Designing cards
Basic tips for and what to keep in mind while designing UX Cards.

Cards? You mean like Poker?
Close. But no, not exactly.
We’re talking about “cards” in User Interface terms. Although it’s not untrue that the concept of cards in UX is inspired by its real-life counterpart.
So what’s a card in UI/UX terms? The Nielsen Norman Group defines it as below:
Definition: A card is a container for a few short, related pieces of information. It roughly resembles a playing card in size and shape, and is intended as a linked, short representation of a conceptual unit.

In my relatively short, but exciting design career, almost every project I’ve worked on invariably involved the design of cards. One of my very early projects was a redesign of a “post” card for an e-learning forum. Not to mention, I spent the majority of the past year solely focused on bringing various types of cards to life on the GoIbibo app home screen.
I’ve come to realise that cards are one of the basics to master when it comes to interaction design and visual design.
Cards are the building blocks of a web-based product, be it an app or site. They’re like little Lego pieces for a user interface.
When it comes to presenting a heterogeneous collection of data, there are very few sites or apps which I’ve encountered which doesn’t use some form of card layout.
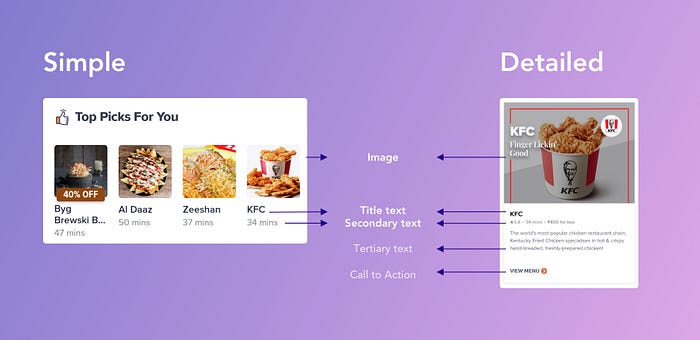
Basic Anatomy of a Card

1. Title Text
This is your card summary. At a glance, a user must know what the card is about. Titles should be short and to-the-point.
Determine whether your title requires one line or two lines, and what happens in case of text-overflow (e.g. truncation, ellipsis, etc).
2. Secondary Text / Sub-title
Use this to provide more information. Secondary text may get ignored when the user is scanning, so keep the copy crisp.

3. Tertiary Text (Optional)
If more information needs to be conveyed to the user, a tertiary line of text can be added. This should be non-essential data.
Make sure to maintain a visible hierarchy between all thee tiers of text.
4. Media
This could be an image, illustration or video. The media could span the entire container, be part of the background, or be confined to shape within the card. In most cases, a card contains a single hero image.
5. Call to Action
This could be an explicit button, or a link, inviting the user to interact with the card. The card itself may be clickable in some cases, or an affordance is provided in the form of icons e.g. chevrons and arrows.
6. Tags / Labels / Status Indicator
Cards may require a tag or indicator to make it stand out in a crowd.
Examples of these are:
- Tags like “New” / “Updated”
- Status indicators like “Live” or “Expired”
- Labels like “Most Rated” or “Exclusive”

Tips to design your cards
Finally, coming to some things to keep in mind while dealing with various types of cards. Of course, there could be many more, and the rules are in no way limited to only this list.
1. Is it absolutely required? If not, discard it
Don’t get carried away and stuff your cards with excess information. Card complexity varies with context — they can be simple or very detailed. Make a list of all the data points you have, and for each list item, ask: is this necessary or can I remove it?

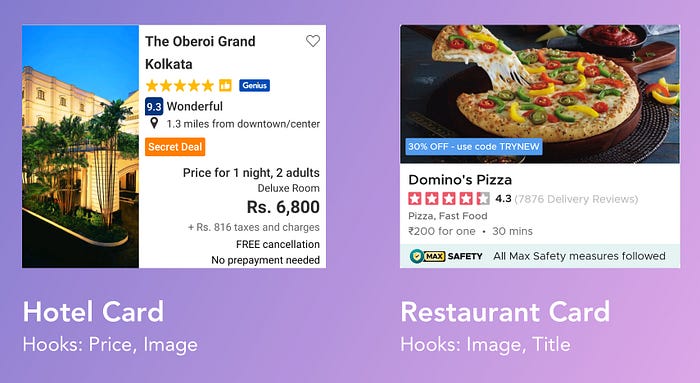
2. Identify ‘hooks’ in your card
Depending on the use case, your card should have one or more ‘hooks’. These are the hero elements of the card. Users will scan these during their decision-making process.

3. Make your cards scannable
The overall structure of the card must not change. Familiarity and repetition is key — your card should be easily scannable by the users’ eye.
A user should be able to predict where the Title of the 100th card would appear by simply looking at 2–3 cards.
4. Ensure your card scales
While designing, consider all edge cases e.g. text overflows, truncation and image scaling factors. Your card template should look good for both the best and the worst case — if a card has very little data, if the content is not available or if images are of low-quality.
5. At the same time, keep things interesting
When things on your page start to look the same, the user loses focus. That's when you break the pattern and grab their attention.
Cards within a set must be uniform, however, there need not be uniformity across different sets.
Play with visuals — Some cards may have rounded corners; some may have a shadow. Use differently shaped cards. Some commonly used shapes are circles and rectangles: don’t hesitate to experiment.

6. Define behaviour and limits
Before handing off your design for implementation, ask yourself:
- How would this look if there were only one or two cards?
- How many cards go in a line?
- In what order will these cards be sorted?
- Which part(s) of the card are clickable? Is the whole card clickable?
- What happens on-hover?
Ask the questions, and define the rules.

7. Don’t forget Accessibility and Localisation
When a visually challenged user interacts with your card, they must be able to make sense of the information in an orderly fashion.
- Define alt text for media elements and links, and a tab order for the elements within your cards.
- Make sure user is able to jump between cards in a set, and is not forced to tab through each and every individual card element to proceed.
- Ensure clickable areas are fat-finger friendly.
Apple recommends a minimum target size of 44 px by 44 px, while for Android it is 48dp by 48dp
If your card will be localised into other languages, then keep character count and legibility in mind. e.g. Chinese characters take up more space than Latin scripts.

In order to innovate, we must think out of the box. But, before breaking or bending rules, we must first learn and master them. Once you’ve got most of the basics right, designing cards will be a piece of cake. Good luck!
References:
- https://www.nngroup.com/articles/cards-component/
- https://material.io/components/cards
- More about accessibility: https://webaim.org/
- More about localisation: https://www.interaction-design.org/literature/article/localizing-the-user-experience








