Competence mapping instead of design titles
We have many names for the things we love. UX-Designer, UI-Designer, Interaction Designer, UX-Researcher, Usability Expert, Web Designer, UX-Engineer, Art Director, Product Designer, Service Designer and so on.
I work as a UX-Designer and I have heard as many definitions of my role as people I met using it. I often end up in long discussions around responsibility, skills, educations, softwares, processes, methods and more that concern the role as a UX-Designer. And if we, the people that share the same title can’t agree on what it means. Who can?
The power titles used to come with are slowly fading away in the modern business world. There is also a trend right now where companies and individuals create their own titles to hype their brands in marketing channels. You know what companies I talk about.
Supplement the individual with competence
To be more clear and transparent amongst titles, you can supplement them with the competence a person holds and not only go on a title used in the company. There are several models around like T-shaped skills and so on but in my experience, we talk more about them than implement them.
I have seen a common problem within companies, they have not strongly stated what roles they hire and the definition they have of those titles. This creates problems in all parts of a project. It’s hard to sell a role that you as a sales representative don’t fully understand to a client that doesn’t really know themselves what need they really have.
And if you replace a designer with someone new, it’s not obvious that just because they have the same title they both can deliver the same things.
Visualizing the map
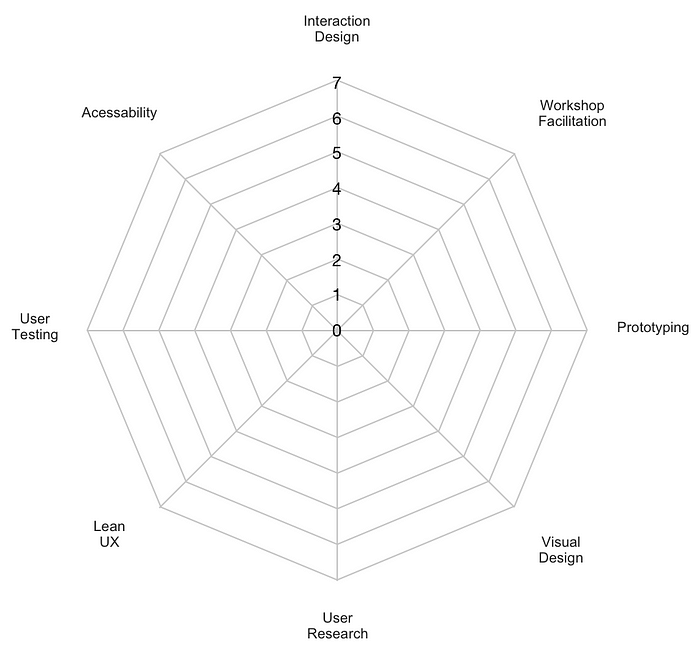
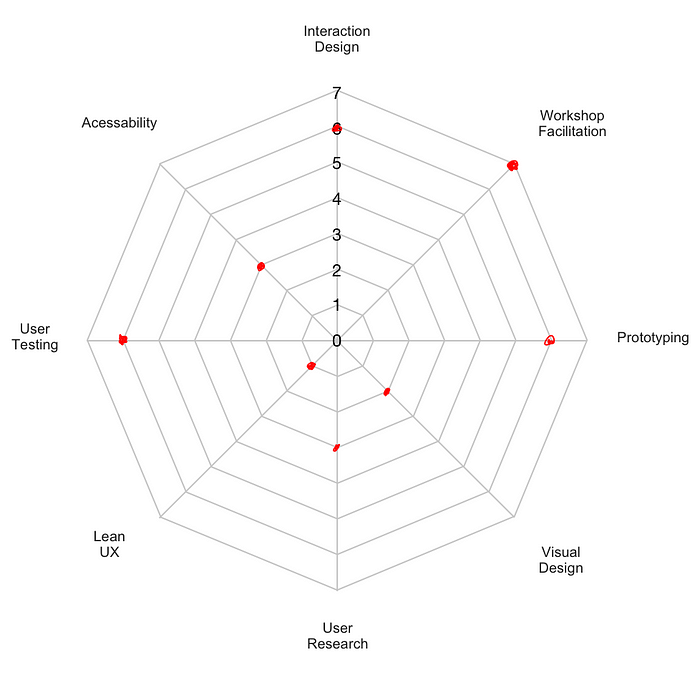
In this example, I will use a radar diagram with a scale from 0–7 and with eight axles for skills.
I start off by choosing some core skills that I want to have on the map. In this case, I will use interaction design, prototyping, user research, user testing, accessibility, visual design, workshop facilitation, Lean UX.
Let’s add them to our competence map.

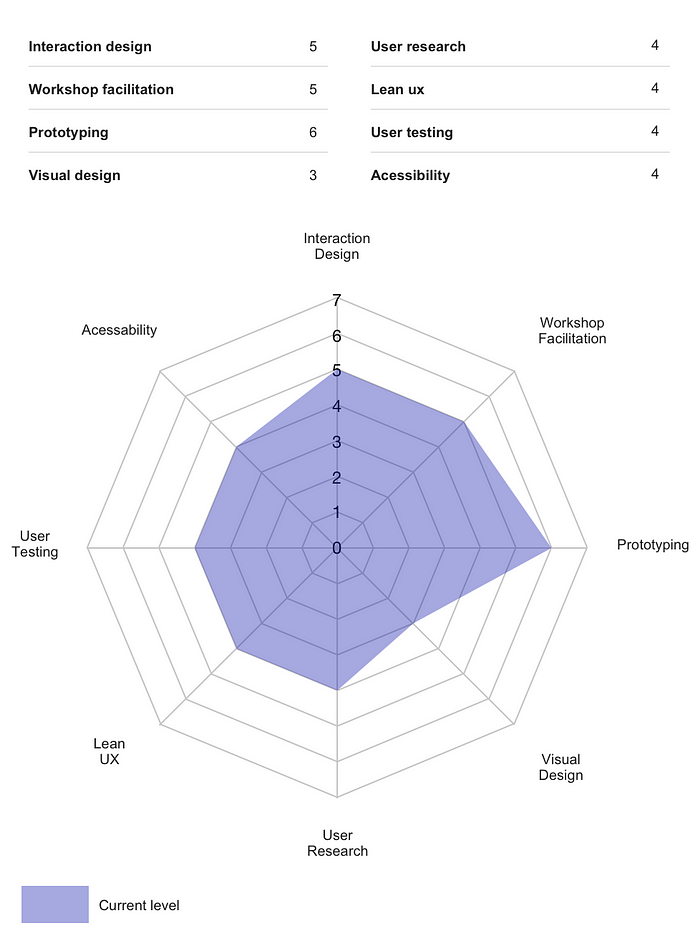
Now I will grade my skills in each axel from 0–7 and visualizing my current level in the map.

You can use as many axles as you like and change the scale higher or lower, it’s all about what suits your situation the best.
The map to evolve designers
If you are a large organization, you want your employees to evolve but it can be hard to keep track of the direction everyone will want to take in the future. The competency map can provide you with clear direction on how someone wants to evolve in their crafts, based on the current skills used in the map.

As you see, its very clear that I want to evolve in visual design, user research, and user testing. Knowing where a employee want to go helps us as a company make better decisions in projects and educational initiatives in the future to meet the target.
The map for company competence
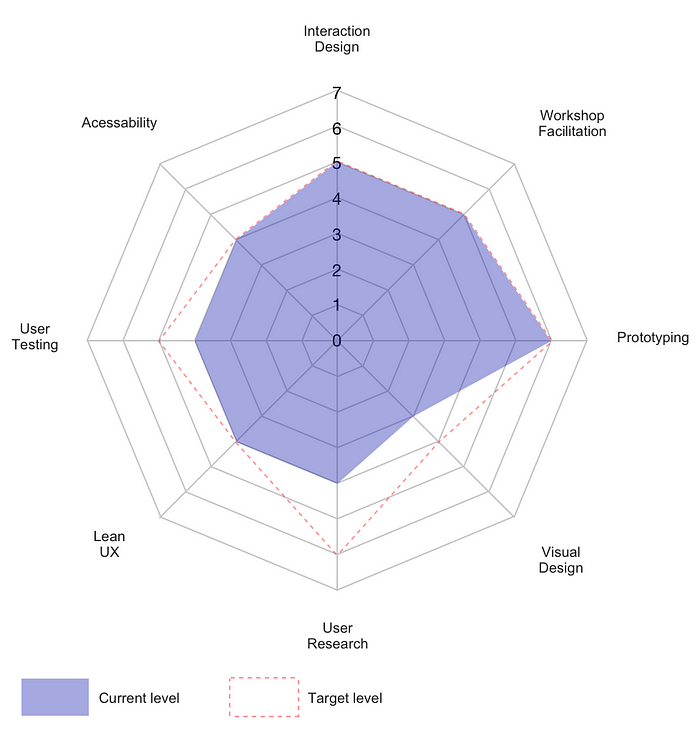
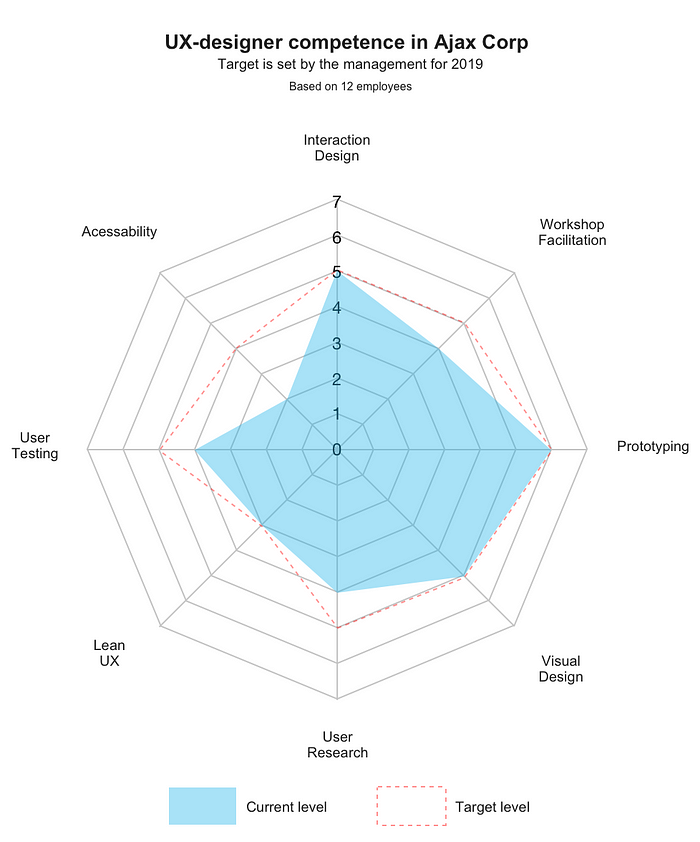
If all employees with the same title fill out a map with the same core skills that are used in a role you can add all these together to see the level of the current skills inside the company.

This also makes it easy to see where you are strong and where improvement is needed inside the company. The management or board can set a target goal, for example, the upcoming next year.
The map for sales and project staffing
A client called you and said they need one UX-designer for a project, nothing weird here. But as I said before, just because they are looking for a UX-designer does not make it obvious what needs they actually have in that project.
Ask the client to fill out the same competency map that the UX-designers in your company filled out. Ask them to base it on what they assume the needs are in the project because usually, they don’t know themselves.
This can then be used as a very good basis for the discussion about staffing.

Use this as support both when talking to the client and during the project staffing by comparing it to the considered designer’s maps. This can assist in finding the best potential match.

Based on the current levels and targets, I would say that Jane might be the best candidate for this client project. She possesses several skills they are asking for and she also wants to evolve in those fields. Meanwhile, Martin is another type of UX-Designer and he has no motivation going in the direction Jane wants to go in.
Summary
By using a radar diagram you can map out competences in a role, to create a better understanding of what skills you as a company consider core for that title. It helps you to see what skill levels you currently have in the company and the goals for how the skills should develop in the future, both for individuals but also as a company.
It can help you with sales by mapping out the needs of a client based on the core skills you offer and make better choices for project staffing.
I hope I could inspire you to new ideas about how you can improve the understanding of roles and titles in your organization. Transparency and understanding create a better workplace and in the end a better product.
This is a tool that I used not only when working but also at job interviews to really understand what they are looking for in a UX-Designer. In those situations I let the company decide the skills that go on the map.
Credits go to Martin Christensen for the inspiration with the charts from his way of Measuring Usability.
Before you go
Please let me know what you think in the comments below. If you find this post useful, please share and like so it can reach others as well. Thank you!
I would love to hear more from you so please connect with me on LinkedIn, here is my profile.
