Atomic Design & creativity

I’ve been using atomic design in my projects over the past 2 years now. And since then, I can’t help but talk about it to everyone around me ;)
Quick reminder : Atomic Design is a methodology, invented by Brad Frost and based on the idea that designing interface should always rely on the smallest part of the interface (atoms) in order to build any other assets.
While I was trying to convince people around me about this methodology, I noticed that some people (mostly creative people I have to say…) were concerned about the « industrial » aspect of this methodology.
“It’s the end of my creativity!”
“We’ll turn into robots designing components”
Unfortunately, when we talk about “industrialization” and “reuse”, many people understand “standardisation” and “creative limitation”.
I disagree.
When you really find your own interpretation on how to use Atomic Design, you can decide precisely where and when you want to give room to creativity.
Let’s see what happens when we name it differently
When I started using Atomic Design, I read many articles about it and discovered how other people were actually using it in their own way depending on the project, the size of their team…
Vocabulary used in Atomic Design often doesn’t appeal to the design teams. Worse, it can create confusion. For example, what is the difference between molecules and organisms? Or templates versus pages?
And it’s fair to say that chemical and biological metaphors can be “scary” for non-scientific minds (myself included ;)
I decided to try finding different metaphors to convey the same idea of starting from the smallest piece to build from, but in a more appealing way.
Metaphor #1 : Lego
This is the first metaphor I found interesting and it’s definitely the most commonly used when approaching components systems.
I have bricks of different shapes, sizes and colors:

With this bricks, I can build different elements:

And by assembling those elements, I get to a final result which can even be a part of something much bigger:

What’s great with Lego is that you can extend the metaphor: the style guide that will be developed is like a Lego storage box with rules on how to use them (Building instructions):

This metaphor is more fun than the atoms and in my experience teams love it (especially developers :)
Nevertheless, something is still missing with regards to our designer job…
How to convey the idea that, when designing a product, we’re not just assembling blocks… But we also want our user to feel something.
Metaphor #2 : music
Recently, I introduced the Atomic Design methodology for one of our clients at Backelite, the agency I work for. And I was lucky to work with a talented Art Director: Florian Cordier.
Working with Atomic Design was not a choice of his own and he was not really comfortable with the idea… He thus decided to find his own metaphor and he developed the following one, which I find absolutely brilliant.
It begins with the idea that music starts with 7 notes and some rhythm indications:

We can combine those notes to create chords:

We mix these chords into verses:

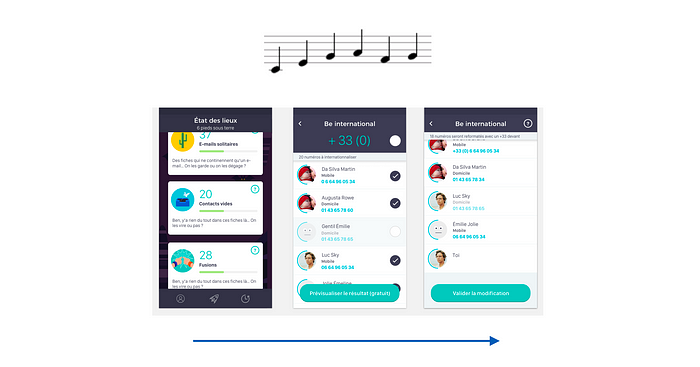
And with those elements we’ll create an entire sheet of music and why not even an opera!

What is very interesting with this metaphor is that we bring 3 new notions that are essential when designing a product: harmony, melody and rhythm.
HARMONY
It’s the right organization of the components. It’s what is going to make the final result harmonious and well balanced.

MELODY
It’s the story we want to tell to our user and the global vision of the flow. Sometimes the flow needs to be quick and sometimes it needs to be calm.

RHYTHM
Last but not least, the rhythm is what will give user some emotions while using the product: animations, illustration, tone of voice…

Thanks to this metaphor, we add the emotional and creative aspect that often lacks when one speaks about design systems
Good composer and good interpretations

Pleasant and long lasting music requires good composers and good interprets. A simply well executed piece, even if the technique is perfect will not be enough to thrill the audience. In the same way, a rich system of components will not be enough to make a good user experience!
We’ll still need:
- Good composers to create a unique and reusable system
- Good musicians to interpret it their own way and bring it to life
And sometimes, we need to break the rules in order to generate surprise or emotion.
When to be creative… Or not?
For me it’s obvious : we can be creative while using design systems and Atomic Design methodology.
The next question will be:
“When do we need creativity and when do we need consistency?

We will have then to identify where do we want a strong consistency and where do we want to create surprise, emotion, or to show the uniqueness of the brand.
- If we want a strong consistency and a lot of reuse, we will start from the more concrete and complex components (such as templates and organisms).
- If we rather want to give designers more creative possibilities, we will give them atoms and molecules so they will create new components while keeping a family resemblance.
Never forget: be consistent, not uniform!

What are we going to do with all this time saved?
Industrialization can help us save time on repetitive and useless tasks for which designers have no added value, things like: performing the same modification on 15 different screens, creating 20 times the same component or replacing 10 times the same wording for instance.
This newly acquired free time should allow us to work on much more interesting elements for our users and/or our clients : the right user flow, the brand identity, the analysis of user feedbacks, the development of innovative and relevant solutions, the emotional design…
If you’re curious about how to begin creating a system of components using Atomic Design, you can also read: “Atomic Design : how to design systems of components”.

Audrey wrote this story to share knowledge and to help nurture the design community. All articles published on uxdesign.cc follow that same philosophy.