Member-only story
Fluid typography in design systems: from design to code
A complete guide for designers & developers.

In an era where users interact with digital products on a plethora of devices, from smartphones to widescreen monitors, typography becomes more than just a visual element — it’s a cornerstone of usability and brand consistency.
In this guide, we’ll explore how to build a fluid typography system that ensures a flawless reading experience, whether on web or mobile.
The Building Blocks of a Typography System
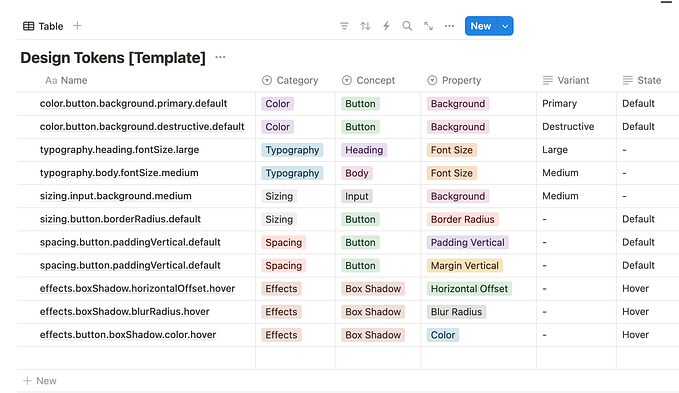
1. Primitives
Primitives are the fundamental building blocks of your typography system. They consist of raw, unmodified values that define essential typographic elements such as font family, size, weight, line height, letter spacing, and color. These are not tied to any specific context or use case, making them versatile and reusable across your entire design system. Below is a simplified example.
:root {
/* Font Families */
--font-family-sans: 'Arial', sans-serif;
--font-family-serif: 'Georgia', serif;
/* Font Sizes (Referencing your Sizing Scale) */
--font-size-100: 16px;
--font-size-200: 20px;
--font-size-300: 24px;
--font-size-400: 32px;
/* Font Weights */…