Member-only story
A beginner’s guide to Design Tokens
Heard people talking about “Design tokens” but don’t really know what they are, or how to use them? You’re in the right place.

Here you’ll learn the basics of what design tokens are, how they’re used, their benefits, and some tools and resources that can help. But first, let’s start with a quick story.
A common situation
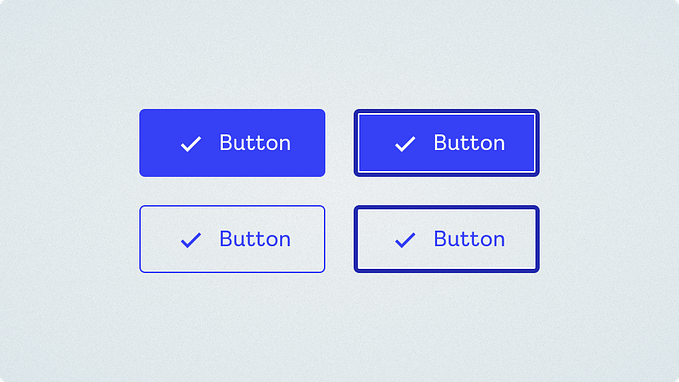
You’re a product designer, working on a smallish new product, without an existing design system in place. You have a brand color which is a bright blue color (#3640F5). You use this color in a variety of places across products, back-end systems, and your website: Heading text, primary button backgrounds, secondary button text, link text, etc.
These colors will be scattered throughout your design files, and through the code your engineers are working with. In CSS, they may look something like:
h1 { color: #3640F5 }
button.primary { background-color: #3640F5 }
button.seconary { color: #3640F5 }
a { color: #3640F5 }Note: The ‘code’ throughout this article has been simplified to be easier to read.
You already have some efficiency benefits by using CSS properly. All the primary button background colors can be changed in one…