Artificial Intelligence and font pairing
Learn how Machine Learning can help you select the best font pairs for your next project.

First, a quick ML vs AI difference to make me sound cool. 😉
Artificial Intelligence is a broader concept of machines being able to carry out tasks in a way that we would consider “Smart”.
Machine Learning (ML) is a subset of Artificial Intelligence which gives a machine access to some data so that the machine can learn through that data all by itself.
Stuff you see in SCI-FI AI movies is this shit exaggerated*100.
For all you impatient ones, this blog is just an overamplified unpaid promotion of this website: https://www.fontjoy.com/
For the rest of us, let’s take a look at:
The Concept of Font Pairing
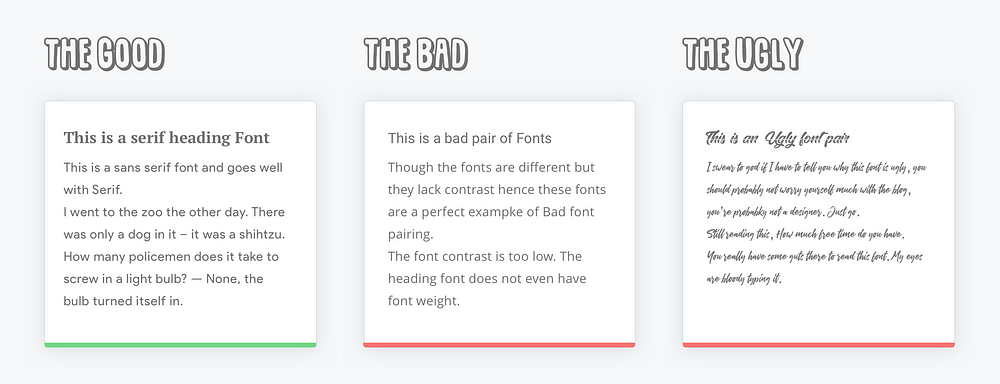
Just like us humans, fonts spend their whole life in search of a partner. But only a select few find one. There are some fonts that are compatible with the other font, while some fonts are not. Example below:

Choosing a good font pair is as important as choosing the best font for your project.
A good combination of fonts can take your product from “Good” to “Wow”.
To find the best font pair we need to know the types of Fonts which exist in the world:
- Serif — a type of font which has feet to stand upon.
- Sans-Serif — a font with no feet.
- Script — fonts that are connected, like handwritten.
- Decorative — Fonts that exist but God knows why? (These fonts find their use in specific cases.)

BTW, check out this cool blog on How to select the best font by playing a game with your team. It really helps.
Keep in mind the following pro-tips to chose the best font pair:
- Contrast:
The two fonts you select should not be similar looking. They should have a stark contrast. eg: don’t mix Open Sans with Roboto. That’s a sin.
If you ever feel like mixing a serif with a sans serif. Go for it. Classic move. - Superfamily:
If you chose one(single) font, chose a superfamily, superfamilies have all the variants of a font, possibly a serif and sans serif version of the same font as well. Go for it. - Chose fewer Fonts:
As a rule of thumb, I avoid taking more than 2 fonts for any product I put my hands on. More fonts tend to increase the load time of a website.
So divide the font into two parts:
a. Body Font
b. Heading Font - Experiment with Font Size, Font weight:
Chose different font sizes and different font weights for your body and heading fonts.
Easter Egg: Variable Fonts are the future of Fonts and the next cool thing in Fonts and it will throw the concept of “choosing lesser fonts because of huge load time” out the window. Check out this cool video on Variable Fonts.
The AI part of this article:
As I said earlier: “this blog is just an overamplified unpaid promotion of this website: https://fontjoy.com/”
So either you can do a lot of hard work and select the best font pair and still suck at it
OR
you could let an AI do it for you: https://fontjoy.com/
This webapp uses the concept of machine learning to choose the best font pair for you. Let’s try to understand the underlying concept:
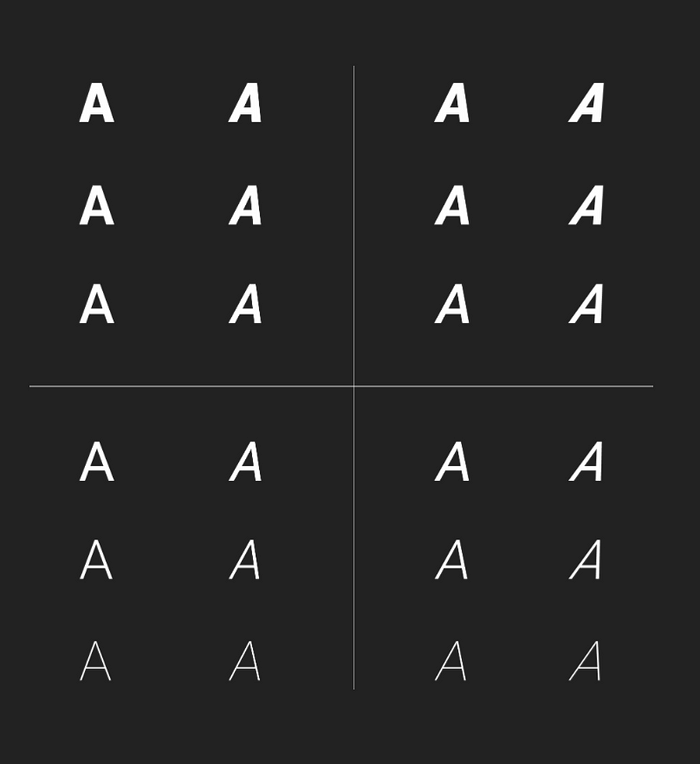
Let’s say we have only 2 parameters in the world to judge fonts.
- Weight of Font
- Obliqueness of Font

Group all the similar fonts and put them onto the X or Y axis based on their Weight and Obliqueness like above.
Now imagine a 3rd axis/dimension. Let’s say this third dimension segregates and groups serif and sans serif fonts.

Now it’s hard to imagine but try imagining a 4th, 5th, 6th dimension and n number of dimensions based on other such parameters.
With such kind of data and grouping, this web app will generate the best possible font pairings.
I often try and make data-driven design decisions and what better than to let an AI do it for you. That too, a difficult task like choosing the best font pair.
Isn’t it fascinating? How Artificial Intelligence is helping designers in making complex decisions.
You can also use Font pair. It has a curated list of font pairings which go pretty well together.
Feel free to share your thoughts and stay tuned for more on Typography and other nerdy UX stuff.

