Design guidelines: how I get design done
Align stakeholders and designers by creating design guidelines.
This article is the first part in a series about design guidelines. Also read part two about the golden filter of ux design and part three about organizing a workshop.

A while ago I found myself in need of creating design guidelines. I was in a meeting about a project, where our UX designer and our marketeer were arguing about what we needed to do to reach success. It was like watching a rocket being launched with the brakes still left on; A lot of effort had already been spent on research, but we weren’t gaining results.
So I thought back to how we solved this in school (unpopular opinion: school actually teaches you some good methods) and remembered learning about design guidelines. These assured that the research was agreed upon before any concepts were proposed.

Seeing how things could go wrong in practice made me realise how important design guidelines can be. So I went to my boss and set up a meeting with all the internal stakeholders that were involved. I wanted to organise a workshop where we would create design guidelines together so we would know what to do.
Constrained by time limits, because the project was already reaching its budget, the workshop had to be timescaped into just one hour. This turned out to be an important factor for success, because it got all the people attending in the meeting focused on getting results. After the workshop was done we had succeeded in formulating a strategy everyone agreed upon.

Teaching about design guidelines
Later I repeated this workshop to teach a group of students in collaboration with Tim Laukens and Celine Duijndam from the University of Applied Sciences Rotterdam. Working with students brought us different results. Even though the students had done great research, they were not able to come up with good design guidelines because they did not have a well defined goal or mission statement yet.
They also had trouble understanding the definitions of values and translating them into principles. For one they couldn’t recognize the right values. They mentioned authority when they really meant autonomy. Or they mentioned individualism when they were actually seeing personal success. Finally, they produced conflicting principles or they produced principles that are basic to all products instead of coming up with unique principles based on research.

So from this research we can conclude that there are more factors to consider when trying to come up with design guidelines. In this article I will explain what these factors are, how they work and how design guidelines can be generated in a workshop. I will also propose a new model to come up with design guidelines that will hopefully make things easier for students and inexperienced stakeholders. This model will contain all the factors that are needed to create design guidelines and show how they connect.
What are design guidelines?
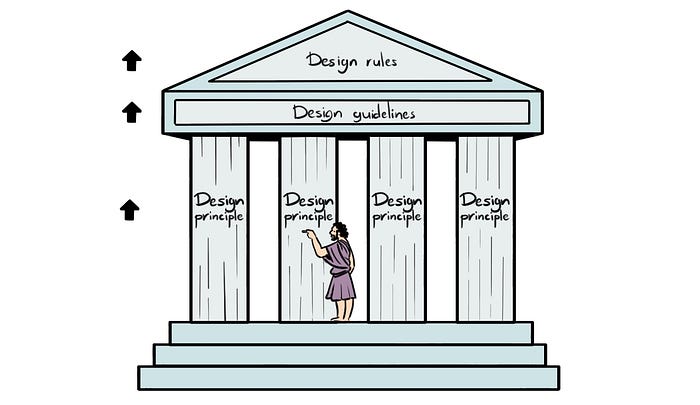
To create design guidelines, first we will have to understand what design guidelines really are. Design guidelines are often confused with design principles and design rules. But design guidelines are not about being fundamental truths that can be applied anywhere, like design principles. And they’re also not about telling people exactly how to do things, like design rules. So what exactly is a design guideline?
“Design guidelines are sets of recommendations towards good practice in design. They are intended to provide clear instructions to designers and developers on how to adopt specific principles.” — www.interaction-design.org

A design guideline is meant to give us advice on how to use design principles, so we can follow that advice to create design rules. When design principles have been formed out of earlier conducted research, you’d need a way to transform these principles into design rules so you can create a concept, a visual design or a clickable wireframe for example. This gives us three seperate concepts to work with.
- Design principles are widely applicable laws and considerations. You can use them as a foundation for good design. An example of a principle is ‘educational’.
- Design guidelines tell us how to apply principles. They are recommendations that provide instructions on how to convert principles to rules, like: “Educational tutorials contain well explained visuals”.
- Design rules define the product. They ensure consistency and they can therefore be documented in styleguides or design systems. A good design rule is “Every visual contains a title in Roboto, 64 pixels in size.”

When we ran the design guidelines workshop with students, we found out they also had trouble defining principles. Before the workshop, they had prepared user values by extracting them from research and some of them had written mission statements. They should have been able to create principles from that, but they didn’t have a clear understanding of what values and principles are and how they relate to each other. So in order to create design guidelines, I’ll also explain what values are and how they differ from principles.
- Values are qualities or standards that govern the behavior of a person. They are relative to the individual and shape our identity. Security is a value that people can act on, for example.
- principles are rules or beliefs that govern our actions. They’re based on existing habits and traditions, and they usually come from others. Being neighbourly is a principle that relates to security, because good neigbours make us feel secure.

Why do we use design guidelines
Now we know what design guidelines are, the next question that comes up is why we would use them. In my introduction I wrote about how I used design guidelines to unify stakeholders in the decision-making process when research was done. But there are a couple of other reasons why we could choose to come up with design guidelines.

The first reason that comes to mind is that design guidelines are a great way to involve stakeholders. Clients are usually not participating in the design process. This can result in problems because it creates distance between designers and stakeholders. Creating design guidelines together can change that. Clients also happen to have a lot of expert knowledge that can be used in reviewing research results.
When I was preparing my workshop, I would have really liked to invite our contact at the firm we were working for. Due to time constraints I wasn’t able to do so, but I would like to involve a client in the near future and see how that can help improve the workshop.
Another example of stakeholders that are usually not involved in the design process are users. A lot of research is done by interviewing and observing users to identify their needs. But when the research is done and designing starts, users are usually not involved. By inviting them to help in coming up with design guidelines, that could change. This could change the design process into a co-design process. Of course, users would need a lot of coaching since they are not really experts on design.

A second reason for generating design guidelines is to prevent disagreements between designers, developers and other stakeholders later in the process. And besides uniting these people in making decisions, design guidelines can also help with uniting people later in the design process. In my project, an art director was later involved. He came up with a new concept that did not stroke with findings from our research. Thanks to our design guidelines, I was able to convince the art director to change the new concept so it would align better with our research. Ultimately this helped us to create a more consistent and user-centric product.

Design systems are also a great reason for having design guidelines. A lot of existing design systems from larger companies have already got documented design principles. With design guidelines, they could go one step further in embedding consistency across their products. Design guidelines give instructions on how to implement larger principles and can thus help users of design systems in creating new components and tokens that comply with the principles of the design system.
How can we create design guidelines?
By now we know that design guidelines are recommendations on how to apply design principles. We can also state that design principles should be consistent with user values and brand vision. That is because a design will not work if it denies what users need or if it is not consistent with the brand.
But this probably still does not tell you how to create design guidelines. How do you find user values, and what is a good corporate mission statement? How do you even know if your design guidelines are good?
To answer all of these questions, we need to look at the process as a whole. There are some existing models that we can use to do this, but they don’t really include design guidelines. Human centered design for example tells us to combine three aspects of context to create design: People, business and technology.

Combined, these aspects form human centered design, aimed at providing users with what they need and want so the business will grow. But this model does not tell us how to combine these factors, just that we need to combine them.
Another model is the golden circle, by Simon Sinek. The golden circle consists of three seperate layers: what, how, and why. The model is aimed at providing businesses with a way to find out why they do things. This is important because without knowing why, businesses can’t innovate and workers won’t be inspired. This also applies to design, because without knowing why, designers can’t create meaningful solutions.

But like human centered design, the golden circle also does not tell us how to create design, just that we need to know why. So to find out how we can create design, we will need a new model. I could not find a model that suited my needs, so I created one myself. It is based on human centered design and the golden circle, but it tells us more about how to create design. I call it the golden filter of UX design
The golden filter of UX design

In this model, the first step is researching our users, on the top right side of the filter. We begin with finding out what attributes they want. Then we discover how this helps them, by identifying consequences. And finally we will know which values are important to them and why.
In the next step, the business, we start from the middle of the filter to go up. This is because we want our final product to be a solution for a real user problem. We look for a business motive, which consists of corporate values, a vision statement and a mission statement. These tell us why we want to solve the problem. From the business motives, we decide what our purpose is and which goals and objectives we want to achieve. We turn those into a business strategy so we know how to solve the problem. In the end our strategy results into a service and a product. That is what we make.
The last step is all about design because we need to know how our product behaves and what it will look like. First we will generate principles from the user values and our mission statement that tell us why to design. Then we can use these principles to create design guidelines that tell us how to design. If you’re not sure, just ask users if your guidelines are in line with their consequences, or check your guidelines with the strategy. In the end, we can create design rules, which tell us what to design. This will be a piece of cake since we already have everything else.
If you would like to read a more collaborate description about my golden filter of UX design, you can take a look at my article about the model. I will explain everything in a more detailed way over there.
How can we create design guidelines in a workshop?
By now we have already done user research, collected user values and created design principles. The next step is to generate the design guidelines. Because we want to do this together with other designers and stakeholders to create consensus, a workshop is an excellent method to take this step. This workshop also does not have to take more time than one hour, if you follow these four steps:
- Introduction and research summary.
- Writing design guidelines.
- Putting them on the map.
- Deciding on the best.

In the first step you give participants and introduction on what they’re going to do, what design guidelines are, and what the insights from your research are. You will also provide them with the principles you already decided on. This will take you 20 minutes.
In the second step your participants will start writing down design guideline ideas individually on sticky notes. You’ll give them 10 minutes to do this, in order to keep pressure up. They can also write down whatever they like, their ideas can be improved in the next steps when discussion takes place and design guidelines are chosen.
For the next step, you will draw a matrix on a whiteboard or flipover sheet. This can be a MoSCoW matrix, but you could also use a an Eisenhower matrix or an impact-effort scale. When you’re done, the participants can put their sticky notes on the matrix. Since they also need to explain why they pick a certain spot in the matrix, and discussion is an option, this will take about 20 minutes.

Finally, you’ll have some time left to pick the most important guidelines. Since you’ve already put the guidelines on a matrix, you can see which ones are at the top. But you’ll also have to discuss these guidelines to create guidelines. But remember that you only have 10 minutes left, so make your decisions fast.
If you keep these times closely, you’ll have your design guidelines in just one hour. Of course, in some cases you need more time to explain your research insights for example, or you need more time for discussion because there are more people participating. You can read more about these cases in my article about the design guidelines workshop.
How can you apply your design guidelines?
Now that you have created your design guidelines, the last question arises: How are you going to use them? Design guidelines are useless if they end up in a desk drawer somewhere, so here are some suggestions on using your design guidelines.
If you have already have a concept or a design system, it’s an easy answer. Document your design guidelines, distribute them, and apply them in your design system or styleguide. In your design system, you can put them on a main level page, next to your design principle. Or you can put them up on the wall of your office where everyone can see them.
You can also just start applying them in your design now trough design rules. Since design rules are very specific and often visually oriented, they can be documented in a design system or a styleguide. And once you have done so they can be applied in your components, templates, screens and pages. Or just keep the design guidelines in mind while creating your flows, wireframes and visual designs.
If you haven’t come up with a concept yet, this is a great moment to organise another workshop, or extend your design guidelines workshop. Now that your team knows what the guidelines and criteria are, you can come up with concepts together and rate them according to the design guidelines. This will help you to create better solutions for your users and create concepts that are more appealing.
In any case, once you have your design guidelines, it’s very easy to start applying them anywhere. So make sure you have at least some guidelines, get your team to know about them and the rest will follow surely.