Goji Bucket List — a UX case study

Overview
Studies show that individuals who write down their goals and make a plan are not only more likely to accomplish them, but are also more likely to be successful in life (Forbes: MBA Graduate Goal-Setting Study, 1979). I led a team of 3 designers to design a native iOS app for creating a bucket list. Follow my process of working through some very tight constraints and how I approached the daunting task of motivating people to follow their dreams.
Goal
Design an app that inspires people to not only write down their bucket list, but also motivates them to take action in achieving their goals.

Project Constraints
Our team was given three weeks to design and develop this product for submission to the App store. This deadline greatly accelerated the research and testing phases, which didn’t allow the reach I was hoping for. In working with a team of younger developers and one remote developer there were also features cut out for simplicity’s sake.
Process
I believe in adapting what is useful and not trying to recreate the wheel. This is why I internalized IDEO’s process of Design Thinking, which encapsulates decades of tried-and-true methods and ideas. Therefore the 5 stages of my process are empathize, define, ideate, prototype, and test. How I adapted the 5 stages of design thinking to drive the direction of this project:
Step 1: Empathize
I had assumptions as to why people fail to do the adventurous things on their bucket list, but my goal was to talk with real people to find out if those assumptions were true or misplaced.
Big questions I wanted to know:
- What motivates you to do the things on your list?
- Do you have goals on your list that you don’t think you will ever do?
- How do you feel when you see other people doing cool things?
Things that stood out to me after sifting through the research from interviews and online surveys:

I wanted to build on this emotion and the the motivation that led these people to action. 86% of people from our survey said they felt inspired when they saw other people doing cool things. I gathered from that data that inspiration is not the problem. The problem is taking action. The feeling and emotion depicted in the above quotes is intrinsic. It comes from within. I needed to create an experience that makes the user feel something and makes it feel attainable. Hope and feelings of growth and accomplishment are what drive a person to pursue their goals and challenge themself.
A quote from one individual when asked, “Are there things on your bucket list that you don’t think you will ever do?”

This was the epitome of the attitude and inspiration that I wanted to capture in this project. Inspire people to just get started. The mantra of a successful mentality: “Who are we if we don’t even try?”.
Step 2: Define
I consolidated the quantitative data from the survey results and qualitative data from interviews and breathed life into it by developing a persona. I kept her in central focus so as not to lose sight of my purpose (which is the human user with emotions and very real struggles). Sam, who gets frustrated because she has some big items on her bucket list, is trying to stay hopeful that she will accomplish her goals one day.

Discussing the research and connecting it to the persona helped me to establish a few key points:
- The problem: People dreaming of things they want to do, but not setting goals or taking action to actually achieve them; goals feeling unattainable.
- Key message: Inspiration, sense of achievement, and community
- The goal: Design an app that inspires people to write down their bucket list and motivates them to action.
Step 3: Ideate
So how do you motivate a person? (Isn’t that the question of the day?) In order to find the best ideas and solutions I threw the constraints out the window to allow my creative ideas to take it’s place. In this space, no idea is a bad idea. I collaborated with my designers and developers for the user story mapping experience. Involving the developers in this process brought a unique perspective and helped set the tone for agile thinking and a sense of teamwork. Discussing software limitations and alternate routes to the same end goal created a solid foundation and helped create shared understanding through appreciation for one another’s craft.



After consolidating and establishing an MVP (minimum viable product) my team came up with the following high priority user tasks:
- Create a bucket list and check things off the list
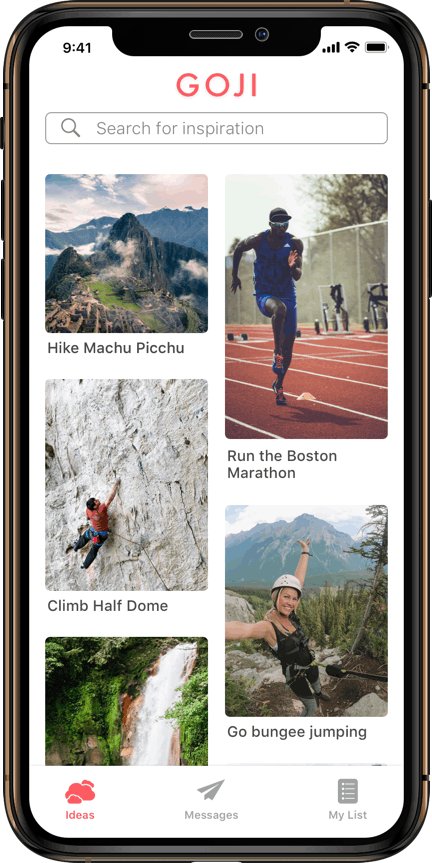
- Find ideas and be inspired
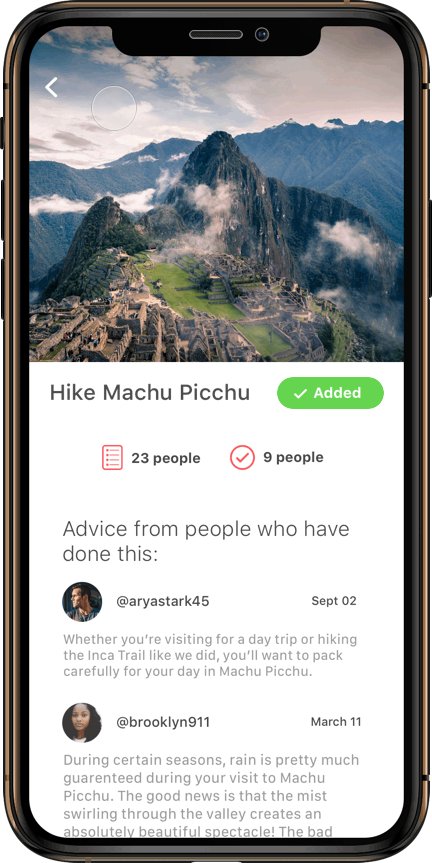
- Connect with people and get advice about how to accomplish your goal
As I began to dive into the information architecture, these tasks helped me identify the hierarchy in the user flow.

Step 4: Prototype
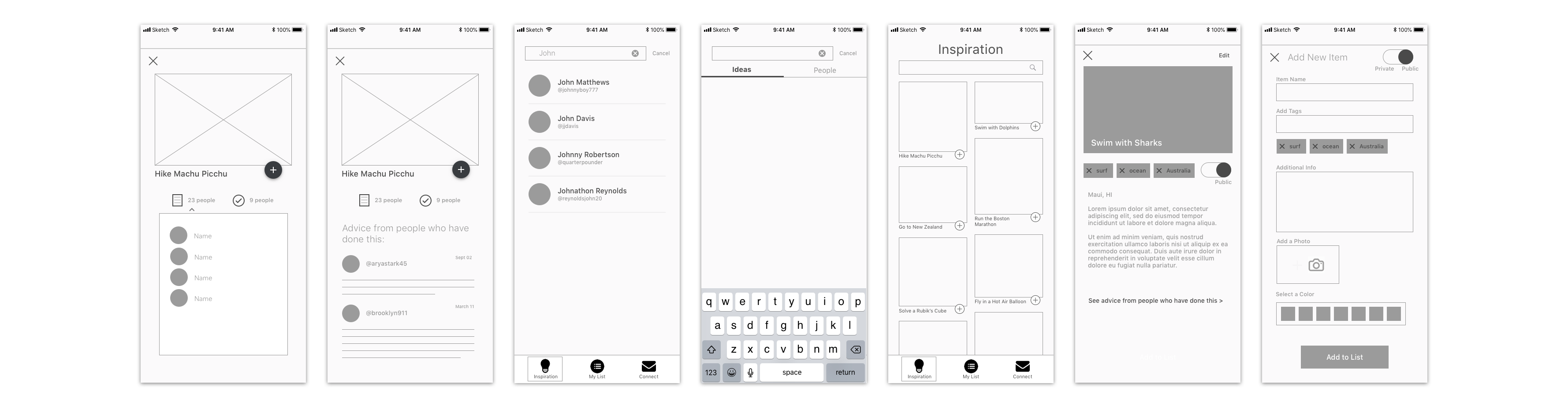
My next step was to take the user flow and start building out the skeleton of the design. I collaborated with my designers to use the 10x10 approach in sketching out the wireframes. Working together ensured the consistency of a cohesive user experience and allowed us to discuss the pros, cons, and best practices of our unique avenues of thinking.

I understand that a design should never be pristine before conducting testing. User experience is focused on the user so I continuously integrated informal testing throughout this process with basic wireframes and a lo-fidelity prototype. I discovered that my lo-fi prototype needed a little bit more copy to be effective in testing the given tasks.

Key decisions made involving the User Experience
Tab bar icon labels
There was some healthy debate as to whether the icons in the tab bar should include labels or not.
My vote: Labels, definitely!
My reasons: (based on the 10 Usability Heuristics for UI Design)
- Recognition over recall: minimize memory load by keeping options visible so the user does not have to remember information
- Error prevention: the user should not have to rely on trial-and-error to find their way around
- Consistency & standards: users should not have to wonder whether situations or actions mean the same thing
As a brand new app with less identifiable icons, I made the final decision to provide labels for the icons in the tab bar.

Login sequence:
My goal was to allow the user as much freedom as possible before requiring account creation. A user can explore content and read advice from people, but cannot create a bucket list or message people until they create an account.
No popups, no force, and the user can easily navigate away if desired. When a user tries to add an item to their list or navigates to another screen, they will see the following:

Pivot points in the design:
My Bucket List and My Profile
The Bucket List/Profile tab underwent the most changes throughout this process. These two functions were combined in one tab to maintain the mental model of various social media profile screens.
- The first mockup contained the profile information in a collapsible top bar. This proved to be an undesirable design practice and required too many clicks to expand/collapse the profile.
- The second stage followed a common layout with the profile information at the top and the content beneath it. This gave the profile unwanted hierarchy and limited the view of the Bucket List, which was the primary function of this screen.
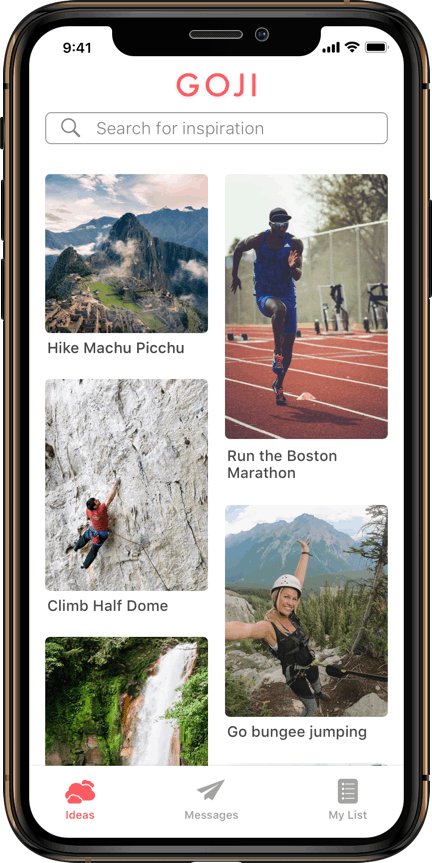
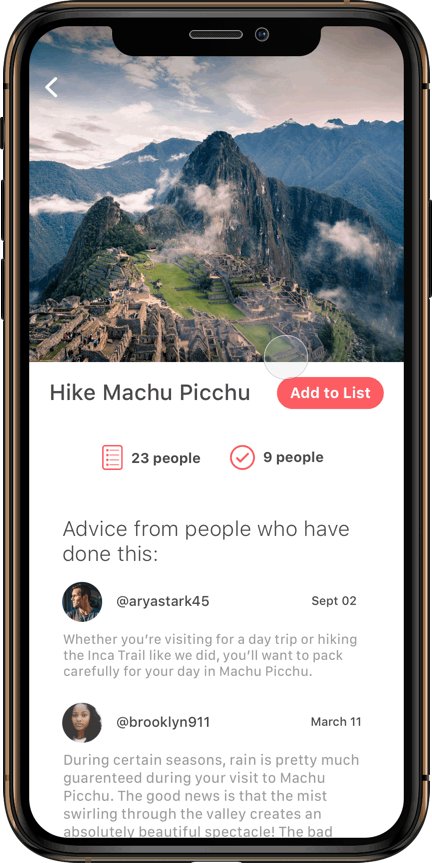
- As shown below, the final design provides desired emphasis to My Bucket List, while also providing a much cleaner UI.

Floating Action Buttons (FAB)
FAB’s are an element of Material Design, which we integrated into the lo-fi wireframes and the first stage of high fidelity designs. I learned a lot about FAB’s because it turns out we were using them incorrectly!!!
What I learned: A floating action button is not just a button. A FAB represents the primary action on a screen, which means that you do not have more than one (only rare cases may have two) on your screen. Secondly, that primary action should never change, otherwise it would defeat the purpose.

Modals
Throughout testing and development I discovered there were far too many modals in the design that were disrupting the flow and limiting the user’s ability to navigate. Modals can serve a good purpose, but if used excessively they can be very frustrating to navigate through, especially on a small screen. Making a few small structural changes resulted in a much smoother flow.
Creating a Style Guide

Step 5: Testing
My testing began in the prototyping phase and continually cycled through as changes were made to improve the user experience and design. The time constraint of this project was very rigid, which didn’t allow for as much high fidelity usability testing as I would have hoped for. Here are two simple, yet powerful changes that greatly improved the overall flow and feel:
1. Landing Screen
I found myself introducing the app and explaining my vision before handing over the screen for a usability test. Red flag! That is not an effective technique for a usability test, as you cannot set the stage for every user that downloads your app. The solution: insert a landing screen to set the tone for the user’s experience with the app.

2. Adding Item to Bucket List
When I tasked users with adding an item to their bucket list I got the following insights:
- Pop up is intrusive
- Unsure of what personalize means
- Forces a second click
- Feedback is quick and could easily be missed
- Not clear if item was actually added to list
- Action not easily undone



A few very simple changes made a tremendous impact on the results I received from usability testing. The pop up was removed, which also eliminated the ‘personalize’ option. Testing proved this option was confusing and not necessary in this scenario. This simple change resulted in a much smoother flow and established better predictability (principle of interaction design).
Result:
- Immediate feedback
- Clear and lasting feedback
- Task is easily undone
- Remain on the same screen
- No disrupt in flow

Check out my high-fidelity prototype!
Conclusion
86% of people from our research said they felt motivated and inspired when they saw other people doing cool things. The problem is taking action!
Solution
- Inspiration with a Call to Action: Users can find inspiration but more importantly, they are prompted to write down their bucket list and turn their dreams into goals. Studies show that simple task alone increases the likelihood of accomplishing your goal.
- Connecting with the “experts”: Users can read advice from others who have completed a goal that they have on their bucket list. This helps make goals feel more attainable and builds a sense of community.
- Building on a sense of achievement: An overwhelming response from the interview/survey results was that completing a bucket list item compounded an individual’s motivation to keep going and achieve more. Therefore, it is a postive cycle of action leading to more action.
This project had a strict time constraint, but I loved watching how it evolved throughout this process. With more time I would definitely continue to test, test, test to validate the solution and implementation on a larger scale.
Thanks for reading! Feedback is always welcome. I hope you enjoyed reading this as much as I enjoyed writing it. 😉

