8 AI features that I wish Figma would release in Config 2023
Here are my thoughts about the potential of AI in Figma

With the arrival of so many AI-generated tools in the past six months to the market, the world has changed a lot. Several companies are now showcasing AI tools that can improve the way we do our job.
These tools include text tools like ChatGPT-4, POE, You.com, and image generator tools like Midjourney, Stable Diffusion, and Dalle-E.
What I find most interesting, from my point of view, is whether Figma will launch an AI tool at Config 2023 (the annual Figma conference) that will help product designers design more quickly, accurately, and efficiently.
Such a feature could revolutionize the industry and bring product design to a new level. It could allow designers to focus on more creative tasks and research instead of moving pixels on the screen.
Despite not seeing any hints from Figma about it, in this blog post, I want to mention some AI options that I hope Figma will implement in the product.
AI-Generated components
Imagine a world where you just input a text description, and a component will be ready to use based on an existing style guide and accessibility guidelines.
For instance, users could specify that they need a button that matches their project’s color palette, typography style, and accessibility guidelines.
With just one click, the system would generate a fully-functional button with auto-layout, component properties, and variants.
This innovative feature would save much time by eliminating the need to create components from scratch and ensure a consistent and cohesive design throughout the entire design system.

AI Auto responsive layout
One of the most tedious tasks that product designers need to do is creating a responsive design, but AI can make it much easier.
Imagine a feature that detects the target device (e.g., smartphone, tablet, desktop) for a design and adapts the elements on the screen accordingly.
Here is how I visualize it, a designer working on a project that requires a website, mobile app, and tablet app designs. With this feature, the designer could create the website design first and then activate the auto AI responsive layout system to seamlessly adapt the mobile and tablet formats design.
The AI would automatically rearrange elements, adjust text sizes, resize images, and transform layouts for each platform, maintaining visual consistency and saving time.
A feature like this would revolutionize the design process, making the responsive design more efficient and accessible to designers.
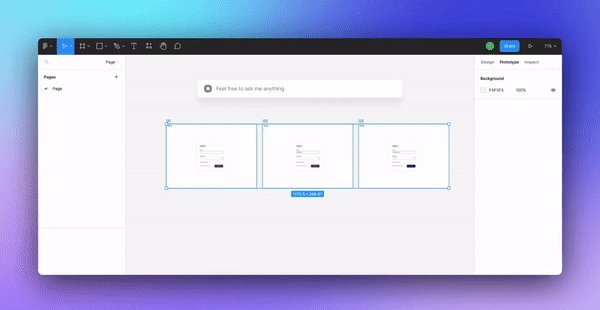
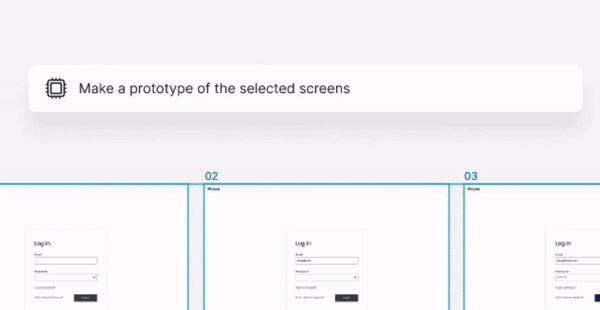
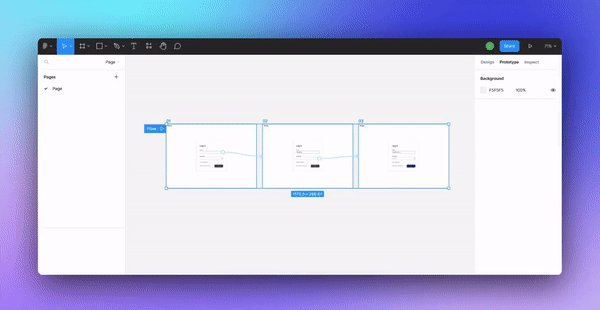
Auto prototyping
An innovative feature like this would leverage AI-assisted prototyping to predict user interactions, automatically link screens, and generate realistic user flows. No more manually connecting screens to create a flow of screens.
Imagine a designer working on a new desktop app. By activating Figma’s Auto-Prototyping feature, the designer could streamline the design process, allowing the AI to connect her screens and generate user flows quickly.
As the designer iterates on the design, the AI would update the user flows to reflect her changes and even offer suggestions for improvements.
This feature could help designers save time, improve design quality with realistic user interaction predictions, make quick changes to their designs, and boost user experience by offering AI-generated suggestions to fix errors before conducting usability tests with users.

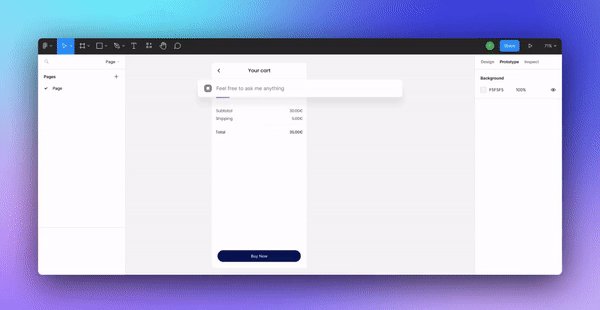
AI-Powered design chat
It happens to everyone, you work on a design and need to consult about best practices for a flow or a component, so you go to Google (or another site) and start searching.
What if you had an AI-powered chatbot that knew design trends, best practices, and accessibility guidelines? This tool allows you to ask questions on demand and get the needed knowledge quickly.
Let’s take this basic example. You’re working on a new form in a fintech app. You’re not sure if using a select component or a radio button for a case of 5 choices would be better. Instead of spending hours researching, you can ask an AI-powered design chat for advice. The AI would respond with an answer and some resources to get more information.
One of the benefits of an AI-powered design chat is instant access to design best practices and guidance. You no longer need to spend time researching and reading lengthy design guidelines. The chatbot offers knowledge on demand, allowing you to make informed decisions quickly and efficiently to improve the quality of your designs.
As a result, the user experience can be improved, which leads to more satisfaction and engagement.

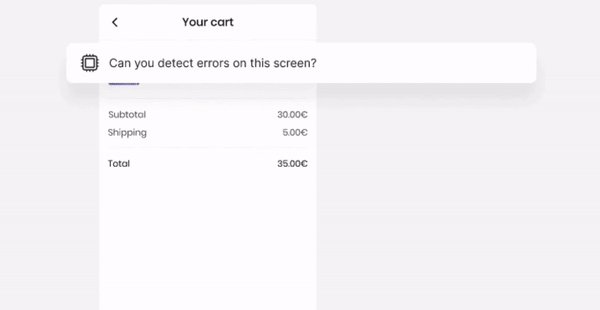
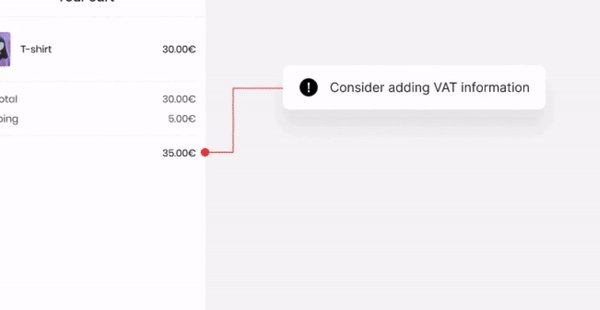
AI-Powered design error detection
One feature I hope to see at Config 2023, is an AI-powered error detection feature that can identify and suggest possible design errors in real time.
This new feature would connect to AI that detects potential design errors and offers targeted suggestions to fix them.
Let’s imagine this case. A user is working on a project that involves a switch component button. AI-powered error detection can analyze the design and suggest improvements, such as using a different component for better functionality and user experience.
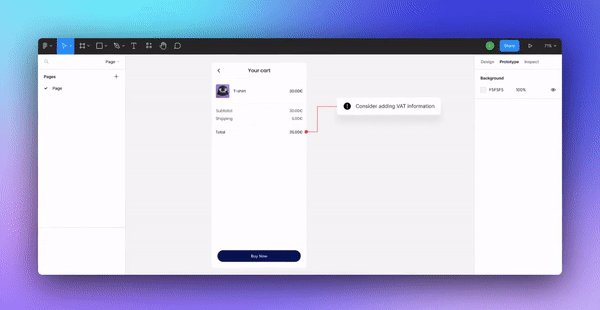
Here is another case. Suppose a designer builds a payment screen, and the AI warns them if it’s missing something important, like VAT information. I mean, AI will read the screen and suggest improvements. If you think it’s far away, I think we’re close to it after watching this video by open AI showing how Chat-GPT understands pictures.
Imagine how much time we can save if we don’t make design errors and find them in the development process and how much friction we can eliminate between the developers and us. Besides eliminating pain points for users.

Cross-platform design made easy with an ai-powered conversion feature
Converting designs between platforms can be time-consuming and tedious when designing for multiple platforms. Now imagine how easy it’ll be if we have an AI-powered platform conversion feature.
This feature would automatically detect the target platform, such as iOS or Android, and convert design elements to adhere to platform-specific guidelines and styles. The conversion process adjusts layout, typography (like a change from San Francisco to Roboto), and components while maintaining screen flow.
Imagine you worked on a design for a delivery native app for the iOS platform, and now the company also wants a native app for Android. This task can take a lot of time but using the AI conversion feature, you can select the Android option, and the feature quickly adapts the design to follow Android guidelines and styles.
The result is a cohesive design for both iOS and Android platforms without manual adjustments.
This feature simplifies converting designs between platforms, saving time by automating platform-specific design adaptations.
It ensures that designs adhere to platform guidelines and styles, making it easier to maintain visual consistency across platforms for a cohesive user experience with minimal work time.
UX Writing can be easy with AI suggestions
One key element of UX design is writing effective copy. On the other hand, most of us do not work closely with UX writers.
Think of a feature that analyzes the content and context on a screen and suggests offers based on specific parameters the designer specifies, like audience, tone, and purpose.
Assume you are writing copy for a new t-shirt e-commerce app. With AI, you can request recommendations for engaging, fun and happy copy that aligns with the brand’s voice based on the text content within the design.
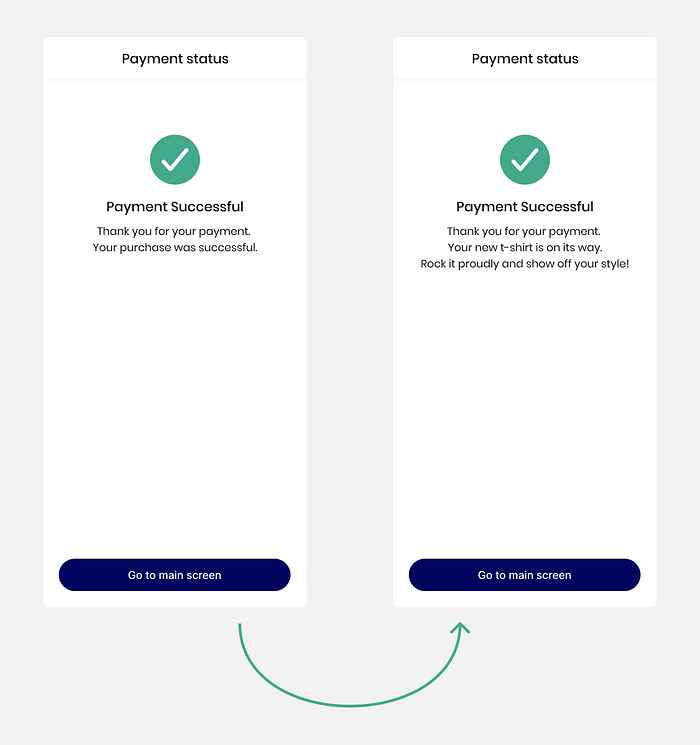
For example, after the user pays for a new t-shirt, the app can say boring copy like: “Thank you for your payment. Your purchase was successful.”
The AI can suggest something more fun, like: “Thank you for your payment. Your new t-shirt is on its way. Rock it proudly and show off your style!”
Ultimately, this feature saves time by providing instant suggestions for better copy. It can ensure that content aligns with the company brand’s voice making it easier for designers to create effective and engaging copy tailored to the target audience.

AI Accessibility Checker
Using an AI accessibility checker, the designer can ensure that your designs comply with accessibility standards (e.g., WCAG) and design system guidelines. It will identify potential accessibility issues and provide actionable suggestions to improve usability.
For example, a designer working on a website project can use the AI Accessibility Checker to ensure their design complies with accessibility standards. The AI will analyze the design and show the designer potential accessibility issues such as low contrast and small text sizes. That way, the designer can make changes quickly to ensure accessibility.
More info about Figma Config 2023
The event will take place on June 21–22, 2023. Registration isn’t open yet, but here is the Figma config page for more information
To summarize
In this article, I wanted to share some AI features ideas that I believe can improve product designers’ work, and I hope to see them soon in Figma.
I showcased some interesting features ideas, such as an AI auto-responsive layout, which adapts screen size to different platforms, AI-Generated components that generate components with auto layout, and variants based on text. An AI UX writing feature that helps you create better copy for your designs based on the brand tone of voice and more.
I hope we will soon see these improvements in Figma, and I am excited to see how AI will affect our workflow.
See you at Config 2023!
Want to take your Figma skills to the next level?
Get one-on-one tutoring with me! Whether you’re a beginner or looking to refine your skills, I’ll work with you to help you gain confidence and improve your Figma skills.
Ready to take the first step? Simply fill out this form, and let’s get started!
Thank you for reading the article. I hope this article opens your mind to AI options we can see in the future about designing with AI. Please feel free to share it with your friends or team members, and if you have any questions, please let me know.
If you enjoyed my article, I suggest you follow me and subscribe so you’ll receive an email whenever I post.

