A practical VUI design guide

 Whether we’re talking about VUIs (Voice User Interfaces) for mobile apps or smart home speakers, voice interactions are becoming more common and valuable in today’s technology, especially with the concern of screen fatigue. Let’s use our knowledge of human psychology and linguistics as well as user experience design to ensure that we create usable, useful and intuitive conversation.
Whether we’re talking about VUIs (Voice User Interfaces) for mobile apps or smart home speakers, voice interactions are becoming more common and valuable in today’s technology, especially with the concern of screen fatigue. Let’s use our knowledge of human psychology and linguistics as well as user experience design to ensure that we create usable, useful and intuitive conversation.

Tools: Lucid Chart, Adobe XD, Github, Voice Flow
Challenges:
- Creating the best practice for various user scenarios of voice interaction.
- Transforming APP flow into voice interface, eliminating user confusion.
- VUI interacts with the back-end system accurately.
- Create a smooth and intuitive conversation with user personas.
Why voice?
Smartphone users are incredibly adept at two-thumbed texting and multitasking between tasks. Why do we want to add a voice conversation? What benefits can voice assistant bring to the users?
Significant Advantages of Voice Interface:
1. Speed: speaking (dictating) text messages is faster than typing or manually research.
2. Hands-free: users can make commands by speaking while occupied (driving or cooking).
3. Intuitiveness: any interface will somehow have barriers between it and its users. Voice interface can avoid gaps caused by visual communications.
What makes a successful conversation experience?
- Keep the communication simple and conversational
- Confirm when a task has been completed
- Create a strong error strategy
- Add an extra layer of security
Design Process
VUI designers need to create the entire conversation, from start to finish, between the system and the end-users.
Like other UX projects, I took the design thinking process with voice design methods on the top of it to achieve a successful conversation flow.

1. Understand:
Understand the interaction between a user persona and an assistant persona within the user journey map.
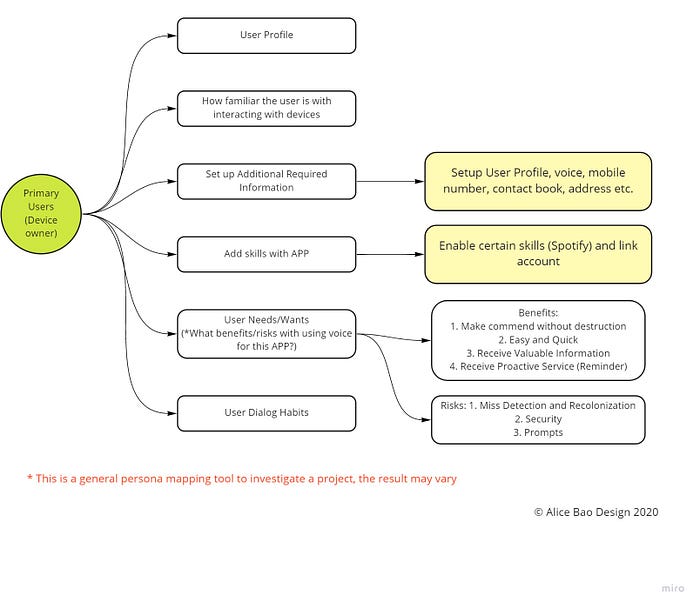
1.1 User Persona
Unlike standard persona, I focused on user motivation on this project. What are the benefits of using a voice command versus a mobile APP? What information will bring security concern to users?
Similar as other UX projects, it is important to conduct user research specific to the VUI functions we are designing.

1.2 Device Persona
Besides user research, understand the ability and characters of the device is very crucial. For this project, we are getting to know Alexa.

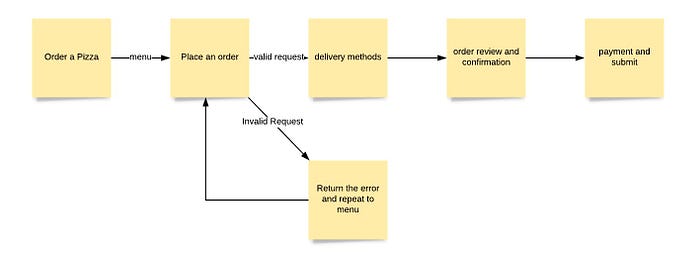
1.3 User Journey Map
A journey map is a common method that identifies users’ needs at the various stages of engagement. It can also show how and where voice can be a method of interaction.
Here, I used “Ordering a Pizza with Alexa” as an example to break down user actions and reactions.
Journey Maps also help to reveal design opportunities.

2. Define
Define user needs and pain point with design approach. After approved, mixed them into agile system with user stories. Define user cased with flow maps to ensure all the seniors will be handled.
Start with this happy path, we define the explicit command during the conversation.

2.1 Define the users’ requirements
The first step is to capture the different scenarios before turning them into a conversational dialogue flow between the user and the voice assistant.
Using Agile, write down requirements into backlog with user stories. With each user story in mind, design dialog flows for each them all.

2.2 Conversation Flow
Prototyping VUI conversations with dialog flows the flow covered most of the user scenarios, showing the interaction between device and user.
Key of success:
1. Keep the Communication Simple and Conversational
2. Confirm When a Task Has been Completed
3. Create a Strong Error Strategy
4. Add an Extra Layer of Security
Instead of UIs or visual elements, VUI includes dialogues, error messages, user flows.

2.3 Testing: Role Play
The first round of tests is like a role play. One person plays the user; another person plays the device.
Role play is an easy way to help you create more intuitive flow. To create design carefully, a system should handle some of the more common forms of these subtleties; for example, users might say “thank you” at the end of the conversation. You can design your system to either ignore this or acknowledge it with a “you are welcome.”
3.1 Understand a sentence
Before a dialog can be created, designers need to understand the anatomy of a voice command. When designing VUIs, designers always need to think about the objective of the voice interactions (i.e., What is the user trying to accomplish in this scenario?). A users’ voice command consists of three key factors: the intent, utterance, and slot.

3.2 Voice Script (Hi-Fi mockup)
Every possible utterance or response should be put into a spreadsheet, including error messages.

3.3 Talk to Developers
The conversation flows and dialog sheets are the most important deliverable. Passing along to the developers, it is important to make sure the developers understand some of the extreme cases.

4. Testing
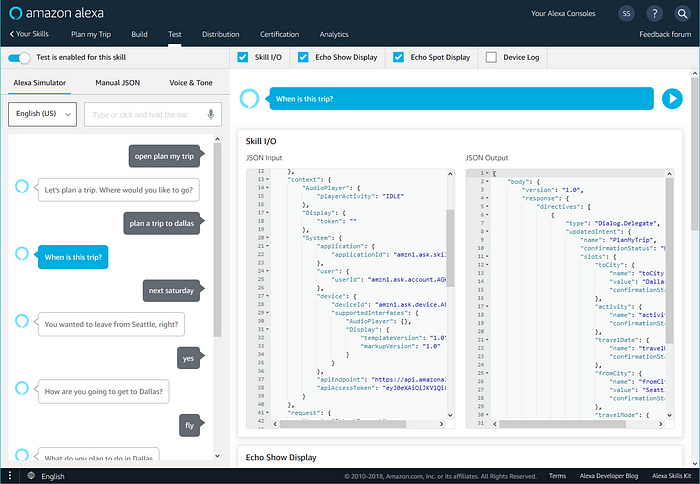
Before skills are deployed, test the conversation in the developer console.

Reflection:
It is my first time designing a voice interaction app and dives into the massive flow of user cases. Either voice or tactile interaction, the key to success is always to create an intuitive experience, but the approach will vary with the devices and platforms. For voice, designers need to focus on the goal of users, and how can we make it fast and directive.
Originally published at https://www.alicebao.com/vui
