Member-only story
Developer handoff: from zero to interaction recordings

Design handoff can be challenging. It requires clear communication and a shared understanding of the design intent. Designers need to make sure that all the necessary information is included, and developers need to be able to interpret and implement the sketches correctly. While this process may be time-consuming and frustrating, it can be effective with the right tools and procedures.
Here comes a four-act story about the different stages of design handoff. Curtain up!
Stage 1. Denial

You might say design is like a joke. If you have to explain it, it is probably not that good.
You might perfect your design and have the false sense that no handoff is necessary. Besides, most likely you do not have time to spare preparing a little fiddling documentation. You are probably too busy designing! Just throw your design over the wall and hope for the best. 🤞
After all, you are confident with your developers. They know well what they are doing. They are super-smart, and you are sure they can manage on their own.
Stage 2. Confusion

Then comes the day to finally see the implemented designs in action. But wait, something seems off. The layout might be pixel-perfect, but your dream font is missing! The microinteractions also seem disturbingly weird and confusing.
You fall flat on your face remembering you did not link any web font file. But you keep calm because it could be worse. At least it is not Comic Sans- you console yourself.
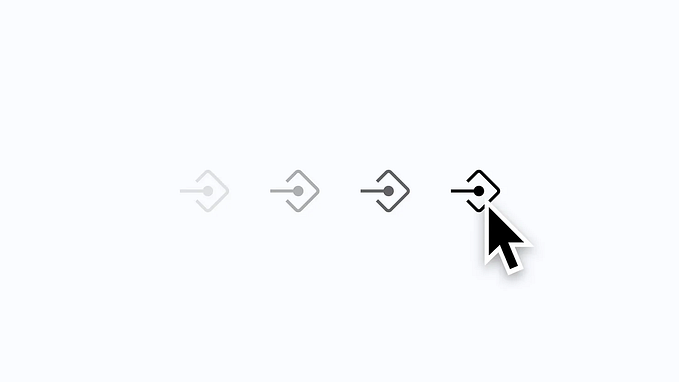
You look closely at the draw-on animation you cared about deeply. You do not like the thick stroke. Then you rummage in the depths of your memory to recall that strokes in Figma are exported as filled paths. So your frontend magician had to improvise to approximate the shape.