UX Trends 2020: A retrospective
The best UX trends speed up interactions, improve usability, and reduce friction. 2020 has reinforced some trends from the previous year, including AI-assisted voice interactions, hyper-personalization, and hand-drawn content; and produced a handful of new UX trends that will endure through the coming years.

2020 proved to be a cataclysmic year with many companies going into hibernation. Thousands of designers lost their jobs and the design field experienced a significant decline in activity. Homebound during lockdowns, most designers caught up on design books, scoured blogs for inspiration, and brushed up on design skills. In keeping their fingers on the pulse of design trends, designers demonstrated that 2020 was a year for reinforcing and evolving current UX trends and evaluating new ones.

AI, Machine Learning, and Hyper-personalization
Early artificial intelligence stirred excitement in the 1950s but its use was minimal. Today, artificial intelligence influences the media we consume and the products we buy. While we may be aware of some of AI’s manifestations, others are out of sight, entwined in global systems so complex they are impossible to fully comprehend.
In the next decade, the AI revolution will permeate everything, and some tech visionaries prophesy it will be a more dramatic shift in technology than the advent of the personal computer.
Every day, AI classifies, organizes, and rationalizes vast amounts of data. While the scale, purpose, and approach may vary, the aims are broadly consistent: find patterns, make connections, and draw conclusions. Over time, actions in the digital world can be analyzed to deliver intelligent insights about people’s behavior, creating a valuable image of the person behind each click.
UX designers on the frontiers of design have begun to pay attention. Embracing AI in product design, they are envisioning new possibilities and imagining an exciting future. In eCommerce, for example, designers recognized that with thousands of categories, brands, and products to choose from, no two consumer journeys are alike. Once designers make sense of AI’s hidden workings, they will be able to extend product capabilities, summon the magic of machine learning, and unleash hyper-personalization.
As AI continues to evolve and gather momentum, product designers are increasingly excited about the possibilities. They regard AI as a creative partner that will help them craft “life optimization” features into digital products:
● Adjusting UIs in real-time, based on user behavior
● Showing people only what they want, where they want it, and when they want it
● Assisting people with everyday tasks to save time and cost
● Providing rapid diagnosis and advice in healthcare applications

Augmented Reality and 3D
In today’s environment of rapidly expanding boundaries and choices, competition for audience attention is fierce. The need for powerful content that breaks through the noise has never been greater. Take eCommerce. It’s ripe for innovation and brands are driven by the desire to find a magic bullet that will make their UX sticky and outdo the competition. Thus, inventive eCommerce selling tactics are thrust into the spotlight, propelled by newfangled UX trends: product videos, augmented reality, and 3D.
For example, a new crop of advanced augmented reality apps is reinventing mobile eCommerce. With this technology, people at home can try on clothes and accessories, try out new hair colors, sample makeup, and more. And that’s only the beginning. Advanced AI and AR technology is coming soon to our mobile devices, not only in eCommerce but permeating every area of our lives.
People want to touch things, feel textures, and see objects in 3D, especially in the flat-screen realm of the digital world. How do eCommerce UX designers address this problem? Consumer products rendered in 3D and viewable in 360 degrees are now increasingly designed into eCommerce shopping experiences. The ability to spin products, change their color, and examine them from different perspectives boosts customer confidence and enhances eCommerce UX.
“AR is going to change everything.” — Tim Cook, CEO of Apple

Computer Vision
One of the most exciting applications of AI is computer vision. From helping blind people “see objects” to classifying images, from credit card scanning to facial recognition, computer vision is becoming more widespread. Object detection — identifying the subject of an image — is already 98% accurate. AI is now better at classifying images than humans are.
Beyond watching babies and steering self-driving cars, many startups are already working on eCommerce apps using computer vision for enhanced mobile shopping experiences. Imagine taking a picture of someone on the street whose outfit you like. The computer vision system analyzes the image and, in seconds, gives you the option to buy it.
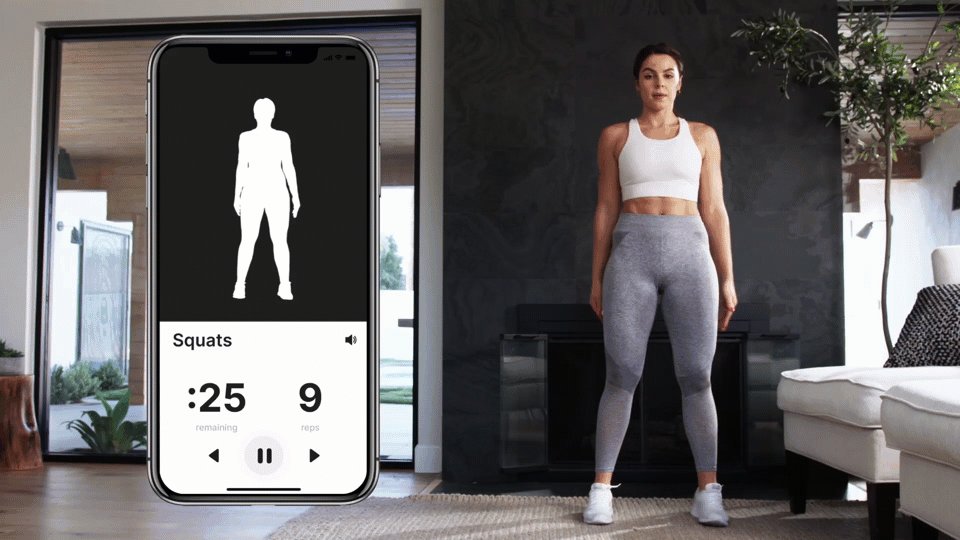
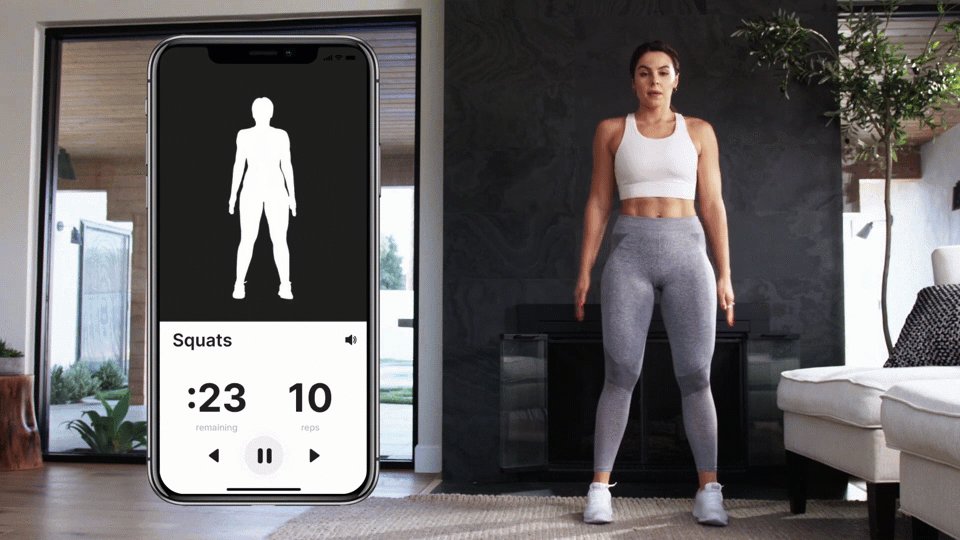
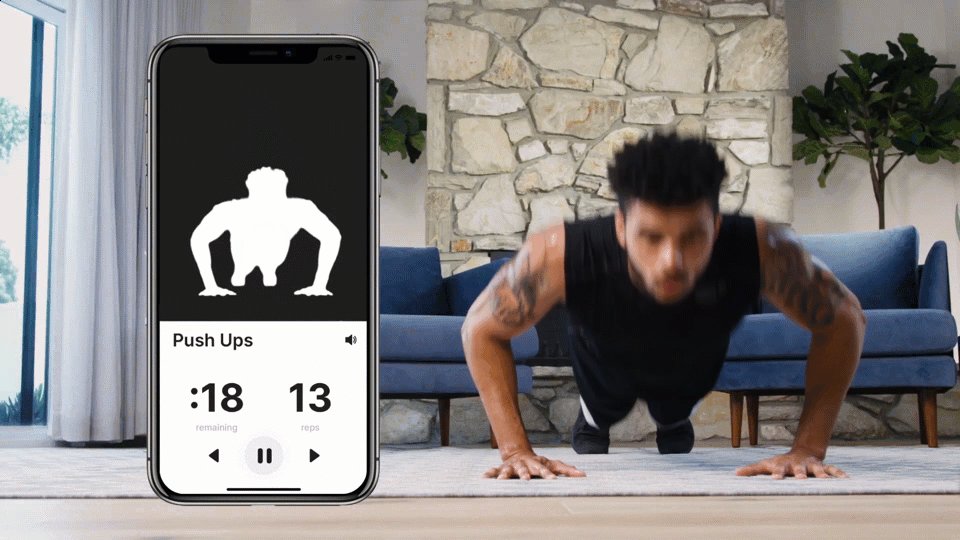
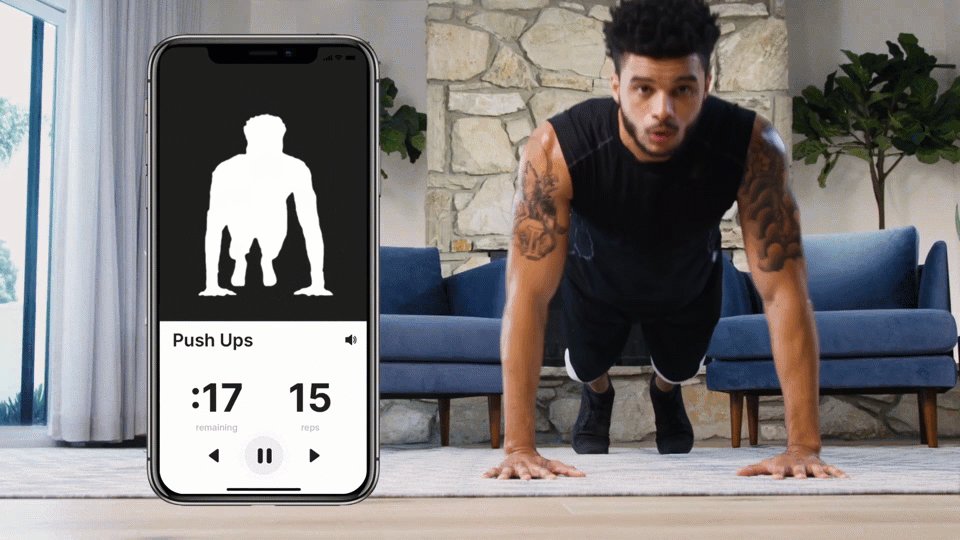
A growing number of apps use a mobile device’s camera and computer vision in clever ways. For example, some fitness apps use computer vision and deep learning to track performance, measure exercise speed, and count reps. The apps can correct posture, form, and motivate users in real-time with personalized routines.
While making these kinds of innovative apps was not possible just a few years ago, this AI-powered UX trend is sure to continue for years to come.

No More Passwords — Face ID and Touch ID
Are passwords going the way of the dinosaurs? Most likely. Today, logins and purchases are rendered effortless by biometric security technology such as face and fingerprint authentication systems that are built into laptops and mobile devices. A password may only serve as a last-resort backup in the not-too-distant future.
Buying apps, shopping on eCommerce sites, and logging into services is increasingly accomplished by either facial recognition or fingerprint verification (Face ID and Touch ID on Apple devices, including the latest Mac laptops).
More and more biometric security technology is woven into our digital interactions, not only on mobiles but also on desktops. As The Verge reports, removing the need to remember a password or use a password manager, Apple’s latest Safari browser for macOS will be the first to offer Face ID and Touch ID authentication for websites and online payments.
Leveraging advanced biometric technology for identity verification is a growing UX trend designed to enhance user experiences by reducing frustrations and speeding up interactions.

The Power of the Dark Side — Dark Themes
Digital product designs are exponentially moving to the “dark side” due to the growing popularity of dark UIs. When photography, art, and colorful visuals need to grab people’s attention, dark interfaces reign supreme.
Today, the elegance and sophistication of dark UIs is seen on many platforms, operating systems, TVs, mobile devices, and the web. Dark UIs are easy on the eyes and, under certain circumstances, can save battery life, but most often, they’re chosen for aesthetic reasons.
However, designers should proceed with caution if they choose to walk on the dark side. The working color range can be limited and the wrong color combination can be torture for the eyes. Also, all sorts of usability issues surface — mostly related to scannability, readability, and contrast. UX designers also need to consider the context of use, i.e., the environment and the device on which the dark theme UI is likely to be viewed.
Dark themes are suitable for some digital products but a real struggle to implement for others. Simplicity is key. They’re great for presenting minimalist content, data visualizations, media sites, and entertainment platforms. They’re a poor fit for complex, data-heavy B2B platforms, text-heavy pages, and lots of varied content.
This UX/UI design trend is sure to persist into the future. Dark themes offer an exciting playground of infinite possibilities for courageous designers ready to cross new stylistic frontiers and explore dark UIs through emotional and aesthetic lenses.

Integrated Data and Design
Data-driven UX design is beginning to come to the forefront of designers’ thinking. The methodology uses both qualitative and quantitative data to inform and guide the design process. The resulting product designs are more engaging, as they’re tailored to people’s preferences, goals, and behaviors.
Design leaders recognize that great design is not only about aesthetics. Effective designs have to work for users and businesses. In traditional design thinking — focused on empathy for the user and centered around their wants and needs — designers move through a five-stage process to converge on a solution. The concern with this process is that it still zeroes in on one solution.
Data-driven design, on the other hand, — specifically, experimental product design — explores multiple solutions early in the design process. It allows designers to make better decisions because they can discover more quickly whether or not something works. Running a multitude of A/B and multivariate tests, designers look at the data and determine which one works best.
“Every day, we run thousands of concurrent experiments to quickly validate ideas. Experimentation has become so ingrained in Booking.com’s culture that every change from entire redesigns to infrastructure changes is wrapped in an experiment.” — Booking.com

Voice Interactions and Voice ID
We talk to our devices and they talk back to us. Voice interactions are gaining acceptance as people begin to feel more comfortable with them. Alexa, Cortana, Siri, and Google Assistant give us travel, weather, and sports information, assist with shopping, and order a ride. More and more people use voice interactions to search online, dictate text messages, and play songs whether or not their hands are full or they’re driving.
Voiceprints may be next. When calling customer service, sophisticated systems eliminate the need for tedious, multi-step identity verification questions. The system recognizes the person by their voiceprint when they answer a couple of questions asked by the automated agent. It’s a lot faster, less annoying, and improves the UX.
What this growing UX trend means is that more and more people will adapt to voice-based interactions. Designers should keep an eye on this trend because soon it will become the norm. People like using their voice to interact with the digital world because it’s fast, accurate, and requires no typing. It reduces friction and provides better UX.

Illustrations and Hand-drawn Content
With a global pandemic raging, 2020 was a challenging year. Homebound and glued to digital screens, people were drawn more deeply than usual into the digital world. Alas, that world can be harsh and two-dimensional. People naturally began to long for their digital interactions to be warmer and fuzzier — more human.
Many companies have realized that they may be technology-driven and “digital-first,” but the UX need not translate into glaring and cold digital experiences. The advent of blending illustrations and other hand-drawn elements with digital content was born out of a desire to humanize and soften digital experiences. They add a more personal touch and an organic feel.
Using illustrations in digital design offers more versatility because they scale more easily to different ratios and screen sizes. Illustrations can represent a particular brand aesthetic and come across as more playful and personal. It’s about appearing less digital in the digital realm.
This UX design trend is also gravitating toward inclusive illustrations that are race-neutral and representative of people of all ages. It is sure to continue in 2021 and beyond.

UX Writing and Microcopy
Words matter. Increasingly, designers place greater emphasis on building digital products that function as a cohesive whole. Carefully chosen words weave an unmistakable brand voice and personality into the product. Great UX writing and microcopy help prevent people from encountering confusing themes and off-brand messages that disrupt the product experience.
Every word should earn its place on the page, and the microcopy on each screen needs to produce a sense of cohesion. Each statement leads to the next. Every abstraction builds upon what’s come before it to provide an understanding of a product or service. During the design process, top UX designers scrutinize every word and interaction to ensure that they’re concise, high-quality and represent the brand personality.

Microinteractions
Beyond aesthetics, well-executed and smooth microinteractions can delight people when using digital products. Microinteractions are about the critical details that make the difference between a friendly experience and a frustrating one. Sophisticated UX designers scrutinize these small interactions that can turn a so-so product into a great one.
Microinteractions are not meant exclusively for mobile apps; they can also work well for websites, desktop apps, and web applications (SaaS). Designers beware, though: as with the dark theme trend, tread carefully. Too much in the wrong place can backfire and ruin a user experience; prudent consideration of how much of it and in what context to provide it is vital.
“My heart belongs to the details. I actually always found them to be more important than the big picture. Nothing works without details. They are everything, the baseline of quality.” — Dieter Rams

Accessible and Inclusive Design
As most of the world spent 2020 in the digital realm, accessibility and inclusivity became the new usability. Designers started focusing on making their designs accessible and more inclusive. As an added benefit, doing so boosted their products’ usability.
While there are different approaches for inclusive and accessible design, there are also many similarities. They work in tandem to lower barriers that prevent people from using digital products effectively. These barriers are often created inadvertently during the design process when designers craft products for people similar to themselves.
Regardless of their specialty, every designer should aim to create digital products that can be used by the broadest range of people. They must step away from preconceived notions of the “typical” user. Instead, designers need to consider people as unique, diverse individuals who have varying abilities at different times in their lives. By employing inclusive design methodology and empathizing with various groups of people, designers can create products that are accessible to all.
Accessible and inclusive design can improve UX. By committing to user research and studying the ways people have found to adapt to situations, designers can create better solutions. If, for example, a person relies on text-to-speech to listen to an article when they aren’t able to read it (either because of a situation or disability), designers could provide an audio version.
“Inclusive design doesn’t mean you’re designing one thing for all people. You’re designing a diversity of ways to participate so that everyone has a sense of belonging.” — Susan Goltsman

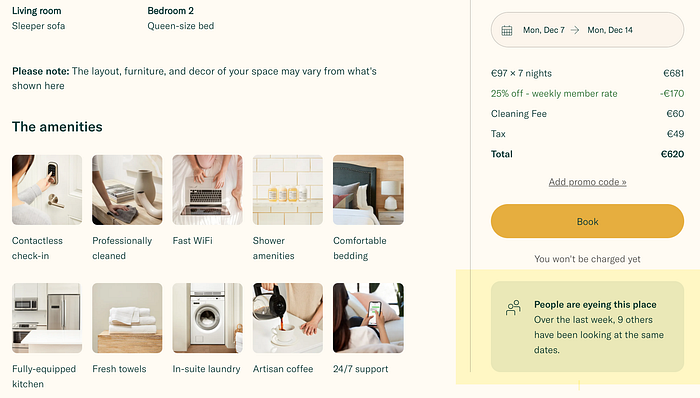
Persuasive Design
There is power in suggestion. Persuasive design has been evolving for years but became a widespread UX trend in 2020. Due to the pandemic, online products and services have flourished. Travel may have declined, but eCommerce, media consumption, food deliveries, and online subscriptions have exploded.
Contrary to popular belief, persuasive design is not about manipulation. Though some cognitive biases can be exploited for a business’s benefit — for instance, prematurely pushing customers to purchase an airline ticket — UX designers can leverage persuasive design to enhance user experiences.
Because much of UX revolves around understanding human behavior and psychology, smart UX designers eagerly jumped into persuasive design methodologies years ago. The field is vast, consisting of hundreds of decision-making, belief, and behavioral biases. The five most typical persuasive design principles are:
● The framing effect (aka anchoring bias) — People make a decision based on whether the options are presented with a positive or negative connotation.
● Authority — People look to experts and trusted sources for information when making a decision. When people see a recommendation from an expert, they are more likely to take action.
● Consensus (aka social proof) — People will usually do what they see others do or they’ll wait until others do something to do it themselves.
● Instant gratification — People have the desire to experience pleasure or fulfillment without delay. The amount of time and effort something will take is a major consideration when approaching a task and deciding whether to do it.
● Scarcity (aka FOMO) — People tend to be more decisive if they know something will not last or that quantity is limited. The less of something there is, the more valuable it becomes.

Final Thoughts on UX Design Trends 2020
Some designers may resist UX design trends to avoid being labeled a “followers.” However, even the sharpest designers need to explore new ideas, learn about new tools and techniques, and draw inspiration from other creative perspectives. Although following UX trends can be a trap if not done sensibly, staying current with the latest and greatest is vital.
Our imagination leaps ahead and our appetites evolve. Born out of creativity and bold experimentation, new UX design trends continue to emerge every year. Some burst unexpectedly onto the scene and become popular while some gradually disappear. Through merciless elimination, only the most useful and durable will survive — advancing the art and science of designing exceptional user experiences.
👋🏻 Hello! Thanks for reading and getting to the end of the article. 🙂
I’m now available for mentoring designers on Mentorcruise! Check out my profile and book a session today!

