Design systems in Figma: how to be more productive
5 core design system tips.

Creating and maintaining design systems is an incredibly interesting job. It allows you to combine and develop both the skills of a designer and a developer. You have to take care not only of the consistency of the design system elements (and of course its overall visual style), but you also design its architecture properly. Even if you are only responsible for the design library in Figma, it is very important from the very beginning to build it as a system, not just a set of components and styles. A system that has enough flexibility and extensibility.
In this article, I’ve put together some tips to help you take your design system to the next level.
1. Use semantic styles
Almost every design system uses semantic styles in one way or another. In most cases, this only applies to typography: we set levels for headlines, main text, and if necessary, additional styles (for buttons, for example). And, normally, no one needs to explain what the Headline1 or body style is for.
With colors, for some reason, the situation is different. In many open design systems, colors are set either by abstract names (like $BrandNatural100) or by HUE level (like $Red-100). However, this naming system is understandable only to their creators or requires a constant reminder on their part.

It’s much clearer when colors are named according to how and where they will be used. So that both developers and designers can see from the name what this or that color is for.

Such logic is clear to designers and developers alike. Even for beginners. This approach allows you to also simplify the setup for things like Dark Mode:

In Figma, the dots in the style name turn into sections:

Which makes the choice of color much easier:

To maintain brand consistency, all semantic colors are based on the basic brand colors. This results in two color palettes:
- A branded base color palette consisting of colors like $BrandNatural100 or $Red-100.
- A semantic color palette describing colors for text, backgrounds, borders, and more. Each semantic color is based on the base brand palette.
You may ask: “So how do I sync the semantic and base colors?”. A reasonable question. The easiest solution is to use tokens.
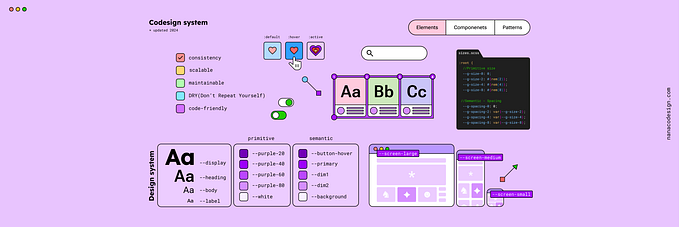
2. Use design tokens
Design tokens have been the visual foundation of many design systems since Salesforce first introduced the concept in 2014. In brief, design tokens store variables such as font, color, spacing, etc., allowing you to apply them consistently across designs, code, tools, and platforms.
One of the key features of design tokens is that they can link to each other. And this allows you to work effectively with semantic styles. For example, you can set a semantic color token for a text link based on color from the base brand palette:

This approach ensures color consistency. In addition, if you update the brand palette, you can quickly sync all the colors in the product. And this applies not only to the design but also to the code: since design tokens are stored in JSON form, you can easily synchronize them between the design and the code.
Figma doesn’t support design tokens natively yet. But the community has developed several solutions that allow using them in Figma. I use the Figma Tokens plugin to manage tokens inside Figma and to import/export them from/to code.
Take a lot at this article, to check how to use effectively use tokens in Figma for spacing components.
And, by the way, Google recently included design tokens in Material Design for color values and typography.
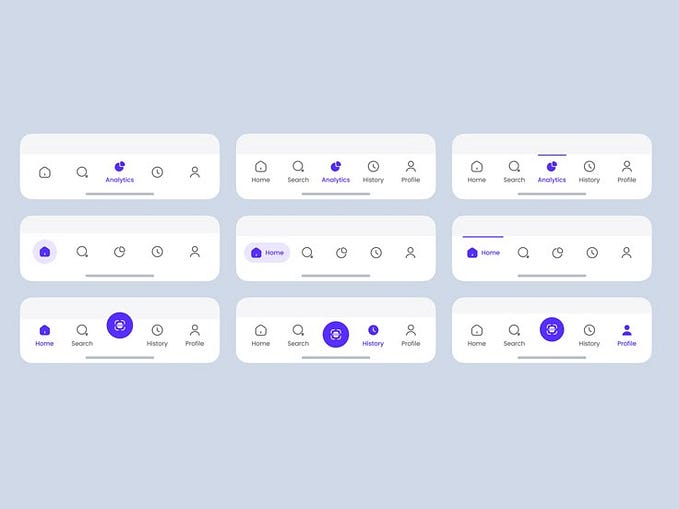
3. Align component anatomy with code
Often designers and developers design components differently. “The main thing is to make it work”… is certainly true, but it sometimes leads to misunderstandings. There can be many differences. I’ve seen the same component have completely different names on different platforms in the same team.
Most problems can be avoided by designing component anatomy together with developers.

This will allow already at the design stage:
- Agree on a name for the component itself as well as for its parts and available parameters.
- Achieve a consistent naming convention, which will help not only in the design but also in the use of components. You can speak the same language as the developers when discussing the design and the components used in it 😎.
- Agree on the logic of behavior: when to use a subcomponent, and when it makes sense to use several components instead of one big one.
Nathan Curtis wrote a great article Crafting Component API, Together, which describes in detail how to unify component anatomy in code and design.
4. Document your design decisions
Documentation, in my opinion, is the cornerstone of alignment the design decisions with code. With documentation, you can not only show how various components should look like but also how they should work (what states they might have) and how they should be used.
Ideally, you need Live documentation that will allow developers and designers to also test the components and their parameters live.
But if you don’t have enough resources in your team to create and maintain such online documentation — you can start with something simple. For example, you can document everything directly in Figma. In this case, you can combine the documentation for components with the component sets themselves. This way, designers can always find documentation on any component by right-clicking on it and selecting Go to the main component.

I usually start working on the documentation right at the moment when I start working on the component. In this case, the documentation serves as a kind of checklist for me: describing the appearance and condition of the future component, I may notice some mistakes in the anatomy or remind myself of the basic states and parameters. As a result, by the time I will finish the component itself, I will also have detailed documentation of its implementation in the code.
5. Use Figma Library Analytics
You can make a great component, but if no one uses it, it will be useless. Feedback plays a key role in supporting design systems. Regular feedback sessions, Slack channels, and so on will help you connect with users. Often, however, users are silent. In this case, Figma Library Analytics comes to the rescue.

The built-in analytics allows you to understand a lot of things. Starting from where and how often certain components it is used, to “unofficial dissatisfaction statistics” — how many times this or that component has been detached. Often detached shows that something is wrong and perhaps the designer is missing some functionality in the component.
Thanks for reading. I hope you’ve found some useful tips here that you can put into practice.
Working on design systems is incredibly interesting and Figma is probably the best for it.
Let’s stay in touch! Connect with me on LinkedIn and follow me on Dribbble and here on Medium for more design-related content.