Context in design: A keystone to understanding users

What is context in design?
Context is a term used in design to refer to the circumstances, background, or environment in which a person, thing, or idea exists or occurs.
Consider this, if you were to write a letter to a friend, you would write in a friendly and warm tone, with maybe less thought on the corners of your thoughts and thus writing. However, if you were to write an article for a newspaper, you would want to consider the whole situation, the hard facts, the exact numbers, the statements, and the audience. The crucial difference between the 2 writing styles becomes the context within which you would operate.
Designers need to be keen on creating useful designs that suit the context of how and where users are using them.
A good design considers the context of the product, audience and business.
This article is a guide that will give you a better idea of why context is important and how to build contextually aware designs.
Why is a context in design important?
- Context of use can determine the purpose, design and function of a design.
- Context grounds your idea in reality and makes seemingly nebulous problems tangible. Context makes ideas less confusing and allows people to understand where your product/service fits into the world.
- When designing and communicating ideas to non-designers, it’s crucial to paint the picture of the contextual environment to avoid unnecessary questions.
Context is one of the most critical aspects of design. It gives meaning to what we see. One of the major design flaws is when a design’s context is incorrect. This results in the whole design not living up to its full potential because it won’t properly communicate with the audience.
To summarise, a customer’s satisfaction with a product depends on the context of its use.
Sociocultural context:

- Sociocultural context refers to the immediate physical and social setting where people live. It includes the culture in which the individual lives, takes education, and the people with whom they interact.
- Design teams in large and small companies often have people with very different perspectives, not just technical perspectives but also sociocultural ones. This allows them to bring up issues/cultural differences that may be common in their culture, ensuring the product is more culturally universal than the products designed by a team of people from the same country/place.
- At a project level, sociocultural factors may influence working methods (e.g. particular design, prototyping or evaluation methods, certain tools, particular team configurations) or determine the approvals processes. This all, in turn, impacts the design process and final design.
Sociocultural Context Example:
Perspective and outlook on things are critical for sociocultural context, specifically UX/UI.
For example, let’s talk about Neobanking apps.
In America, the summary of the amount spent is called ‘Spend Analysis’ while in India, it is called ‘Budget Analysis’.
It is referring to the same thing; however, as people were raised in different cultures and countries, mentality differs, and so does their outlook on things; in this case, money.
It’s called spend analysis in America because people (generally speaking) are trying to cut back the amount spent. While in India, it’s more about building and growing money, thus budget analysis.
Language/context is essential in design, especially UX/UI. Therefore, companies must use contextually proper language to avoid miscommunication and negative feedbacks.
It’s not only about translation but also localization.

- UX leaders Elisa M. del Galdo and Jakob Nielsen point out in their book International User Interfaces that “it is no longer enough to simply offer a product translated in ten to twenty different languages. Users also want a product that acknowledges their unique cultural characteristics and business practices.” This quote suggests that translation is only a small part of adapting websites to be culturally appropriate.
- ‘Translation’ is the process of rendering text from one language into another so that the meaning is equivalent.
- ‘Localization’ is a more comprehensive process and addresses cultural and non-textual components and linguistic issues when adapting a product or service for another country or locale. Localization includes reconsidering idioms, cultural references and ensuring their meaning is clear, down to more minor details such as date formats (is the month or date written first?), units of measurements (miles/kilometres etc.) and so much more.
For instance, the change of ‘American Apple Pie’ to ‘British Apple Crumble’ is localization. Both are English nouns, and there’s no translation but localization for British cultural reference.
Context in UX Patterns/Iconography:

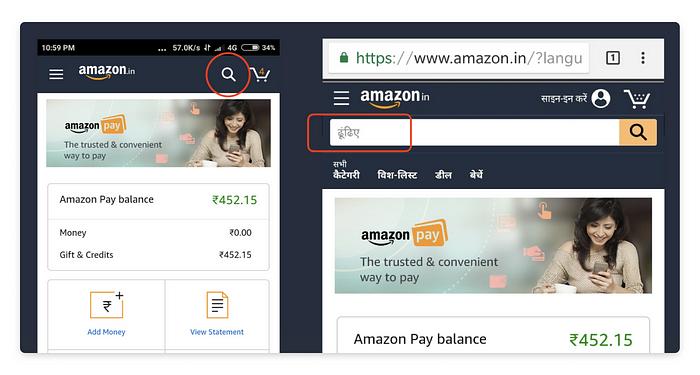
When Amazon launched in India in late 2018, they were surprised to realize that users were not using their app/website. They couldn’t figure out why customers in India weren’t using one of their primary drivers for revenue: searching for products to buy on the mobile site’s homepage.
When the Amazon team tested the UI, it turned out that people in India associated the magnifying glass icon with a ping-pong paddle and not with the ‘Search’ button.
The solution was to add a search bar and write “Search” in Hindi.
Iconography is something that seems as though it should be universal; however, it is not. Other examples include hamburger and kebab menus; it is not common knowledge that they are hidden menus. In these situations, over-communication is better than leaving room for ambiguity.
Jakob’s Law for context in design:
“Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.”- Jakob Nielsen
Users usually like to anticipate what an experience will be like, based on past experiences.
Basically, employing Jakob’s Law in the design can give users the context of how it works.
It implies that there needs to be standard rules and commonalities such as a search bar, a shopping cart icon for certain websites, the logo on the top left corner (redirecting the user to the home page when clicked) and a general menu bar that helps with navigation.
To summarise the above
When building a product, a designer must keep in mind the context of the product usage and target audience. This will allow them to articulate the information better, solve niche problem statements and enable people from diverse backgrounds to use and enjoy it.
The Canvs Editorial team comprises of: Editorial Writer and Researcher- Paridhi Agrawal and Anjali Baliga, the Editor’s Desk- Aalhad Joshi and Debprotim Roy, and Content Operations- Abin Rajan
Follow Canvs on Instagram and LinkedIn. Don’t forget to follow us here on Medium as well for more design-related content.

