Design Tokens, Irritating UIs, Search Microcopy — and more UX this week
A weekly selection of design links, brought to you by your friends at the UX Collective.

Fix your product goals for better human outcomes →
If you lose sight of the goal and instead focus on the metrics, you’ll very quickly forget about people. Goals are the guiding force design needs to stay true to solving for real human needs.
- Tips for great usability tasks →
How you structure tasks in a usability test will impact the accuracy of the results. - The Accot-Zhai steering law →
The impact of this design law in dropdowns, hierarchical menus, sliders, and scroll bars. - Search UX microcopy →
How to vastly improve the experience with thoughtful microcopy and contextualization.
The UX Collective newsletter is a self-funded newsletter read by over 107,050 people every week. You can follow the editors behind this project here and here.Stories from the community

Passing the design phone screen with flying colors →
Got an interview scheduled? Congrats! So what’s next?
By Dan Shilov

Design guidelines: how I get design done →
Align stakeholders and designers by creating design guidelines.
By Daniël De Wit

Improve mobile UIs with personal touch patterns →
The surprising complexity of the daily dance of your fingers on your phone.
By Daniel Buschek
More top stories:
- 7 little tricks to achieve the best results in UI animation →
By Johny Vino - What drag taught me about being a UX designer →
By Mark Lester C. Lacsamana - Building a design system using Figma and Zeroheight →
By Natasha Hockey - Advice on design-related expert calls & client meetings →
By Pawel Utr - As a designer, what business value do you bring to the table? →
By Zhaochang He - Five factors of meaningful design →
By Marc Ericson Santos - The error message that frustrates us →
By Iqbal Dwiharianto
News & ideas
- User Inyerface →
An irritating exploration of UIs and usability. - Bauhaus 100 →
Online mag celebrates 100 years of the Bauhaus. - Math GIFs →
Let’s all just stare at geometry magic for a while. - OpenAI →
Enacting the path to safe artificial intelligence.




Tools & resources
- Eva Colors →
Deep learning color generator based on an input. - Zen Flowchart →
A pretty efficient browser-based flowchart maker. - Find Guidelines →
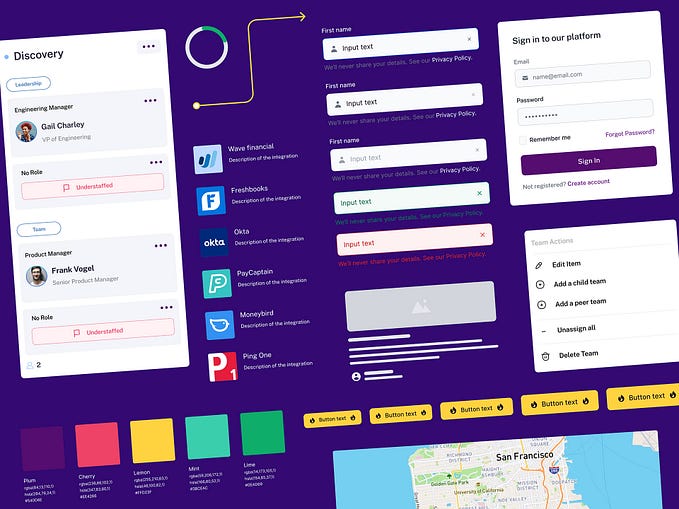
A library of famous brand guidelines and assets. - Design Tokens →
What devs are doing to document design tokens.