Member-only story
All you need to know to start using Variants in Figma
Figma released an update last week to bring the Variants feature to everyone. Variants were first announced back in September, at Config Europe 2020. They’re now available to everyone using Figma in-browser or on the Desktop app.
Let’s take a look at how they work.
What are Variants
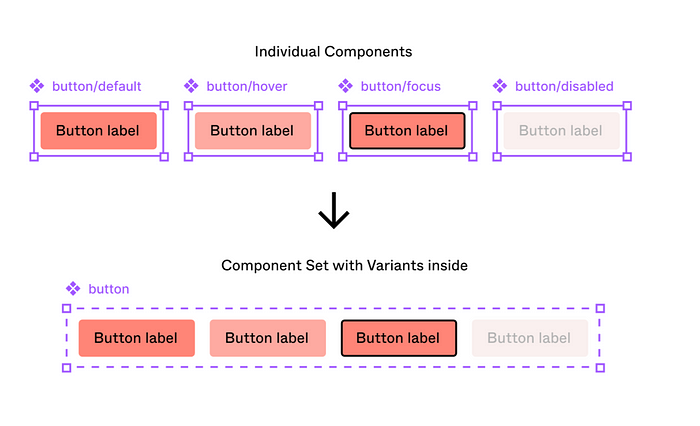
Variants are a way of grouping similar components together. You do this by selecting the components and combining them into something called a component set. Each component then becomes a variant in that component set.

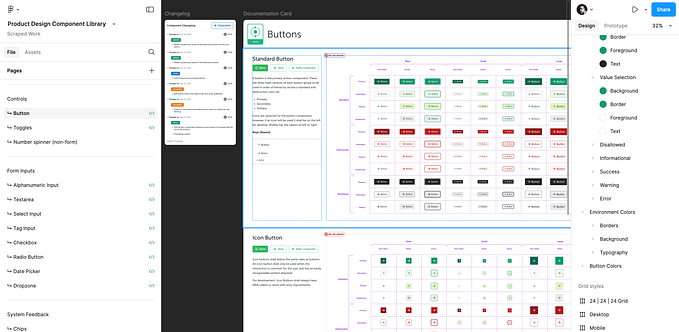
Grouping similar components as variants in a component set is unbelievably useful when you’re using those components in your designs. Moreover, the benefits are compounded when you are designing complex screens across a range of devices.
When to use Variants
Variants are great to use if you’ve ever made multiple versions of the same component.
As you can see above, creating buttons are a great example of this. Often a design system needs multiple types and combinations of buttons: large buttons, small buttons, buttons…