What I’ve learned from designing an HR system — a UX case study
PeopleSpheres is a Paris-based start-up and a platform that centralizes all kinds of HR modules. It helps HR directors manage the entire company’s human resources on the same platform, and streamline communication and workflow between employees and managers.
I entered this startup as an intern designer in early 2018, redesigned the website and optimized the SaaS itself. And then as a freelance designer, I continued to optimize product experience and assist in functional development.
Feel free to check out the visual design >> and the website >>
In the past year, the company has experienced major events such as strategic adjustments, logo replacement, and product iteration. Finally, this product has gradually matured. So, it’s time to write something to come to a conclusion and share what I’ve learned from this experience.
In this article, I will focus on six aspects: user demand analysis, functional design, role-based access control, experience optimization, platform onboarding guide, and design system.

00 — Start with a brief introduction
PeopleSpheres is a platform that integrates various HR modules. Administrators can add different HR modules according to their company’s needs.

With a central database, the platform also helps automate and centralize notifications, self-service, reporting, and management system.

Our web app integrates all the features, while the mobile app offers some simplified daily-use functions.
01 — User demand analysis
After a thorough analysis by the marketing team, we got some surprising but not unexpected results:

😎 Through research, we can see that although HR software in the market has far exceeded the demand, due to the decentralization of functions, it still cannot solve the efficiency problem fundamentally. Most companies use a lot of different software, data is scattered, work efficiency is low, and HR is overburdened. At this point, a centralized platform that connects all HR tools is particularly important.
Based on existing customers, in order to better understand their motivations and difficulties, I had the chance to participate in the company’s user workshop last June, where the users were divided into groups of 8 to discuss their current problems, propose solutions and finally draw conclusions with our help.

The following user insights are one of our deliverables, which summarizes the different roles, their pain points and expectations.

02 — Functional Design
Translate Needs into Actual Functionality
After understanding user needs, the most important step is to translate the requirements into actual functionality.
💡 For example:
- HR directors want to “improve employee engagement” >> Translation: “Chat & Chatbot”, “News Management”, “Idea Box”, etc.
- HR assistants want to “reduce repeated information input” >> Translation: “Workflow”, “Form Mass Edit”, “Assignment”, etc.
- Managers want to “simplify team monitoring” >> Translation: “Team Management”, “Reporting” etc.
- Employees want to “simplify HR request process” >> Translation: “Self-service”, “Time tracking(Clock in)”, “Chat”, etc.
👉 Of course, most of the functions have different levels of authority, and the data has different sensitivity levels. Obviously, the HR operation authority is greater than Manager, and Manager is greater than Employee. According to the specific situation of each company, a personalized authority operating system has also been established.

Information Structure
In terms of information architecture, we adopted a system called Pagination & Grid Widget, where all the important features are displayed as widgets on different pages.
Users can also add or delete widgets according to their own needs to achieve a fully personalized interface. This ensures consistency in design and coding between different professional roles.

- simulate the layout of phone and computer desktop, which helps reduce learning costs
- users can adjust the widgets on each page according to their own needs
- a responsive widget system helps to maintain the consistency between mobile App and web App

03 — Role-Based Access Control
Roles
On a large scale, a role-based access control system consists of the following roles:
- Super Admin: has the highest authority, rights, and control;
- Admin: has access to specific departments or subsidiaries;
- Business Role: has its specific business permissions, there is usually not much difference between different enterprises;
- Organizational Role: has only the authority of his organization and can not access the information from other organizations.
Authority
The following factors are generally considered when setting permissions for a role:
- Access Authority: right of entry, time restriction, device restriction, geographical restriction;
- Use Authority: create, read, update, delete and other operations;
- Data Authority: creator owner permission, and permissions for various roles involved in the dataflow.
I’m not going to list the detailed RBAC system of the project, but I would like to share the form that I once used, 😊hope this helps.

04 — Experience Optimization
In order to optimize the user experience, first of all, we should start from the user’s purpose, which helps us understand the difficulties they are facing, whether the process is reasonable and whether it is too complicated.
💡Examples of users’ purposes:
- A manager wants to evaluate an employee’s annual performance
- An HR wants to purchase an HR module for meeting management
- An employee wants to submit a leave request to his superior
But how to check whether the functional flow is reasonable? I have summarized the following criteria:

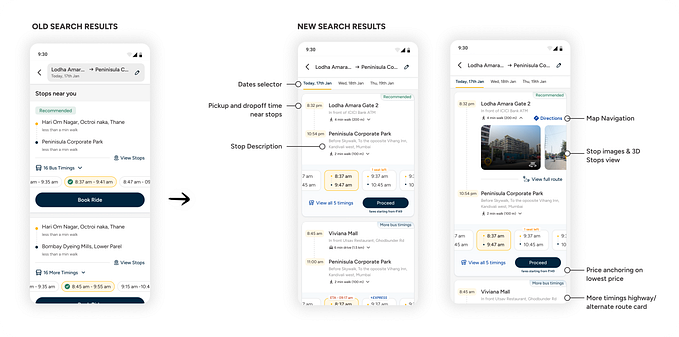
So, now use these criteria to optimize the following user purpose: “ an HR wants to purchase an HR module for meeting management”.

The original version has only one entry point, not that easy to discover. And after confirming the information, if you can’t complete the pre-configuration process independently, you can’t contact any customer service in time.
To solve these problems, we added the option “Add Module” directly from the global search page. Users can contact the consultant directly after confirming the information, which basically covers all the possibilities in this user process.

The following motion shows the new interaction process.

05 — Onboarding Guide
The ”Onboarding Guide“ is a process that helps new users learn the software. The learning process varies depending on the purpose and role of the user.
👇 Employee “Onboarding Guide” on the Web App:
😎 Some tips:

06 — Design System
Personally, I think the most important thing for software design system is to
- reflect the rule of how to reuse design components
- list different states of dynamic elements(buttons, forms, icons, cursor, links)

This is the first time I have designed a SaaS system in depth, there are still a lot of things to improve. Hope you find it valuable. 👏