9 tips to quickly improve your UI designs
Small and easy to put into practice tips to improve your designs.

Creating beautiful, usable, and efficient UIs takes time, with many design revisions along the way. Making those constant tweaks to produce something that your clients, users, and yourself are truly happy with. I know. I’ve been there many times before myself.
But what I’ve discovered over the years is that by making some simple visual tweaks you can quickly improve the visuals you’re trying to create.
In this article I’ve put together a small, and easy to put into practice, selection of tips that can, with little effort, not only help improve your designs today, but hopefully give you some handy pointers for when you’re starting your next project.
Oh. Before you read the rest of the article…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/
1. Make your elements appear more defined
Use Multiple Drop Shadows, or a very subtle border (just a shade darker than your actual shadow) around certain elements to make those elements appear a little sharper, more defined, and help avoid those muddy shadows.

2. Using just one typeface in your design is all good
It’s absolutely fine to just opt for the 1 Typeface when creating your artwork, and sometimes doing this can help you produce much stronger, and consistent results.
Ignore the ‘Always use 2 Typefaces. Minimum.’ crowd. Using a combination of Weights, Sizes, and Colour you can still produce perfectly acceptable results.

3. Creating long-form content? Give 20pt, and up a try
For long-form content (ie; Blog Posts, Project Descriptions, and all that kind of jazz), try opting for 20pt (or even a little more) with your Body copy.
Of course this is dependant on the Typeface chosen, but a good majority of popular Body Typefaces work great at 20pt, and bring a much better reading experience for the user when faced with a wall of text. 18pt is sooo last decade.

4. Improve your users’ onboarding experience
Enable users to skip your Mobile App Onboarding sequence at any time, and place that Skip link within easy thumb reach.
Thumbs still rule in 2020 remember!

5. Your shadows are coming from one light source right?
Make sure your shadows always come from just the one light source. It’s a simple, and sometimes goes unnoticed mistake to make.
We don’t live in a land of a thousand suns remember.

6. Improve Contrast between Text and Images with a subtle, but simple Overlay
Depending on where the text may be positioned over your image, you can either opt for a tried, and tested full image overlay, or a more subtle (bottom to top, or top to bottom) gradient overlay to achieve a simple contrast between the two elements.

7. Use Centred Text in moderation. Keep it on the low
Try to only use Centred Text for Headlines and small passages of Text. For pretty much everything else keep that bad-boy (ahem, text content) left aligned.

8. Whitespace is your friend. Use it generously!
Ah, good ol’ Whitespace, Negative Space, you know the one. Use it generously, or in moderation, but use it well.
Even just subtle amounts of the good white stuff can allow your designs to breathe, and look more polished. One of the fastest, and simplest ways to improve your designs.

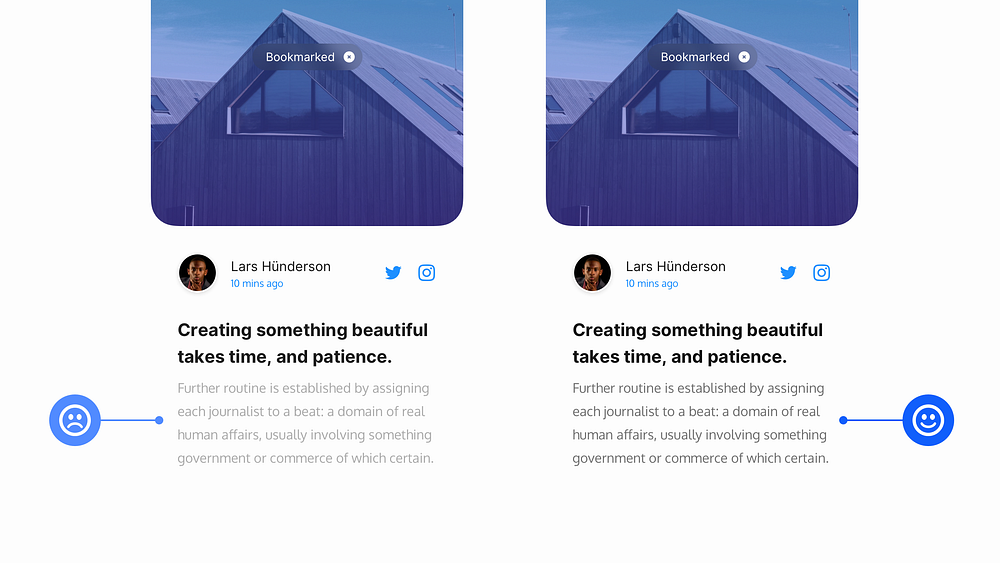
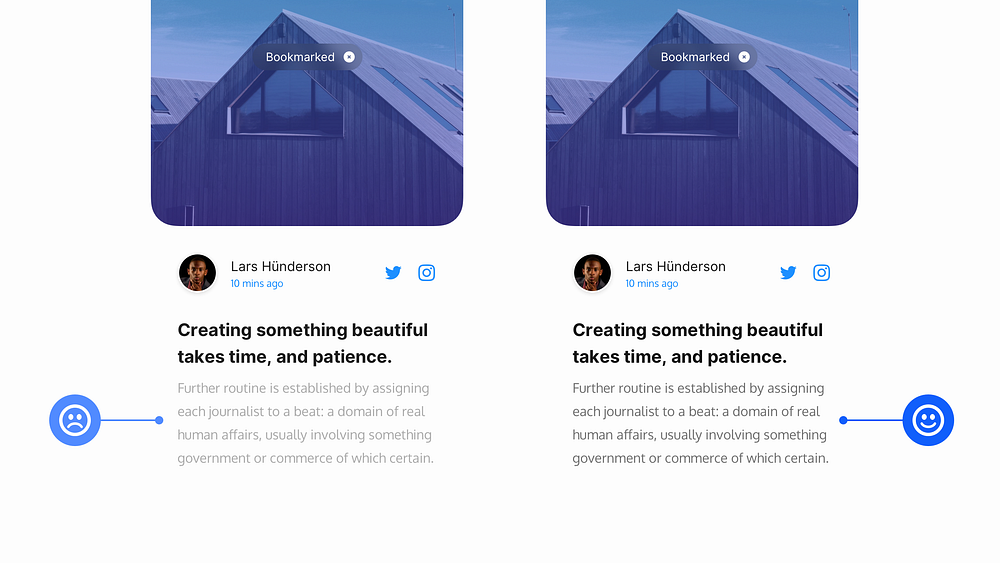
9. Darken up that text on light backgrounds
Don’t make your text too light when working against a light background. It can look like all the cool kids are (still) doing it, but you’re smarter than that, and want to create much more accessible interfaces right?

Oh. Before you go…
🏠 Growing a SaaS startup? I combine strategic design with proven founder experience to help you build products users love.
Join the Haus waitlist for early-bird perks → https://gohaus.design/