Member-only story
A coder’s guide to colors — stop using RGB and use this instead
Rather than becoming an expert at color theory, here’s how you can easily wield colors like a designer.

Part I. Don’t use RGB Unless you’re an expert in color theory.
Pop Quiz: Without cheating, describe what color this hex code is likely to represent: #03A87C? Here’s a hint: RGB(3, 168, 124) (did that help at all?)
— The answer: ¡uoʇʇnq ʍoןןoɟ ǝɥʇ ɟo uǝǝɹƃ ǝɥʇ s,ʇI

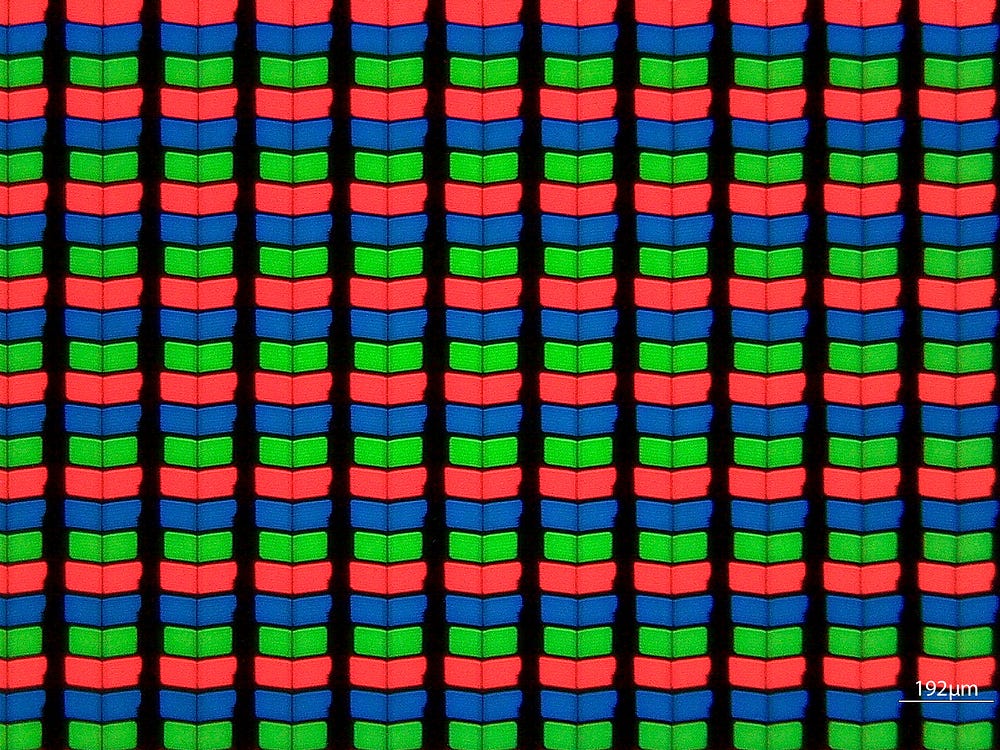
What you’re communicating to your machine is the intensity of red, green, and blue light per pixel on RGB display. If you’re not an expert at additive color mixing, you likely won’t be able to predict what color combos will give the exact color you’re looking for. In the most basic sense, combinations of these three primary colors are used to generate the 16M+ colors we commonly see in our displays.
About this series
In this series, I’ll be breaking down the mystique of choosing the right colors for the job. The goal is to give you the practical tools to make it…

