Member-only story
Bringing UI designs to life with animation: Adobe XD & After Effects
Ever looked with awe at those glitchy UI stinger videos, wondering how the heck they do that? Well, I did. Turns out, it’s not so difficult and all you need is an Adobe Creative Cloud license to get you started.

Note — If you don’t fancy splashing out on an Adobe license, you can trial their products for 14 days each. That should give you more than enough time to play, check it out.
1. Download all the apps
You’ll need to download two applications from the Adobe suite to use this method; Adobe XD and Adobe After Effects.
- Adobe XD — a vector-based graphics package aimed at the UI/UX crowd and very similar to the likes of Sketch and Figma
- Adobe After Effects — a motion-graphics package specialising in high-fidelity animation. Not to be confused with Adobe Premiere, which is primarily for stitching together footage
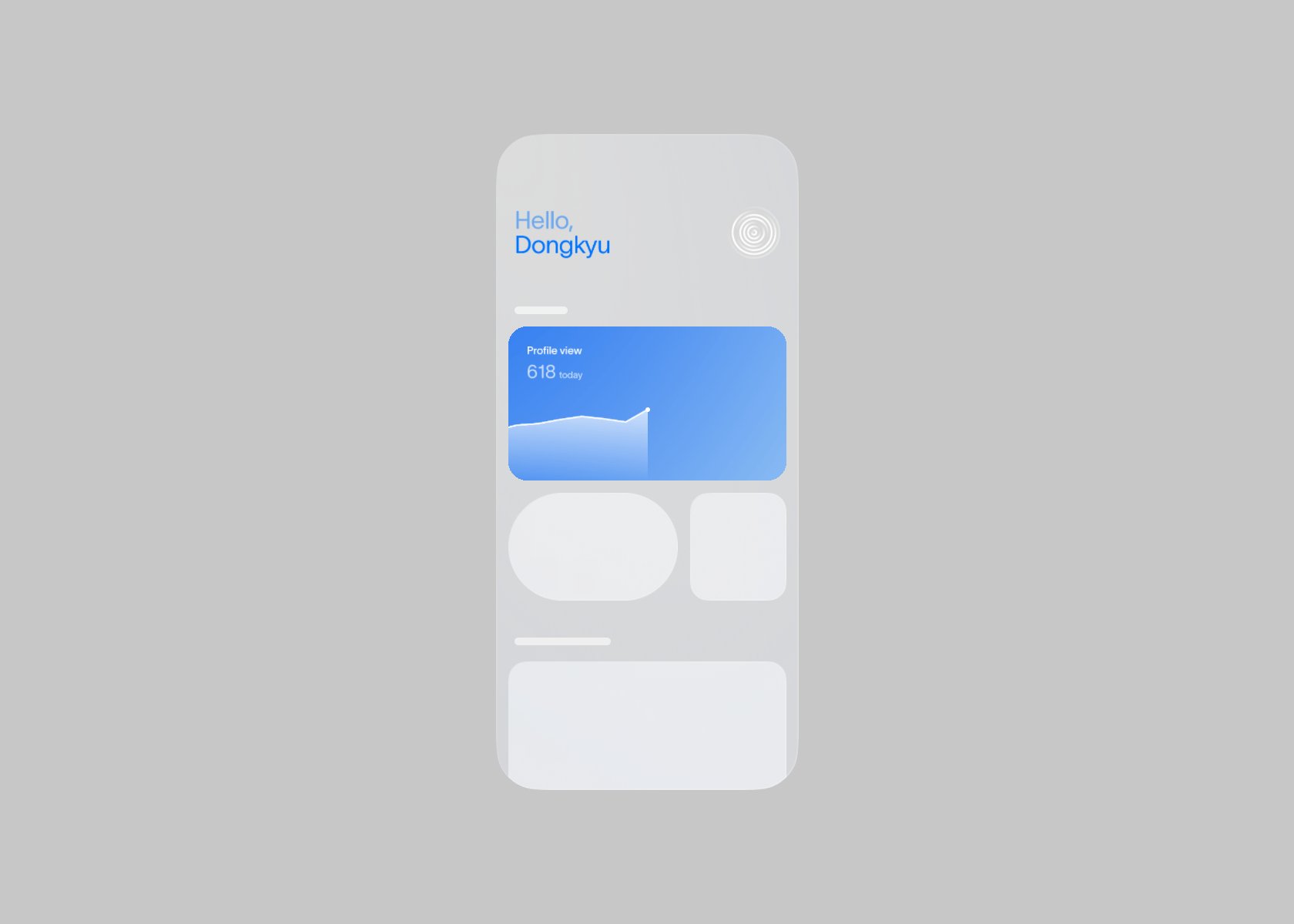
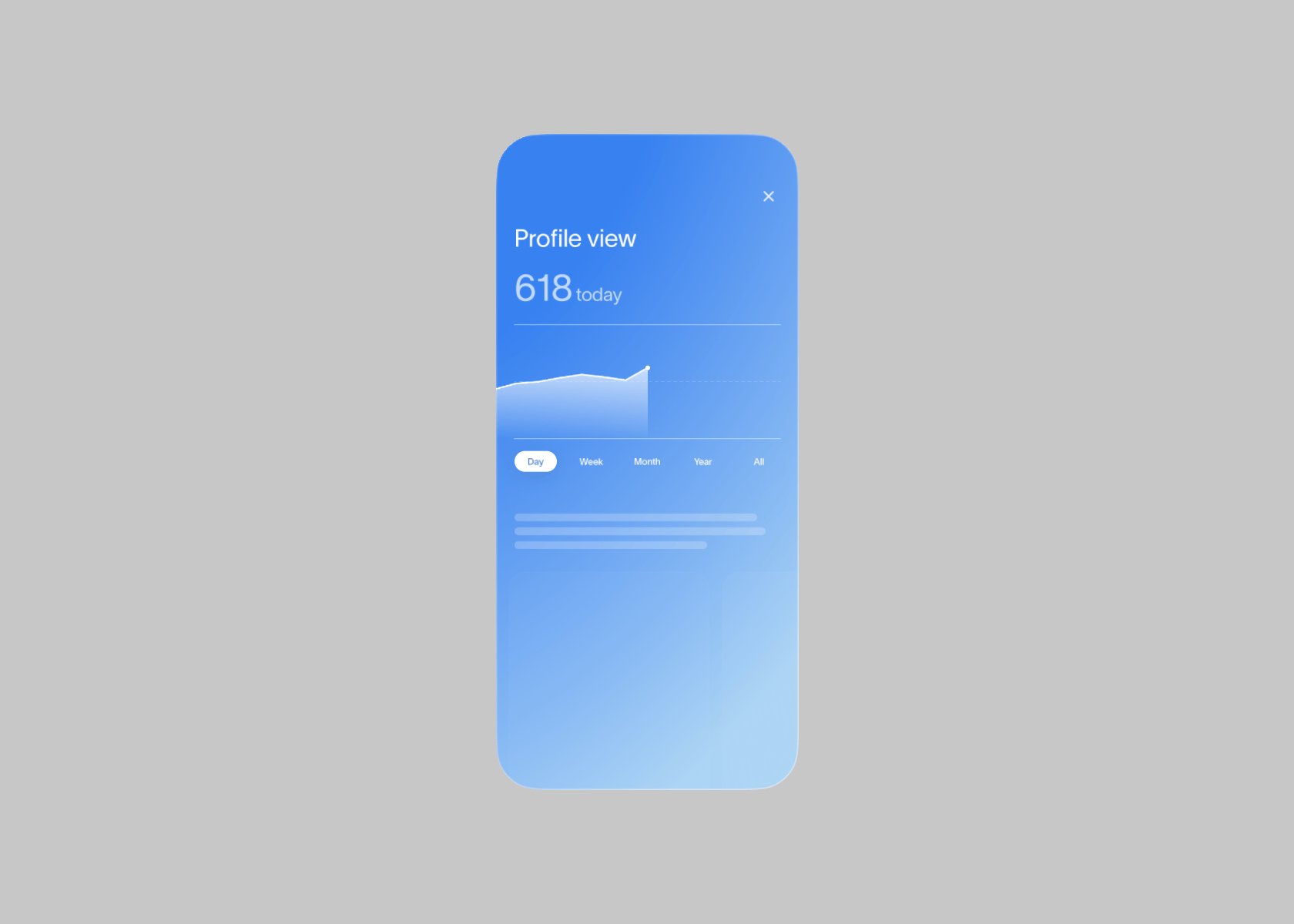
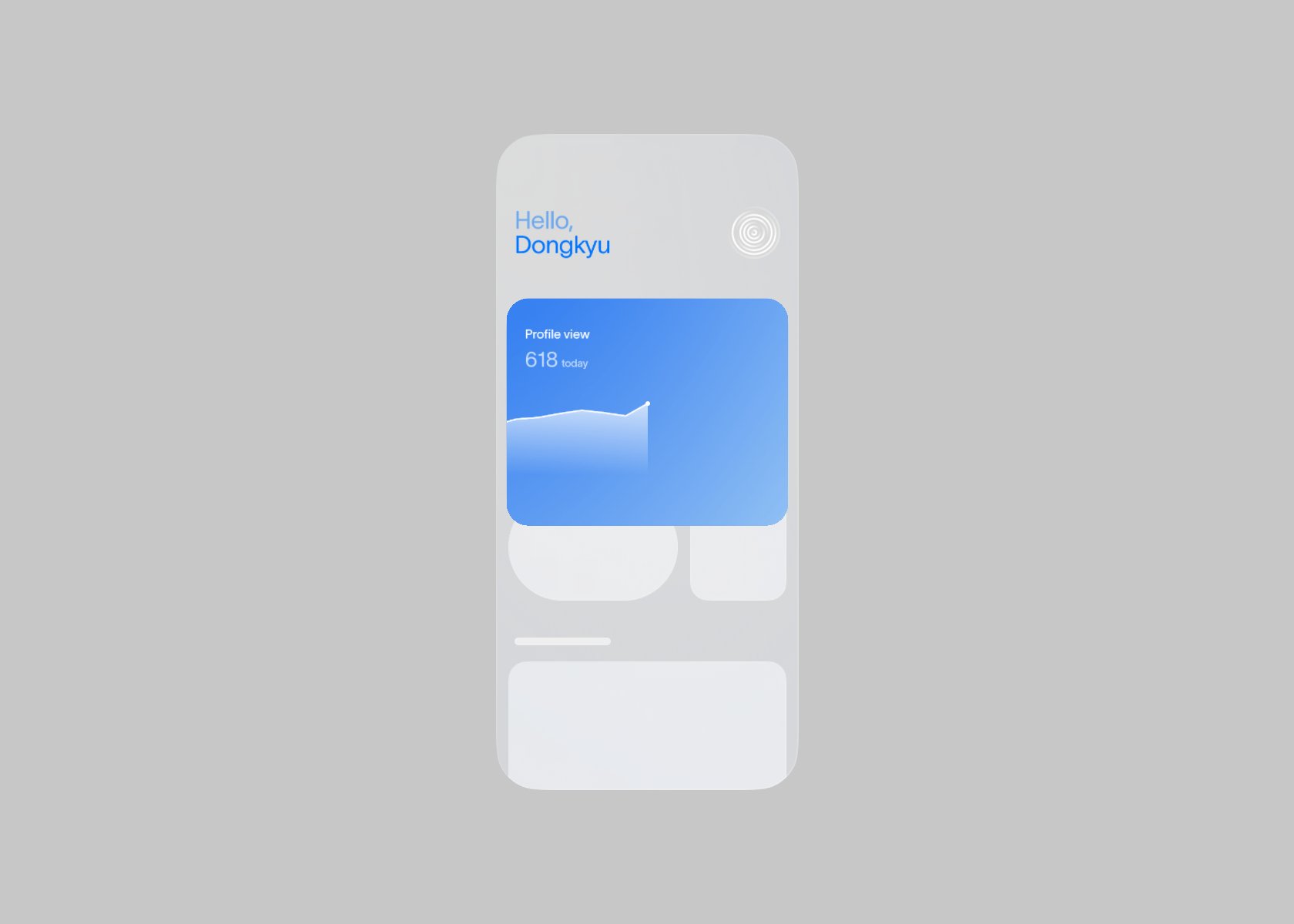
2. Prepare our design
You can grab a copy of the sketch file for this tutorial, here.