Go-Parking: UX Case Study & Design Process For Gojek

Happy Friday Folks! tomorrow is weekend in my circle we try to don’t think anything on the weekend, so really happy, welcome tomorrow!
First of all thanks for read my case study a bit messy but hope you can see the process, I’ve get challenge to build parking application. In the first time I think I can build only for 1 weeks because it’s easy (in my prespective) user can find parking — booking — done, “BUT” in real case it’s more than I’m imagine. It’s complicated application , we should handle payment, should handling parking slot, license number, ticketing and etc. I’m found a lot of a question in my mind after doing research, example : User only can book for 1 vehicle? or can book for multiple vehicle? if only 1 so have 1 license plate , but if can handle for multiple so user should input license number manually and visual design will be have difference layout. And many more question come to me when I’m trying to validation with participant, so honestly it’s not done right now still needs improvement in many case. But what I want from this article is getting feedback from all of you to make my case study more succesfully in UX metric.
Let me introduce to you, Gojek is a big company in Indonesia, in indonesia we can call gojek “palugada” what you want, gojek can give to you. Go-pay for payment, go-massage for booked masseus, go-food for order food, go-send for send goods, and many more you can doing with gojek. And now could you imagine if gojek can help you in booking a parking? it’s really “big issue” on the weekend in big cities, or when any big event in your cities. Let me show to you what I’m doing on this project.

Personas
I got 4 people to join in my research , honestly I got feedback more than 4 participant but I think only 4 people join this research as well. I mean another participant only help me in a little question or A/B testing, so no offense. Here participant detail :
1. Eka Meiman Sustisna
2. Dian Khisma Wijaya
3. Renandus Hari Winarko
4. Teguh Firmansyah

Define Problem
I’m doing research parking in BIP and also borma, and when doing research with participant I got this for main problem.

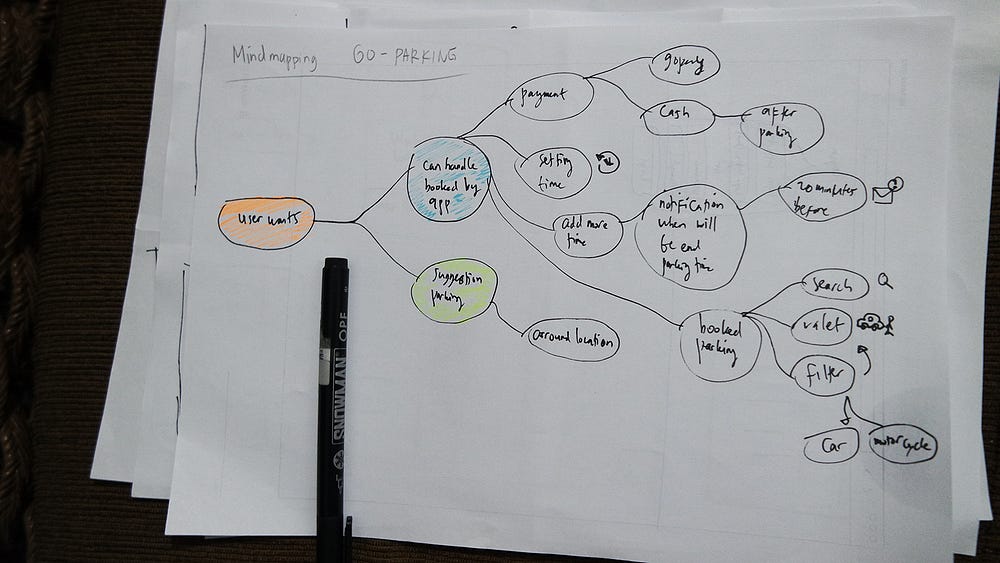
And I’m trying to explore problem in mind mapping hope my handwriting easy to read (but I think hard to read). Mindmapping is a new way of recording ideas and thoughts. This method was popularized by Tony Buzan, a renowned British writer and television star. This system is far more effective than the linear note system we’ve been doing since we were in elementary school. Recording downward material using sequence numbers and numbers does not match the way our brain works. Logging linearly means using left-brain work, while noting with the mindmapping system is a right-brain way that involves creativity, imagination, visualization and direct contact with the subconscious so it is easy to remember.

1. As a user, I want to easy booked parking using app, So never again getting no
slot when I come to building park.2. As a user, I want to easy managing my time, So I can see time’s left and getting notification when times upcoming the end.
3. As a user, I want to easy pay, So I can pay using gopay and cash
4. As a user, I want to easy getting ticketing, So I know when I come out , billling , time and etc.
Flowchart
Flowchart really help you to imagine workflow for application or web, and in my experience I can get estimation timeline from flowchart. The Flowchart function is to describe, simplify the set of processes or procedures so that they are easily understood and easily viewed based on the step sequence of a process.
And here some goal for this project:
1. Easy to booked
2. Easy to find parking available
3. Ticketing

Sketch on paper


My favorite part on designing app or website is sketch on paper, I don’t know why but in my prespective we can show our idea on this part, and can get feedback as soon as possible from people. Sketch on paper can help you to collaborate with client or stakeholder, big impact is can save your money, energy , and reduce anger. In the first time in my career I don’t know best practice designing for visual design, I’m only create design in photoshop and then my first draft rejected by client, am I angry? of course I have create many pages and then when see deadline make me feel not comfortable. With sketch on paper will help us to “save our energy”. And in another example, when your’e working in startup and your role job such as UI/UX Designer. Your company need improve features for present into investor, and you get 1 week to completed in UI Design. In short you just focus to create visual design in day 1 until day 3, and in the afternoon you want to show result into product manager.
What if he / she said it’s (your design) not really what we want, you wrong at all element.
You’re starting panic, and when see deadline only 2 days left. What I want to say is sketch on paper is easy to doing, really! Paper more powerfull than wireframe low-fi create in sketch or photoshop or whatever software you used at least this applies to me. Using sketch on paper we can equate and validate our preception with PM, CTO, Lead Developer and another part of the team.
And how about you? what’s your design process in UI? please let me know :)
Prototyping
After doing a long time in emphatize, define, ideate so we can move into prototyping we call this part “mockup” , I’m using sketch for prototyping because photoshop really oldschool and more hard then sketch. In sketch app many features build from community, easy to use, we can install and add plugin, a lot of resource build in sketch, and the best part is invision and principle support sketch! cool right? so if you are currently “still” using photoshop I think you should try sketch, really fun, seriously
but please using symbols you can get better experience.
Note:
As i thought before, this app not done right now still have a lot of missing screen

Test
You still read my case study? really? thank you :) let me explain to you what i’m doing in testing.
I’m using guerila testing with 7 participant to join in testing, for rapid prototyping i’m choosen invision app you can check live in here https://projects.invisionapp.com/liveshare/PB1O4AWT6H9N
I’ve already give participant some task to getting metric in UX and participant doing in invision app , i’m just see, analyze and ask some a question if needed to him.
After doing guerilla testing I’m getting a lot of problem, and until now still unresolved hehe and I’m trust nothing Perfect User Experience in long time, because maybe in today our layout for login is perfect for today but who knows next day people want to use another option for login that’s why we should improve user experience as often as possible, example :
I’ve talk with Renandus it’s possible or not to implement “one click” for login like a finger print? he talk he never used it before so he don’t know it’s possible or not. But in my mind i think maybe next 5–10 years login using finger print possible to implement and make user more comfortable.
Imagine you in a car and want’s to login in your banking app and want’s to send money into your father or mother, because your parents getting a problem with health so need money as soon as posibble and your’e in panic. What do you want from the app?
a. 1 minutes for login
b. 30 seconds for login
c. as soon as possible for login
I choose “c” and in many case waiting time for login it’s the first prespective about your app in user prespective. If taken a long time in login user talk it’s bad, make me bored and wants to close the app. If taken so fast? user happy
and want’s to used app more time.
How, do you agree with me? or not? why?
Back to main topic, after i’m use guerilla testing i’m read and learn again feedback from user. Honestly not all prespective from user is correct, and then we should follow. Not at all, we should short-select feedback from user and should talk have an explanation why you will not follow his advice. After shorting I’m continue to update we can call this iteration honestly many of time’s i’m using for sketch on paper and also validate as soon as possible seems like agile design development.
After that I’m doing A/B Testing to make sure new screen better then old design.

Once again thanks for read my stories. Hope you can give me a feedback bellow on this article, or have a question? Also i’m open to doing new collaboration please reach me out at bdgpixel@gmail.com
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
We build product with emphaty & based on user-centered design 😊 #ux #ixd #designagency
Feel free for contact us and follow:
Instagram https://www.instagram.com/hoomix.id/
Behance https://www.behance.net/Hoomix
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Check preview on dribbble https://dribbble.com/shots/3971742-Parking-App-UX-Case-Study-Design-Process
Have a nice day!
Best,
Reza
Literature
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
- Conduct Usability Testing — Interaction Design Foundation
- Customer Journey Mapping — UX Indonesia Handbook Training
- Don’t make me think: A Common Sense Approach to Web Usability, 2nd Edition — Steve Krug










