A photographer’s critique of the new Twitter web UI
Twitter has been dangling its new web UI in front of me for a while, so I’ve taken it for a spin. I don’t find much, if anything, to like. In fact, it’s a terrible development for creatives: visual content consistently gets rendered smaller or with clutter, and never in a way that facilitates a pleasant browsing experience. Most other changes also deteriorate interaction with the site.
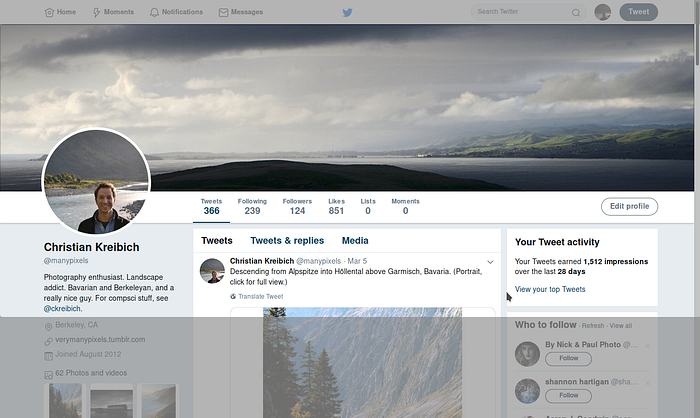
Let’s start with the profile page. Twitter somehow has never managed to support high-resolution header photos, which for visual folks are obviously an important aspect of the profile (see the likes of Flickr, 500px, Offset, etc, all of which manage this just fine, including scrolling more of such an image into view). Instead of making them more prominent, Twitter now shrinks these down to little more than a large decorative thumbprint around your avatar:


You can click on this new header and get a popup that is not rendered like other images (more on this below). It’s nowhere near full-screen or high resolution, though it’s possible that they pop up a higher-resolution image if you’ve uploaded a higher-resolution image — I haven’t tried, but it’s safe to say people won’t spend much time clicking on header images.

On to browsing my feed. In the current UI, as I scroll down the noise on the left and right of the feed drops away, and I can focus on the content:

In the new UI, a tail end of follower suggestions and Twitter trends remain visible:

Not only is the symmetry gone, my view is now cluttered with stuff I mostly won’t care about. Of course, there are ad placements in the clutter, so it’s pretty clear what might have prompted this change.
Next, let’s move on to browsing photographs. The way Twitter renders crops of an image has long caused dismay among photographers, even though Twitter throws fancy AI schmartz at the “problem”. (Why crop at all? And if you have to, why not just let the user choose?). The thing is, it’s gotten worse. Compare the way this shot was rendered before to what it looks now:


Even a square shot now needs a click to render fully. Another example is visible in the screenshots earlier in this post.
Next, let’s actually click on some images to view them. The current UI arguably does a good job of showing the photo: all but the photo gets darkened consistently. When moving the mouse away from the image the tweet’s text drops away, and one can focus nicely on the work. Note that in the following examples the white frame is part of how I uploaded the image.

Compare this to the new UI:


No matter the format, there’s an ugly box around it, with only a hint of shading of the rest, and some form of darkened color average of the image for the box itself. It looks cluttered and inconsistent.
Independently of the user experience regarding visual content, other aspects have worsened as well. Previously when I wanted to access my own profile, I just had to click in the top left, because my profile was summarized there:


Now that box is gone, and in order to get to my profile I first need to head to the drop-down in the top right, click that, then head over to where the popup actually happens (further to the right, where I don’t expect it), and then click my profile. Grrr. There’s also the now-redundant tweet button, with one in the top and the blue one in the top right, which people have already loudly complained about elsewhere.
So, for some balance, what’s to like? Let’s see. Maybe the fact that the main icons are now bigger, at the top, and rendered without text. The font seems somewhat more readable, though also sterile. There’s just not a whole lot to like here.
It’s not like there’s no potential for improvement here. There currently is no short-messaging service I’m aware of that also puts emphasis on creatives. This could involve ways to optionally browse the feed with a pure focus on visuals: skip tweets that have no visuals in this mode, and render the imagery beautifully. Give me control over original vs retweeted content. More conservatively, strengthen the impact of the header image instead of dropping it further into irrelevance, so it actually allows you to show off some of your best work properly. Many others come to mind.
In summary, the new Twitter web UI consistently worsens the user experience for browsing imagery, and fails regarding other usability aspects as well. People always tend to complain loudly about any kind of UI change when it arrives, and then get used to it — after all, they hardly have a choice. Nevertheless, it seems hard to argue how this update is an improvement.
Update (Aug 8, 2019): I recently noticed that in addition to the above shortcomings, the new UI also scales up lower-resolution images. Consider the following example (credit to Jon Gibbs — lovely work!) of a 1000x667 image, first in the old UI:

Make sure to view this at its full resolution. Now compare to the new UI:

The result looks pixelated and is strictly less enjoyable to look at.

