How I prototype to communicate, not complicate, in Figma
5 prototyping techniques to help get your message across without getting lost in the weeds.

Whenever I see a super complex Figma prototype, I can only think: “Cool! But why?”
It takes me back to Dieter Rams’ 10th principle: “Good design is as little design as possible.” That principle not only informs my approach to the products I craft but also guides how I conduct my own design process. For any project, my goal is to do only what is necessary to capture and communicate the design intent so that my team might build accurately and confidently.
In practice, this means that I’m very pragmatic and intentional about how and when I reach for the highest levels of fidelity and the tools that enable them. There are times and places when hi-fi adds a lot of value, but for me, they aren’t routine. There are also specific design prototyping tools available (like Protopie, Principle, etc.), but I haven’t personally needed to learn them to express my ideas.
Instead, I prefer working quickly in the tool I know best, Figma, to put together something lightweight that captures just enough of the idea to communicate its intent. Then once I’ve gotten alignment, I’ll move into code with an engineering partner to flesh out the real deal.
When do I make hi-fi prototypes?
There are three scenarios in which I reach for a high-fidelity prototype:
- To get buy-in by making a complex concept tangible
- To explain a specific complex interaction in detail
- To gather feedback from actual or potential customers
In each case, the design is sufficiently complex that it demands the highest level of fidelity in order to create the desired team alignment and confidence.
In the first case, it’s often creating confidence with executives. In the second case, it’s creating confidence with my engineering partners. And in the third case, it’s building confidence that our idea might work for our customers.
The first case is where I leverage Figma prototypes the most at the moment, so it’s where I’ll focus my attention for the rest of this piece.
Getting buy-in by making a complex concept tangible
As designers, we’re always trying to make the abstract concrete, especially for whoever is paying for our services. If the people with the money can’t understand our ideas, well, we’re not gonna be in business for very long, are we? So in the cases where I need to pitch a big new idea, I don’t hesitate to reach for a high-fidelity prototype because it’s an effective communication tool for creating alignment and getting buy-in to move a concept forward.
I recently learned about famed designer Eero Saarinen’s work and came across several mentions of how prototyping was key to his process specifically for getting buy-in. His concepts often pushed boundaries and even with detailed drawings, it could be challenging for a customer to visualize them. Other designers might understand, but the customer often did not. So Saarinen took to building scale model prototypes to help make the abstract concrete for his clients. Bringing them along for the ride in this way facilitated their investment and enabled his groundbreaking work.
This is more or less how I treat Figma prototypes in this modality.
I treat them as “presentations with superpowers” because I intend for them to help me present and communicate my ideas to the powers that be. They are a persuasive tool for communication, not a functional prototype whose code is meant to be refined into a real product. Like my techniques for crafting presentations, I follow some guidelines to help myself get the most out of what Figma can offer me as a prototyping tool for this purpose.
Figma prototypes as presentations with superpowers
I think about presentations and prototypes as part of the same family in Figma.
If presentations are lightweight prototypes, then prototypes are powerful presentations.
To get the most from them, I use these five techniques:

Technique #1: Do not try to re-create a web app in your Figma prototype
The first rule of Prototype Club is not to try to re-create a web app in your Figma prototype. The second rule of Prototype Club? Well, I bet you can guess 😉.
Not every button needs to click. Not every link needs to take you somewhere.
What the prototype needs to do in this case is to tell your story.
Does the flow communicate what you need it to? Do the interactions all support the case you’re trying to make?
If so, you’re moving in the right direction.

Technique #2: Structure the prototype like a presentation
I look at my art boards like the frames of an animated movie.
Because of this, I prefer to structure them mostly linearly, as I would structure a storyboard or my presentation slides.
This means I follow the Left-to-Right, Top-to-Bottom structure that Figma natively uses to cycle through Frames. It also means that I use my go-to plugin, Super Tidy, to rename Frames according to their position on the canvas. Like in my presentations, I don’t bother naming Frames in this context because it’s hard to maintain given how often I add intermediate states between existing Frames.
One helpful prototype-specific feature I do take advantage of is the named ‘Flow’ markers provided by Figma. These allow me to get a readable linear structure without naming Frames while still having clearly marked spots where a particular interaction flow starts and ends.

Technique #3: Build out states, but wait to link them up
I wait to add interaction connections until I’m confident I’ve covered most of the states I need for the prototype.
I’ll do most of my early iteration by opening the page in presentation view and simply using my arrow keys to tap through the flow to get a sense of what states might be missing. At that point, adding missing states is as simple as adding a new Frame or two, dragging them into place, and ‘Super Tidying’ the Frame names to reflect the updated order.
Adding, removing, and moving states around gets a lot more time-consuming and annoying once you add interactive connections between Frames, so I wait as long as possible to add that layer.

Technique #4: Build in skip points for more flexibility
I’m okay with keeping my Figma prototypes mostly linear because my intention in this modality is to tell the story not capture every state.
But that said, I do like to give myself some ‘skip’ points in the flow to allow more flexibility in storytelling while presenting. These points often surface in something like navigation, allowing me to both skip ahead and move backward in the narrative when necessary.
Flow markers can also be helpful for this purpose, but I tend to prefer adding an interactive element as a more natural mechanic for skipping around. I don’t add a bunch of skip points, but including a few at key moments has helped me.

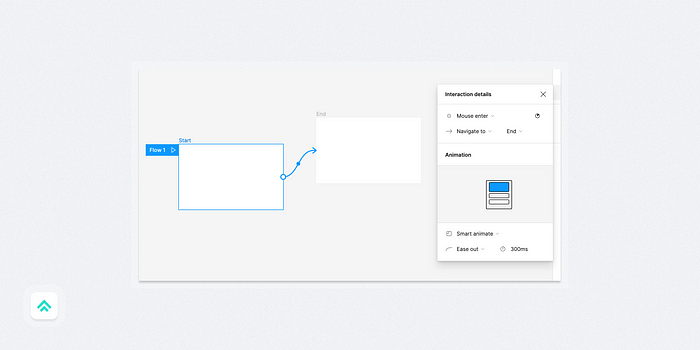
Technique #5: Lean into the power of presets
Figma has a black magic button. It’s called ‘Smart Animate’.
I have no idea how it works, but a lot of the time it just does. Other times it gives an interesting suggestion that’s only a little bit off. And still other times, it does something that clearly doesn’t work so you get to scratch one option off your list.
The point I want to emphasize is that using Smart Animate doesn’t make you any less of a designer. Using it intentionally can in fact make you a very smart designer.
So lean into the power it provides you as a creative, jumping-off point.
It’s just another tool. Get the most out of it!
If you got some value from this post, consider sharing it, subscribing to my newsletter, or following me on Twitter.