
Everything about Pixel Perfect Design
We are in a Digital Era, we are spending more times on mobile screens, displays monitors and Television set, all of our digital screens have one thing in common, that is PIXELS.Let see how we use the pixel properties to create pixel perfect design.Lets Get Started.
What is a Pixel?
Form Wikipedia we know pixel as In digital imaging, a pixel, pel, or picture element is a physical point in a raster image, or the smallest addressable element in an all points addressable display device; so it is the smallest controllable element of a picture represented on the screen.A pixel is element with three Light emitting diodes (LED)- Red,Green and Blue.Each of this has controlled brightness.

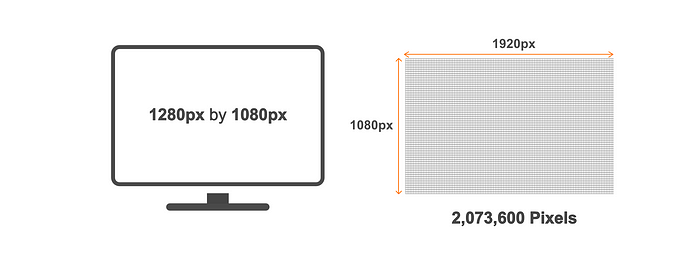
We group these pixels and arrange them uniformly in row and column, to make displays.For ex. if we have a 1920px by 1080px display. we have 1080 columns of pixels with 1920 rows. thus the total number of pixels are 1920x1080= 2,073,600 , So we have Two million, seventy-three thousand, six hundred pixels on screen.

Now we have a large sheet of pixels,lets see how we create colors on this screen, As mentioned above we have 3 LEDs in one pixels with customizable brightness, the range level of brightness for any pixel is 0–255, so minimum brightness is 0 and max is 255. Now If I have RGB(lets use this term for reg,green,blue) of a pixel, the combination of this colors will create the actual color.
Creating colors in Pixel
To create Black — we will put RGB on 0,0,0 (Minimum Brightness)
To create White —we will put RGB on 255,255,255 (Maximum Brightness)
To display red we will have RGB- 255,0,0
To display Green we will have RGB- 0,255,0
To display Blue we will have RGB- 0,0,255
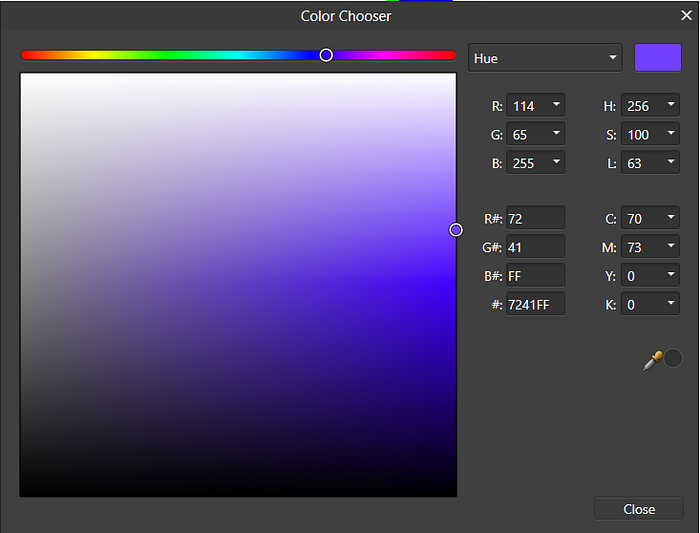
How to display violet?
to display violet we will have Red-255 and Blue-255,from far we will see it as violet.

What LED of Pixel and Our Design Software have in Common
The LED has a customisable brightness, and the total levels are 255, so there are 255 different shade of a single led color, from dark (0) to the brightest (255) the color remains the same just the intensity of the light behind that color varies. Can we control this brightness of LED? Of course Yes! Our color system is based on this same thing, When you open color panel in any design software (I m using affinity designer here), you will see the values of the RGB as 0 to 255. Each of the shows different color in different combination and thats the level of brightness use put red to 255 you will see the brightest tone of RED, similarly for other colors also.The RGB varying from 0 to 255, holds each and every color inside it.

Pixels are good,but pixel-perfect is much better.
Pixels behave like a very very tiny grid, so we have to design in this grid,it seems to be impossible, but it can be done, but how pixels effect our design?
To find this answer we will do an experiment, I m using Affiniy designer you can use any other design software.
- Create two similar rectangle, same width, same height and same colors.

2. Now lets change the properties of Square A, In transform panel we will keep side of square as 200.6px , and for Square B we will keep the side as 200px, now lets export the artboard

3.Now if we zoom the image, we will find the left image (Square A) looks pixelated and Square B looks sharp, This is because For square A we have dimension 200.6px, so till 200th pixel will have used exact set of 3 LEDs. after for the .6 px, we used just 1 LED of the pixel. thus it looks pix elated.

The Conclusion for pixel perfect design
Now the take away is whenever you have to design something that has to be presented on Digital displays, use the dimensions in exact pixels. no decimal no fraction. Use exact whole numbers of pixels for dimensions as well as the position of the Object. This small tip will help you create more sharp exports and precise artwork.

