Figma > Sketch: The finer things

When I started my career as a UX Designer, there weren’t a lot of design tools to choose from back then. There was Sketch which required a Mac, and everything else that felt like Microsoft Paint compared to Sketch. Sketch for me then was out of bounds since I was pretty broke at that time. So the tool I used to create my first set of wireframes was Mockflow. Believe me, there is nothing more painful in life than to use Mockflow.
But my life changed the day I met a fellow UX Designer at a small bar in Goa called Joseph Bar. We were chatting about work over a pint of beer. That’s when he mentioned Figma. The way he described Figma to me seemed like a proud boyfriend describing his amazing girlfriend. I decided to try it out.

My productivity increased by 100x. I introduced it to the rest of the team, and their productivity increases by 100x too. I’ve been in love with Figma ever since.
Fast-forwarding 2 years, I joined Tickertape. Here I got an opportunity to work on Sketch. Frankly, I was excited to try out Sketch because of all the fantastic things I’ve heard about it in the past. But once I started using Sketch, I felt the same frustration while I used MockFlow. But that doesn’t mean I’m comparing MockFlow with Sketch. It’s just that once you’re used to the best, even second-best, don’t cut it. Things just weren’t as smooth and intuitive as Figma.
While everyone would know the fundamental difference between Figma and Sketch. I’m diving a little deeper to bring out the difference from an experience POV that bugged me a lot.
Sketch: Copying text doesn’t copy its properties
Sometimes I want to copy a paragraph with multiple properties within it, like a bold word with different color, and paste it separately with all the properties inherent. This is not possible in Sketch.


Sketch: Plugins that are miles apart
Humankind is lazy by nature working only under compulsion
Being someone who moved from Figma to Sketch (Later on back to Figma), I noticed I hardly used any plugins on Sketch (only some essential ones like Zeplin and Rename it). Whereas in Figma, I had close to 10 frequently used plugins and have tried more than 50 different plugins.
Sketch plugins are spread out all over the internet. Installing them is a process by itself. Figma plugins are, you guessed right, on Figma. Installing them is as easy as a single click. The introduction of Figma Community, everything from Plugins to UI kits, is all in one place ‘inside Figma’.


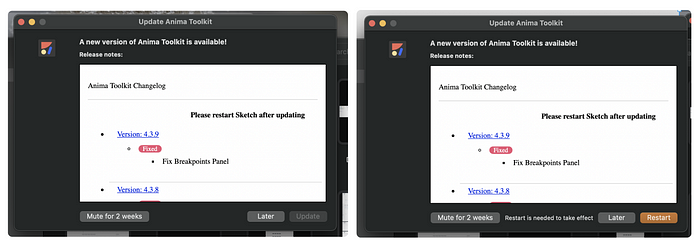
Also, I find that updating plugins on Sketch is a really intrusive process.

On Figma, it just happens automatically without you even knowing. You just got to do ‘nothing’.
Sketch: No shortcut to select specific elements barring the background
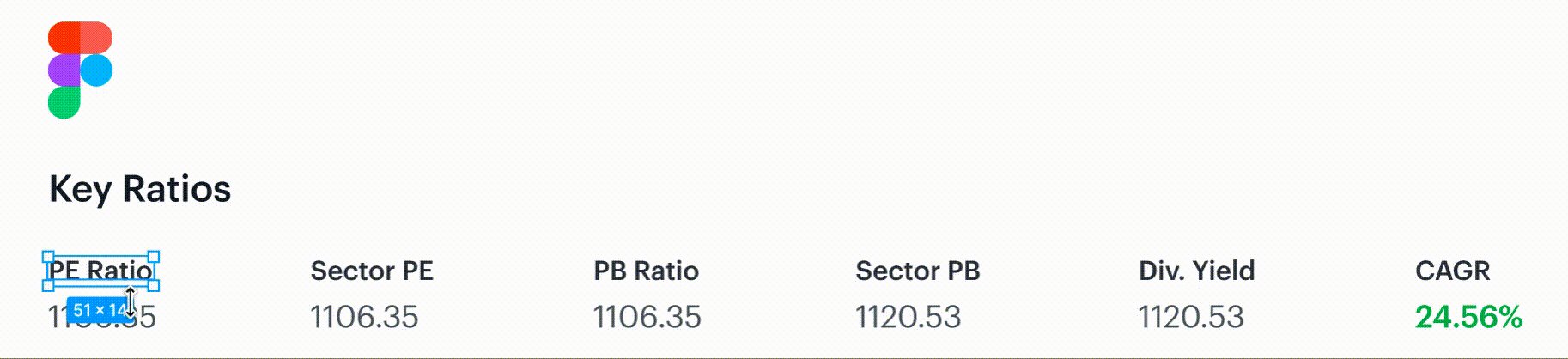
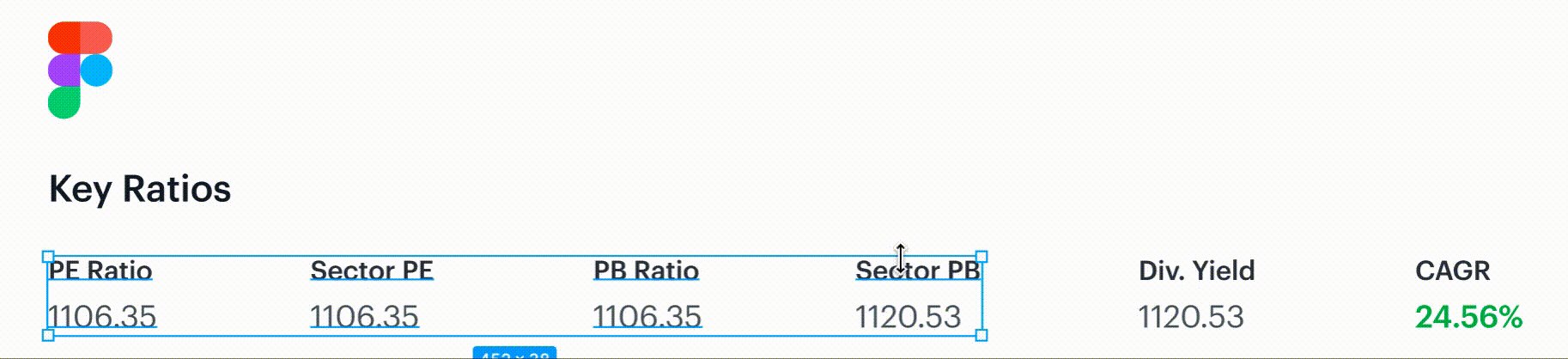
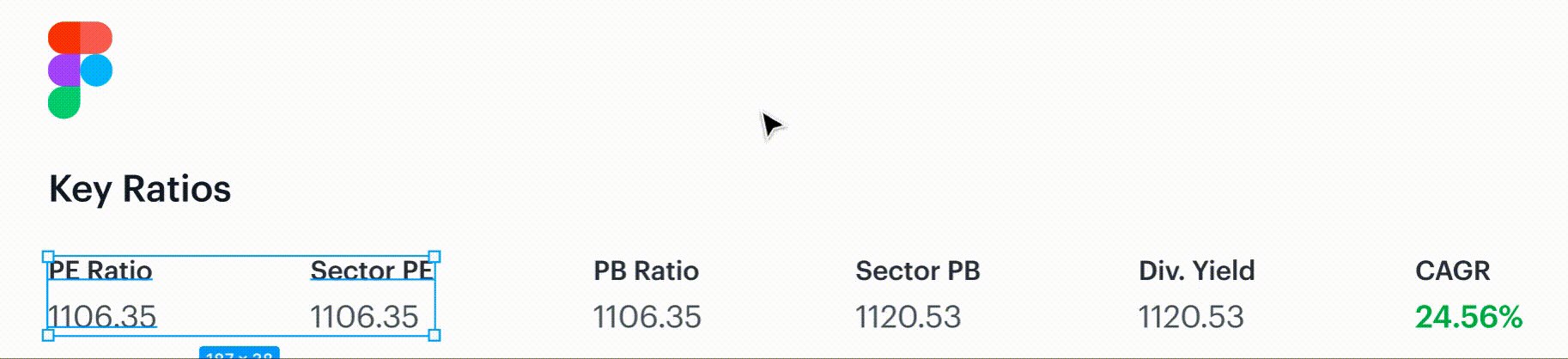
There is no way I can drag and select multiple specific elements from within a group on Sketch. The only way to do it is to manually hold ‘shift’ and click on each of the required elements.

Whereas on Figma command+click/drag initiates what Figma calls Deep select. You can now select multiple elements barring the background.

Sketch: Undoing changes doesn't preserve selections
It’s happened to me a lot on Sketch where I painstakingly select multiple elements > by mistake unselect all because I pressed the wrong button. The obvious thing to do was command+Z. Soon I would realize all my selections are not preserved, and I have to start over again 🤯.

Figma preserves all the selection states. You can go back to any of them just by cycling through command+Z.

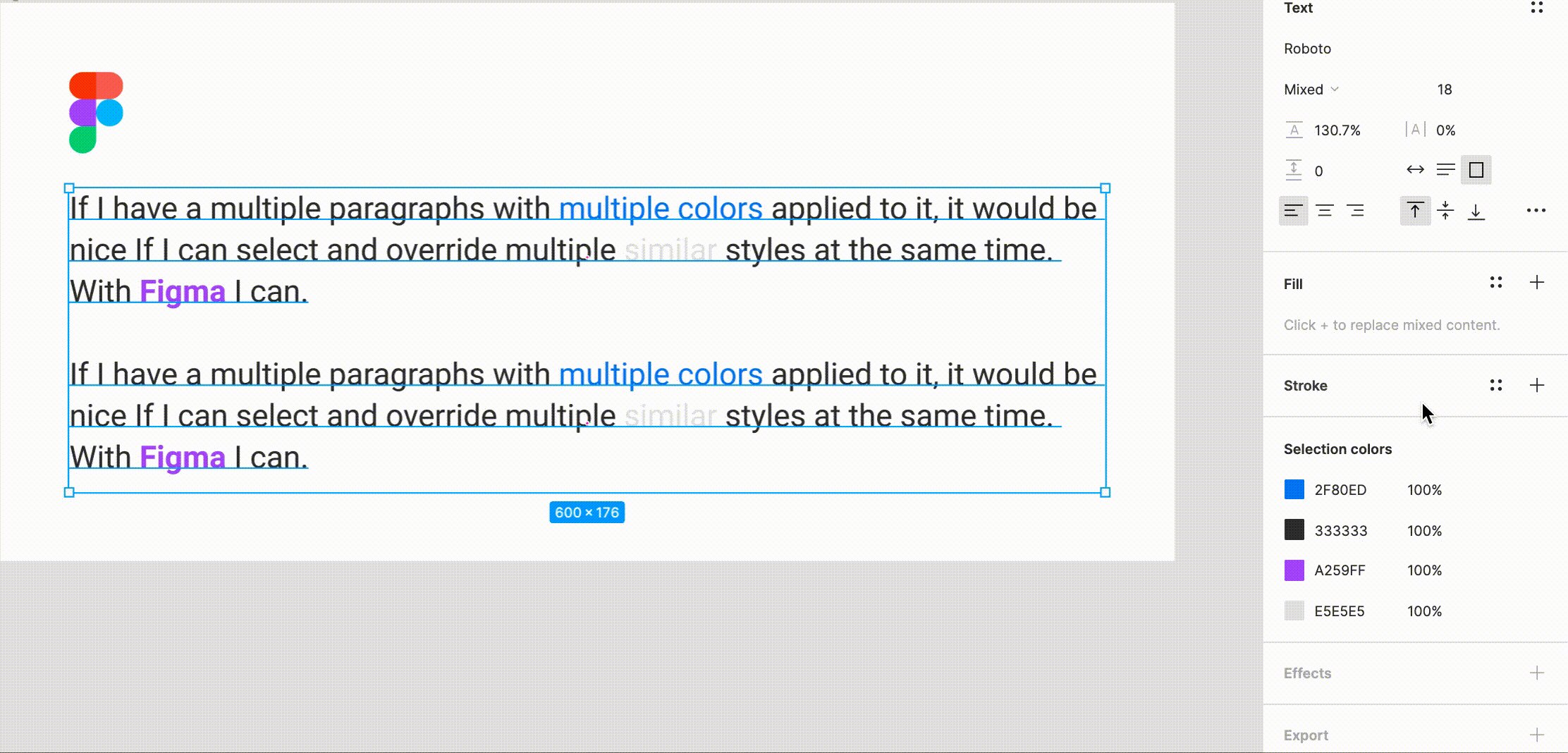
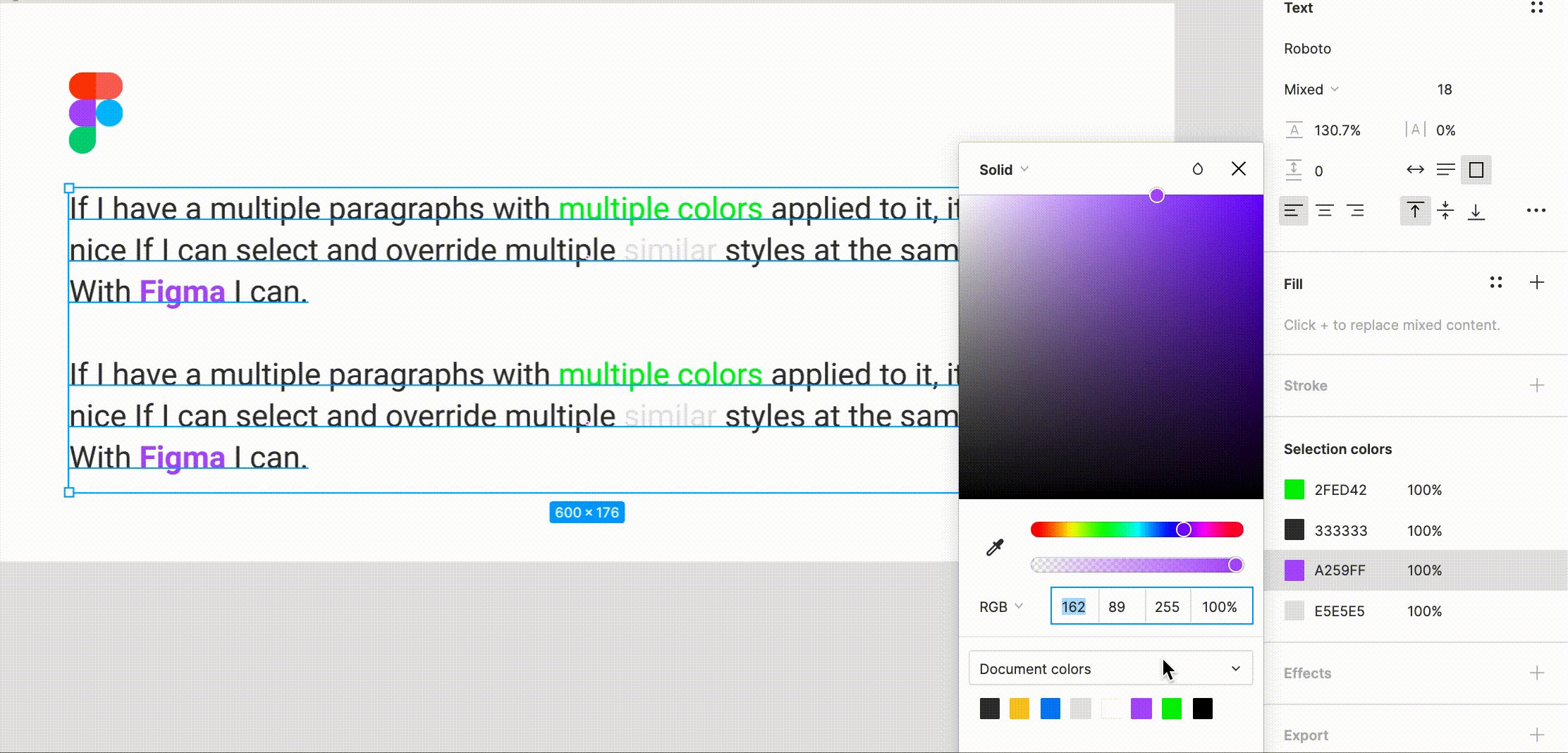
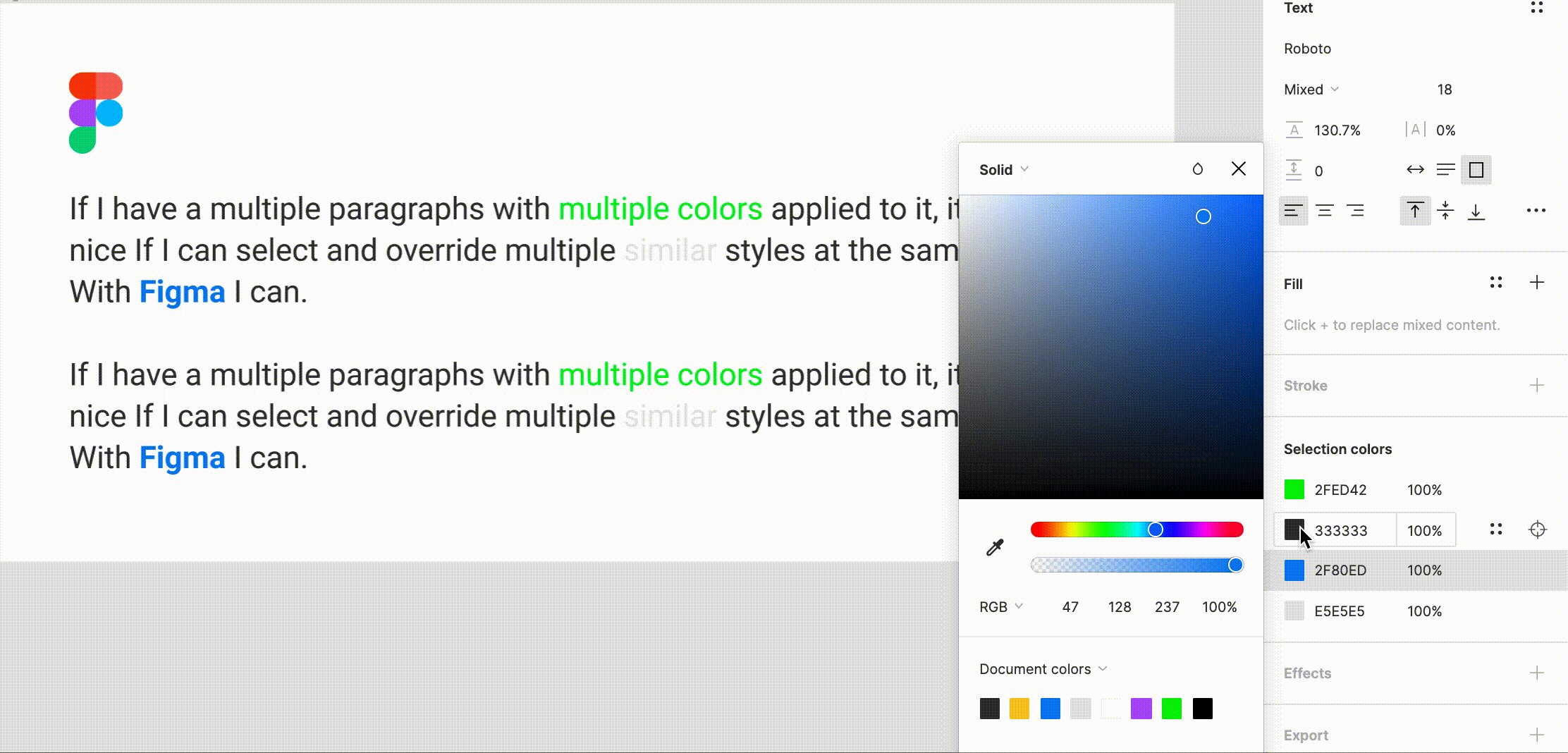
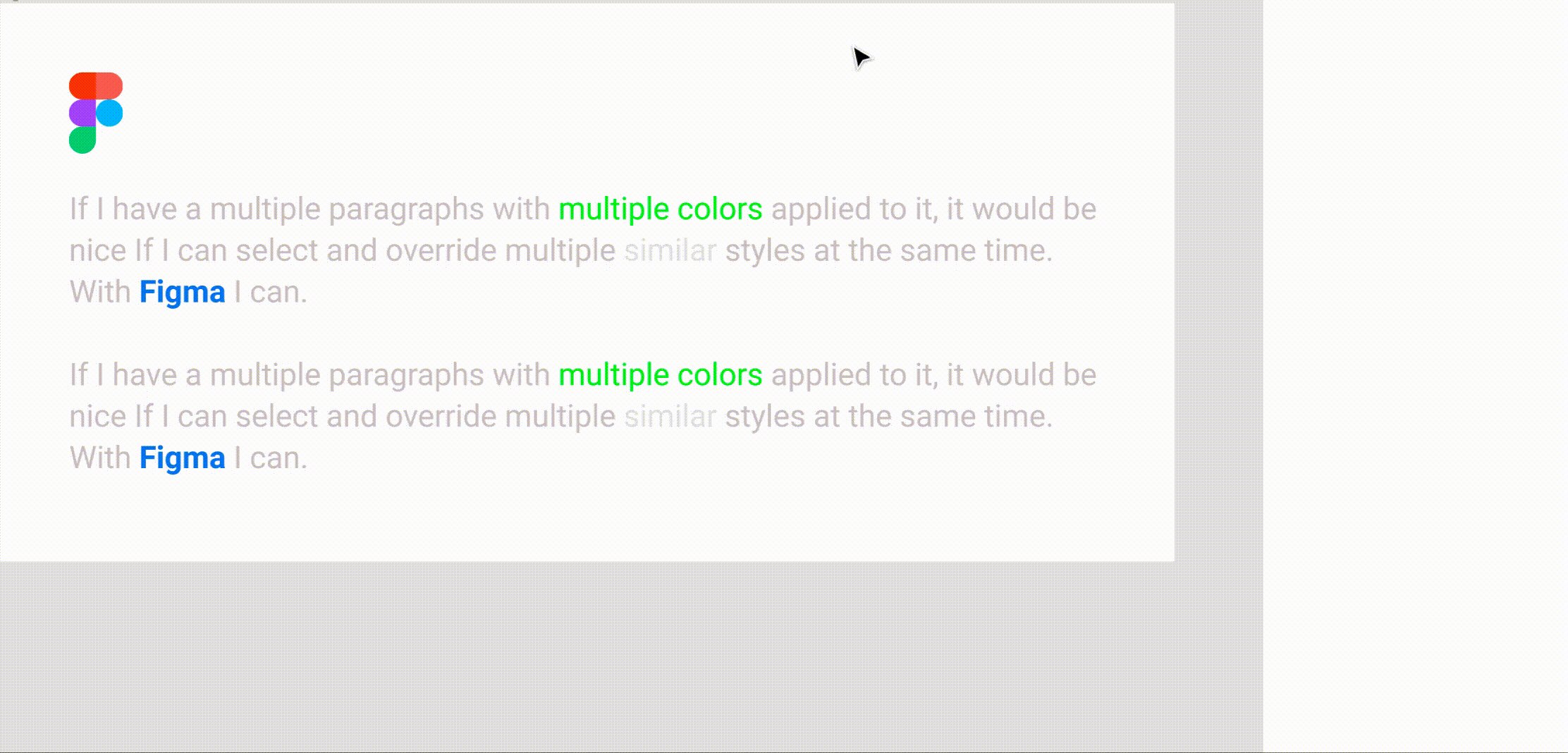
Sketch: Painful to override multiple color styles
If I have multiple paragraphs with multiple colors applied to them, it would be nice to select and override similar color styles in one go. With Sketch, I cannot.

But Figma has come up with a neat solution to this problem :)

Sketch: Right-click menu items don’t mention shortcuts upfront
Now I’m really nitpicking here. But this little thoughtful addition on Figma has helped me a lot in learning shortcuts faster.

Sketch: Accessibility whaaa?!
Figma democratized design in more than one way. A great design tool now wasn’t just accessible to those who could afford mac books. Anyone from any financial background can learn and design on Figma. All they needed was a decent internet connection and any computer.
Also, design is larger than just designers. It is all of the conversation and feedback between the designer and PMs. It is the mocks and prototypes and the feedback on them. It is the handoff document and assets to developers and how easy it is to implement the design. Building a tool that is accessible to everyone doesn’t take away the importance of the designer — it gives them a seat at the table where the core decisions of the company are made. Figma has created a platform where everyone in the team can collaborate to create something great 🙂.
By the way, I did end up convincing both the Tickertape and the smallcase design team to switch to Figma. Maybe I will write about how I managed to do so next 🤔
There are a lot more things that I haven’t included. These were some fine pain points that made me miss Figma when using Sketch.
What are some other Sketch pain points that Figma helped you cure? Feel free to drop them in the comments.
Also, feel free to enlighten me if I’m wrong 🤓
🙋🏽♂️ Let’s be friends! Follow me on Twitter and Dribbble and connect with me on LinkedIn. Don’t forget to follow me here on Medium as well for more design-related content.


