Member-only story
A guide of UI design trends for 2021
More 3D, more color, glassmorphism, and great tools! 🤩

In a month we will (finally!) say goodbye to the not-so-cool year 2020. Since my previous article about trends was quite successful, I took some time and did some industry research, to create a 2021 Design Trend Guide.
Let’s take a look at what 2021 will bring!

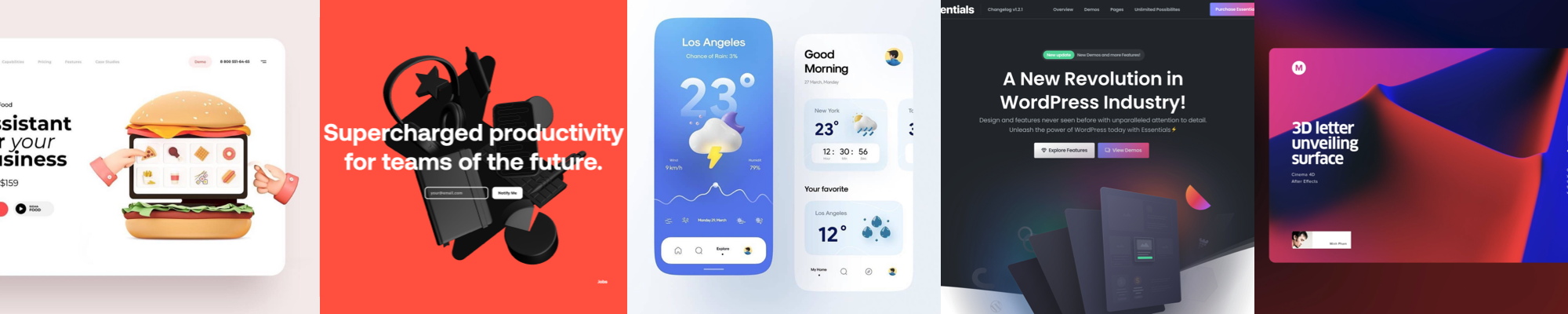
1. 3D Illustrations (yeah, still!)
3D imagery is here to stay — especially when it’s getting easier and easier for regular UI designers to actually create something in 3D! (try the 3D tool called Spline — currently in beta, but so amazing and easy to use!).
3D is also being widely used in full screen animations, as main key visuals — take a look at Superlist or see an amazing 3D tutorial by Minh Pham on how to create a stunning 3D background for your website.

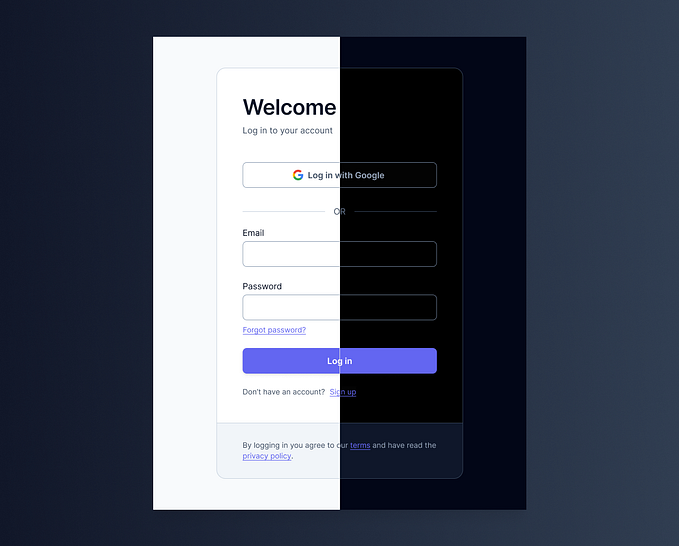
2. Glassmorphism
Have you heard about the newest craze called glassmorphism? (that’s right, neuomorphism is no longer cool). It’s the newest trend in UI, which is mostly based on a effect called background blur, and it basically creates that “through the glass” look and feel on elements.
It was introduced in Windows Vista, then later in iOS7, but it seems it’s here to stay for a bit in the new, refreshed form! If you want to take a closer look at glassmorphism, try this Glassmorphism Generator online tool and see Mike’s article about it: