Accessibility: 7 best practices to get you started
Action-oriented insights from our accessibility journey at Gusto.

When have you felt excluded because something you wanted to use wasn’t designed for you? I think of my one and only trip to Disney World. I stood in line after line with my family for hours only to be told that I was too short and my mom too pregnant to go on 90% of the rides. It was crushing for my 9-year-old self.
Whether you’re starting your own business or beginning a new job, at Gusto, we strive to be there for the moments that matter. As the people platform, inclusion is at the heart of everything we build. We want to create a world where work empowers a better life, for everyone. Accessibility is one piece of this — a piece that’s still somewhat new at our company.
Over the last year, we’ve made strides in accessibility — especially during our brand refresh. We evaluated type legibility, color contrast values and emphasized an inclusive naming system to choose our new logo, typefaces, and color palette. It was exciting work.
Exciting but intimidating too. Accessibility can feel daunting. It’s complex and let’s be real, the WCAG standards aren’t the most “accessible” document for beginners — the first time I read them I thought my brain might explode.
I don’t want anyone’s brain to explode. So I translated my learnings from WCAG and other resources into 7 best practices to help you integrate accessibility into your work.

Accessibility matters a lot. Here’s why.
In the United States, nearly 1 in 5 people live with disabilities — that’s a lot of potential people excluded by your product if you don’t take them into consideration. Additionally, over the last two years, the number of website accessibility lawsuits have increased by 177%. These lawsuits are increasingly common and pose a financial and brand threat to companies who don’t create accessible products.
At the end of the day, everyone benefits from good accessibility. We’re all only temporarily abled, whether we have tired eyes, or we’re looking at a screen in bright sunlight, or we’re carrying a baby.
Where to get started
There are many areas of accessibility — it can be tough to know where to start. At Gusto, we’ve focused on starting small to gain momentum. As you work to fix or remake experiences, integrate accessibility while you’re already doing the work. This allows you to make progress with few resources.
An example of this for us was our brand refresh — one of our values at Gusto is to do what’s right and so we rallied around the opportunity to create a better and more inclusive product. It was easy to advocate for having accessibility present in the conversation because we knew our colors and typefaces were going to change anyway.
I collaborated with other designers to evaluate the letterforms, number glyphs, and special characters of all of our potential typefaces and worked with them to refine Kale (our team’s initial ideas did not pass accessibility levels— phew!).

That collaboration resulted in an accessible solution. If we weren’t already working on this project, it’s highly unlikely we could’ve made these changes for accessibility reasons alone. (It was super exciting to land on something guided by accessibility — woohoo!)
By focusing on making the new stuff better, you can gather inertia and support until you have the resources to go back and fix other accessibility debt.
A few best practices
Best practices allow you to be thoughtful in how you design — they’ll change the way you evaluate your work. Over time, you’ll apply this perspective others’ work too, helping you become a champion of accessibility.
Here are seven best practices that I use as a foundation for creating accessible designs. These are not all encapsulating — but they will allow you to begin making improvements right away.

1. Get creative with user testing
Expanding how you user test is one simple way to start integrating accessibility and inclusion into your work and process.
- During user testing, advocate for testing with users of differing abilities.
- If you don’t have the resources, usability test yourself using cognitive walkthroughs through the lens of persona spectrums.
- To apply a persona spectrum, take the user persona you’re already using and apply different permanent, temporary, or situation scenario that changes their abilities and motivation.
- Apply this perspective to your product. Ex. Jessica has broken her arm or Jessica has gotten her eyes dilated at the eye doctor.

2. See color through your users’ eyes
By thoughtfully utilizing color in your designs, you can improve communication to those with color blindness, low vision, or blindness.
- Don’t use color as the only visual means of conveying information. Use icons, text, and patterned backgrounds to indicate differences or changes in state.
- Avoid using red and green together.
- Use color to highlight or complement what’s already visible.
Testing Resources
- Desktop App, https://colororacle.org/
- Mobile + Desktop App, https://michelf.ca/projects/sim-daltonism/
- Chrome extension, https://www.funkify.org/simulators (Also simulates experiences for those with differing learning, motor, or vision abilities)

3. Always provide more than enough contrast
Many users with low vision actively read content on their phone and computer screens, so providing good contrast is essential for all important information.
- Evaluate using contrast ratios. These ratios compare the luminosity of two adjacent colors where one exists as the foreground and the other as the background.
- Elements that need to pass contrast: body copy, links, buttons, headers, icons, images.
- Elements that don’t need to pass contrast: logos, disabled states (inactive menu or buttons).
- Choose colors that give you wiggle room above a specific ratio. For example, pick a link text color with a ratio of 3.3 instead of 3.0 because then if the background changes from white to grey it’ll still pass.

Testing Resources
- Websites: Colorable, http://dasplankton.de/ContrastA/
- Apps: Contrast
- Plugins: Stark

4. Guide with simple and thoughtful interactions
There are multiple ways for every user to use or react to interaction patterns, whether it’s through motion, gestures, or tactile inputs. Being mindful of the way we approach and extend interactions helps ensure that all users can get to their goals.
- For gestures, use simple pointer gestures and avoid complex interactions when possible.
- Use motion to increase clarity or draw attention to a result/action, but be mindful of strobing effects, which can trigger folks with photo-sensitive epilepsy.
- Ensure large enough touch target sizes for mobile use (48 x 48 pixels).
- Provide confirmation and success states after input and place errors or alerts in context.
Keyboard
- When possible, make everything operable from a keyboard.
- Provide visual focus indication for keyboard focus.

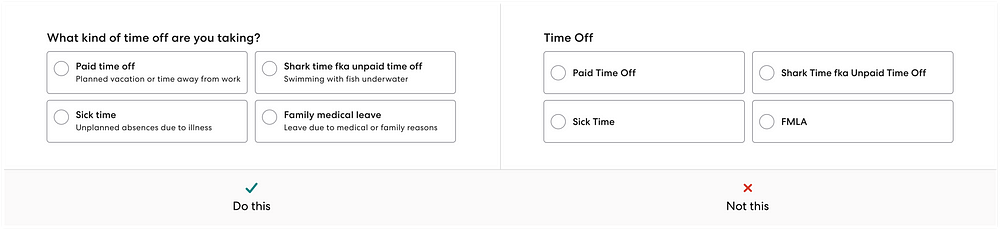
5. Speak plainly and conversationally
“Think for me” — Don’t make your users remember or pay such close attention that they could forget what they were doing.
- Use plain language to support conversation.
- Use bullet points when possible.
- Give users enough time to read and use the content.
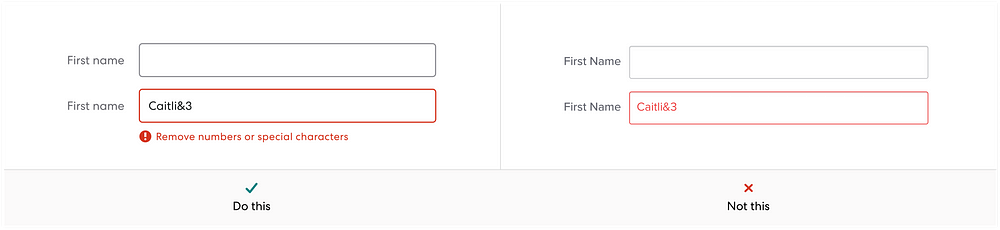
- Write descriptive labels for headers, buttons, links, and input fields.
Form fields
- Place labels or instructions outside of form fields.
- Don’t use placeholder text as a label.

6. Create a digital map with logical layouts
Sometimes as designers, we want to break the layout. We see it on Dribbble and we ogle — however for a lot of people, it’s like we’ve put them in a maze. If you place content and actions out of the way, your users may not find them.
- Follow a linear logical layout.
- Left-align text as a default, use center-align sparingly.
- Create standard layouts to make it easier to find info.
- Make sure everything is visible at 200% magnification. This allows users who need to zoom in to read/consume your content to be able to find everything on the screen they need.
- Provide ways to help users navigate, find content, and determine where they are. Ex. Page titles, clear link writing, headings, section labels, visible focus states.

7. Support multiple senses when using media
Media outputs rely heavily on one specific sense for interpretation, which can lead to over-indexing on people who prefer that sense. This can diminish the experience for those with differing abilities or those who prefer different modalities for learning.
- Think about it as supporting all senses when possible.
- Provide text alternatives for media (images or video).
- Transcribe or caption videos when using.
- Allow for viewing at multiple speeds, or the ability to pause or turn off.
- If it’s purely decorative, no description is necessary.
Images
- Add alt-text descriptions to describe the content.
- Never add “picture of” to the alt-text description.

Conclusion
I hope this can serve as a start for you — it’s helped our team increase awareness around accessibility and inclusion while building momentum in the direction we aspire to go.
And hey, if this is something that piques your interest — I’ve got good news. We’re hiring product designers, product managers, and developers across San Francisco, New York, and Denver! 👋 Find me on LinkedIn and let’s chat.
A huge thank you to all the people who’ve helped me learn about accessibility along the way — Michael Austin Sui, A11yBay, and all my teammates for giving me feedback on this article. Also to our bomb team who made all this accessibility work happen: Jason, Robin, Brad, Natalie, Jenna, Will, Namhee, and Micah.
Other neat resources
- Accessibly posters, https://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility/
- Accessibility cheat sheet, https://moritzgiessmann.de/accessibility-cheatsheet/
- We are Colorblind, https://wearecolorblind.com/resources/
- You-tuber Molly Burke listens to emoji using the VoiceOver screen reader built into her phone, https://youtu.be/PvTicDOkOTA
- A11ycasts video series with Rob Dodson, https://www.youtube.com/playlist?list=PLNYkxOF6rcICWx0C9LVWWVqvHlYJyqw7g
- Mismatch: How Inclusion Shapes Design, Kat Holmes, https://www.amazon.com/Mismatch-Inclusion-Simplicity-Technology-Business/dp/0262038889/

