How Google approaches the process of ideation
A Udacity Product Design Course
Ideation and Validation: Actually coming up with an idea
How can we categorize ideas?
- The “simplify” idea: when you’re trying to improve a task by making it simple and easy for users e.g. Blue Apron
- The “me too” idea: transform an already existing idea and bring it to a new market e.g. Alibaba
- The “virtualize” idea: moving activity on an online space e.g. Lyft
- The “remix” idea: combine ideas on one platform or product e.g. Slack
- The “almost-impossible” idea: revolutionary idea that almost seems too impossible to implement e.g. Self-driving cars
Choosing + evaluating an idea:
How do I know if my idea has market fit or that users will actually enjoy it? Not only do you need to validate your idea before going further, but you also need to make sure that your idea is something you are passionate about. If not, you’ll get tired of the development and design process.
Udacity’s course on product design teaches you the entire process of ideation and validation starting from choosing an idea and ending with the final project being your implementation of the idea.
For the course, I decided to use an app idea for identifying recipes. Recently, MIT CSAIL implemented “Pic2Recipe,” a deep learning algorithm that uses neural networks to find patterns and connections between images and recipes. Right now, they have a demo of their work. I had always loved the idea of converting photos of food to recipes, so I decided to work with the idea for the course lessons. The final project is at the end. :)
Before getting started, I found it helpful to answer the 7 triage questions:
- Is your idea a vitamin or a painkiller? Because the idea would decrease the amount of time users spent on searching for recipes online, my idea is a painkiller and would improve and expedite the search through a recommendation system and profile views. My idea would be a vitamin if it didn’t necessarily improve an existing problem, but instead offer pleasure or relief to a user.
- Is your idea easy to monetize? It depends. If I develop the app using a freemium business model, users would use the platform for free at first to search for recipes then have to pay to actually find the recipe they’re looking for with a photo. If I monetize through ads, the app would be free and most of the ads would be food-related. Companies such as the Food Network and popular restaurants would pay to have their ads on the app.
- Is your idea simple? Simple enough to not only take a photo of a dish and find the recipe, but also browse through most-popular recipes and sift through suggested recipes.
- Is your idea personally relevant? Absolutely. With this platform, I would never search for a recipe on Google ever again. Not to mention, my mother would throw out all of her cookbooks.
- Do you have follow through? With a good development, design, and growth team, follow through means getting more and more restaurants, food blogs, and recipe sites on board.
- Do you have a big market? Anyone who loves to cook or eat. Pretty hefty market.
- Do you have a secret sauce? Wouldn’t be sharing it here if it was a secret, now would I? ;)
UX and UI: Important Design Principles and Design Sprints
What do users want from your idea?
- Certainty: knowing that taking a photo of a dish would give you accurate results for the recipe
- Uncertainty: have the ability to browse recipes and find an unexpected dish that someone would like to try to make
- Connection: have interactions with people who have made the dishes before and be able to write reviews and suggestions to help others
- Significance: enable the user to share what they’ve made with the app and have users favorite their dishes
- Growth: encourage the user to use the app more to experiment with their cooking skills
- Contribution: go further with the app by introducing cooking classes and online cooking tutorials. Donate app revenue to charities that alleviate world hunger.
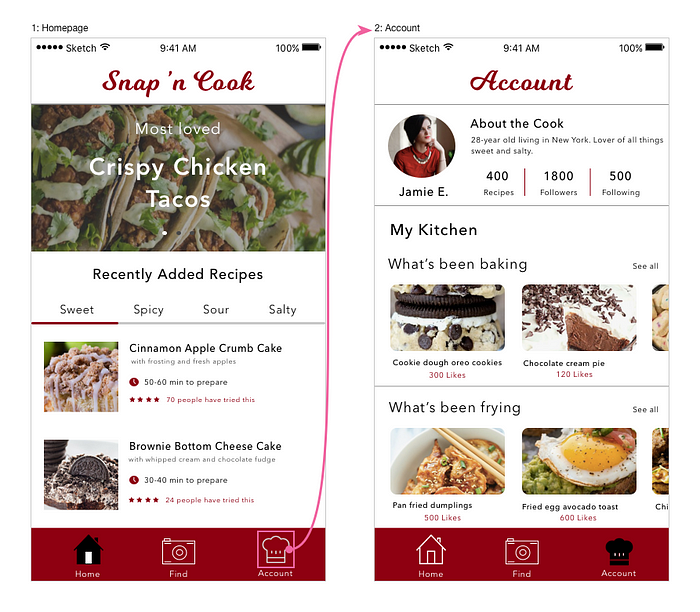
Homepage with a clear goal headlining the page
The homepage of the app should answer these questions:
- What is this?
- What is being offered?
- What can I do here?
- How can I start?
Task 1. Make a home page that answers the above questions.
Lo-fi mockup (left), high-fi mockup (right):


Simplify your onboarding flow
A sign-up process should keep in mind:
- The sign-up process should not disrupt the user’s progress
- The user wants to finish it as fast as possible
- It should set clear goals for what they want from the users after they sign up
Task 2. Make a sign-up form that accomplishes a simple flow.
Lo-fi mockup (left), high-fi mockup (right):


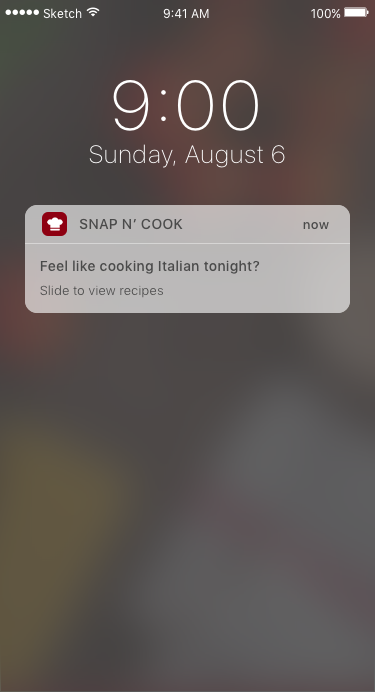
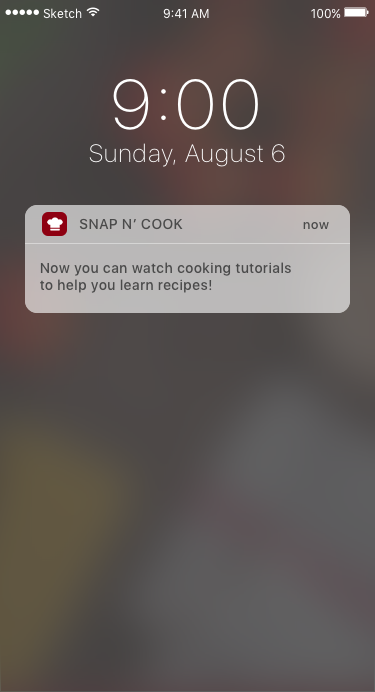
Notifications that aren’t repetitive
Notifications need to form a habit (as Nir Eyal describes as variable rewards) and follow guidelines based on:
- Control
- Feedback
- Customization
- Frequency
- Reward
Task 3. Make a notification system that is necessary for the idea.
Lo-fi mockup:

Hi-fi mockup:



Key Metrics: After you ship a product, what comes next?
Every product has thousands of data metrics behind it. You use data to push solutions through and implement new features and improve existing ones. Without analytics and user feedback, a product has no real market value and no room for improvement and growth. You need metrics to measure traffic, customer satisfaction, and engagement.
Types:
- Net promoter score: on a scale of 1–10, how likely are users to recommend the product (0 to 6: detractors, 7–8: passives, 9–10 promoters; score = % promoters — % detractors)
- Click through rate: measuring whether or not a user took action
- DAU: Daily Active Users (pick which action is active), weekly/monthly active users
- Retention: % of users you keep without taking into account new users
The “HEART” acronym: Happines (satisfaction, NPS), Engagement (user activity), Adoption (new users, usage), Retention (returning users), Task success (time completed, efficiency)
Last Steps
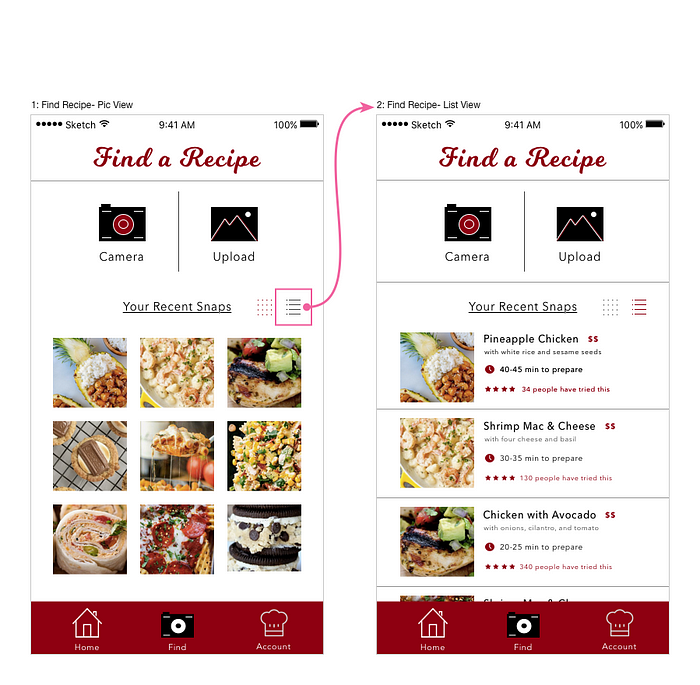
I created the final project by transforming my idea into design. For the course, you were to apply what you have learned so far and optionally validate your idea through design. Here is a mockup of what the app would look like: