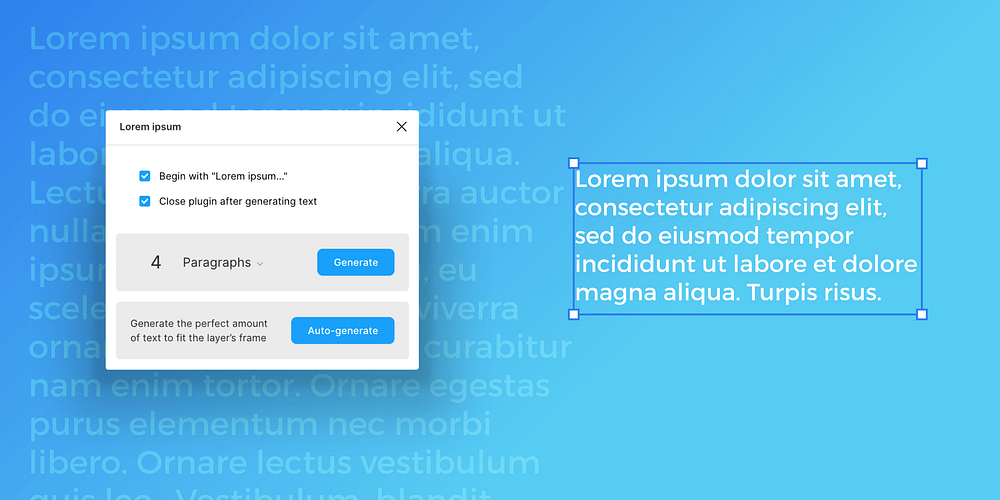
Lorem ipsum.

Am I a big fan of plain old Lorem ipsum? Not really.
I’m an advocate of using real text whenever possible in your design iterations, but when working with really early concepts or Wireframes, then Lorem can sometimes fill a gap.
With this convenient plugin, you can quickly fill your text layers with regular Lorem ipsum, with just the exact quantity of Lorem needed to fill the frame you’ve chosen.
Simple. Handy. Does a job, and does it well.
Remove BG.

Background remover tools. Handy to have but (and I’ve tried a lot of them) not always the best of results produced, I’m afraid.
Fortunately, Remove BG came along and made things much better, with results that you could be happy with, not embarrassed by.
Having Remove BG as a Figma plugin makes things even more convenient when working on a project.
Now on their Free plan, the resolution of the images that Remove BG spits out ain’t too great for professional use, so you would need to look at one of their paid plans if you want high-resolution images, but as I said before, it’s, without doubt, the best of its kind out there.
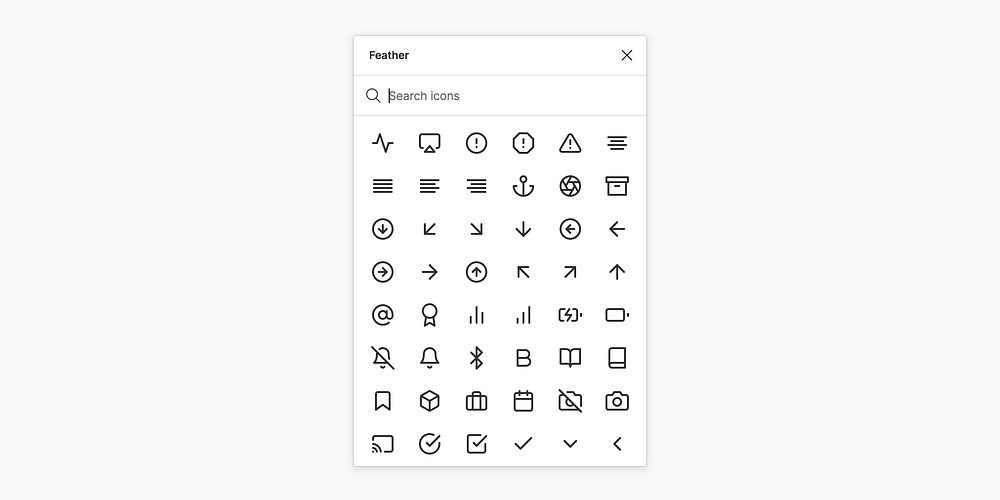
Feather Icons.

I’ve used the Feather Icons many times before, as it’s just such a great, versatile and lightweight icon set that can blend into so many different projects.
Up until now, I’d use something like IconJar to drag and drop those icons mentioned above into my projects.
Not anymore.
Having the Feather Icons plugin installed in Figma saves that little bit of extra time from not having to switch between different tools.
Simple, but just handy to have.
Humaaans for Figma.

Pablo Stanley. He always brings his A-game to the Figma community. What with Blush, and also Humaaans (yes, it’s 3 ‘A’s).
With this simple but incredibly valuable plugin, you can easily make use of Pablo’s incredible illustration library ‘Humaaans’ in Figma.
This plugin makes it super simple to create your unique work by either using any of the preset illustrations provided or by simply mixing and matching the available illustrations to create something more suited to your project at hand.
Hopefully, there’s something in this handy collection that can benefit your day, to day workflow significantly.
The community around Figma has grown massively in the past couple of years. It continues to do so, with more time-saving and massively useful plugins introduced daily.
I’m looking forward to seeing what the Figma Plugin community brings in 2022.
Oh. Before you go…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/