How we built Goodshows App🍿 — design process, challenges, and learnings of building a social network
Meet the premier social network for TV geeks and movie fanatics.

This article is originally written in 2016 and was sleeping in my draft folder. Thought I should make it Public. This doesn’t cover why we stopped further development of Goodshows and the learnings from public release. Will soon be doing a followup article.
Problem Statement
The problem we had with sites like sites like IMDB and RottenTomatoes is that movies are the first class citizens there. Not the people, and certainly not our friends. We had to put a considerable effort there to find our friends or people who have similar interest and keep up with the shows they are watching. Your friends and other people with whom your interests align are your true recommendation engine. These thoughts led us to the creation of Goodshows.
Goal
Build a premier social network for TV geeks and movie fanatics.
Target Audience
TV show or movie lovers (Age group: 14–30 )
Since we wanted to build a social network, I took time reviewing many of the popular and new social network apps for finding similar patterns and to understand the common behaviours in them.
After research on our target audience and a few late night work, we listed down a few basic features that we should build to create a better community.
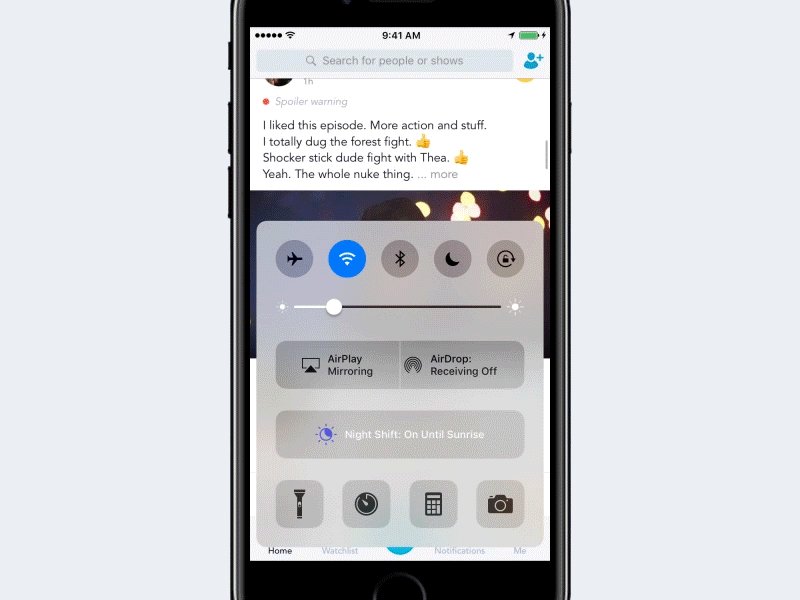
- Rate and review TV show or movie (The app should be able to handle spoilers).
- Follow friends and like-minded reviewers to discover new movies & shows to watch and have a conversation.
- Watchlist: Keep track of all your favourite shows and get notified as new episodes are live.
- Share your ratings, reviews, and stats (a neatly designed share image ) with your friends on Facebook and Twitter.
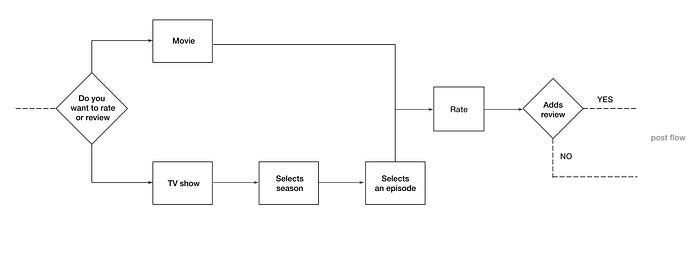
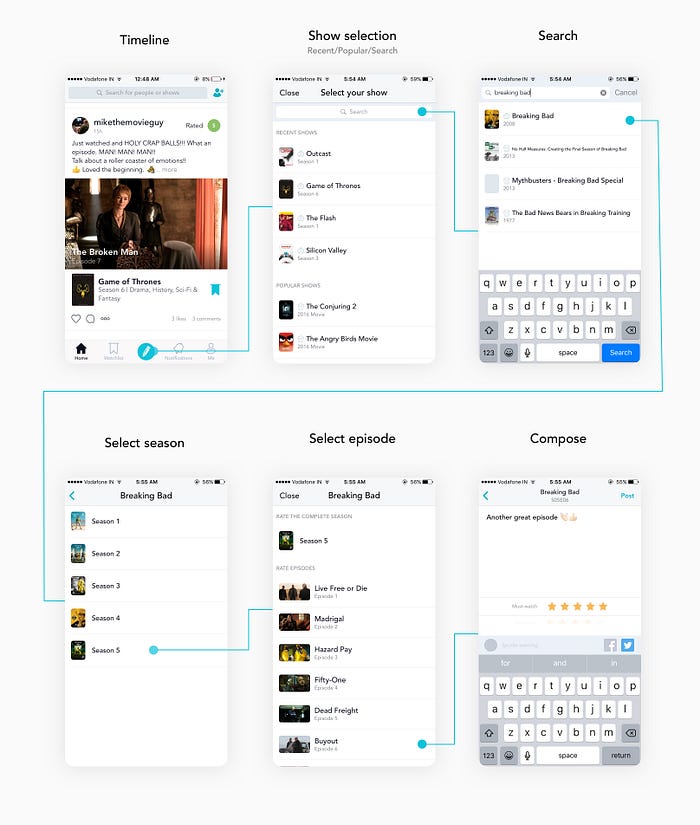
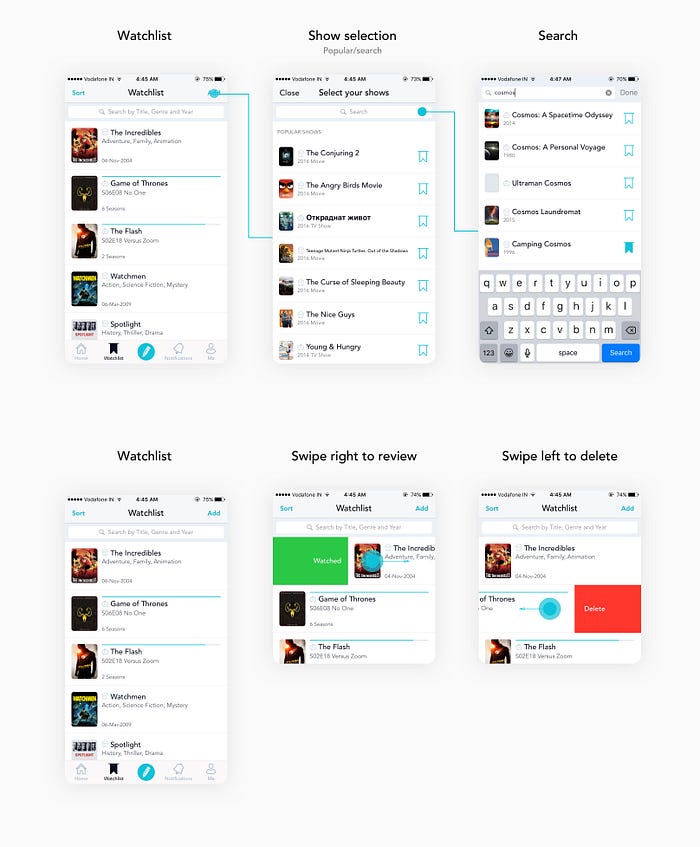
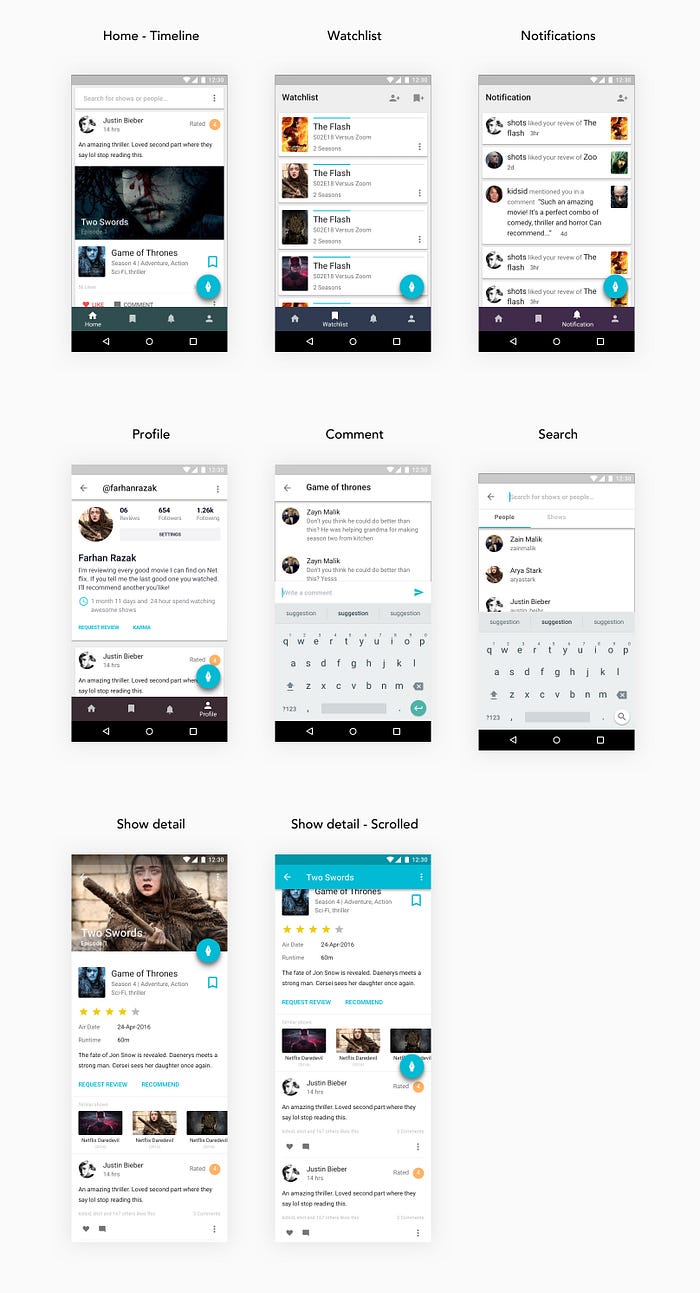
Review Flow
The goal is to get quality reviews on the system, reviews that help you take a call on whether to watch a show or not. We want to encourage users for writing reviews or rating their experience in watching a show, so the flow has to be easy and quick.
Once you select a movie or TV show, you will be taken directly to the compose screen where the ratings will be initially set to 5 stars, but you can change the rating. You can post the review with or without adding any review-text.


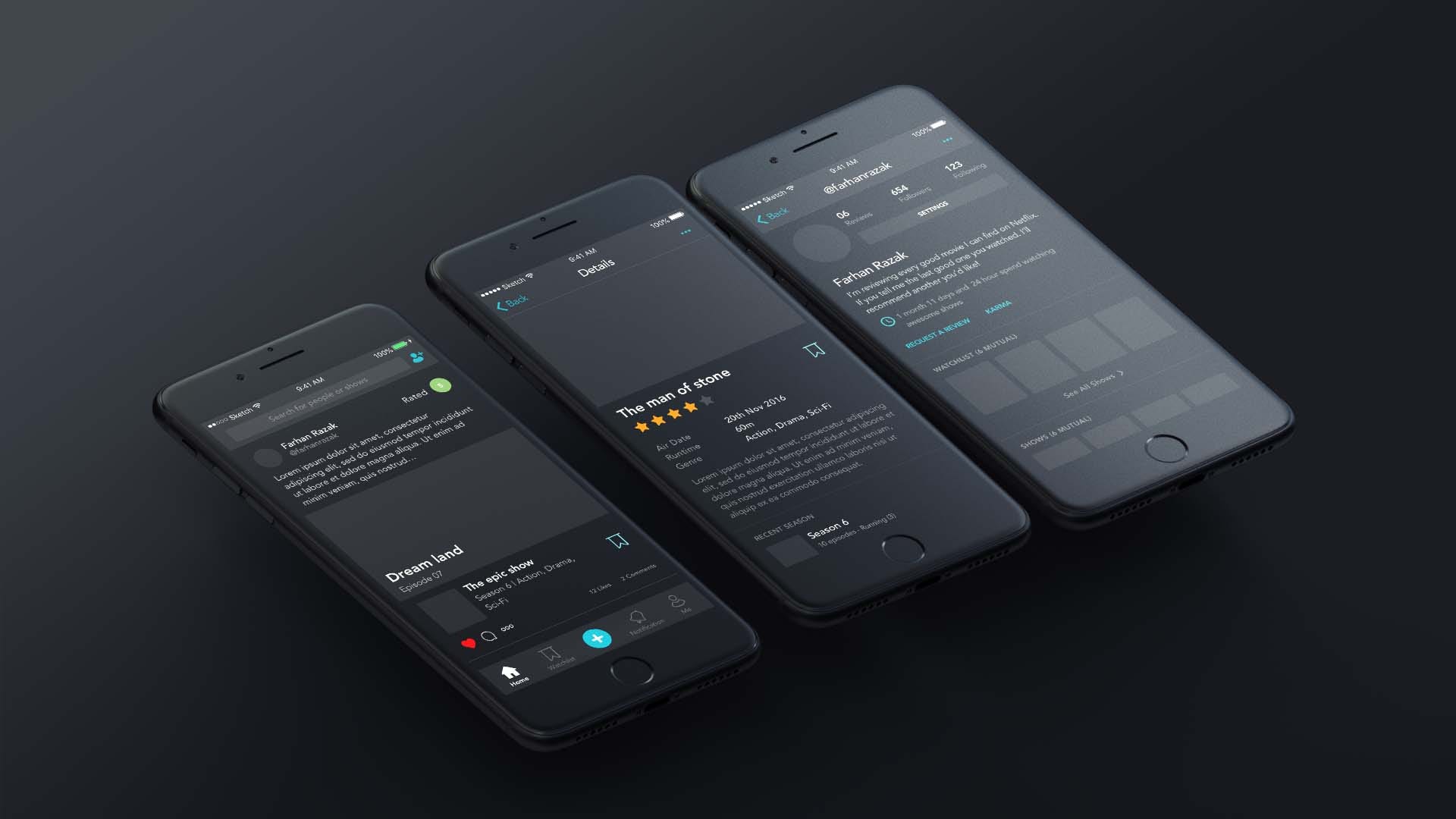
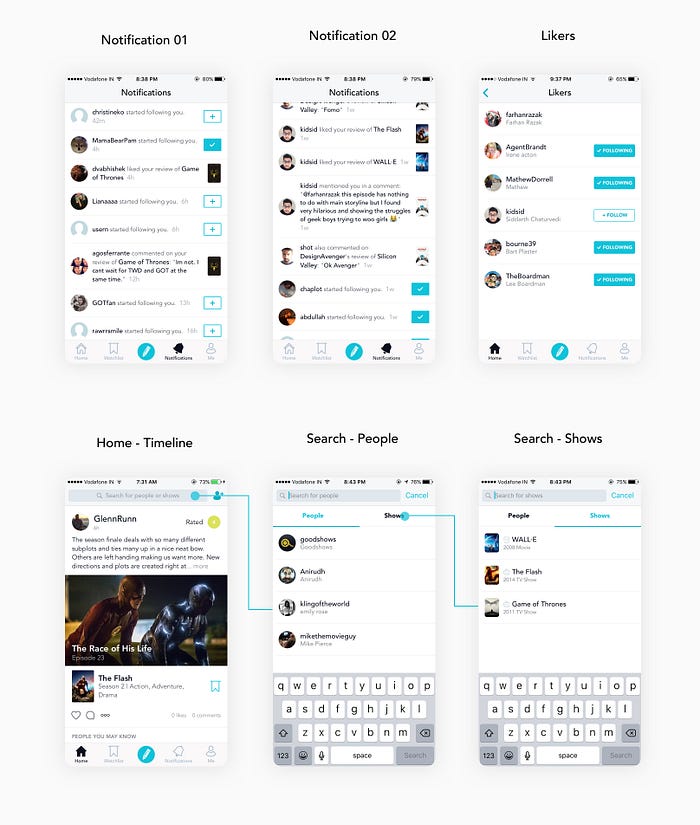
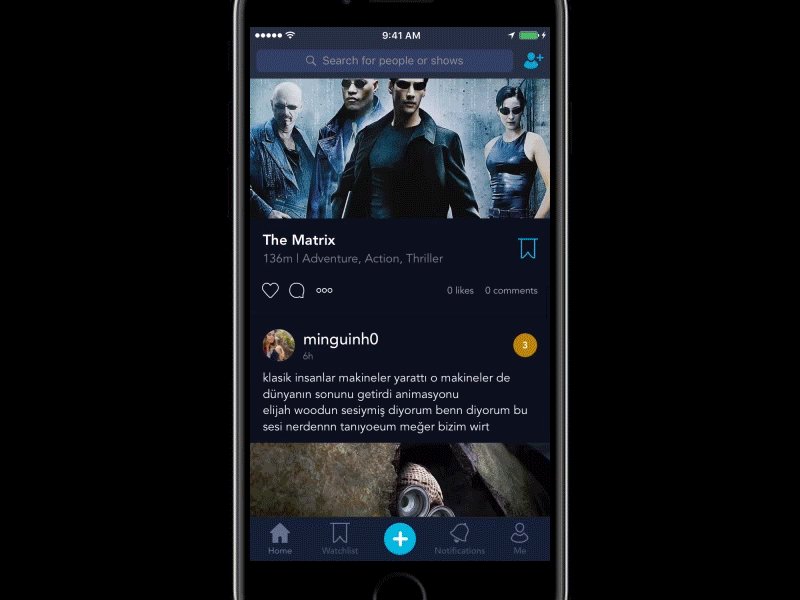
How should the home screen look?
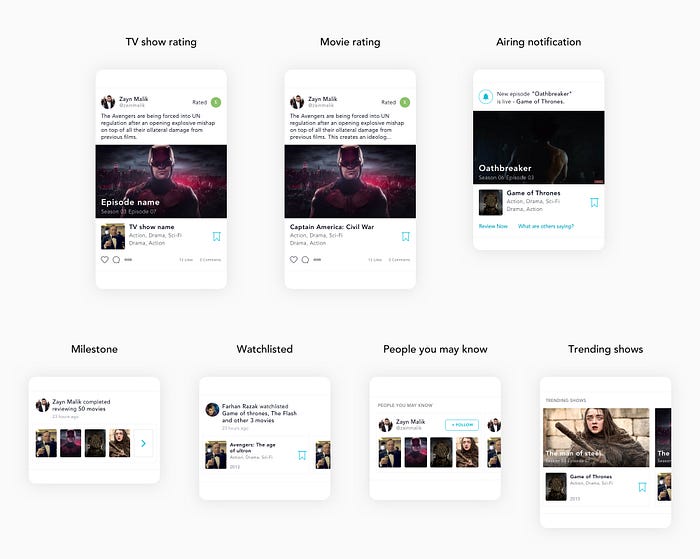
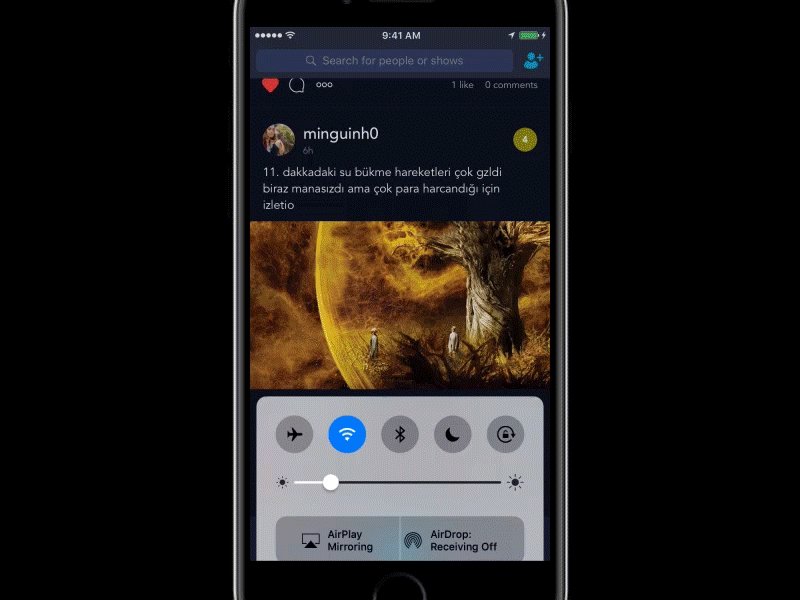
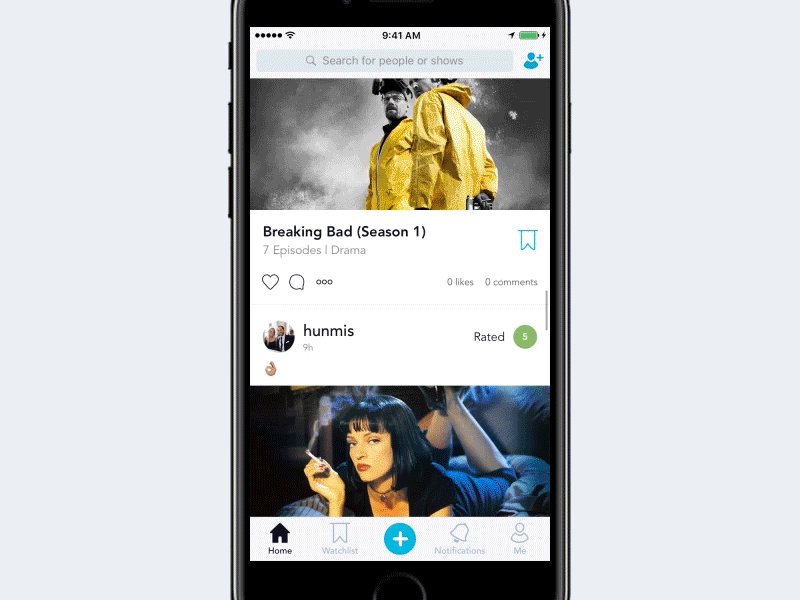
We asked ourselves many times, how the home screen should look? We thought of ourselves being a user and landing on the home page multiple times in a day. What would he like to see there and what not? Later, we have decided to make the feed as the home screen as you will get to see the posts from people whom you care the most on feed. Based on our initial research, the feed will contain different kinds of posts and features.
- Reviews and Ratings
The user will be presented with the reviews and ratings from his connection. We also have an algorithm to show him/her the posts that interests the user the most. - Trending shows
These are the shows that are trending at that time of point. - Friends suggestions
Goodshows is better with your friends. Our focus will always be bringing 50 more friends of a user in the system than getting 100 new users. - Movie trailers
We have to keep the user engaged. We will try to keep them updated about all the latest movies and shows, so that they won’t miss anything.



Gamification
We have initially thought of adding a point based rewarding system that encourages you in writing reviews and rating shows. Later we’ve decided to let go of it. But we decided to keep the like, comment, and watchlist options as it is simple to understand from a users perspective. This made the app more effective and addictive.
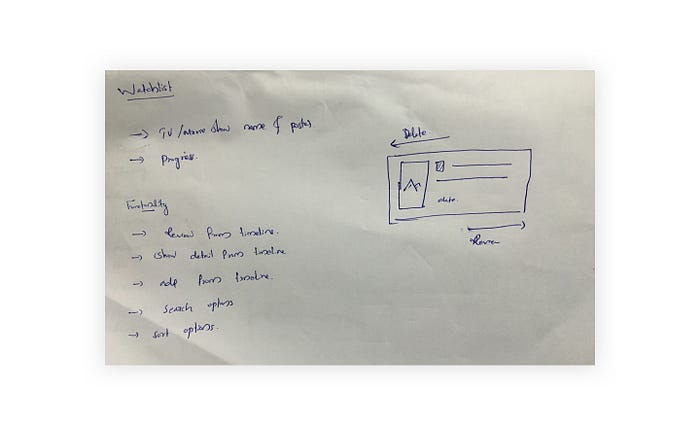
Watchlist
There are couple of apps out there which tracks all your TV shows and movies. We don’t want ourself to be a tracking application, but we want all the features that our targeted users might need in keeping a track of his shows. So that the user never have to install any other app for full filling that single purpose.
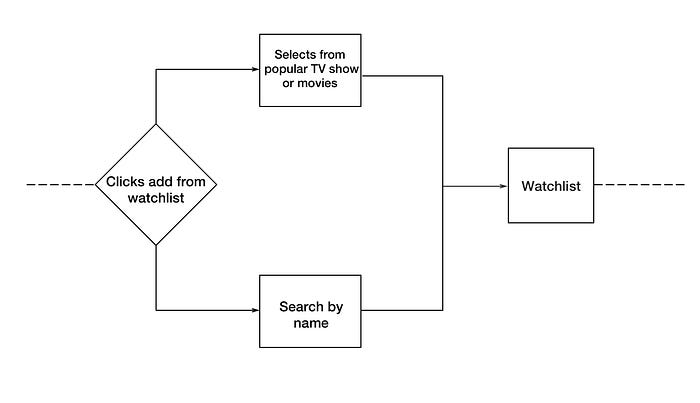
You can watchlist any TV show or movie that interest you, either from the timeline or by directly adding it from watchlist screen.



Notification
Notification is the key for engagement and gamification. We gave a decent amount of attention to notification and gave it a place it in the bottom bar so that you won’t miss anything from your network.
Goodshows will notify
- 5 hours before the show airing time. You can manually set it to any time you want though.
- Review or rate a show that interests you.
- Mentions on comments
- When you complete a milestone (review first 50 movies, etc)

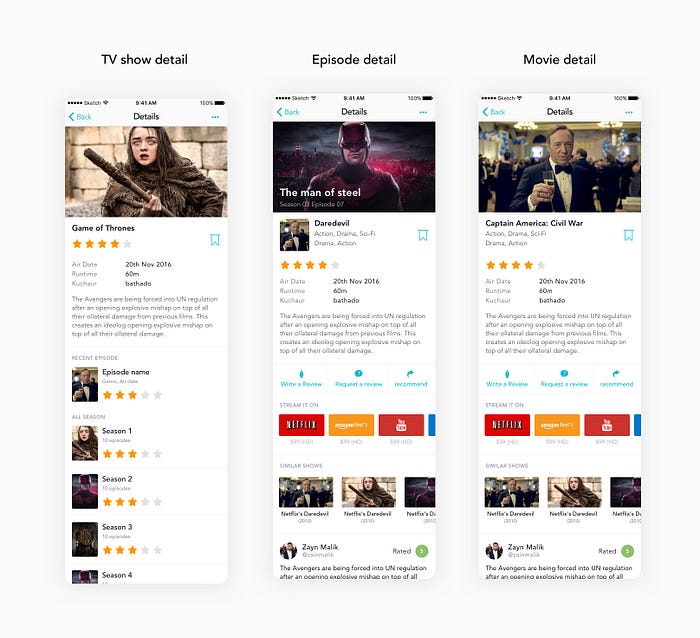
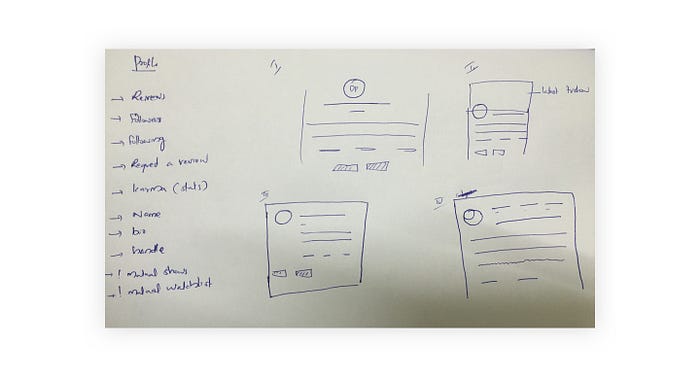
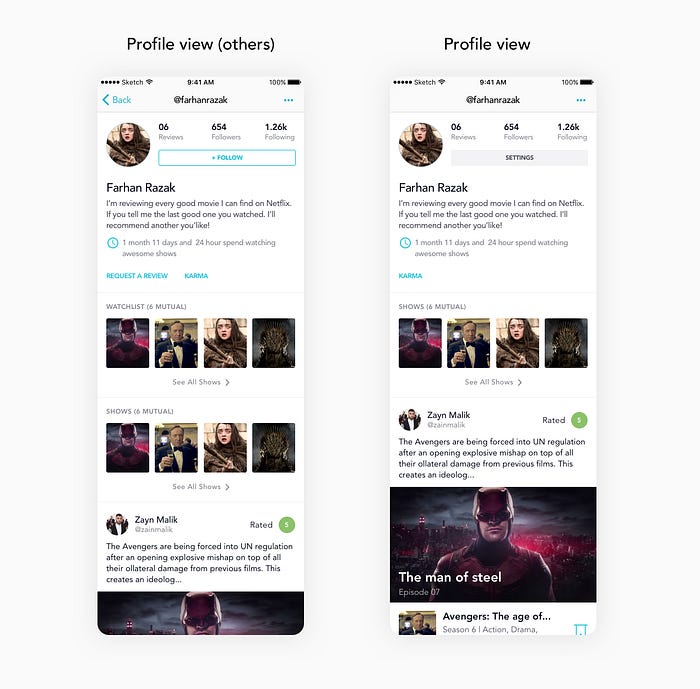
Profile
We want to give a quick summary of the user as this is where you go and check-out any profile whom you are interested in Goodshows. The profile should reflect the liking of the movies and TV shows of the person as this will be a place for following like minded people.
From our research, we found that the best way for anyone to relate with the other is just by showing the similarities between them.
- Mutual shows: You’ll see the shows the user has finished watching. If you have already watched the same show it’ll come on top, so you will be able to find similarities in the interest. e.g: If you both watched “Game of Thrones” and “The Flash” you can get to know the other persons likings in an instant.
- Mutual watchlist: This is same as mutual shows. But instead of shows, you will get see the movies and TV shows the other user has watch-listed.
- Ratings and reviews


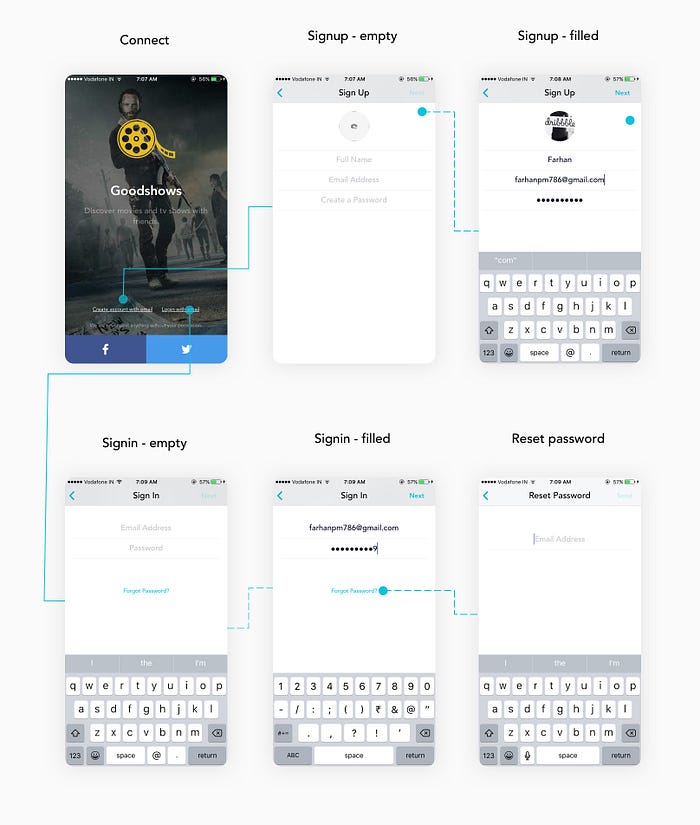
Login
This is is the first impression of our app. We want it to reflect what we stand for: The minimalistic, clean and fresh aesthetic.
We allowed quick login from Facebook and Twitter as they don’t really need to fill up the same information. Based on feedback from our users, we brought in email sign ups as well, but we kept it secondary.

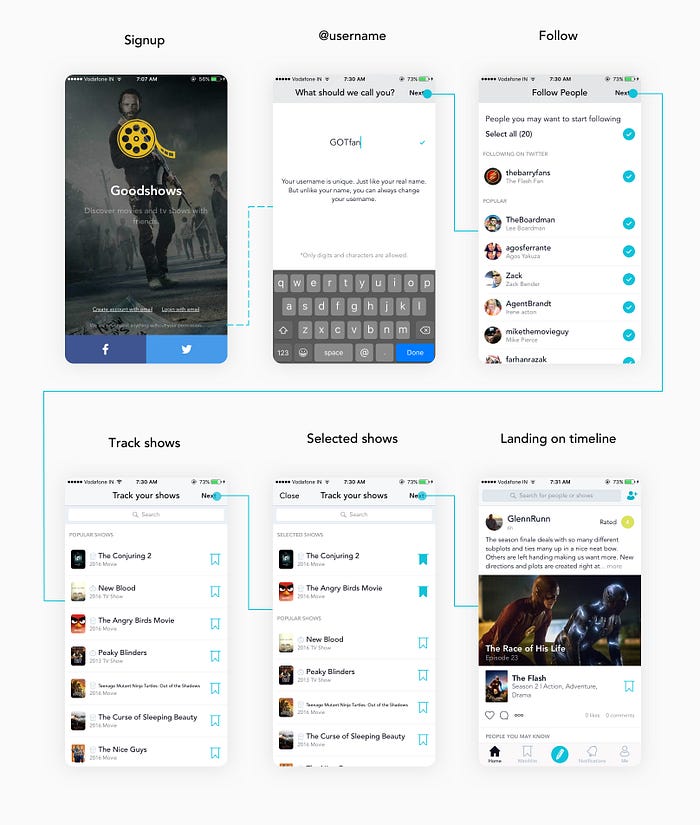
Onboarding
The Average App Loses ~77% Of Its Users In The First Three Days
The goal of the on-boarding is to help the users to set up a basic profile. Goodshows is nothing without your friends. We wanted to make sure that you are connected to like minded people or your friends during onboarding.

Splash screen
Making Goodshows faster without writing a single line of code.
You might have seen a very good animation every time you open the UBER’s app (which they do to cover up the intial api calls, and they don’t want to make you wait until it’s been done). We decided to avoid using the animation as we did not want the user to wait until the animation is completed. We had two options, logo as the splash screen and the home screen wireframe as the splash screen. We chose home screen wireframe over the logo for splash screen as it creates an illusion of faster loading time while the delay remains the same.

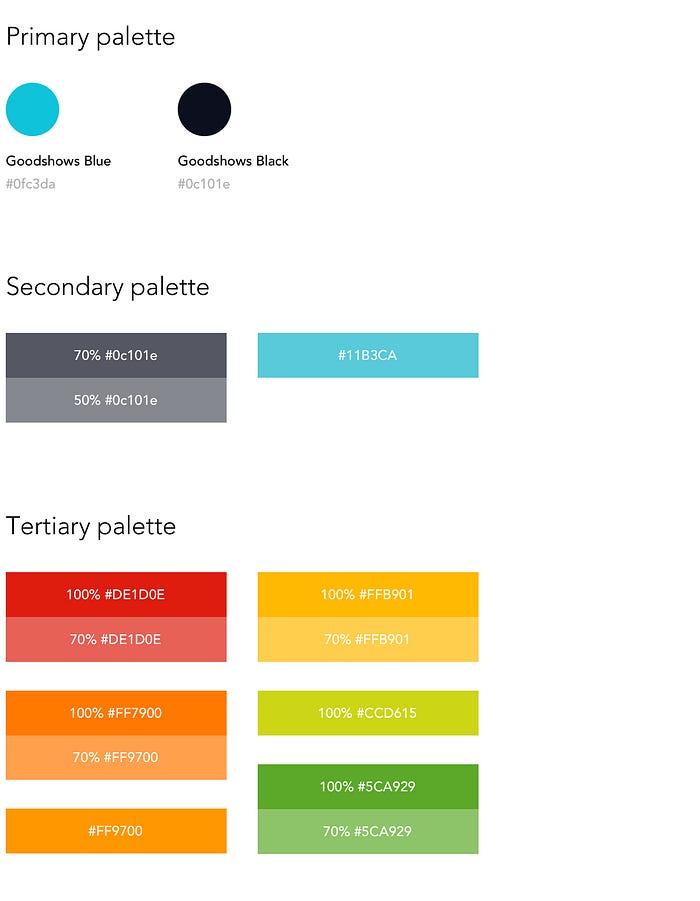
Colour palette
Designing a beautiful interface is as important as designing the best flow. We wanted to keep the entire design minimal, clean, and fresh.
We knew we needed blue in our primary palette. not just because we all liked blue. The colour helps in improving the flow of communication and we believe it is really important for us, as we are placing our self as the premier social network for TV shows and movie geeks.
The next step was to find out the best and unique blue. It should represent our brand, Goodshows. It should also be different from Facebook, Twitter and any other social media app colours.

Grid
We have used the 16x16pt grid increments, with a baseline of 8pt, the core increment from which the apple human interface guidelines are built.
Symbols and shared style (Sketch app)
Symbols saved tons of our time and helped us in keeping the interface designed consistently across the app.
Designing for Android
We want the brand to look the same, yet adapted for android. not redesigned.

Goodshows was a good learning. Thought I should share this draft so that any one planning on creating something similar can benefit from these insights. We have stopped further development of Goodshows in the early 2017. If any of you is interested in taking over Goodshows and doing futher development, drop me a message. Try Goodshows from the App store or Google play (Due to the lack of resource, some of the features on Android might not work as intended)

Thank you,
Goodshows was the dream of Siddarth Chaturvedi. He got us all exciting about the project and founded with help of me and Sudhagar. The experience was initially designed by DesignAvenger, I took over the project after the first few weeks. Big shout out to Abhishek Damodara for helping me with the content.
I’m Farhan Razak. Sr. Product designer at Careem. I Believe in being a part of the entire design process rather than concentrating just on the UX or UI or UI animation or User testing.
If you find this article useful, don’t foget to hit the like button and leave your comments below.

