Member-only story
A guide to Figma component properties

The best thing about Figma is that it is constantly improving. Time and again we are spoiled with new functionalities. Today I would like to introduce you to some of the latest additions to the Figma arsenal: the component properties. These new features will help bring your libraries a step closer to perfection ;)
You should already have a basic understanding of how components, instances and variants work. If not, there is no need to worry: this article can help you get started.
Component properties
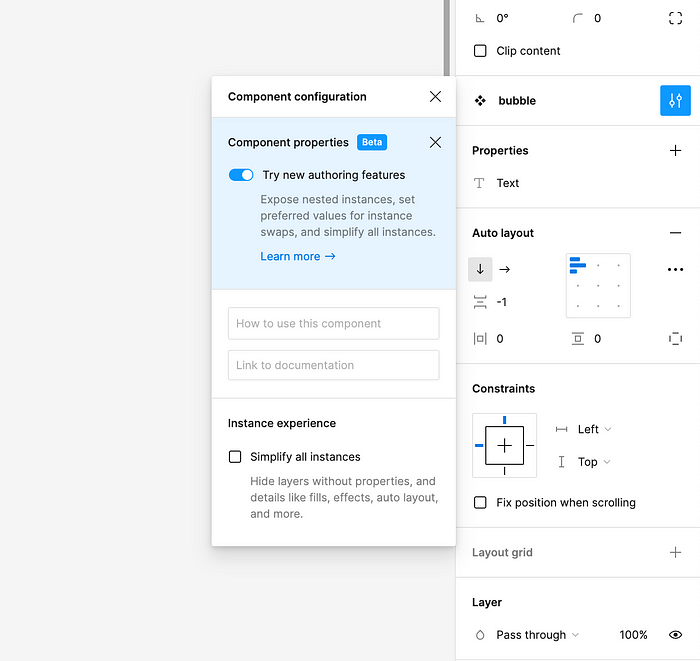
Properties are now available for everyone in open beta. They allow you to alter specified parts of your components. For instance, you can change text, decide which elements should be visible or use a predefined set of instances for swapping. All of this is accessible with just a single click of your mouse.

In other words, component properties are options you can place yourself in the Design panel. They eliminate a lot of tedious clicking through the canvas in search of the correct layer. Using them will reduce the number of your variants. And this can help tremendously with your file performance. Also, the new properties better…

