Member-only story
A guide of UI design trends for 2021
More 3D, more color, glassmorphism, and great tools! 🤩

In a month we will (finally!) say goodbye to the not-so-cool year 2020. Since my previous article about trends was quite successful, I took some time and did some industry research, to create a 2021 Design Trend Guide.
Let’s take a look at what 2021 will bring!

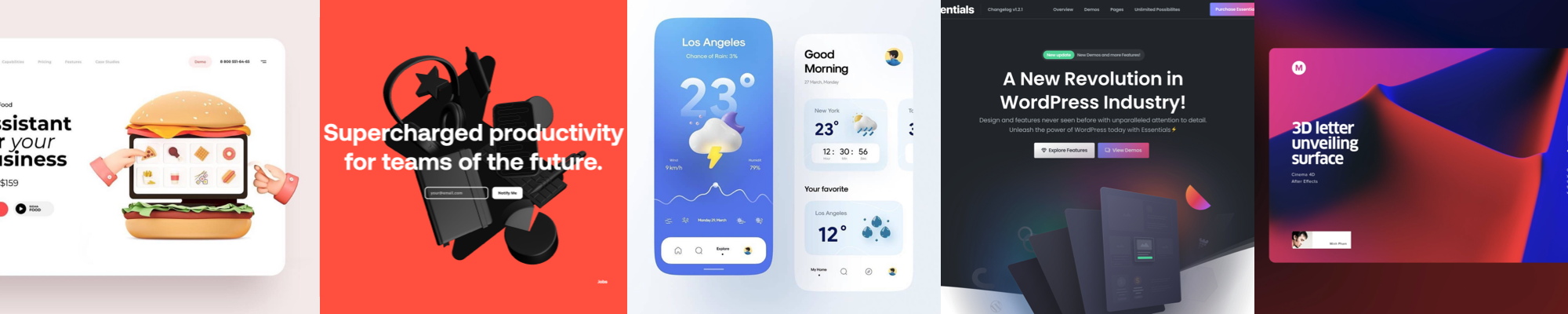
1. 3D Illustrations (yeah, still!)
3D imagery is here to stay — especially when it’s getting easier and easier for regular UI designers to actually create something in 3D! (try the 3D tool called Spline — currently in beta, but so amazing and easy to use!).
3D is also being widely used in full screen animations, as main key visuals — take a look at Superlist or see an amazing 3D tutorial by Minh Pham on how to create a stunning 3D background for your website.