11 advanced Sketch techniques you may not know about
Master Sketch with these deceptively simple tricks.
I wasn’t too surprised as to why Benchmark invested twenty million dollars in the European company Sketch that was founded in 2010. I believe this is a very counterintuitive bet given how powerful the tool is.

There are several techniques that you won’t discover at first, even after a few months of using Sketch.
Although deceptively simple, Sketch has many tricks up its sleeves. To this day, I still learn new things that I initially overlooked.
The techniques I’ll be talking about are more hidden. They’re not the ones you’re likely to use daily, but they can completely transform your workflow.
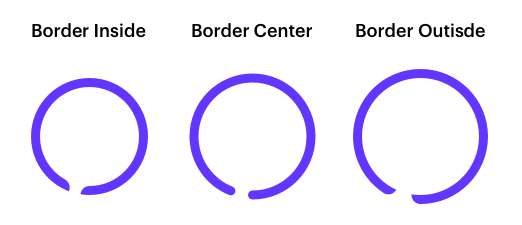
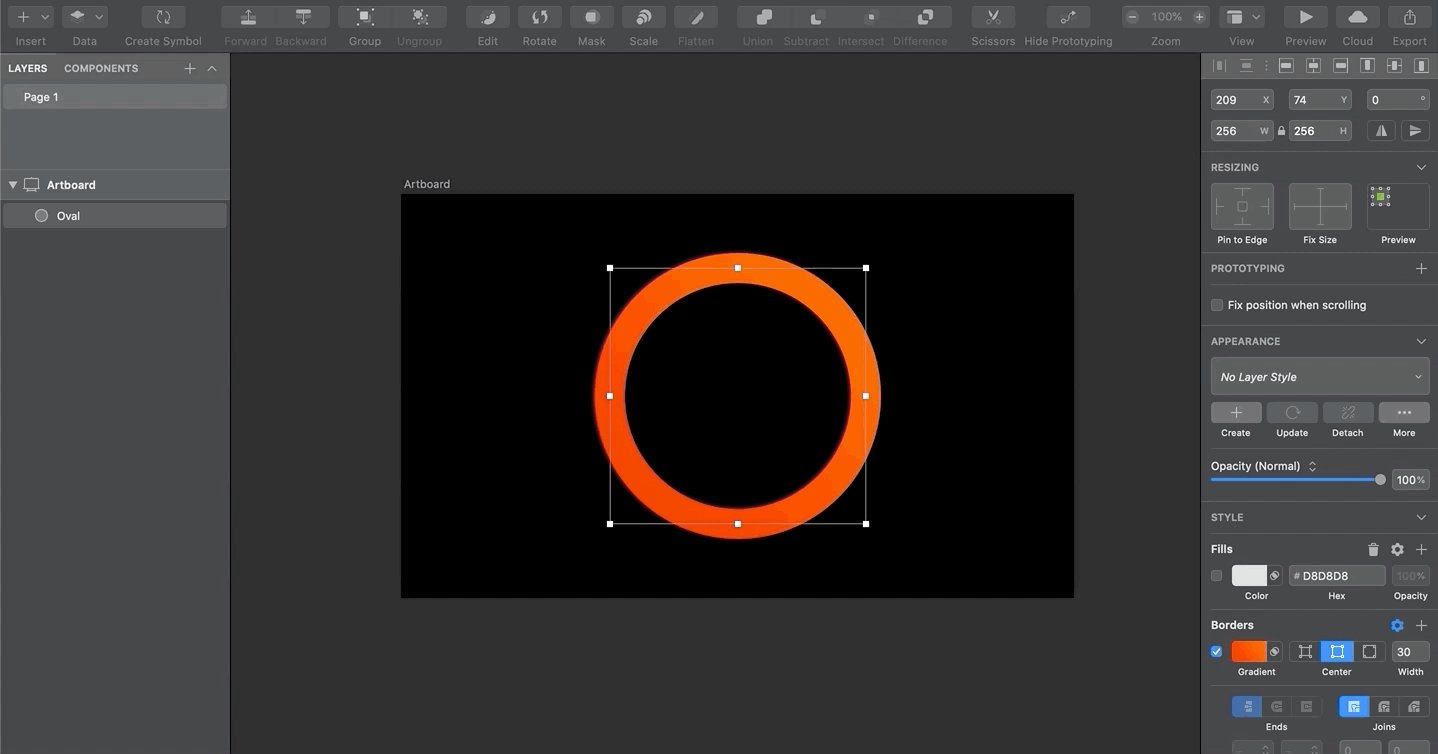
Border Options
One of the most unnoticed features in Sketch is border options. You can leverage this tool to replicate Apple Watch rings and much more.

Apple Watch Rings
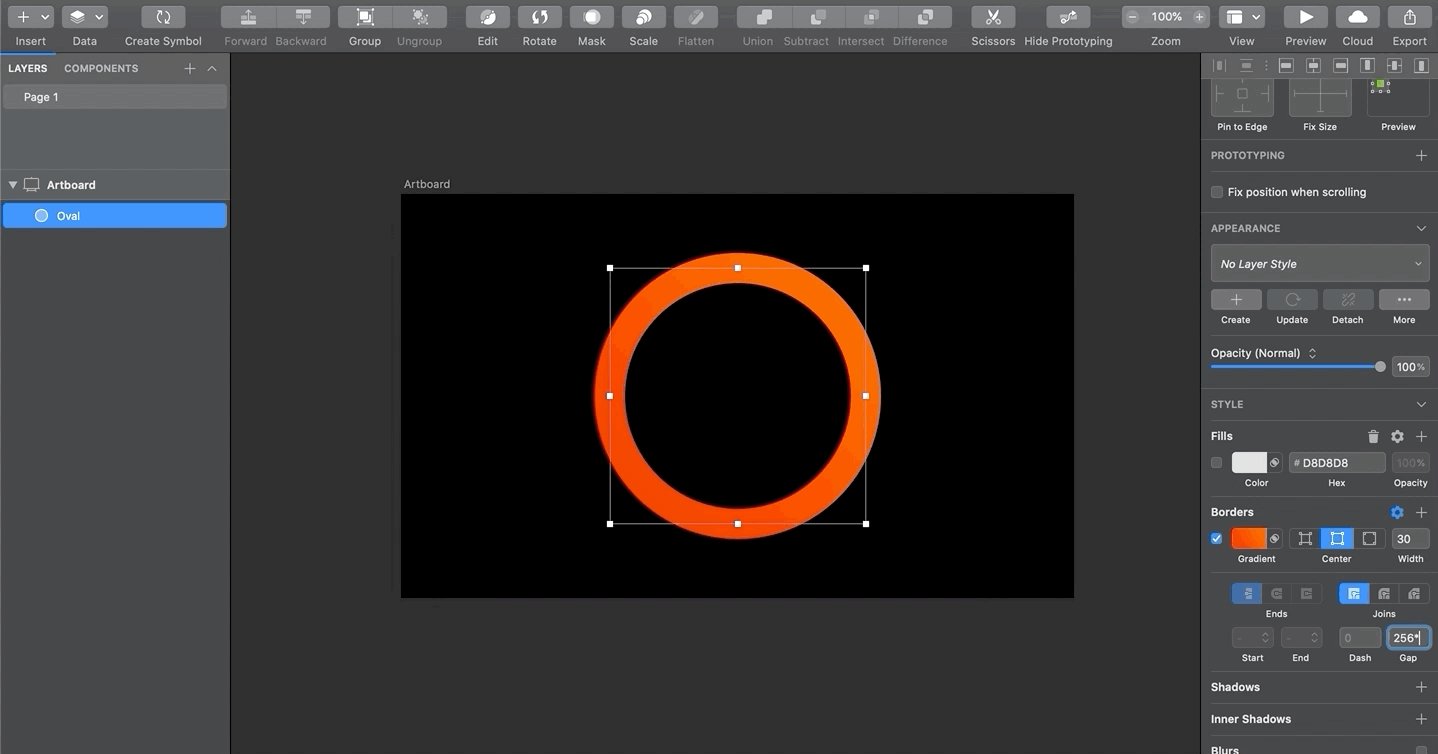
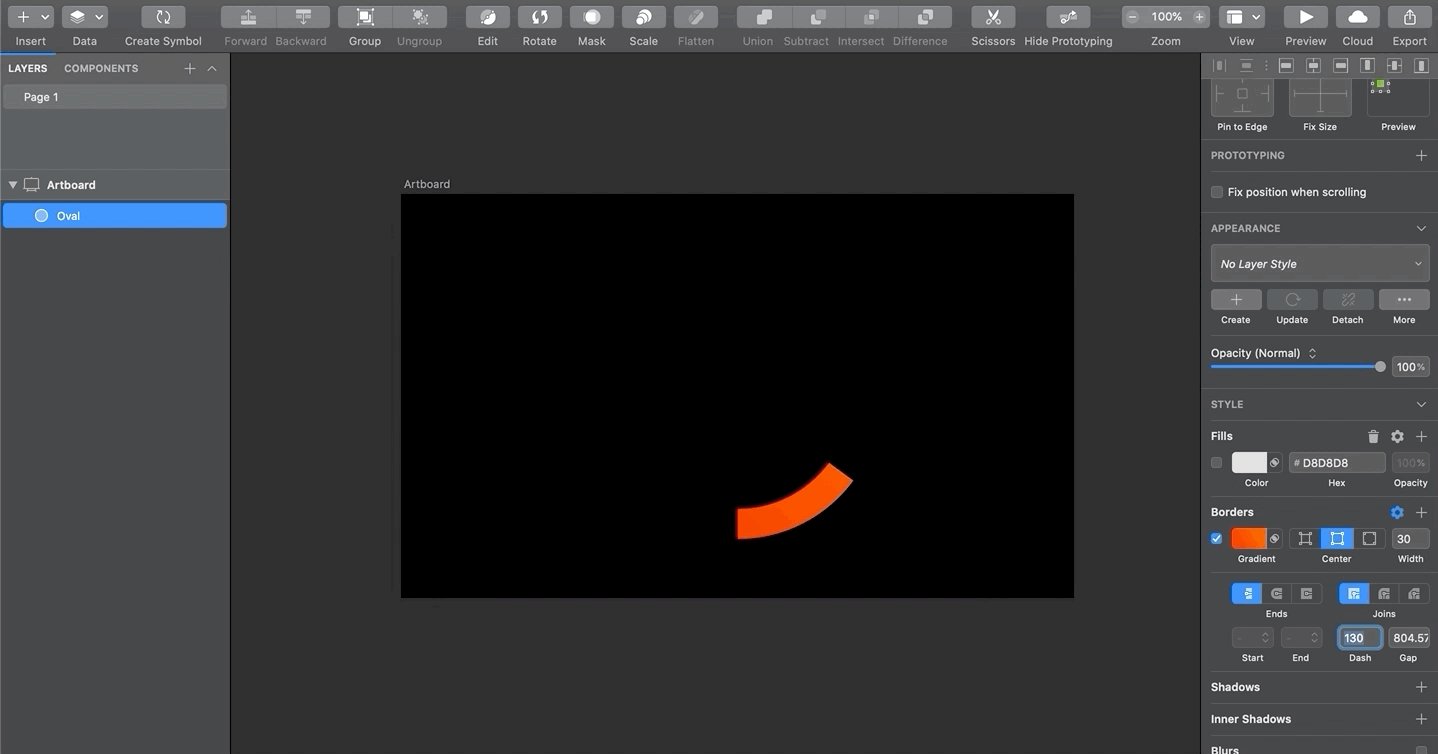
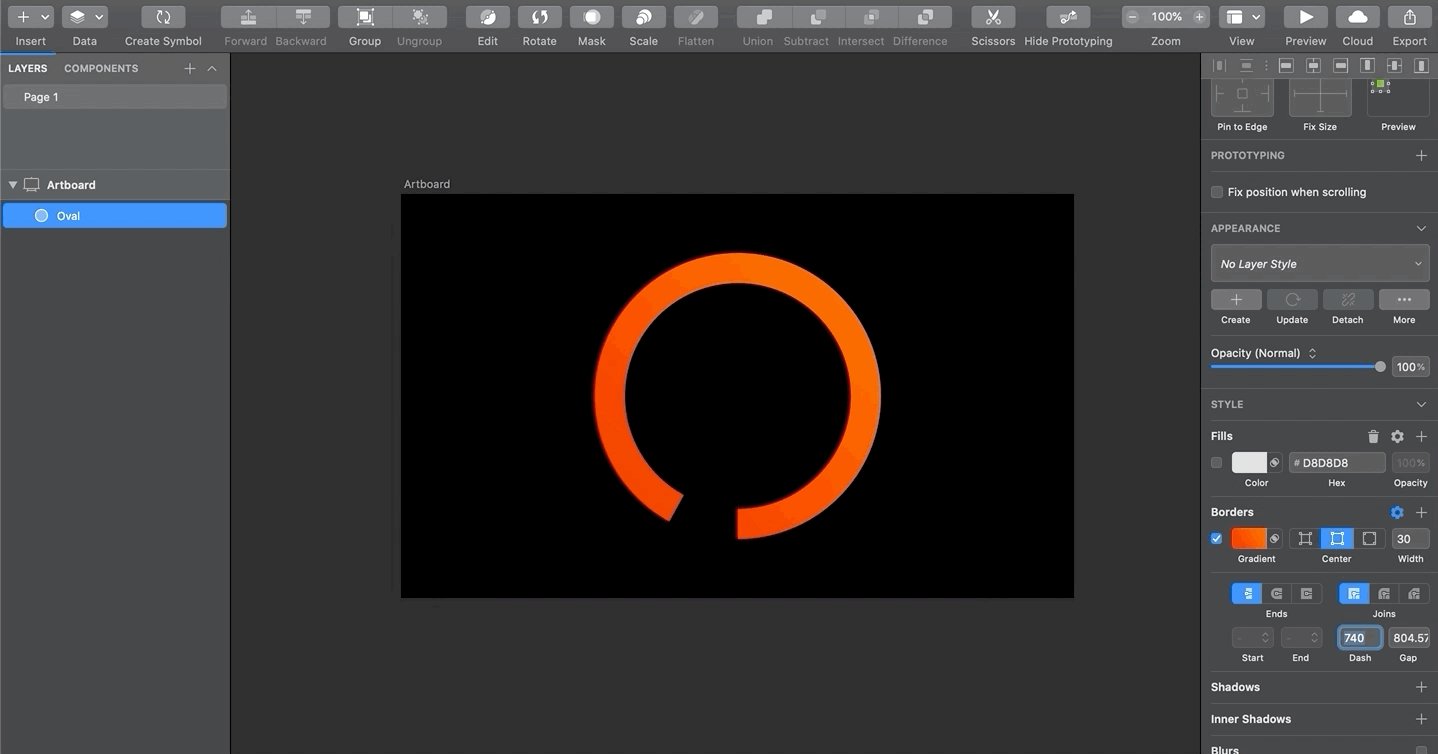
To create a progress ring like that for the Apple Watch, draw a circle with no fill, a border position set to Center, and some thickness.
Set the border Gap to the ring size (diameter x Pi). That is, if your circle has a height and width of 100px, then enter 100 x Pi = 100 x (22/7) for the Gap. Switch to the Dash and increase it to arrive at the number you’re looking for.
Finally, set the Ends to curved, and flip your circle using a Horizontal or Vertical Flip (Layer > Transform > Flip Horizontally/Flip Vertically).

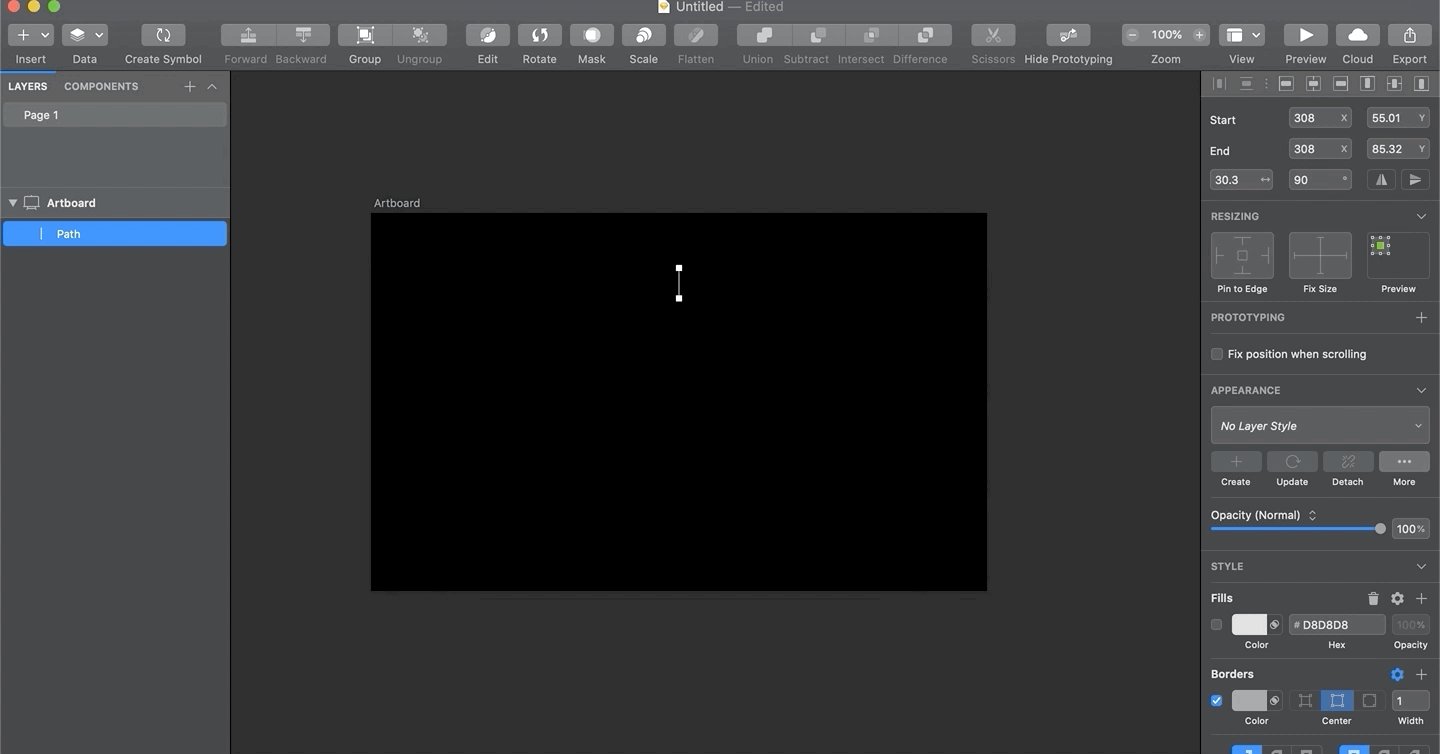
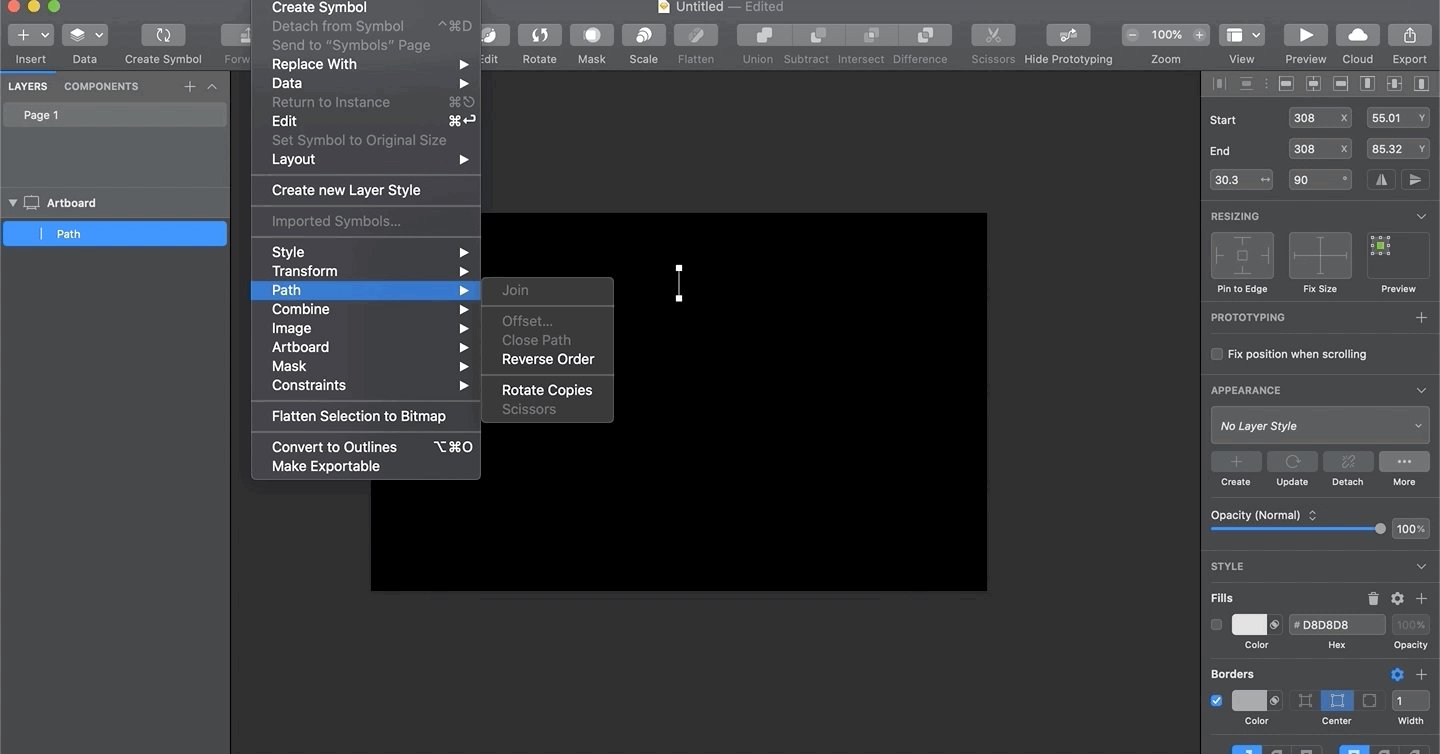
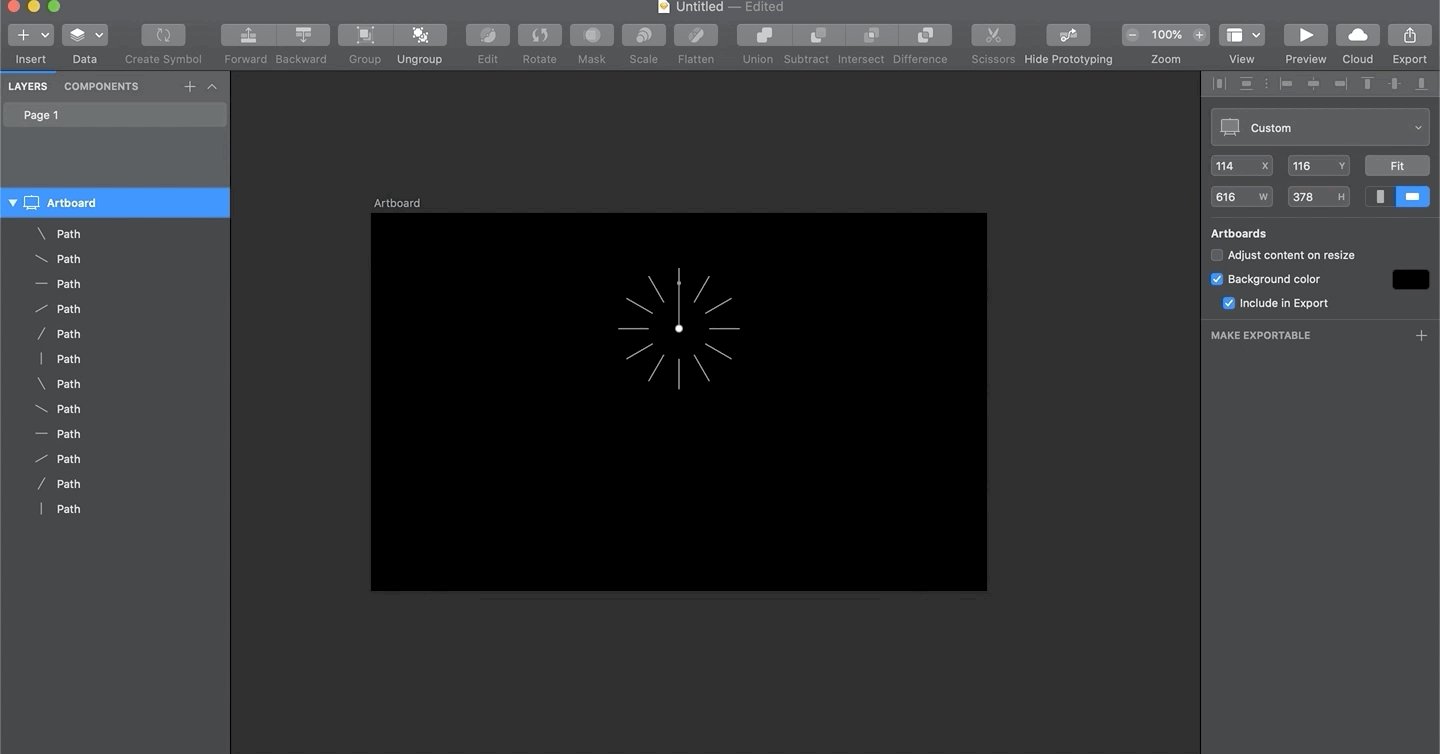
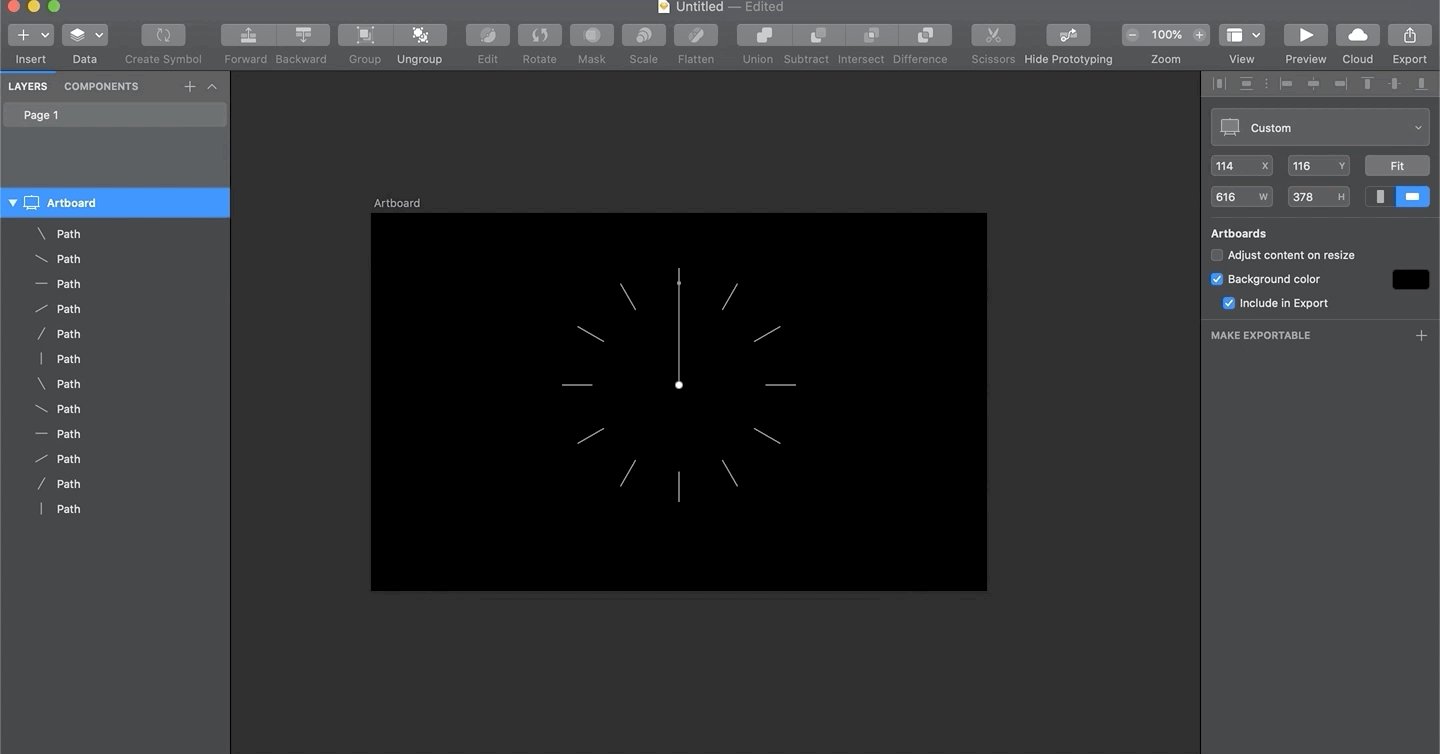
Rotating Copies
I found myself using this trick to create clock designs. By using a simple shape, you can circularly create multiple copies. You can tweak the size and rotation by dragging the center point.
All you need to do is select the vector and navigate to Layer > Path > Rotate Copies and voila!

Distances
Press the Option (⌥) key to show distances between elements. When designing, distances are crucial to ensuring that your spacing is comfortable and consistent.
For example, if you use 49px between sections of your design, try to use the same distance everywhere else.

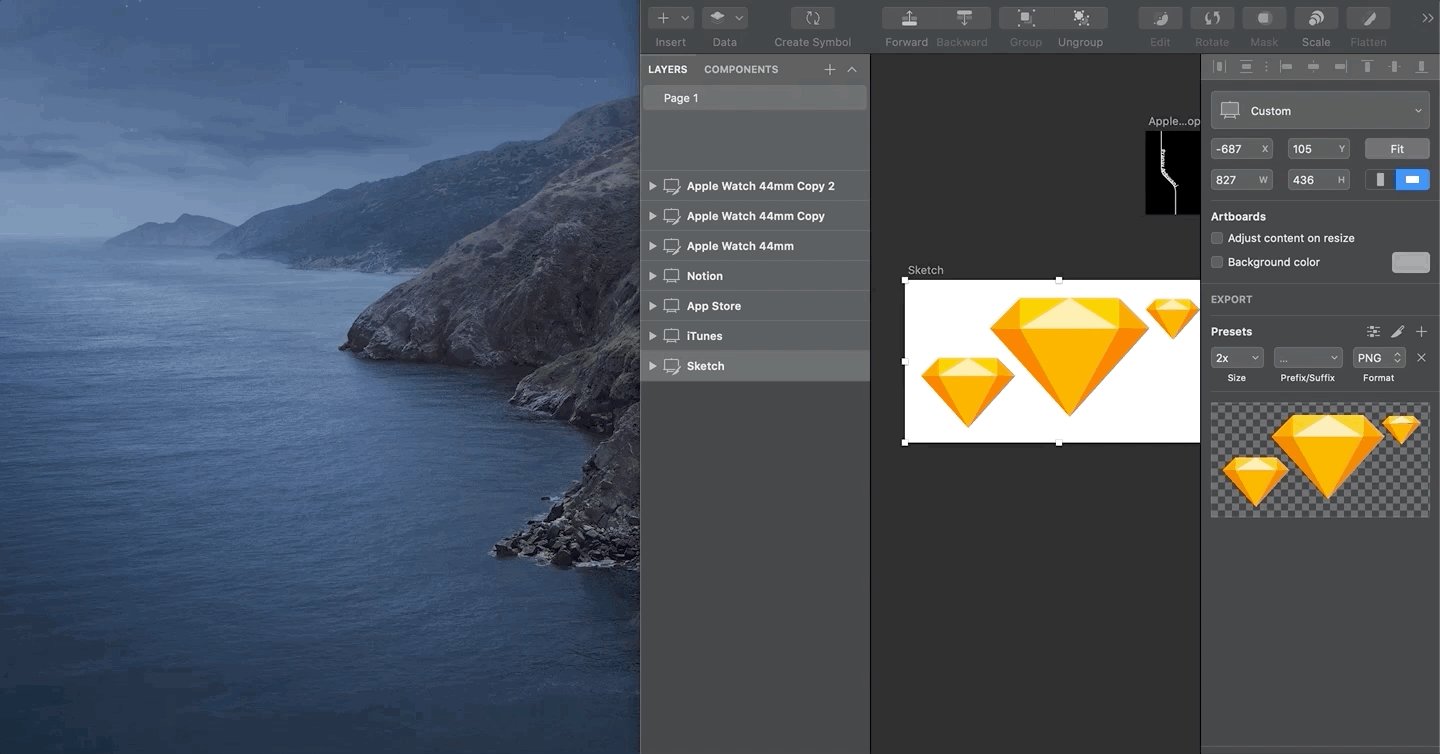
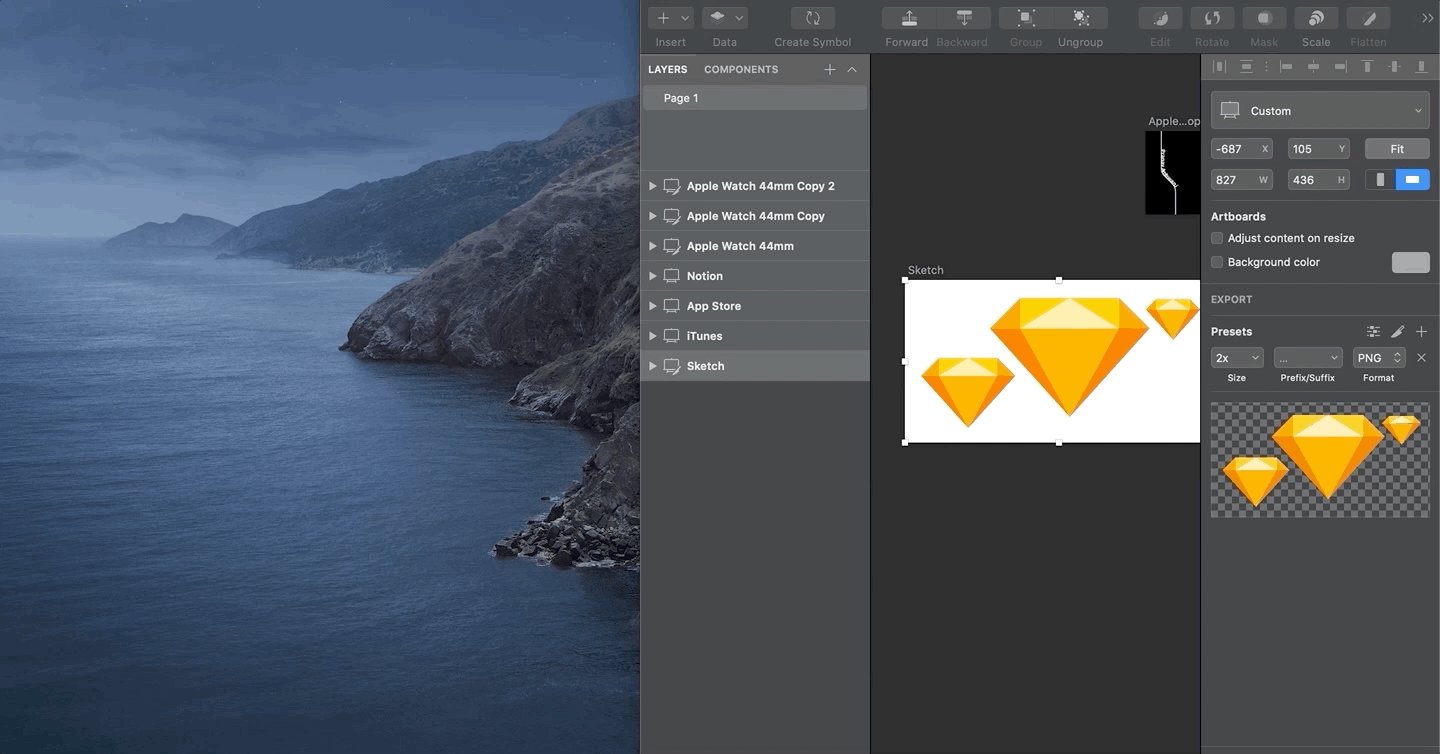
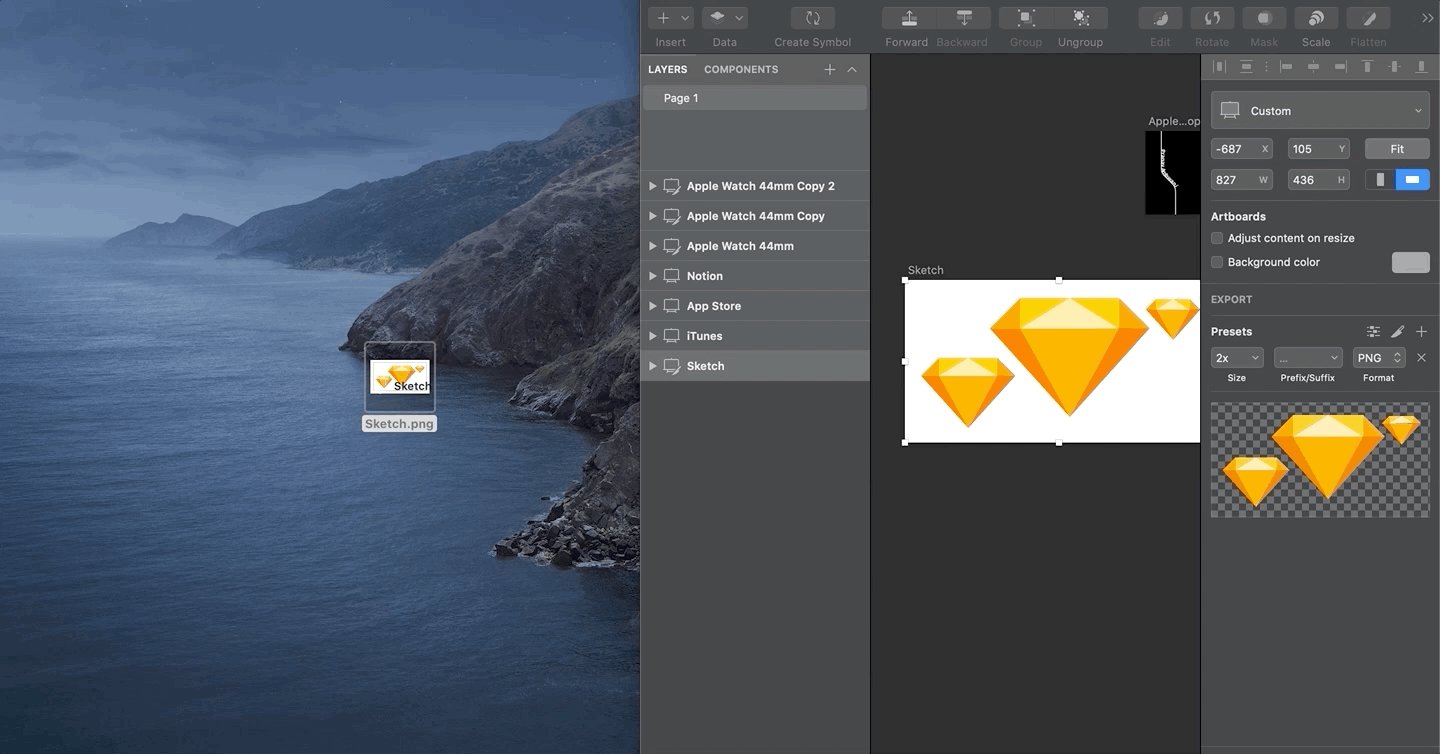
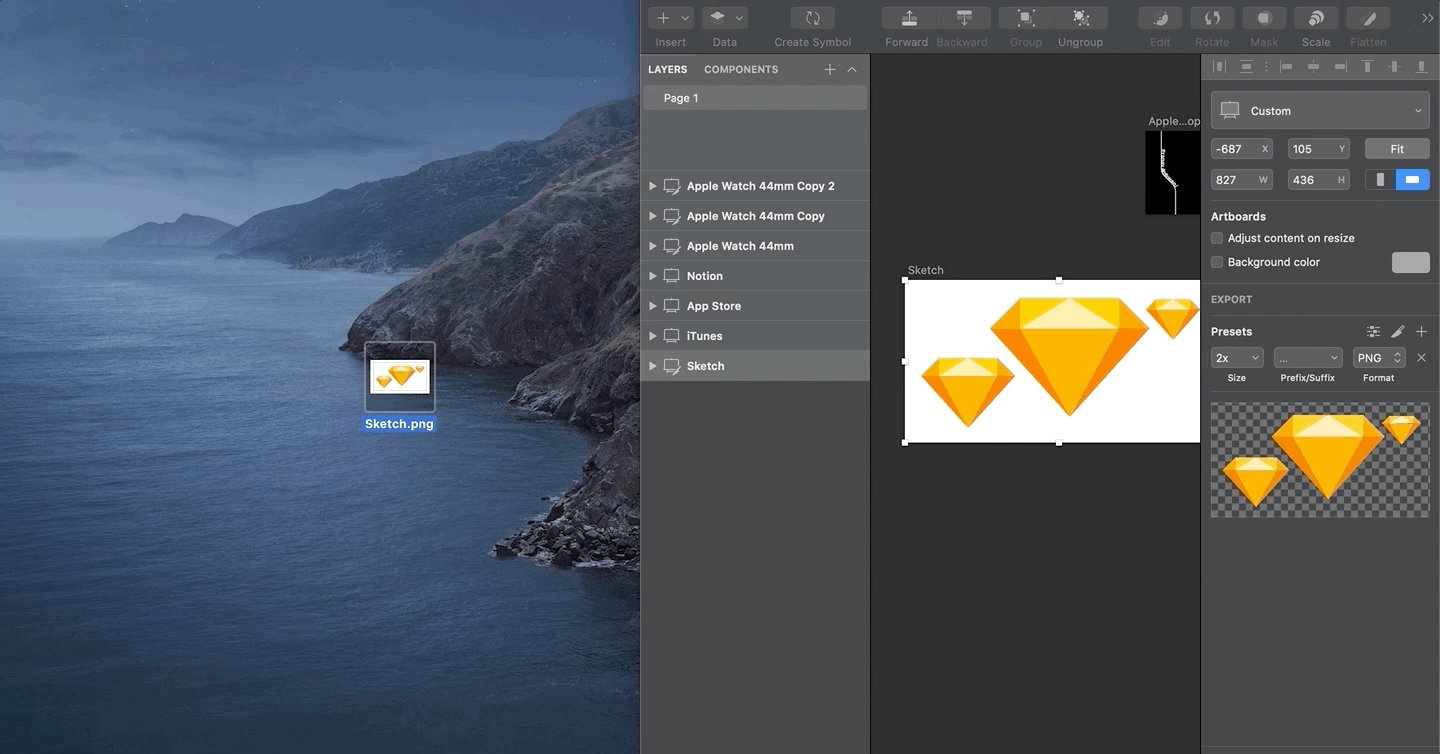
Drag and Drop to Create Assets
From your Layers List, you can drag any Layer, Group, or Artboard to your Desktop. This will instantly generate a 1x PNG asset for you.
If you wish to change the format of the exportable asset, you can do so by customizing Make Exportable.

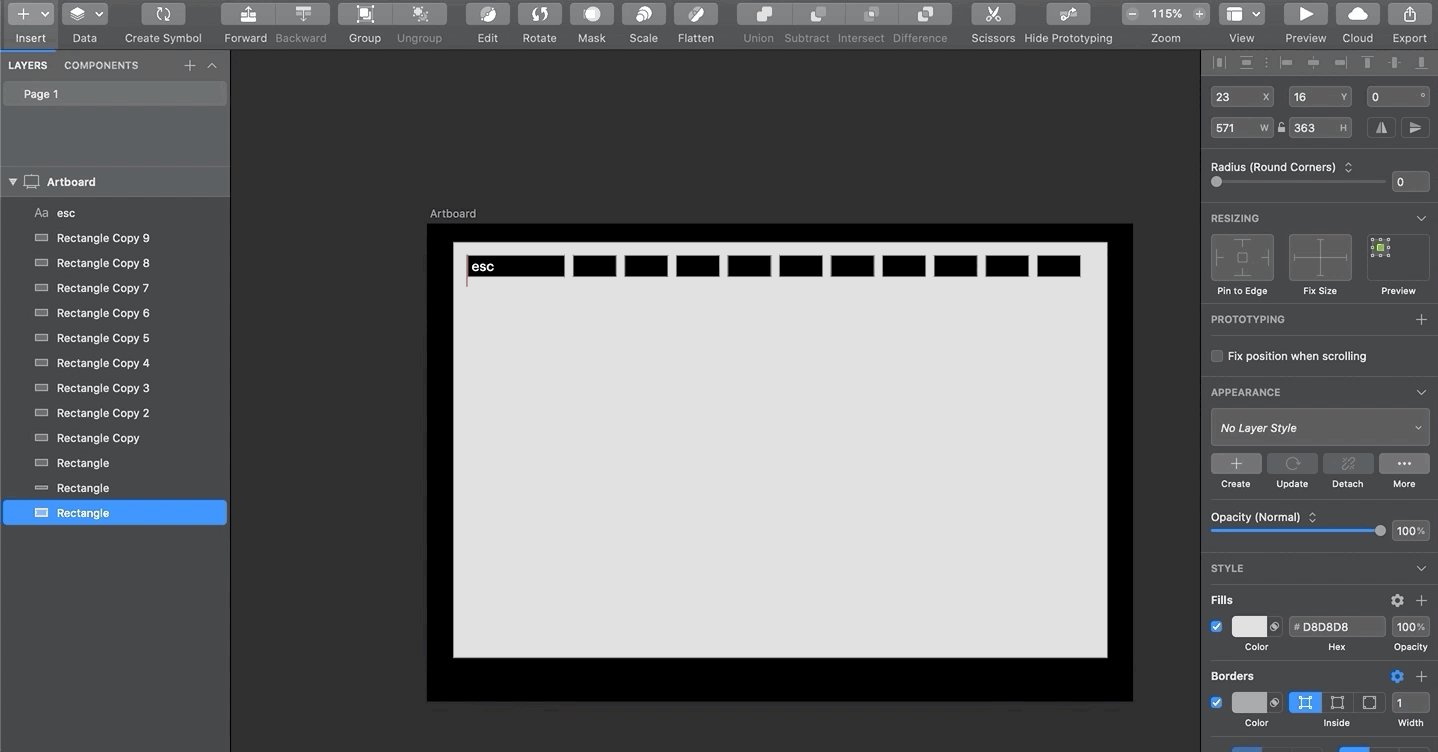
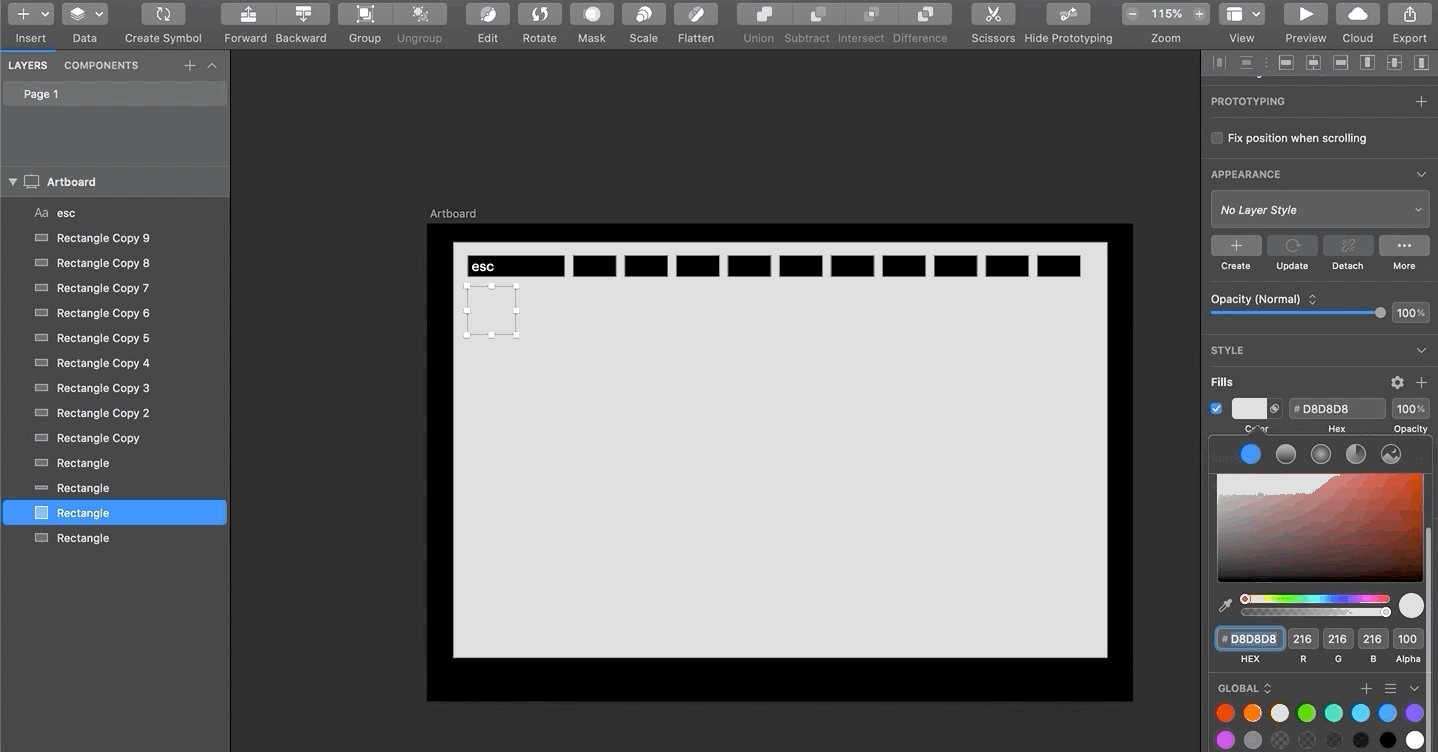
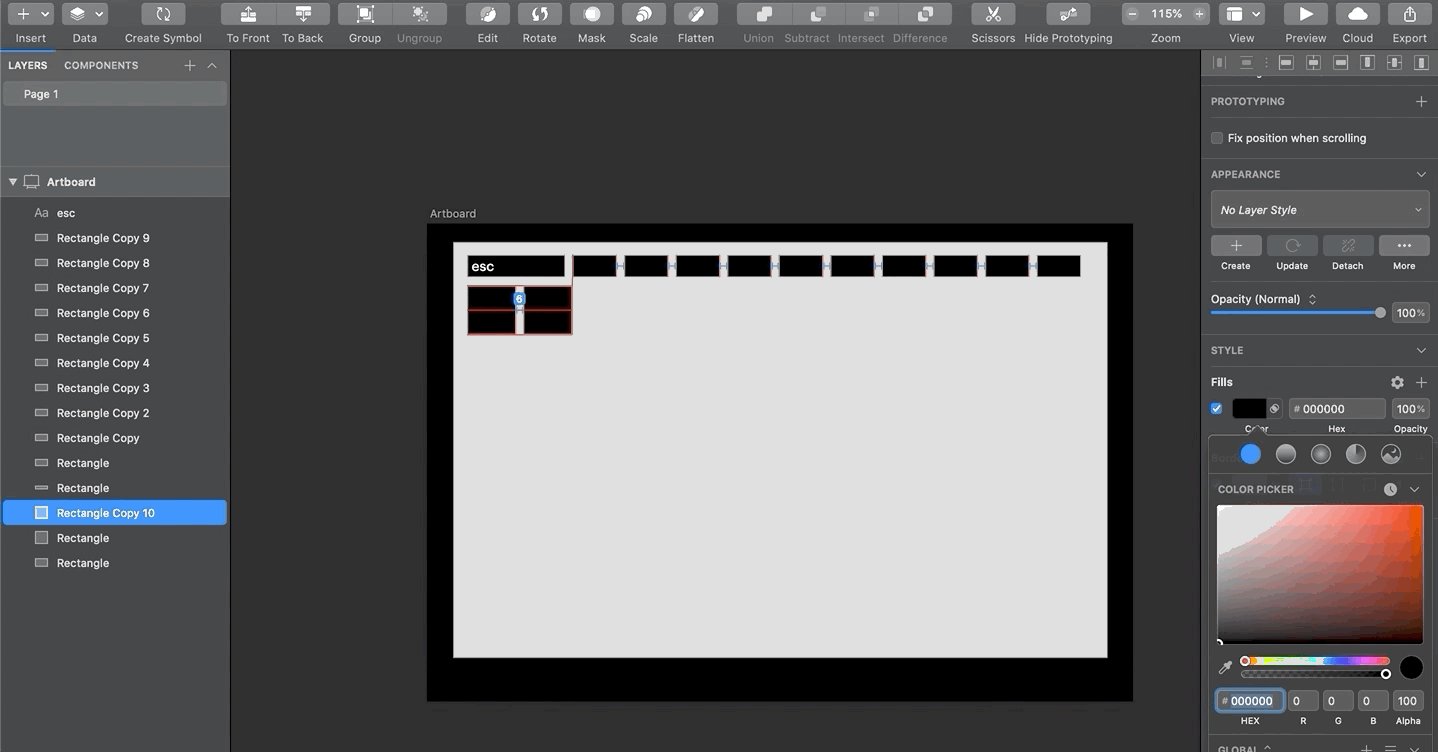
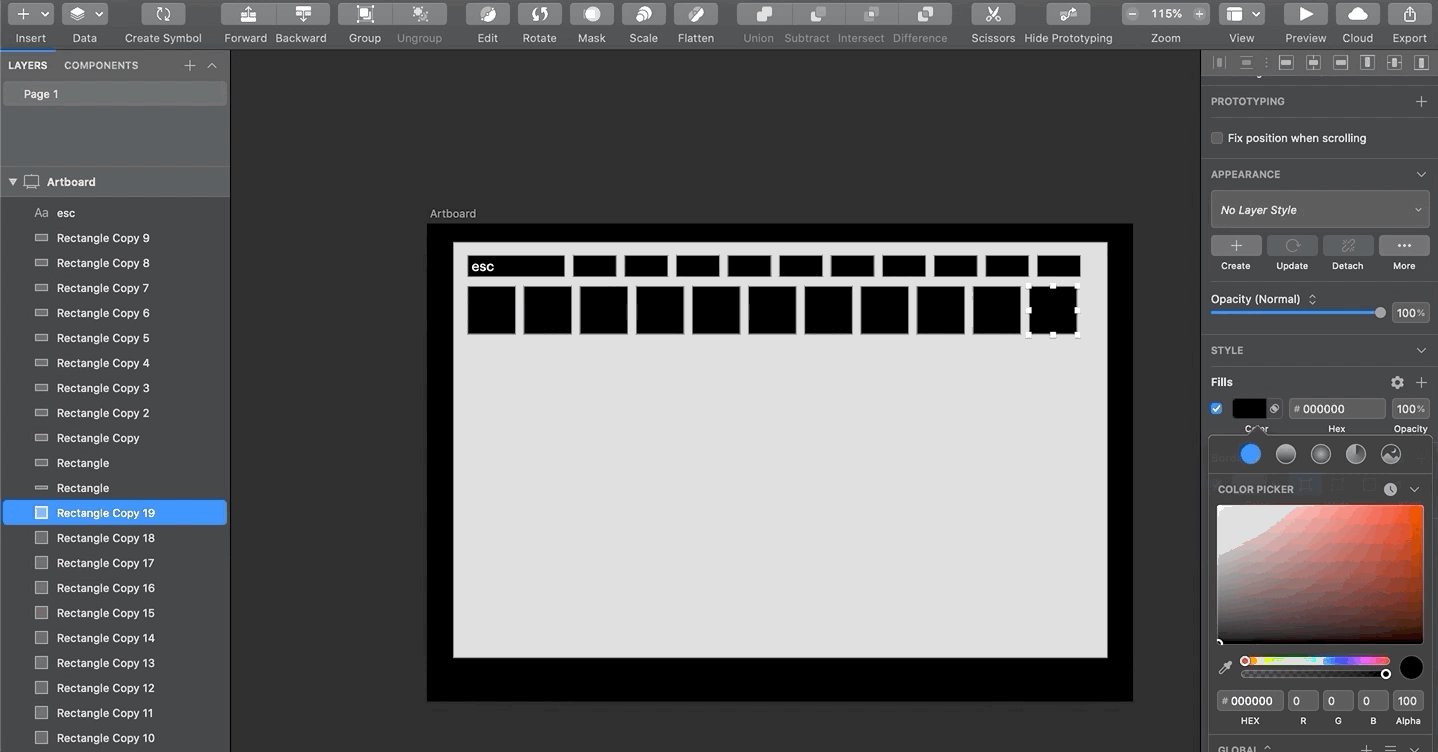
Duplicating Multiple Times
To duplicate an object, you’d use Option (⌥)+ Drag. The next time you press Command (⌘)+ D, Sketch will duplicate the object at the same distance as many times as you press Command (⌘)+ D.
For example, if you wanted to create a keyboard, you can save a ton of time using this simple trick:

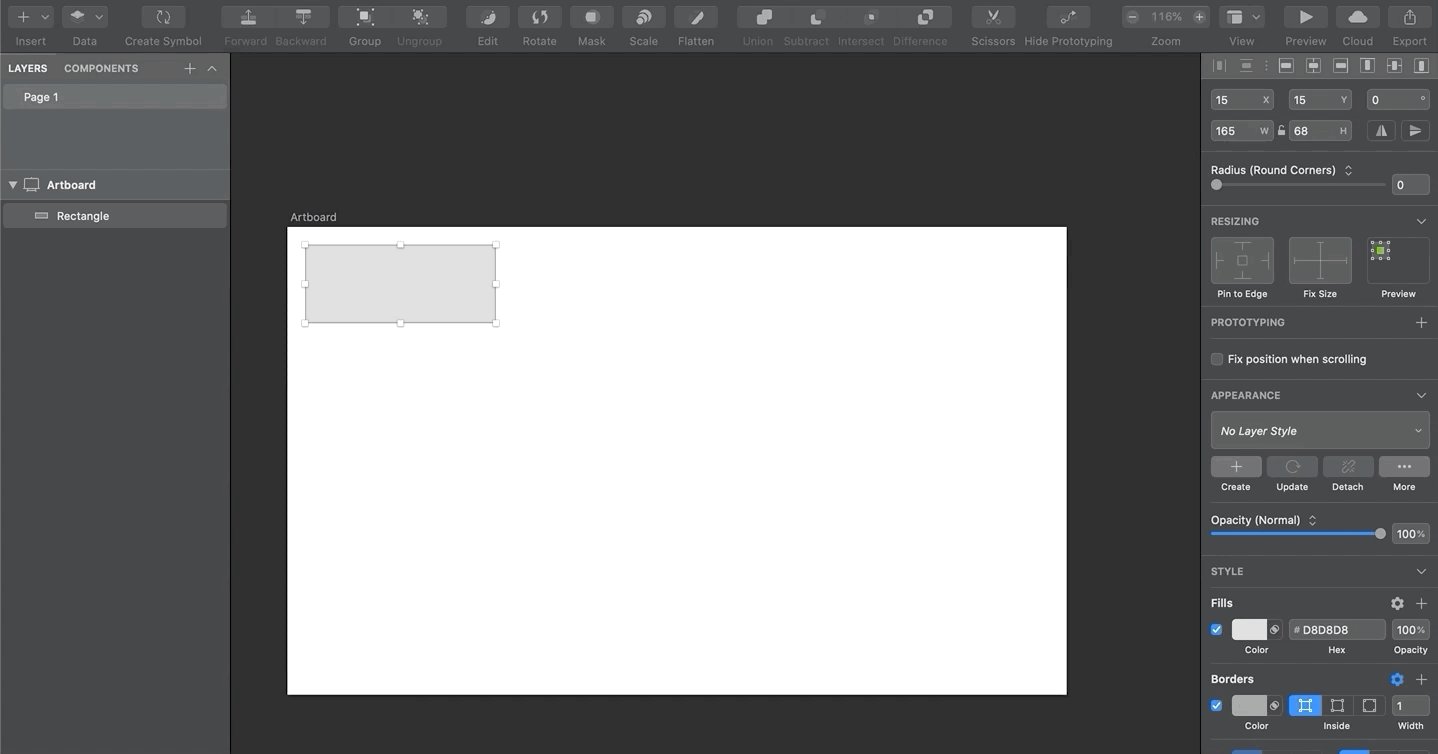
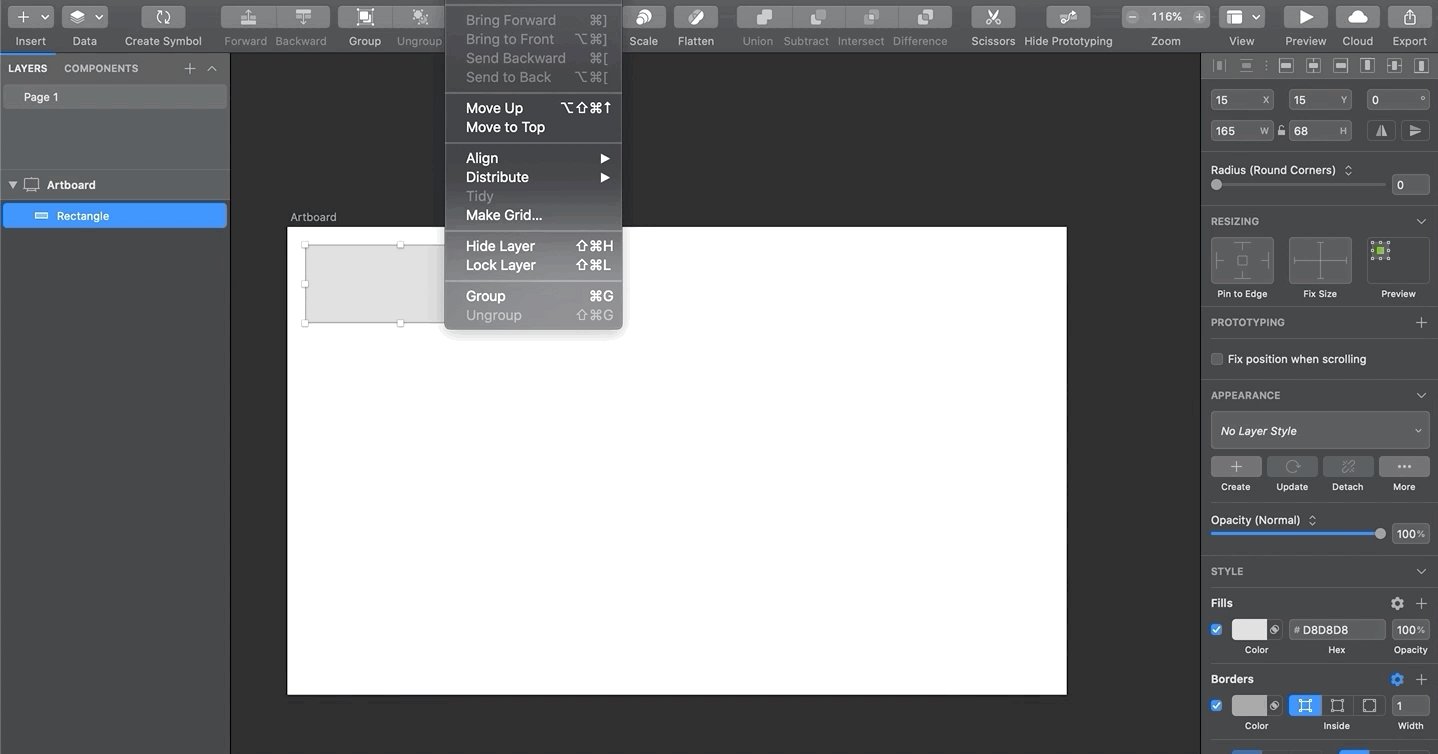
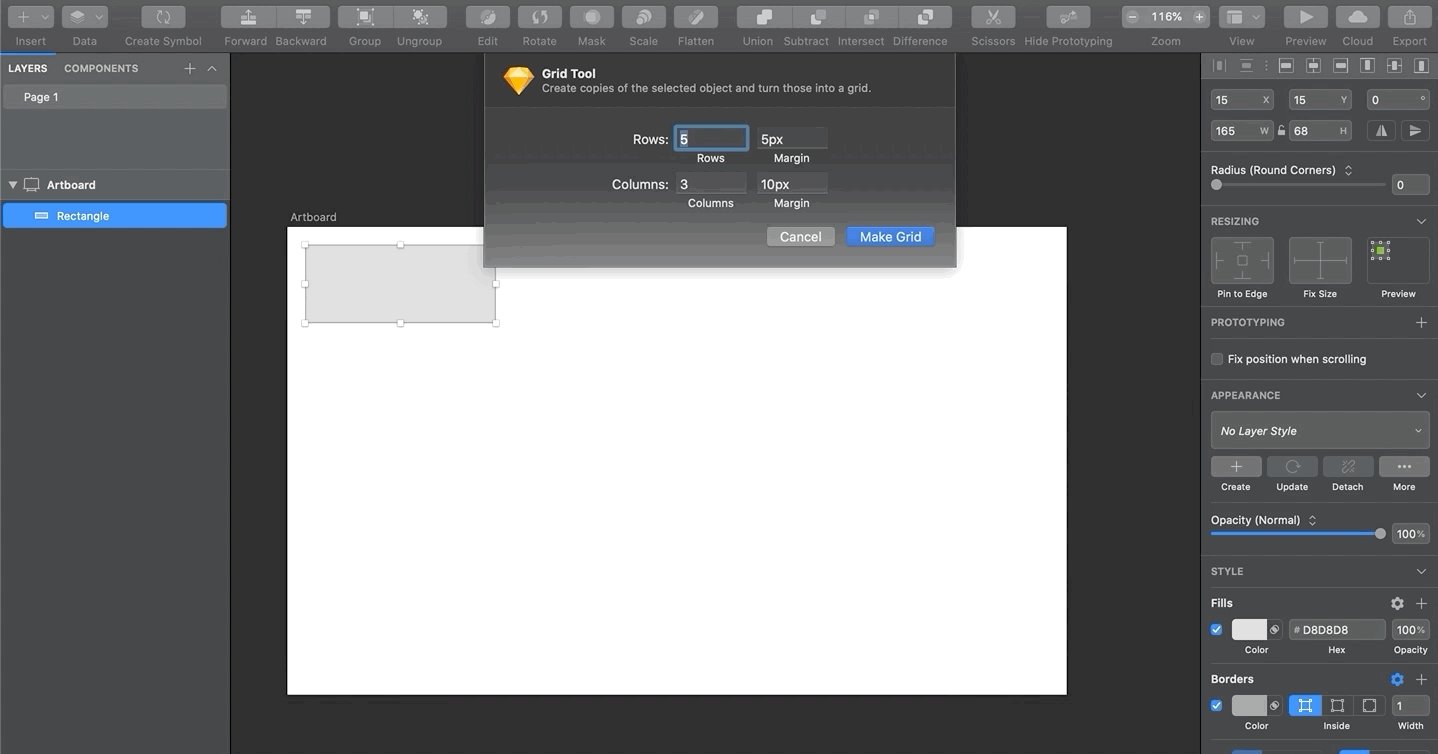
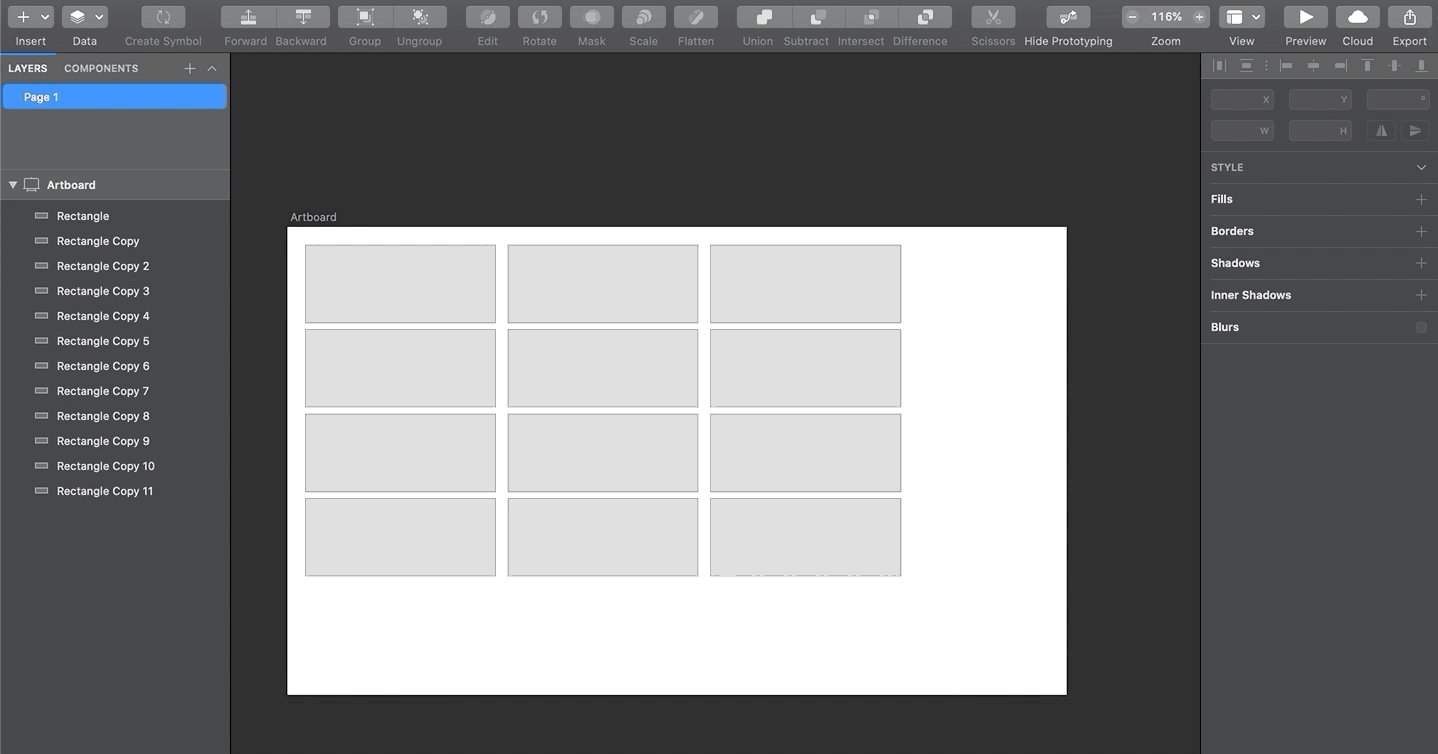
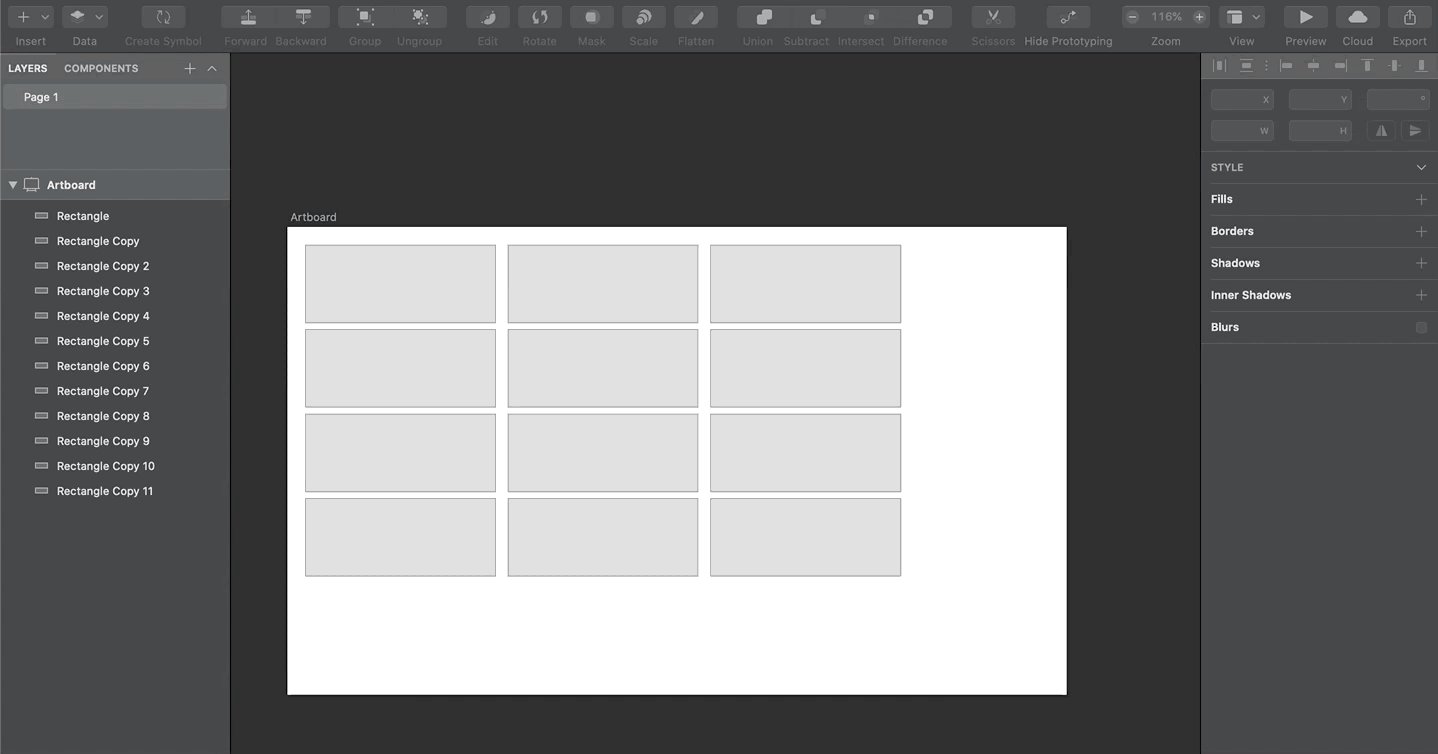
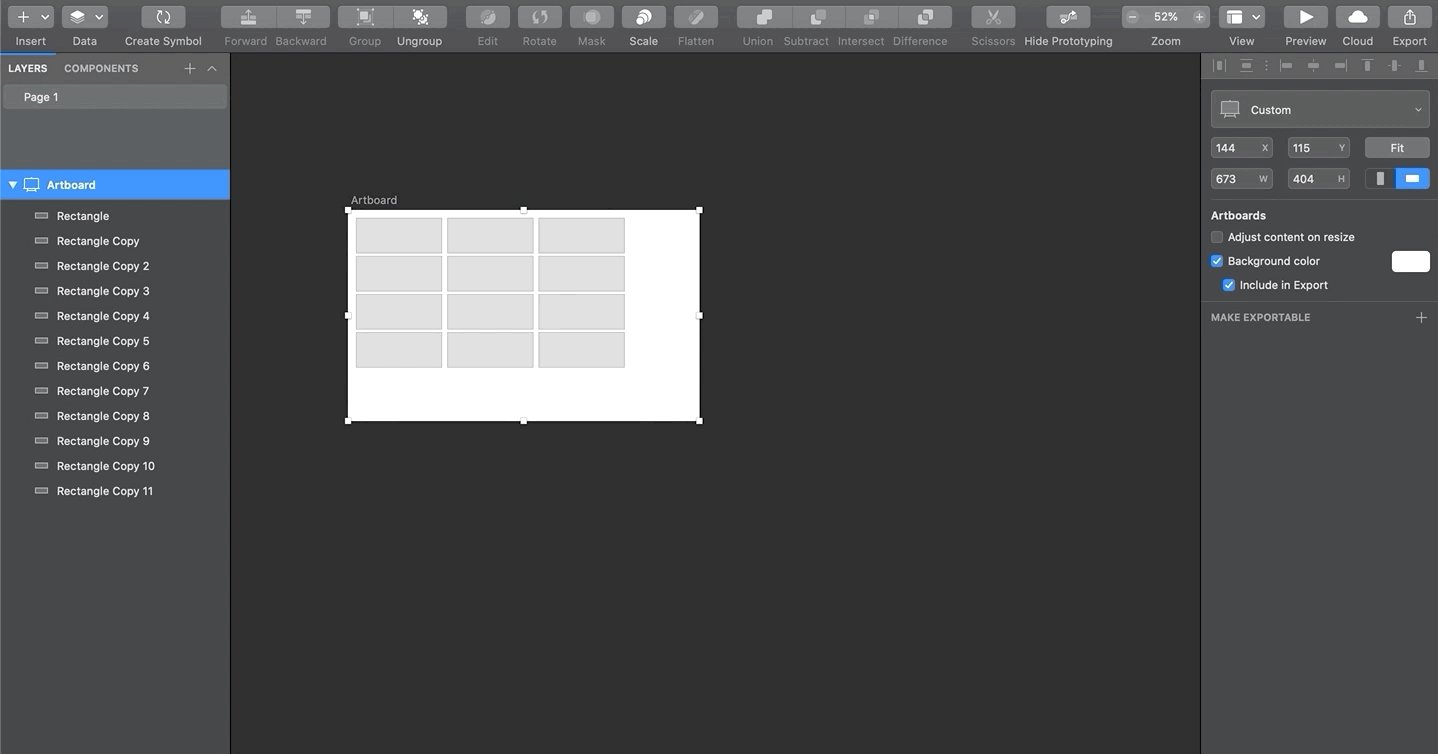
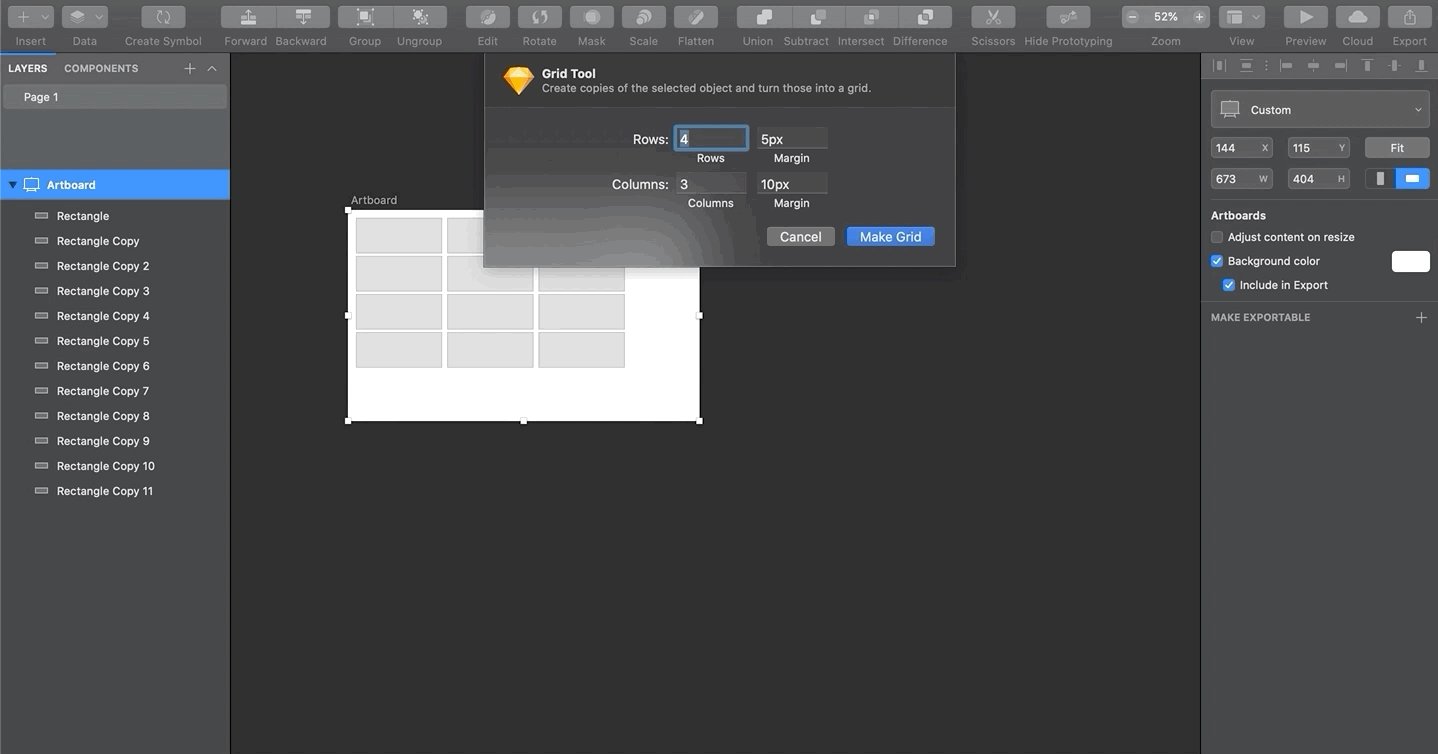
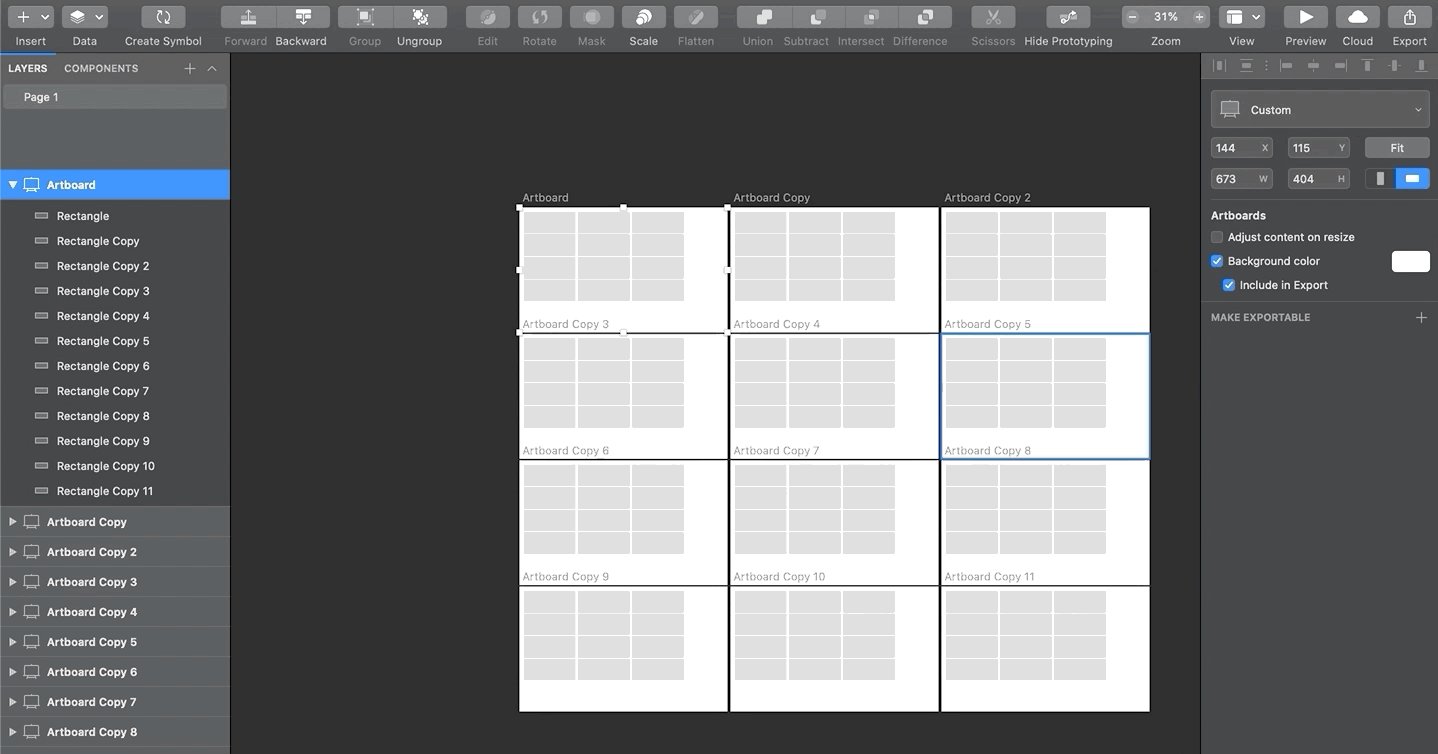
Grid
Creating grids in Sketch comes quite handy when you want to replicate layers. Select the layer you want to duplicate and go to Arrange > Make Grid…


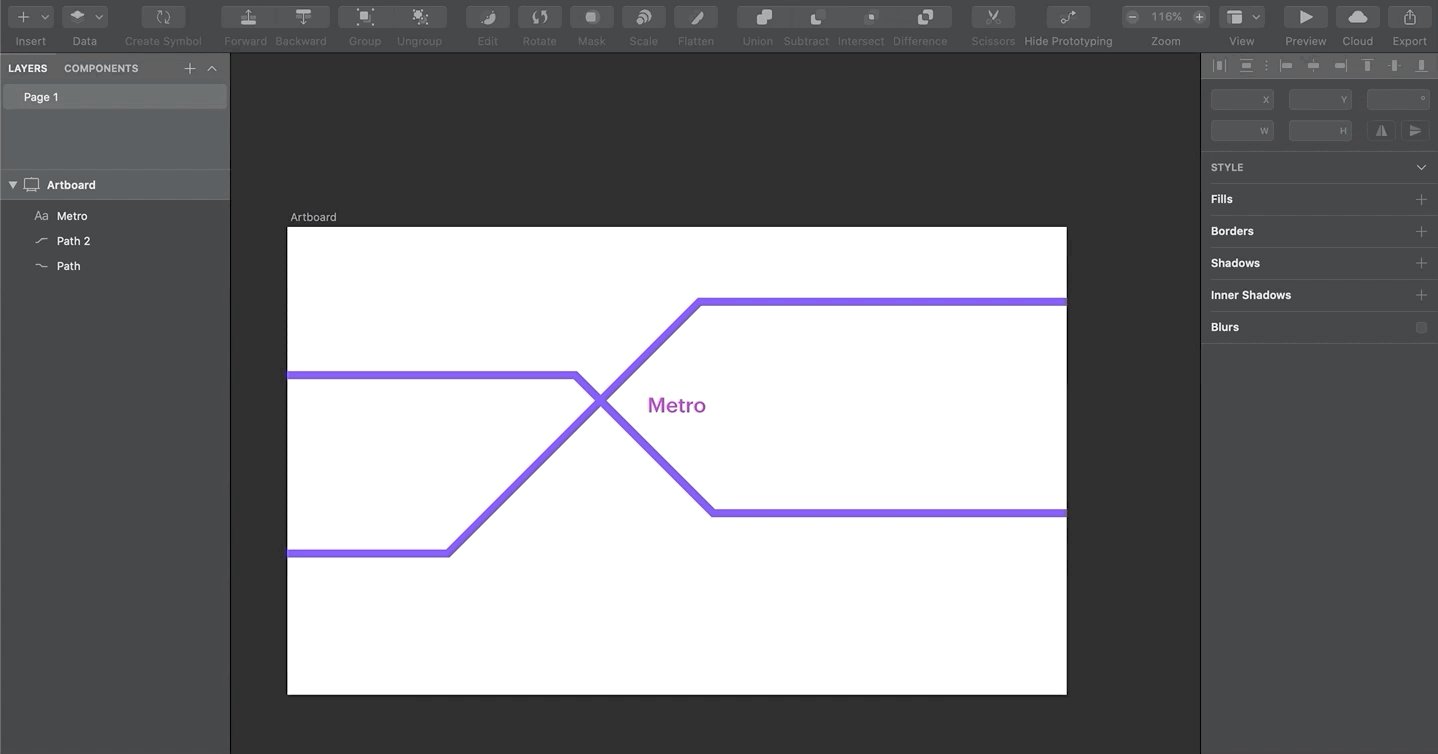
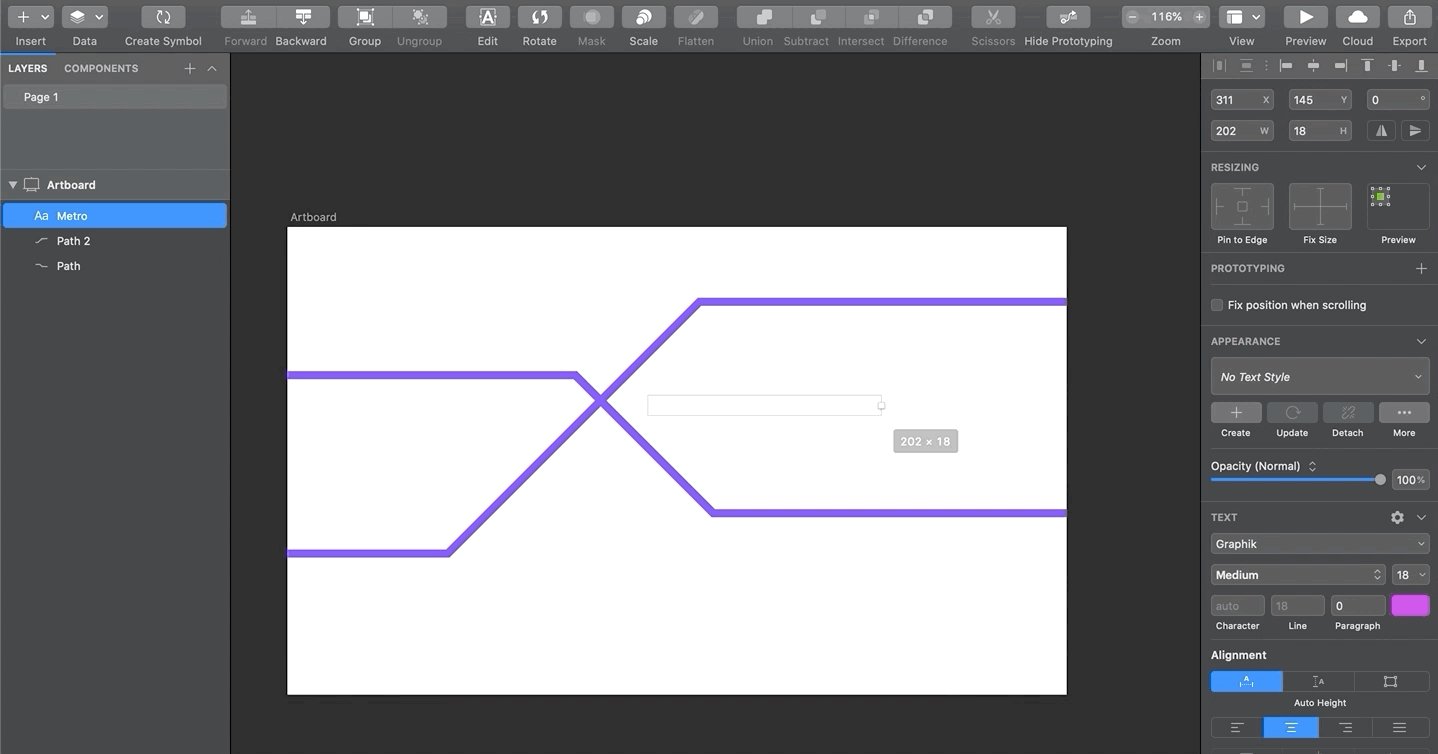
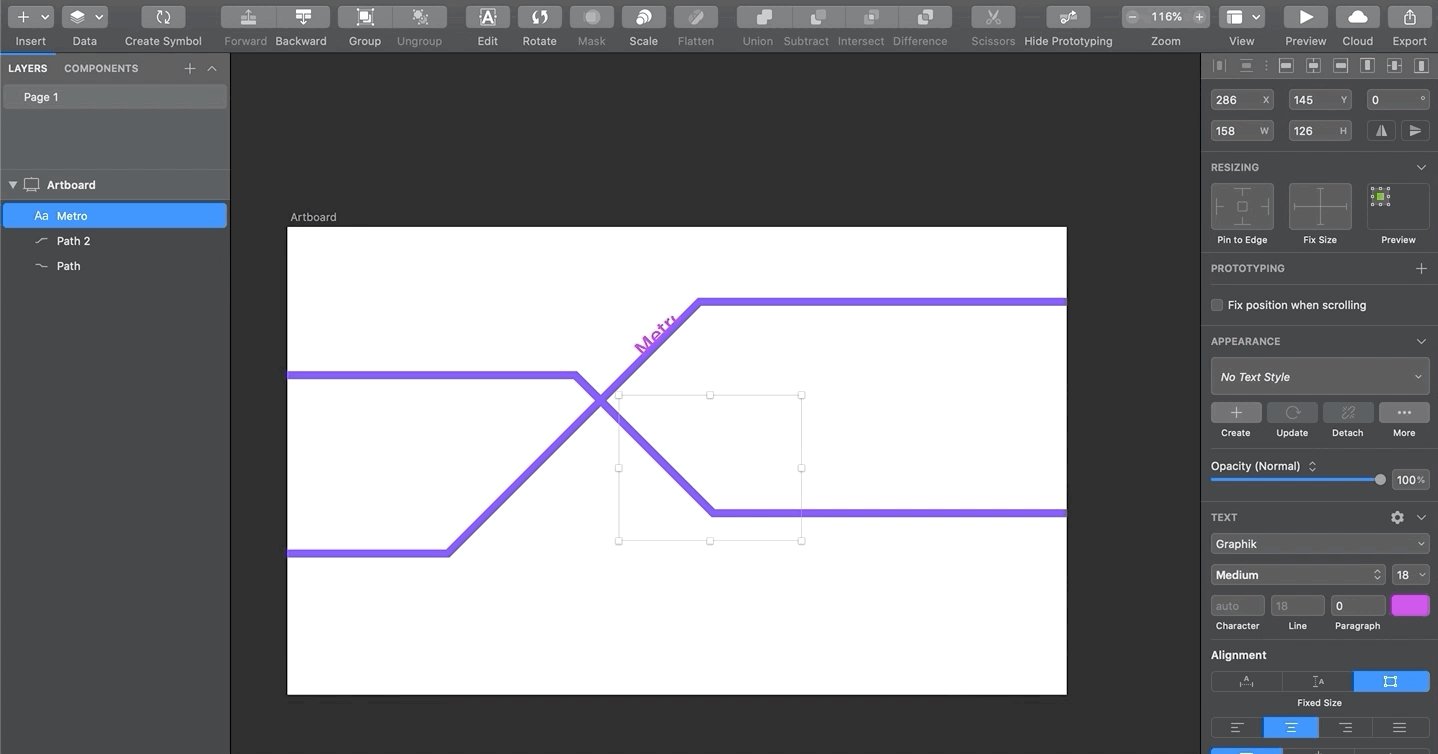
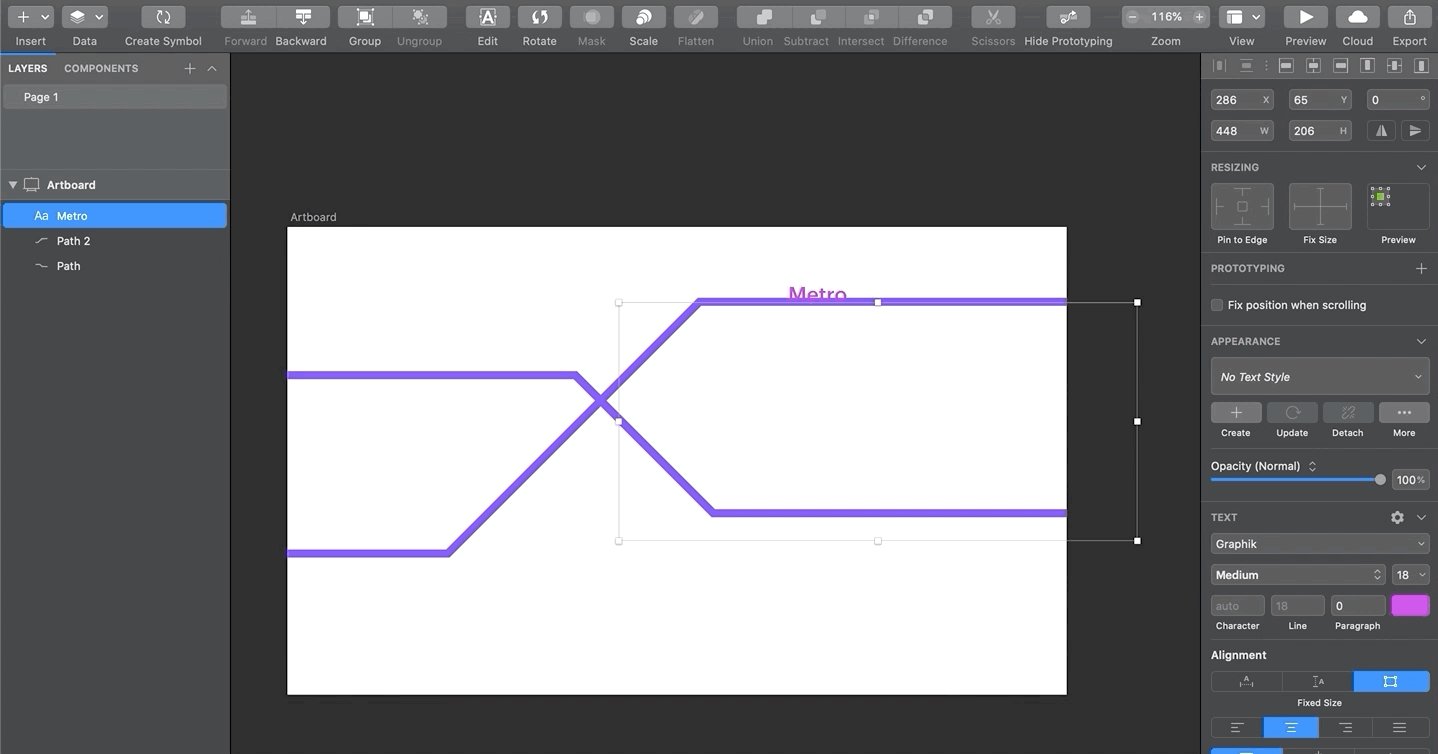
Text on Path
Text on Path is extremely handy for creating playful logotypes and perspectives. You can do so by creating a path or a shape and setting the subsequent text layer to Text on Path.
This way, the text will magically follow the shape of the path. It’s a little tricky to use, so you’ll need to drag your text layer to find the sweet spot.

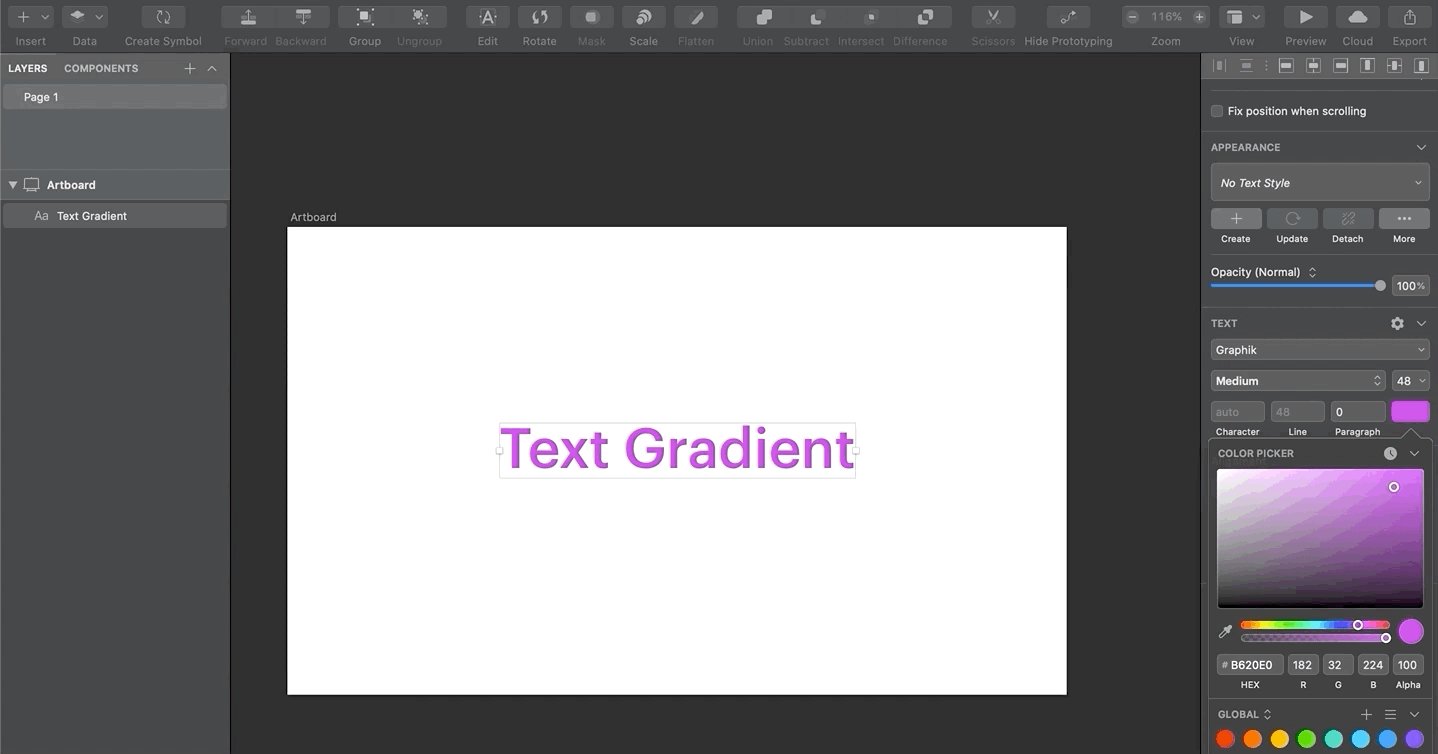
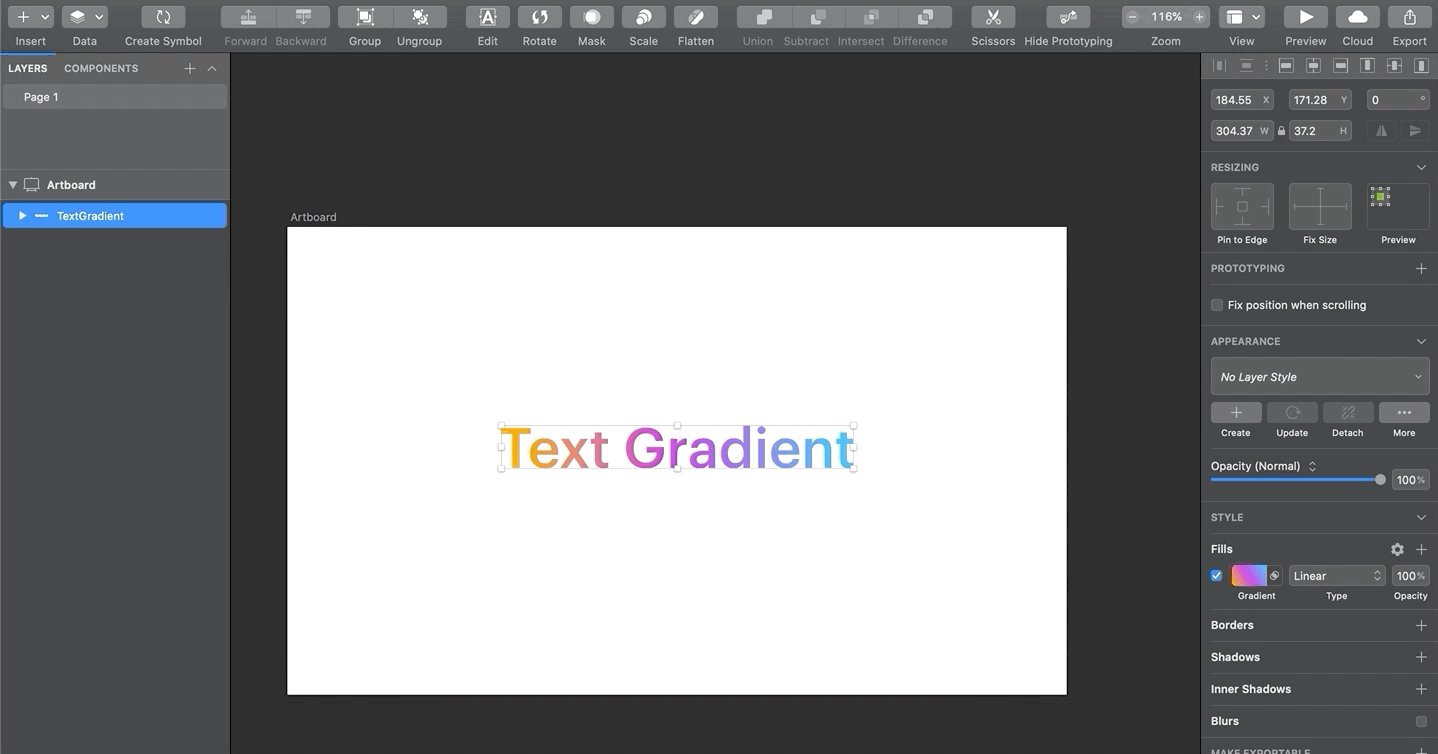
Text Gradients
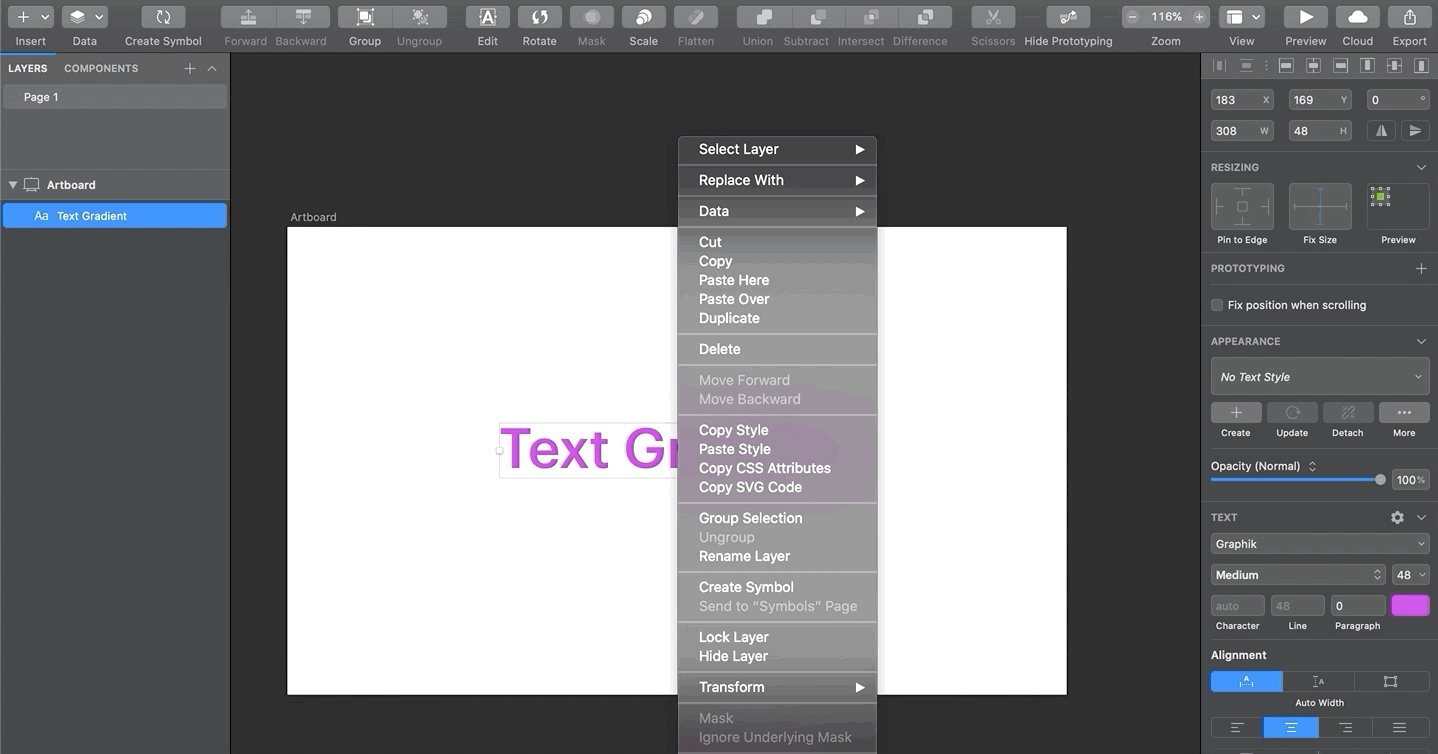
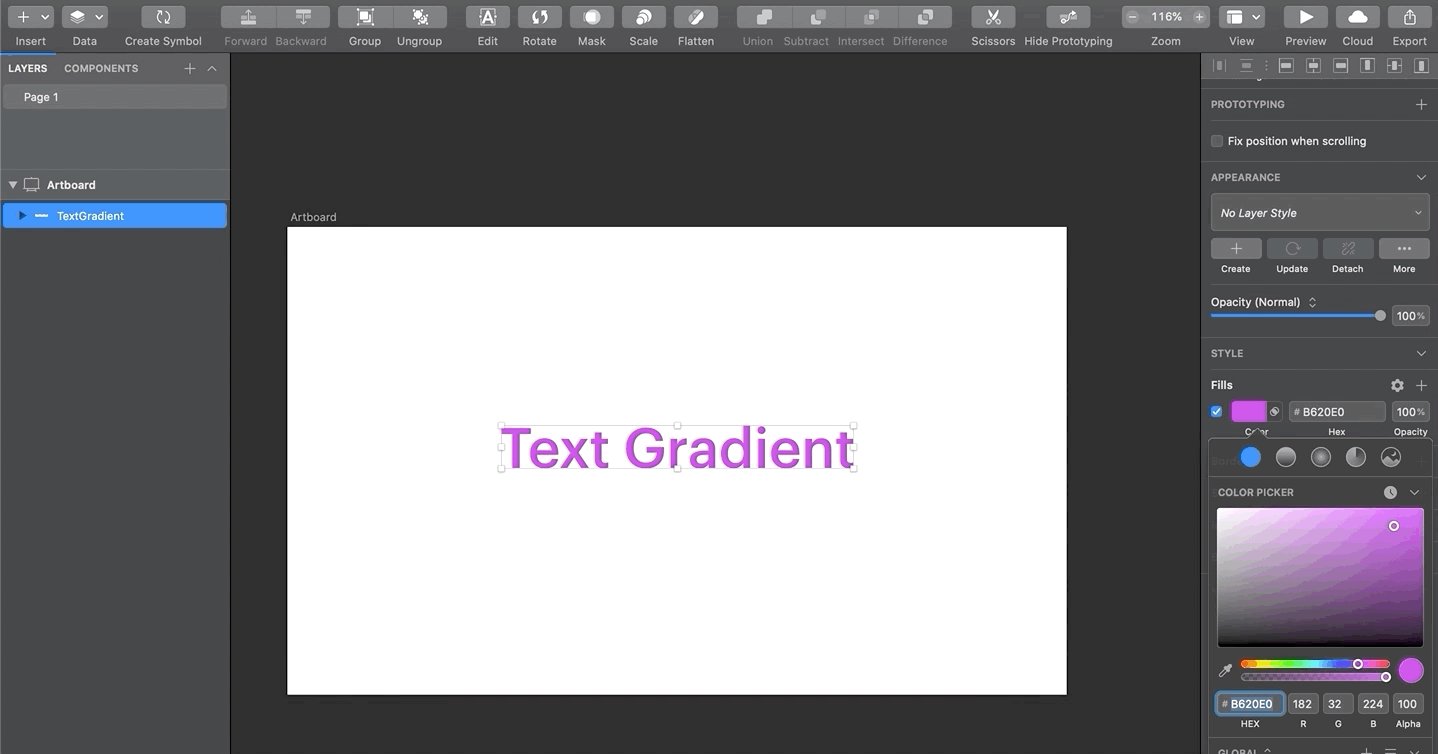
To apply a gradient to your text, you’ll need to convert your text to outlines.
You can do so by right-clicking on the text and selecting the Convert to Outlines option. Alternatively, you can convert to outlines using Command (⌘) + Option (⌥) + O.

Layout Grids
Sketch has an awesome Grid feature. You can create any grid you want such as the 960 grid. Grids usually work best with web design.
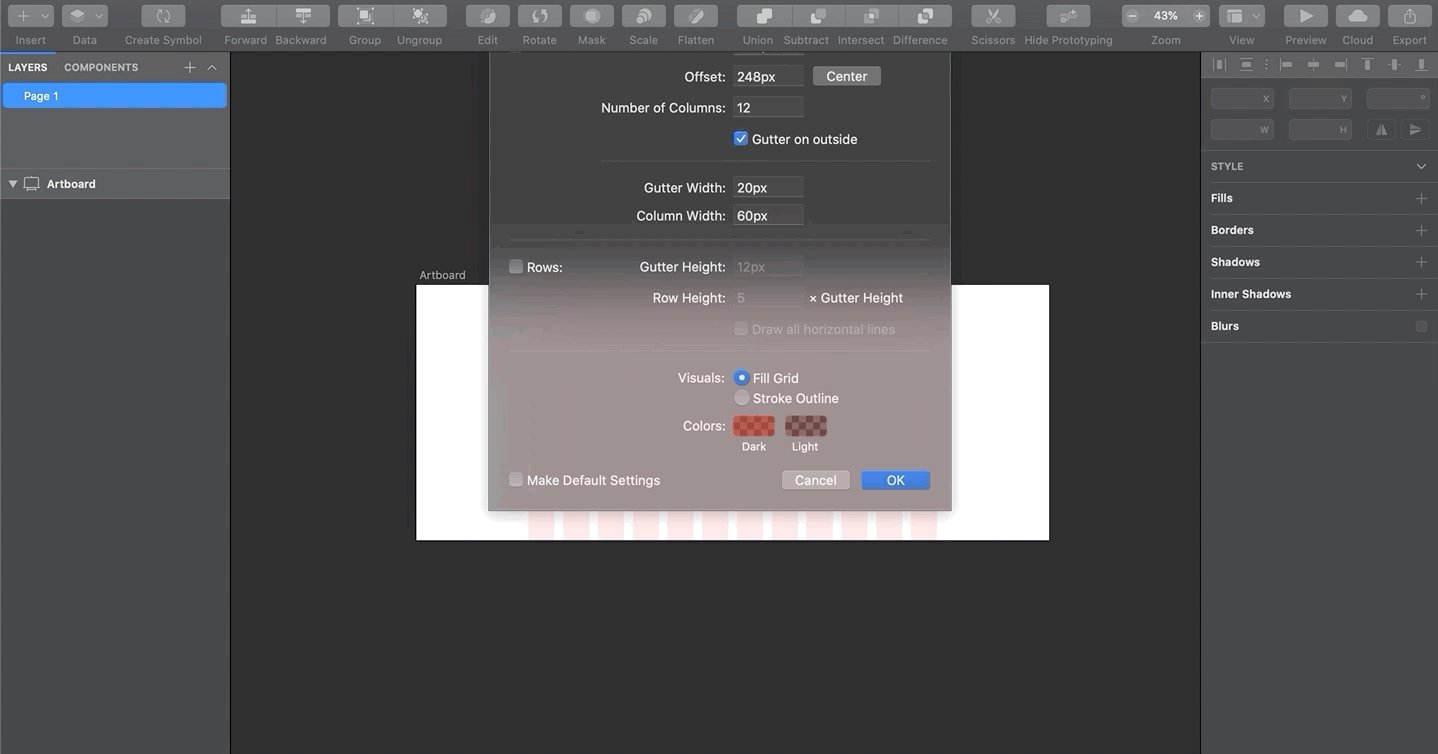
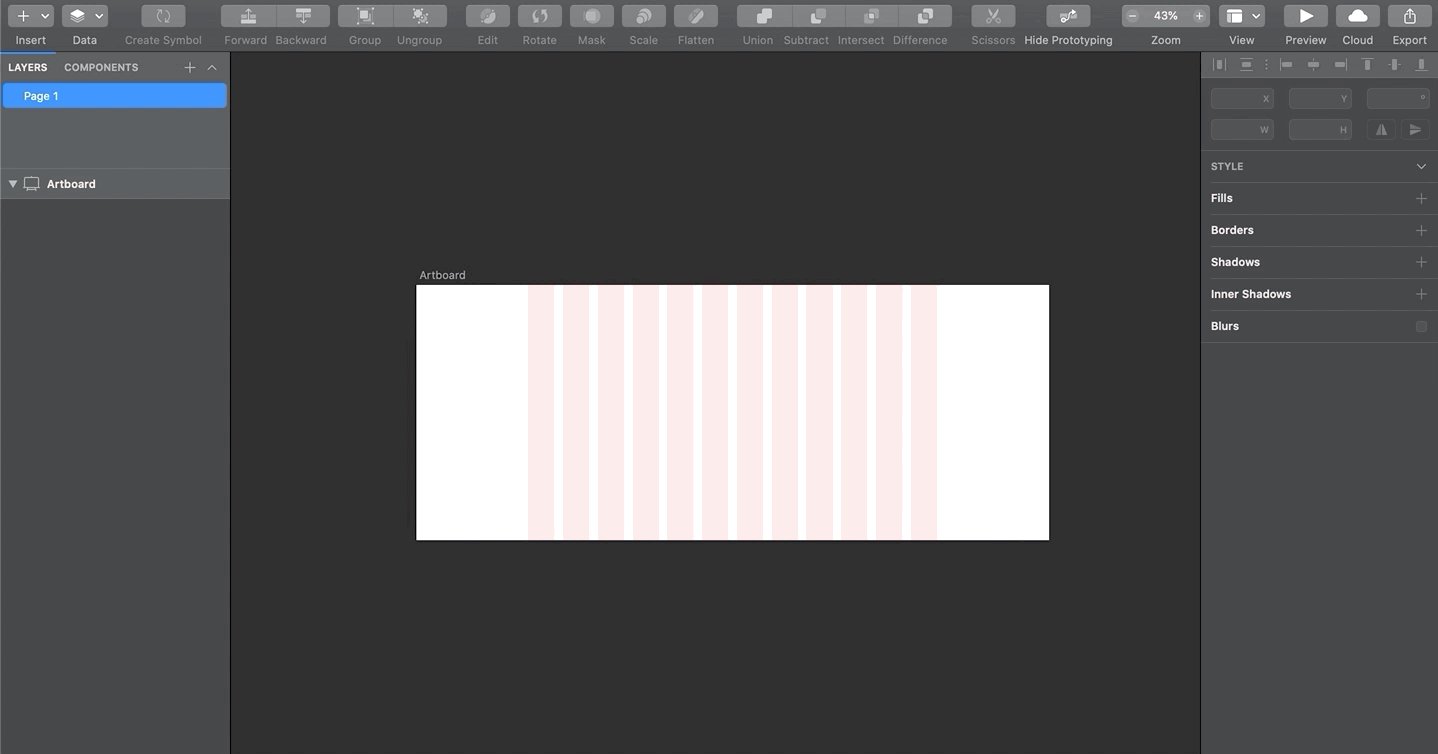
Create a new artboard and go to Layout Settings (View > Canvas > Layout > Settings…) to customize your grid.
You can then toggle the Layout Grid using Control (⌃)+ L. Make sure that you select the Center option so that your grid is centered horizontally within the artboard.

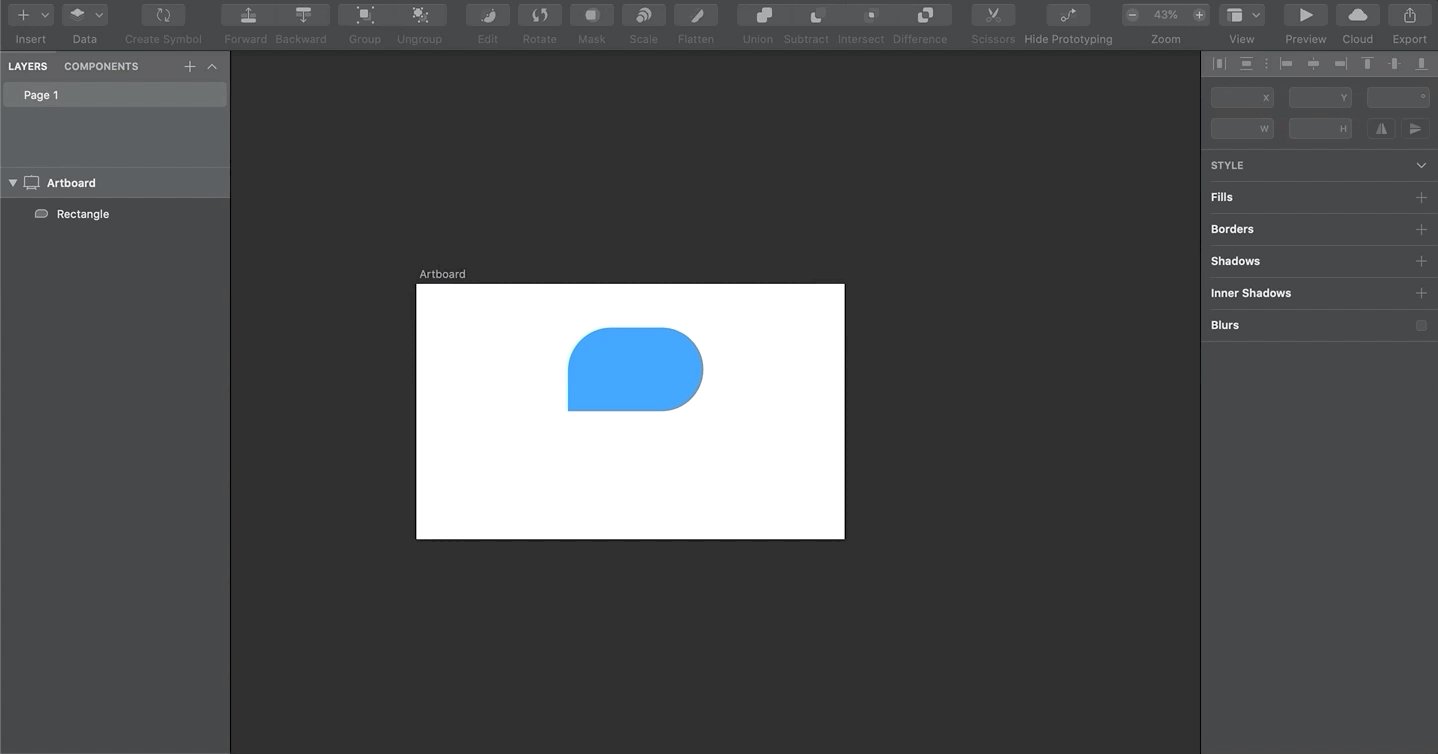
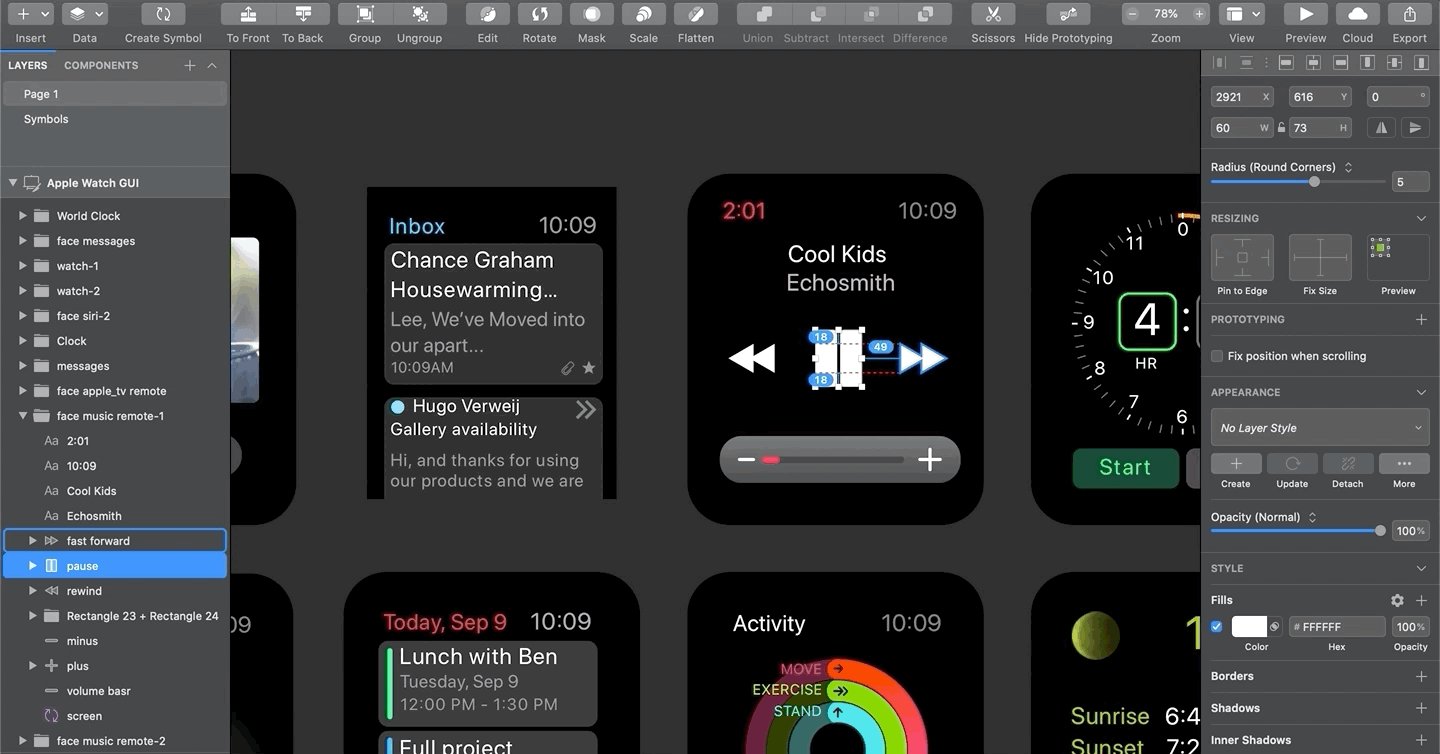
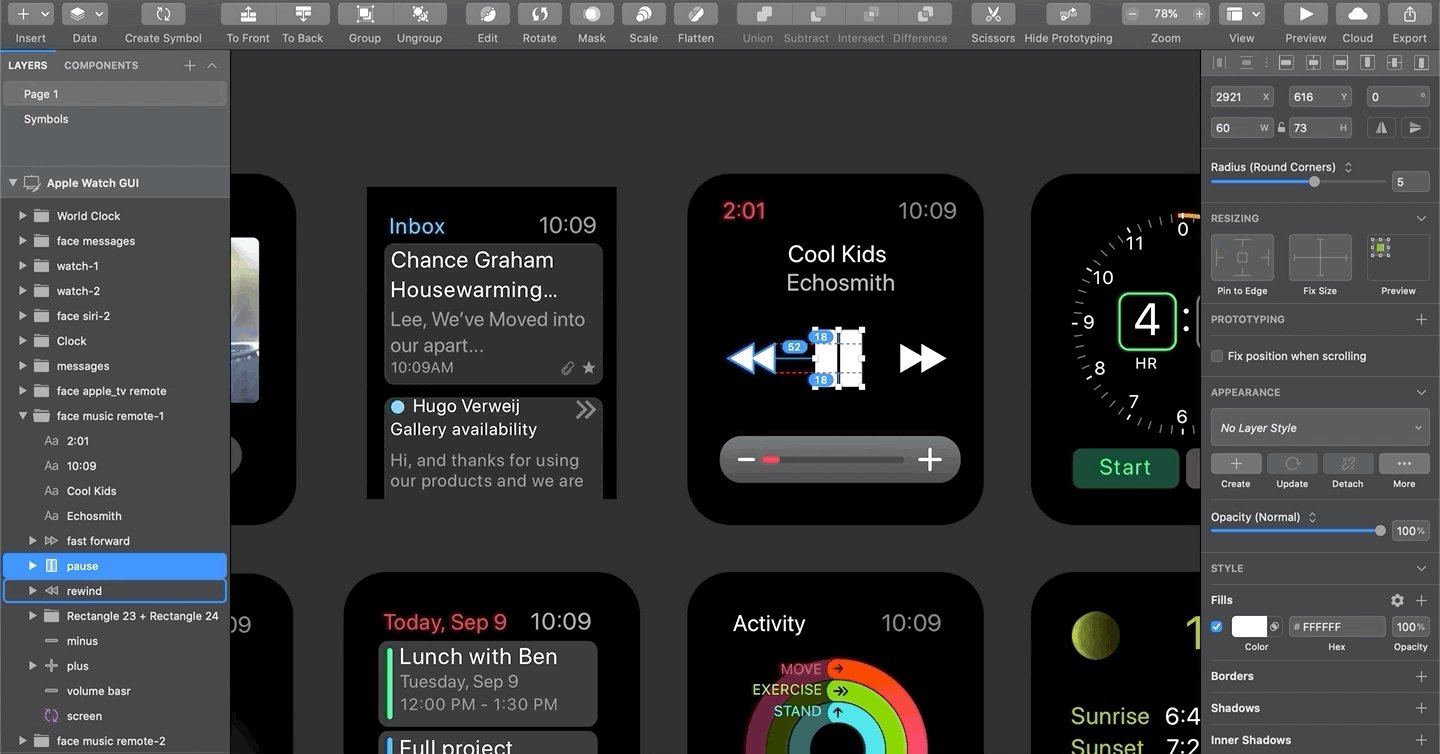
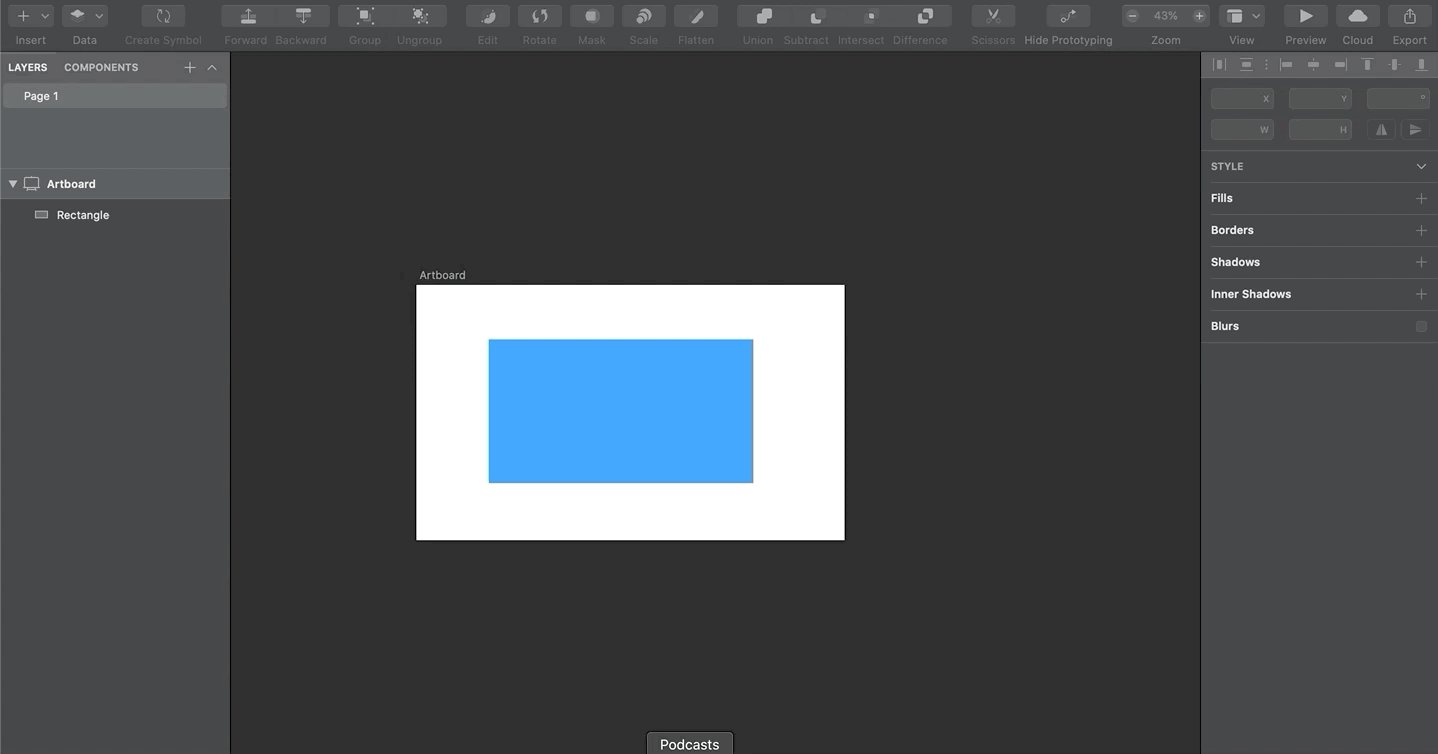
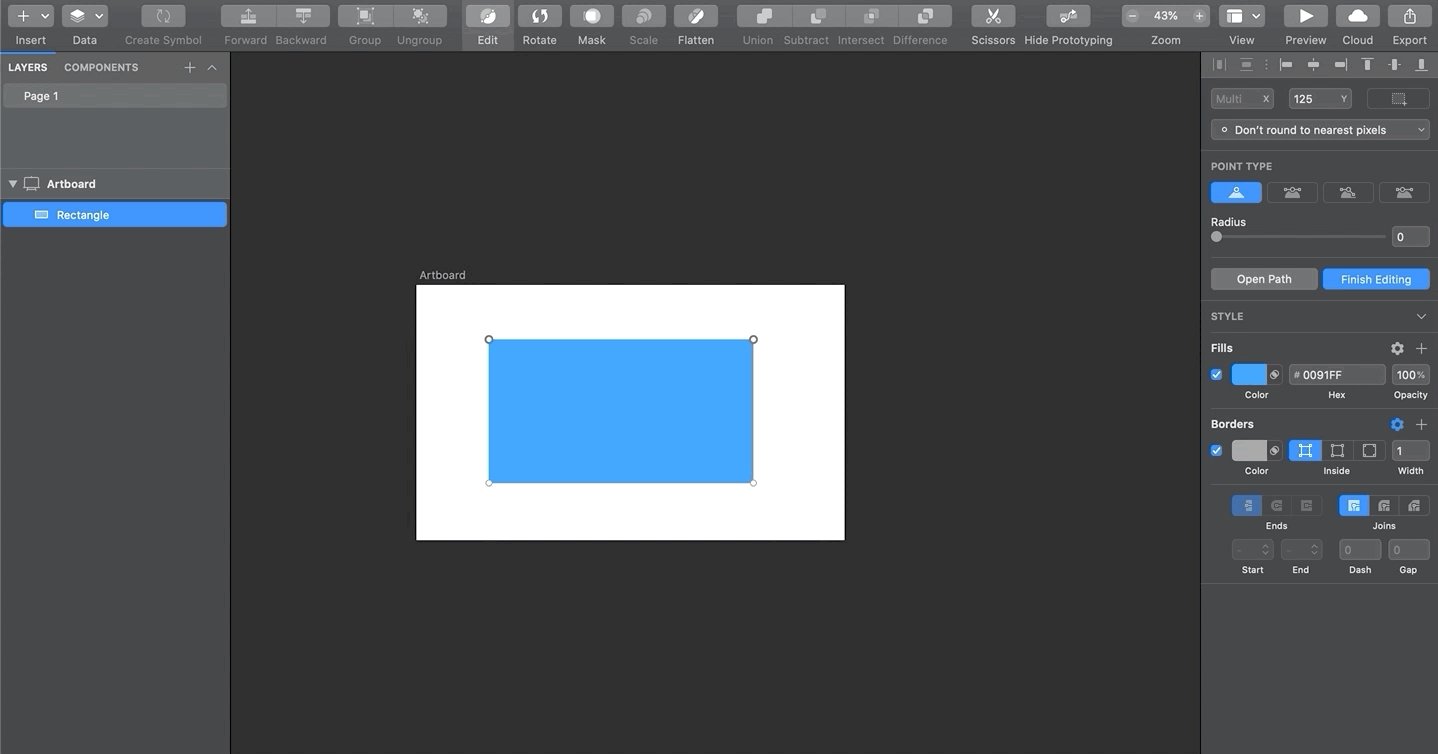
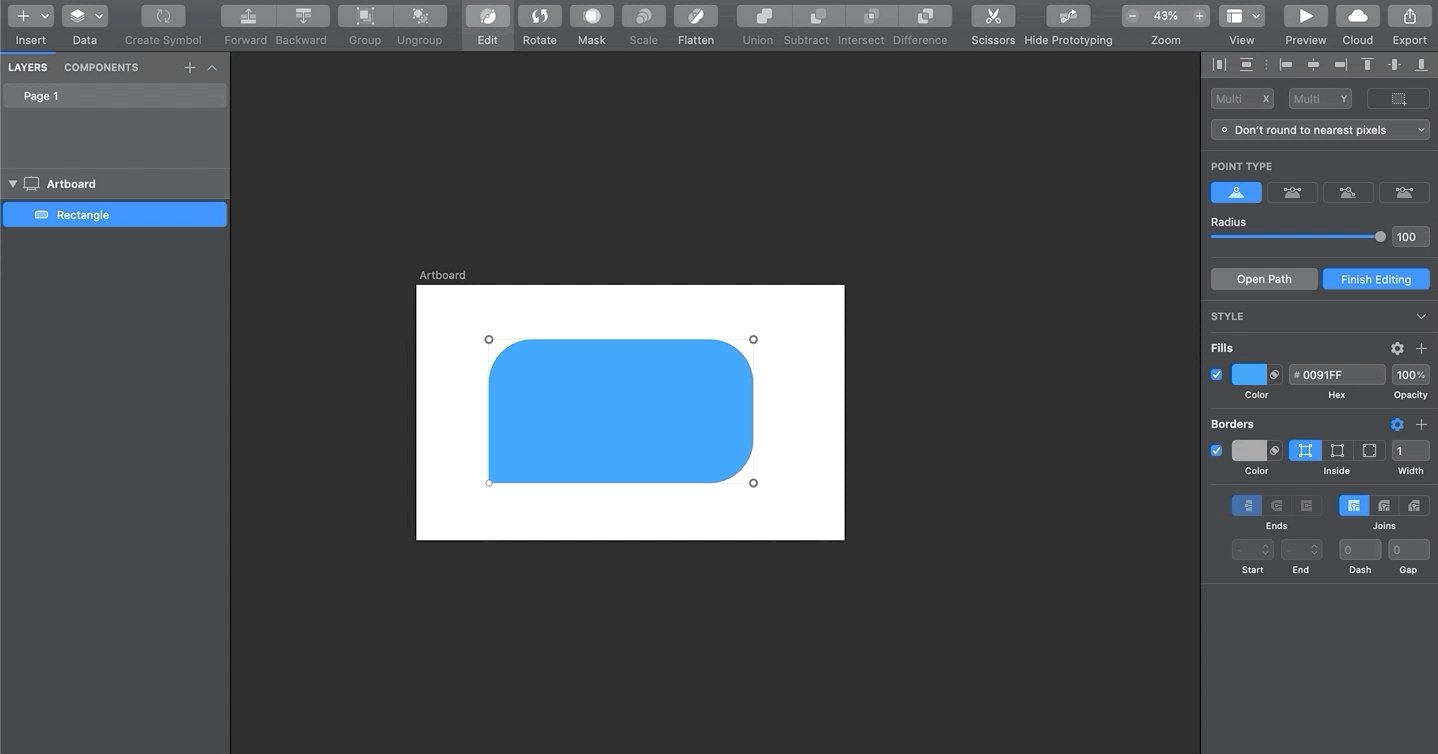
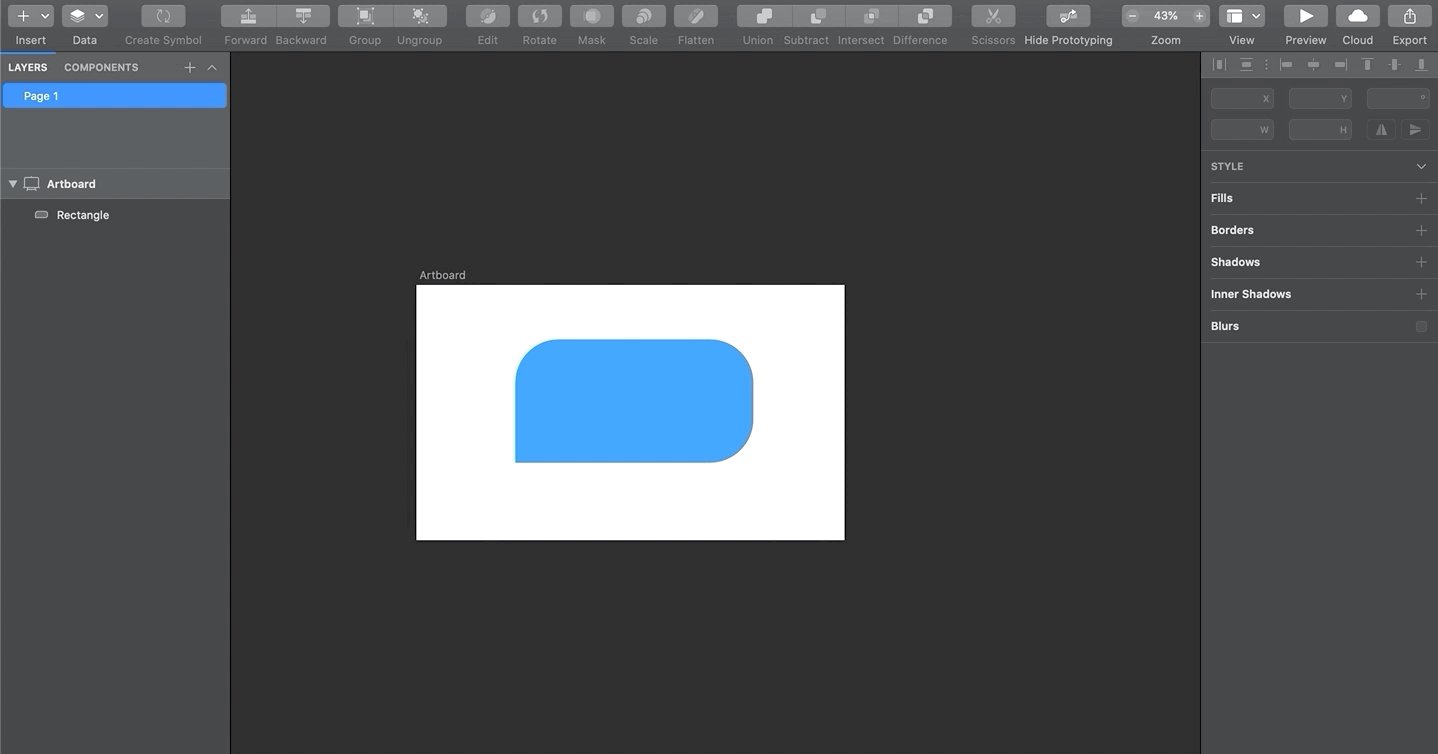
Editing Rounded Corners
You can edit the corners of any vector by double-clicking on the selected shape or pressing the Return key.
You can select whichever corners you want to manipulate their radius, etc. To edit multiple corners, simply hold Shift and select them.

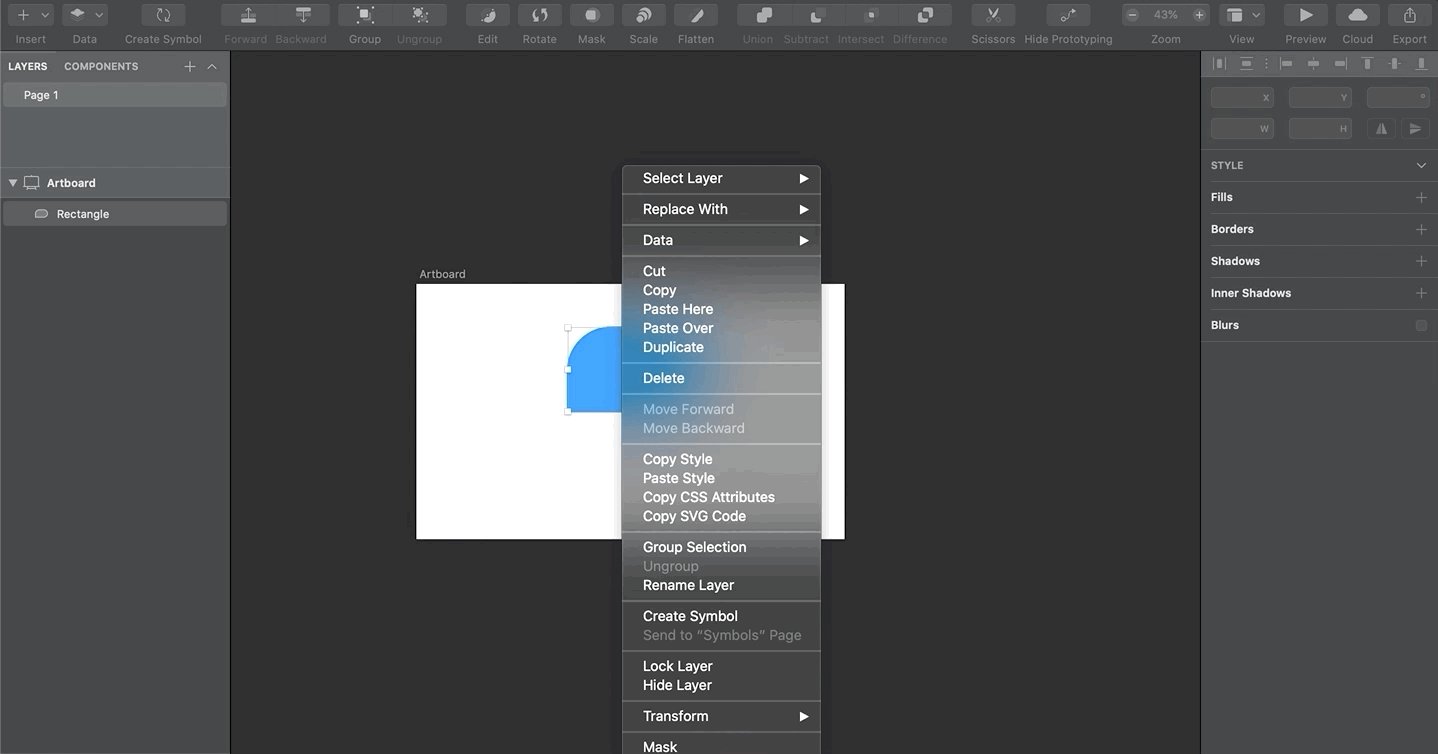
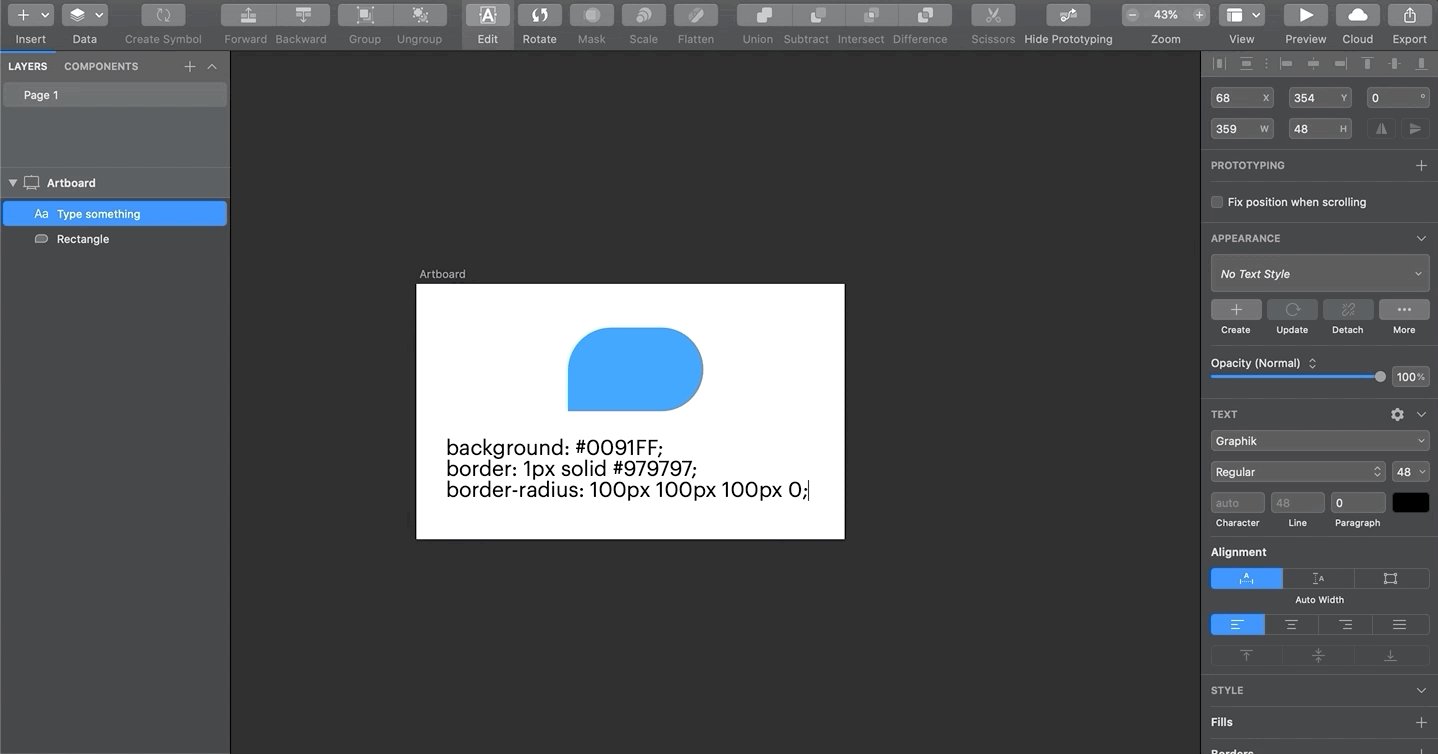
Fetching CSS Attributes
This is an extremely useful feature that you can use to get color codes, gradient properties, border-radius, etc.
Since Sketch functions with the same styling properties as CSS, any shapes having these properties can be exported into CSS.
All you need to do is select a layer by right-clicking on it and selecting the Copy CSS Attributes option.