I created a plugin to automate my work: switching Light / Dark theme in Sketch
Being your own user is a bit weird.

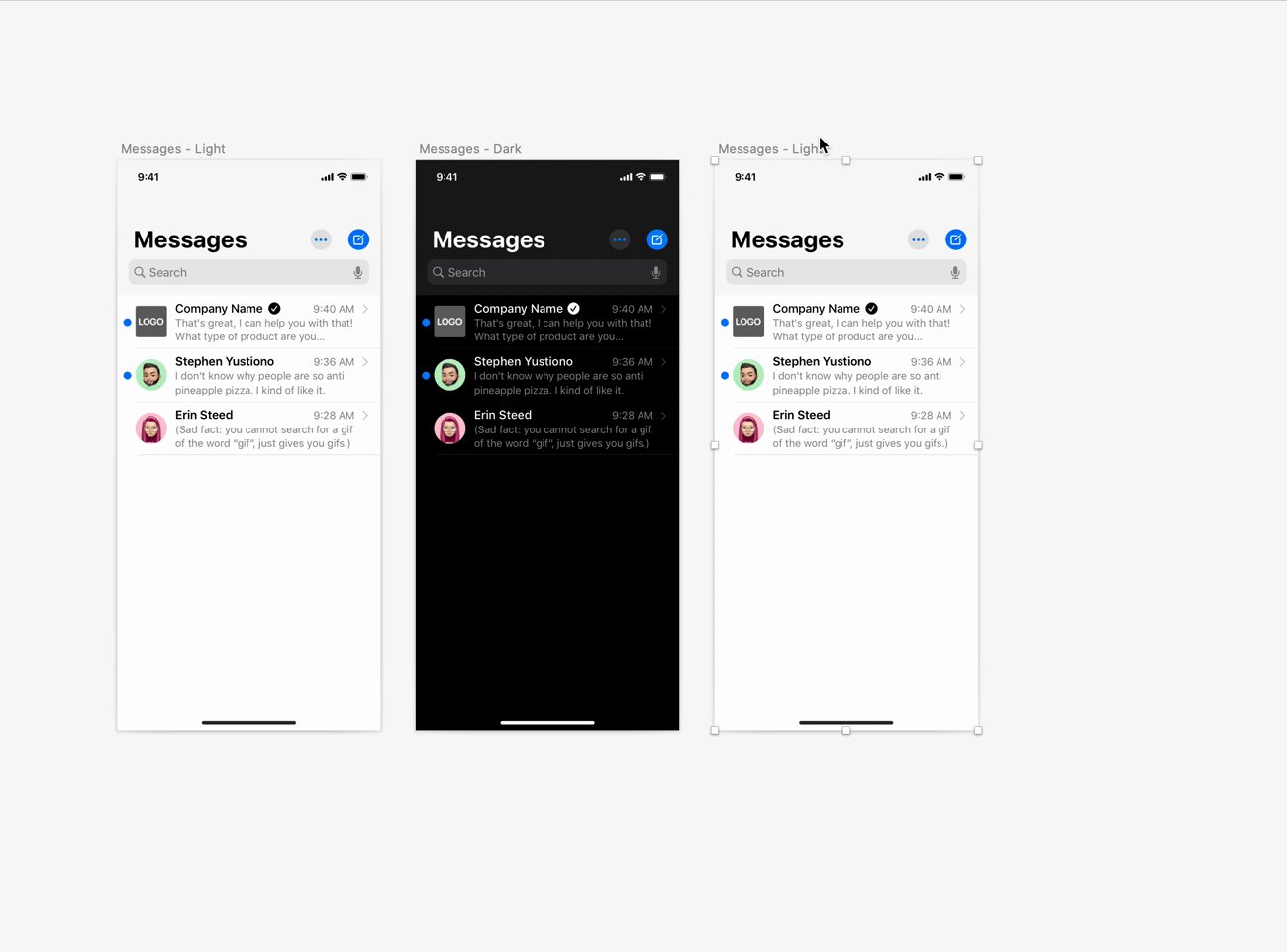
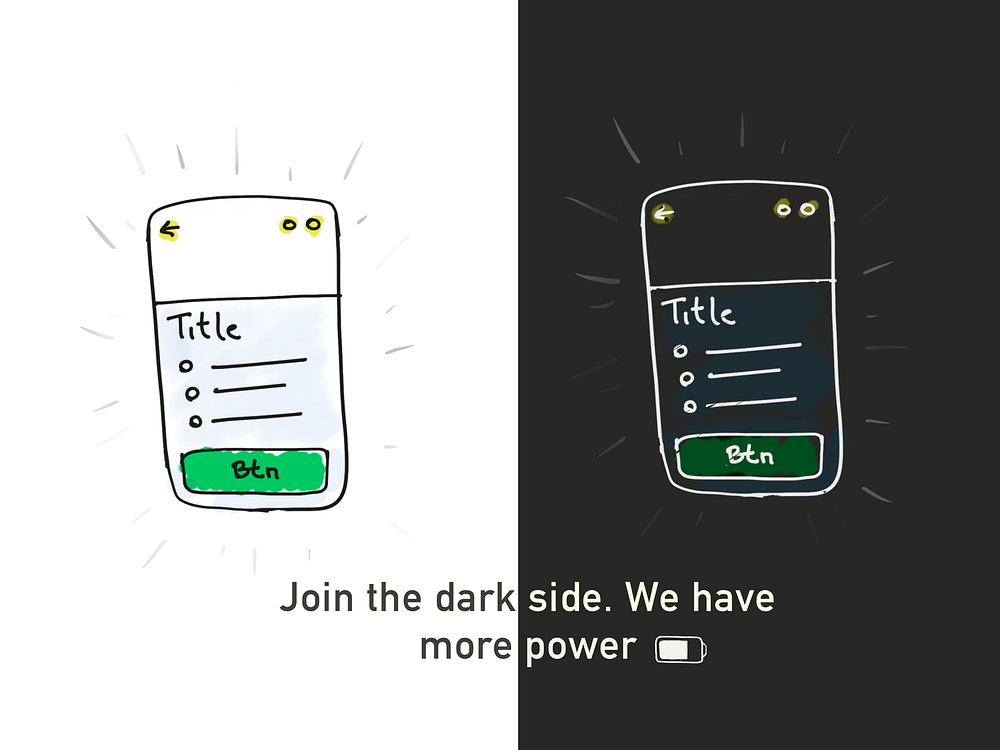
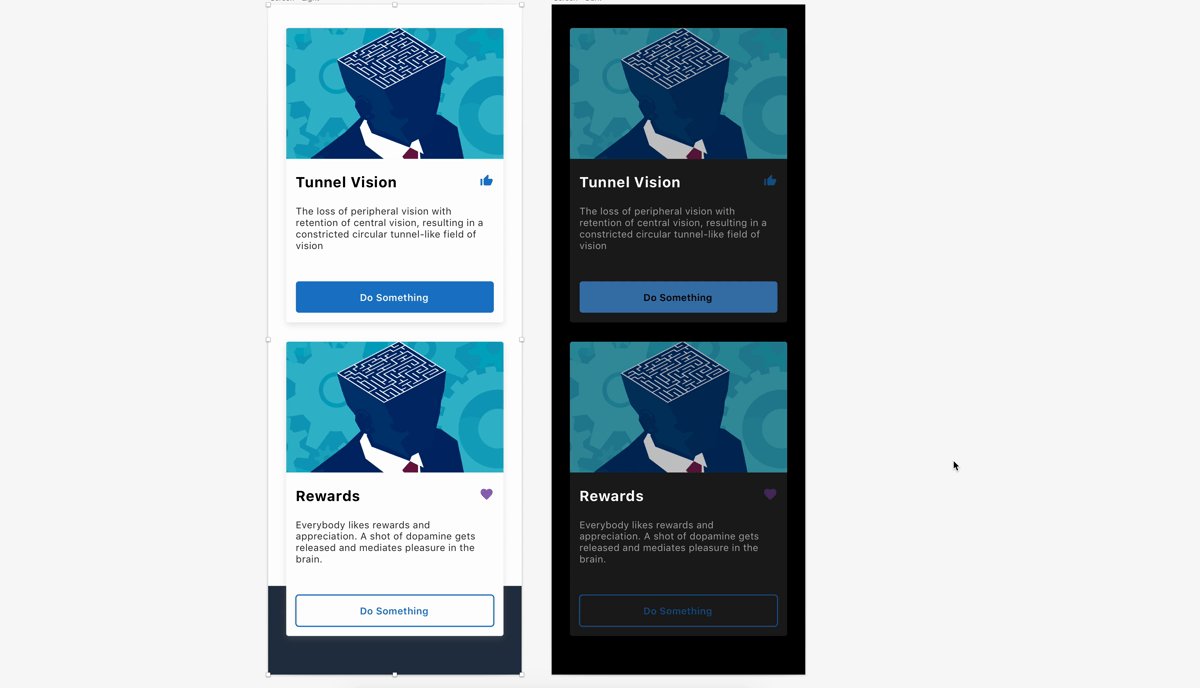
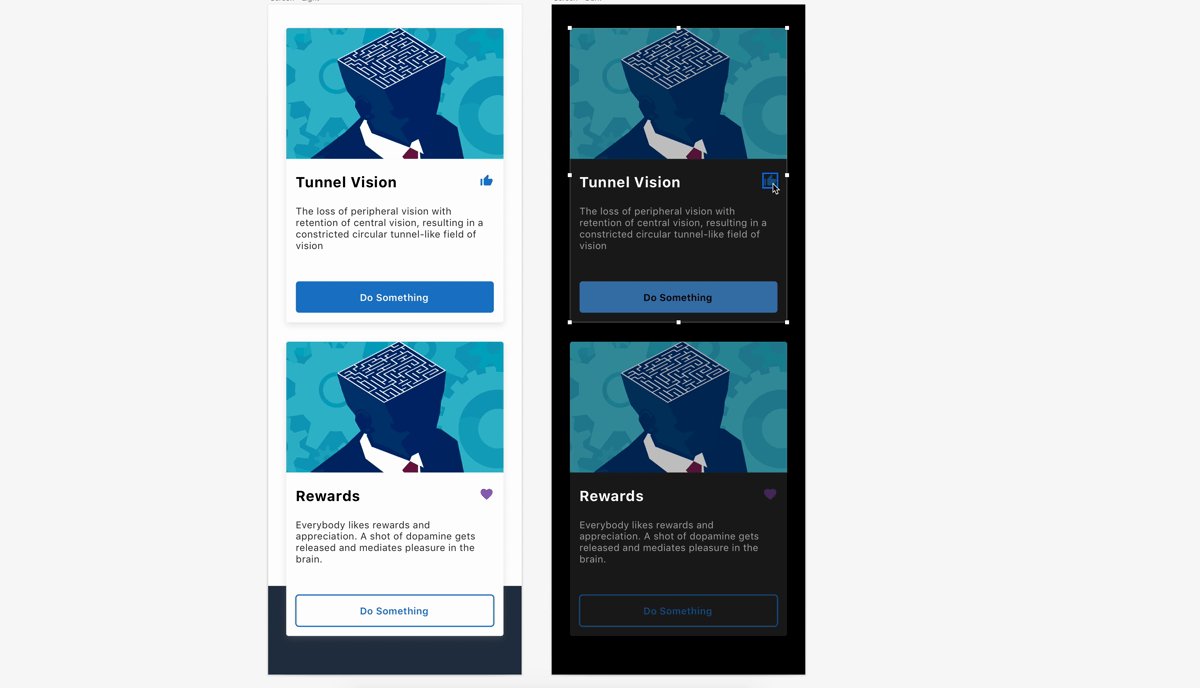
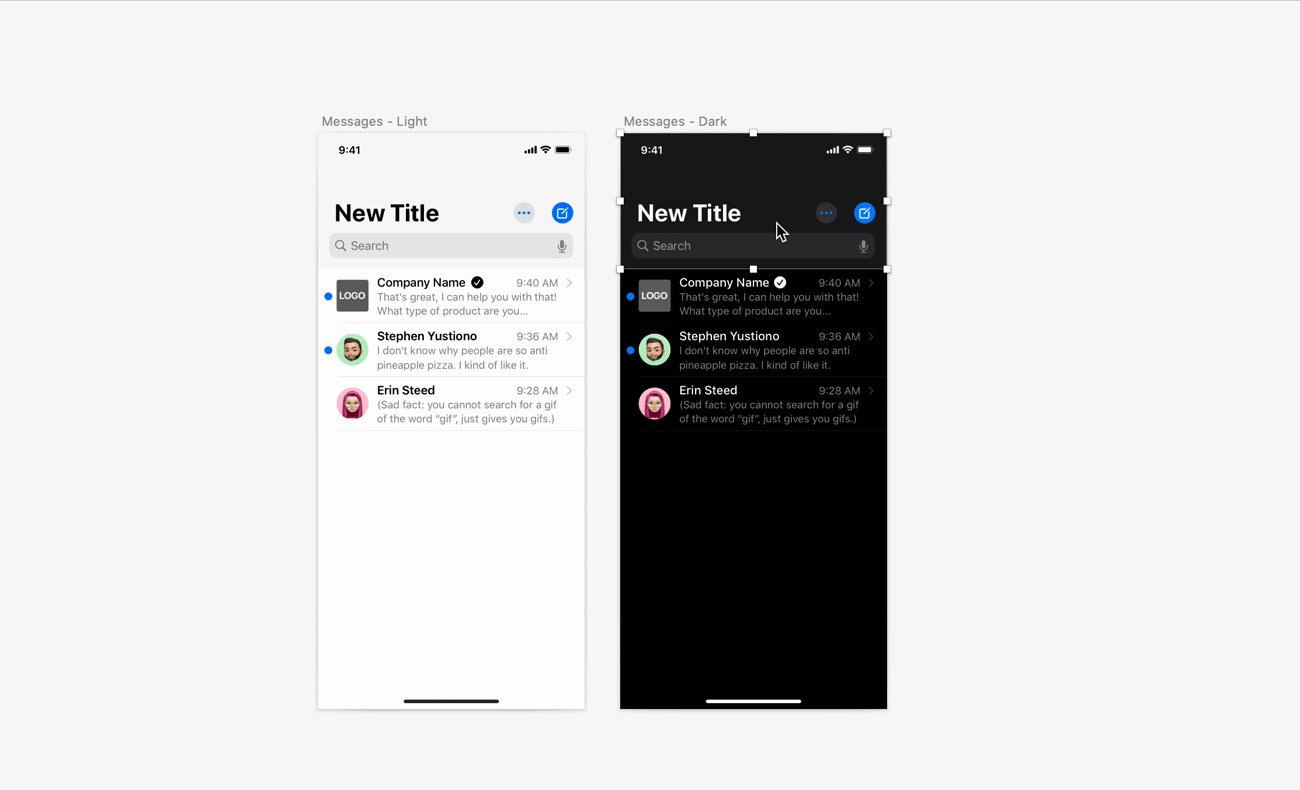
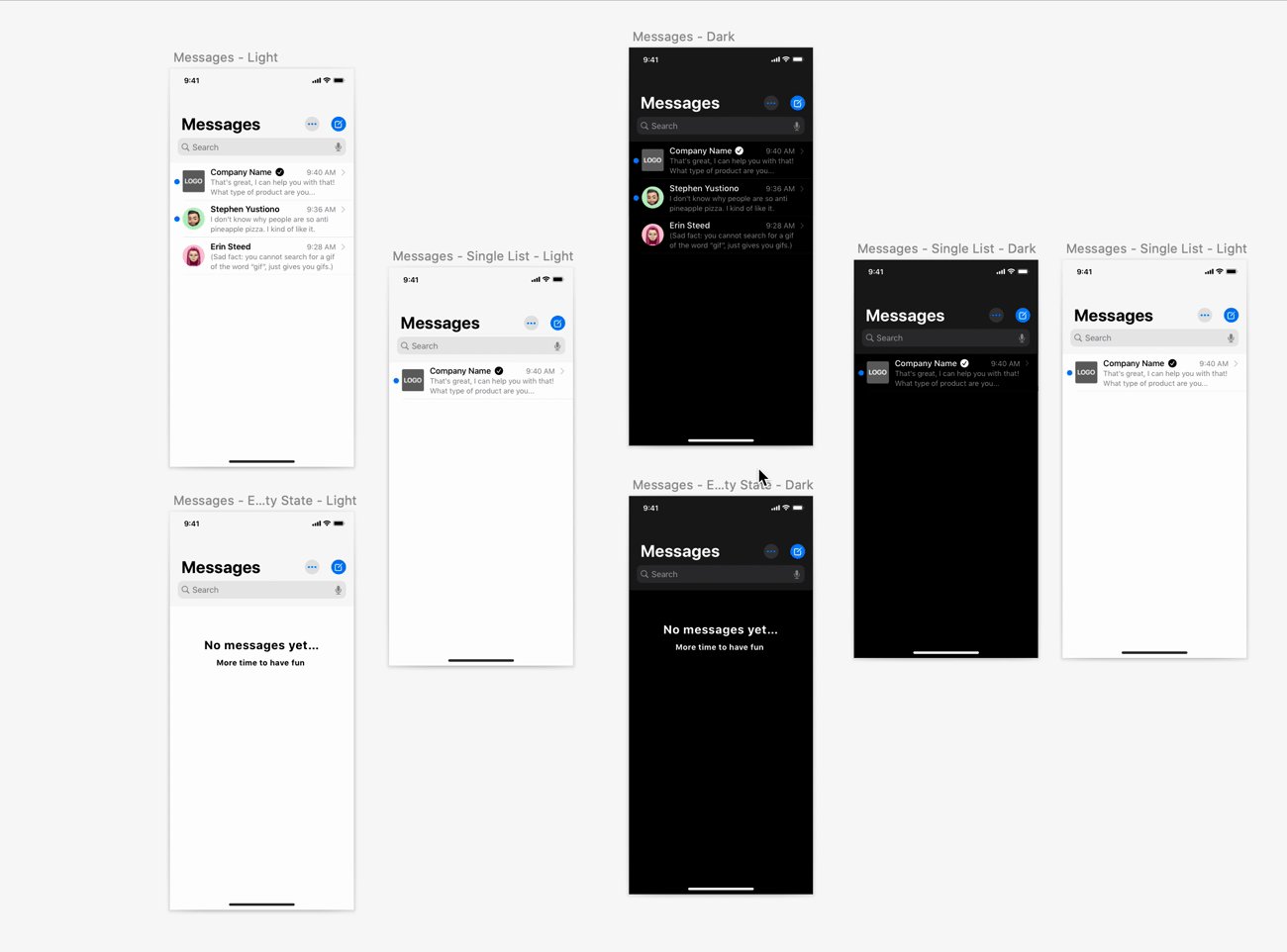
 I will start straight away with a summary of the outcome. This plugin looks at all symbols, layer styles and text styles in a selected artboard and fetches their equivalent dark theme versions. Then it places them in a new artboard, keeping their size, position and layer hierarchy. Check out more use cases in the outcome section, e.g. multiple artboard selection, symbol overrides, text styles.
I will start straight away with a summary of the outcome. This plugin looks at all symbols, layer styles and text styles in a selected artboard and fetches their equivalent dark theme versions. Then it places them in a new artboard, keeping their size, position and layer hierarchy. Check out more use cases in the outcome section, e.g. multiple artboard selection, symbol overrides, text styles.
Extended battery life, less strain on eyes (some eyes, I might add), less exposure to light before sleeping, are some of dark mode’s strong points. There are tons of articles out there and whether we as designers, engineers, managers like it or not, having your product in both themes is a must now.

Yes, dark theme is cool, but it added an extra amount of visual work on top of the already very static UI oriented work of many designers. Even though part of our outcome are indeed static screens, it is time to move towards adding more value than in the process.
This is when I became my own user. The time I spend manually changing a bunch of UI components could be spent on linking design choices and iterations to research, or drawing, or eating a donut…
As anything else, it’s all easier said than done… but the first step could be automating the repetitive bits of my processes. In the end, a theme; be it light or dark is a change of basic properties applied to an existing set of UI elements.
If defined and tested properly, switching between the two should be as easy as flipping a switch.
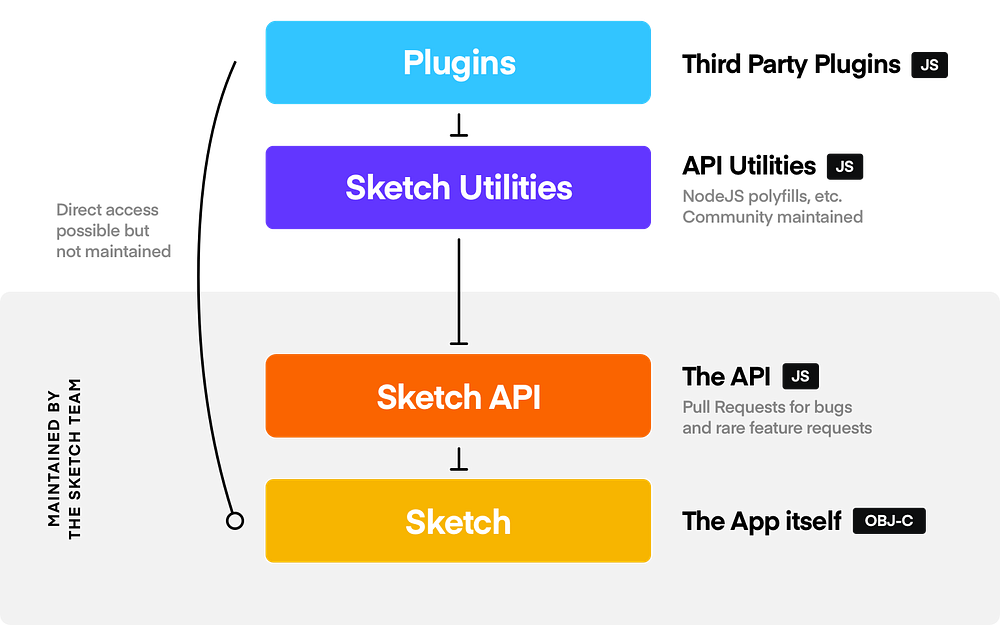
Why not use a Sketch plugin that does exactly that — instant switch of themes. Now, as useful as plug-ins are, I see them resembling tiny robots that are really great at doing accomplishing a few simple tasks, nothing more. They need a clear target and usually require certain conditions to work.

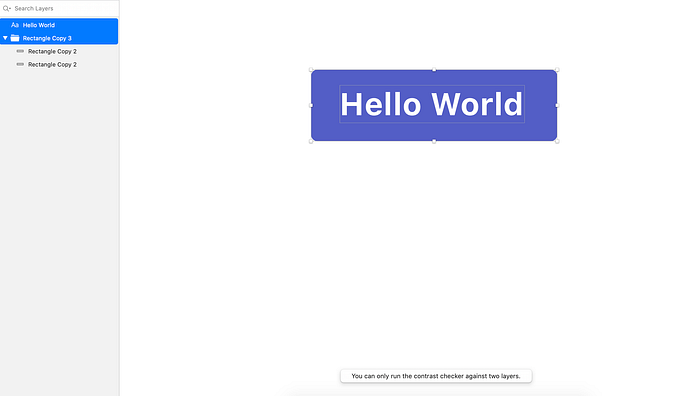
In this example, I’m using Stark . This plugin is used to check contrasts, among other thing. It requires specific layers to be selected for the comparison to be successful, it forces users to adapt their work to the plugin. There is a good reason for it though, since developing a ‘universal’ plug-in is almost impossible. The same task can be accomplished in hundreds of unique ways by different designers.
Here’s the task
- Check selected artboard(s), press a button and switch the theme
- Switch all symbols, text styles and layer styles based on their equivalents in their libraries
Here are the conditions
- ‘Switchable’ elements must be part of a library as a symbol, layer or text
- Elements must end in …/ Light or …/ Dark in their library definition
I decided to focus on external libraries, rather than local symbols since I’ve been working with Abstract and Sketch for a few months now. Regardless of the version control tool, having multiple designers in a professional environment will eventually imply shared libraries.
Building it
I started by not building it, checking whether this was already built. Obviously, I’m not the first one thinking about it and there are a few very well built plugins supporting theme switching. This one is getting close, using layer style — it does require masking texts with filled rectangles which I find messy and difficult to maintain in a large library. The second one looks amazing, but it works with colour palettes only.
I kind of hoped I won’t find exactly what I needed anyway
The logic was there, the algorithm seemed simple enough and there is a decent amount of documentation provided by Sketch, in addition to the tutorials shared by Mike Mariano, Florian Schulz and I bet many others.

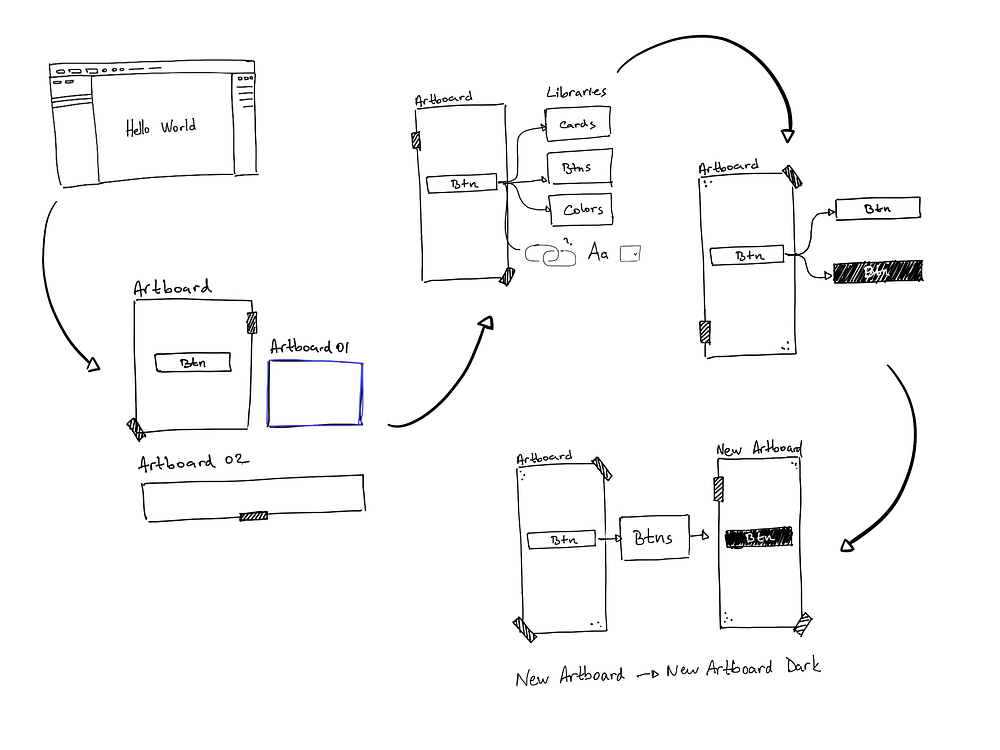
I’m playing around with development from time to time, but I really felt the pain of missing the basics this time. The algorithm changed numerous times having different approaches every time. By taking it one step at a time, I managed to have the plugin working.
- Started with the classical “Hello World”
- Successfully identified the selected artboard and its layers
- Check whether layers that are symbol instances, text styles or layer styles
- Check whether these symbols are in dark or light theme
- Check their equivalent / dark or / light symbols in the library
- Import them in a new artboard keeping their original size and position

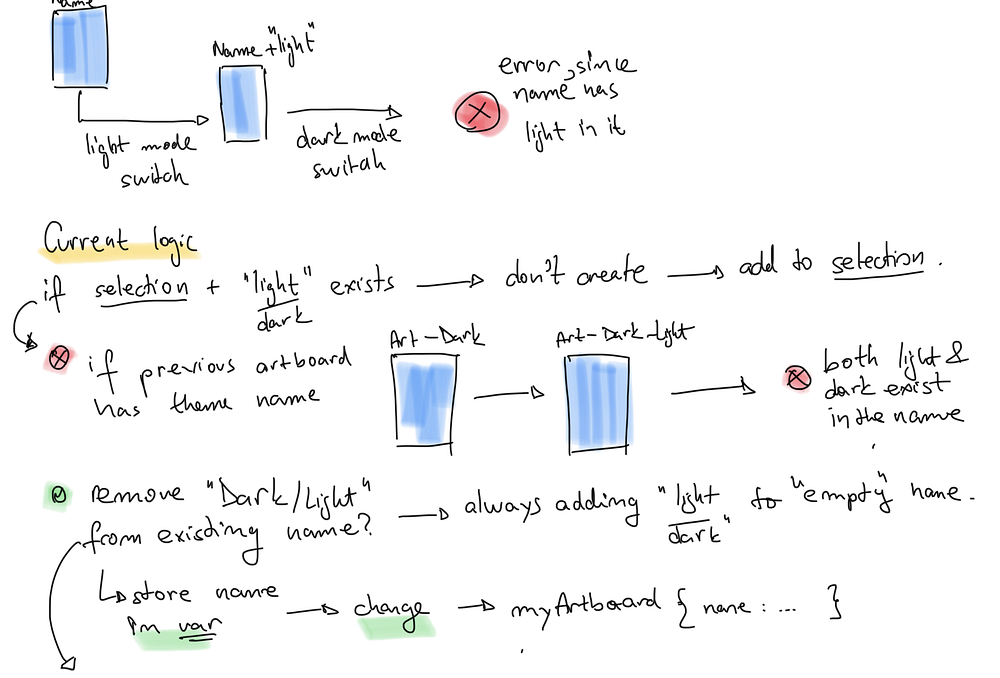
It was far from smooth though, excruciating at times. Initially, I was really proud of accomplishing a small thing — adding “light” or “dark” to the current artboard name. I soon realized it didn’t make sense. If the original artboard is called Screen — Dark, the new one will be called Screen — Dark — Light. It also made me realize that anything that would constrain designers’ way of working around Sketch adds more friction to the plugin usage. When you’re in the flow, designing flying around in your mind, ideas, research findings, deadlines, the last thing you’ll think of is a plugin requirement.

This was one of the simpler things though. Text styles, those killed me …
I also realized that the plugin works without any need of customization when there are up to two main libraries: one with symbols and layer styles, the other with text styles. It’s impossible to force designers to keep two files only. It’s actually better to split up libraries for better control and overview, especially while using version controls tools. There must be a dialog allowing people to map their libraries and elements
Feedback
It is quite weird to develop something that you’ll be heavily using. You are not the user, is our paradigm, but I am this time, am I not ? What I realised was that detaching myself entirely from the users’ role, made the scope explode into tons of cases that are highly unrealistic in Sketch.
I did however informally test it with three more designers and got some input about the switching method. This is a highly filtered conversation, while my friend was failing to use the plugin (from dark to light mode).
Me: You need to set the artboard background to full black
Designer: You know Android is not using full black, right ?
Me: …yes, but you …can then set a shape as background and then set the artboard color….doesn’t make sense does it ?
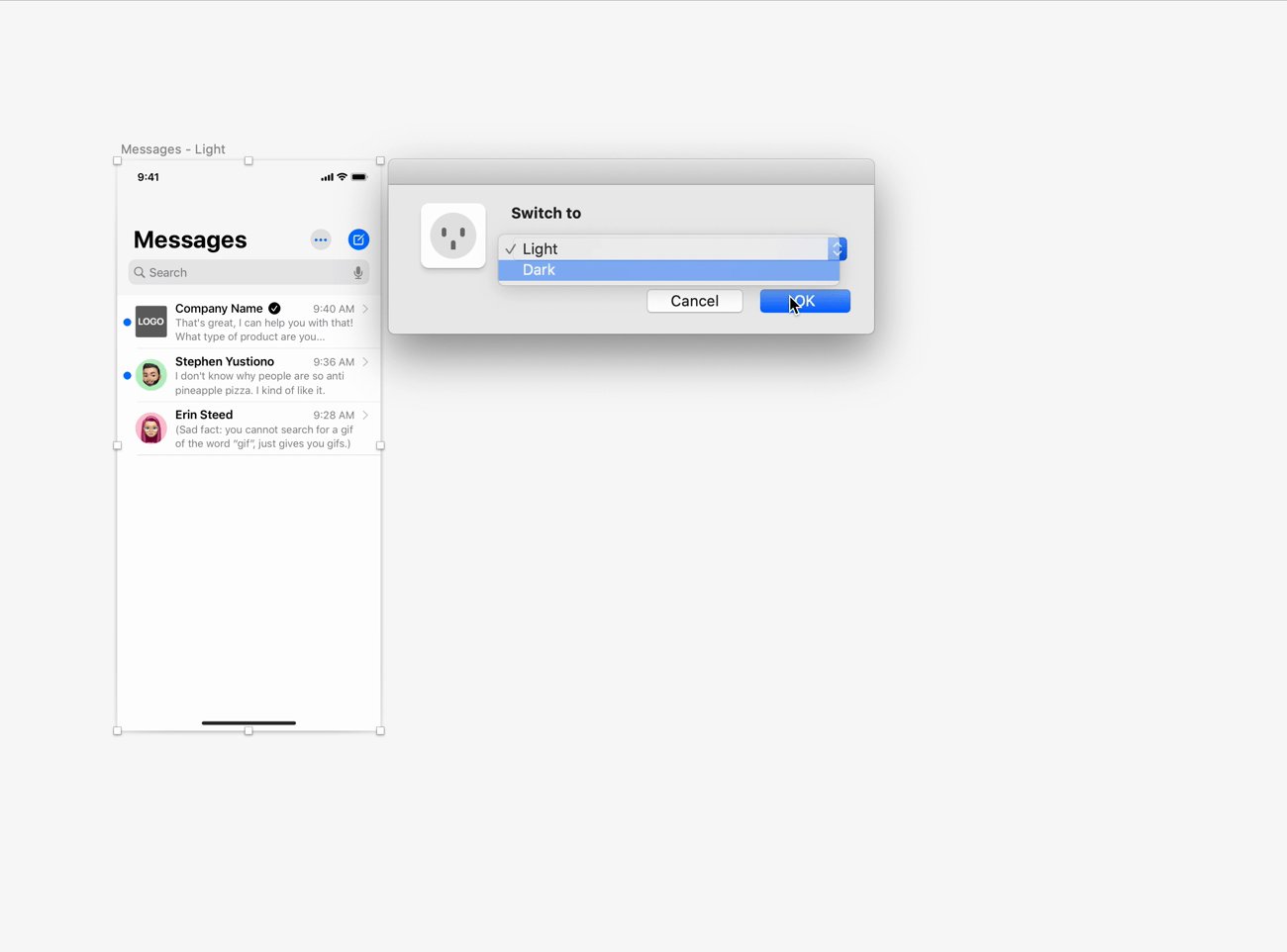
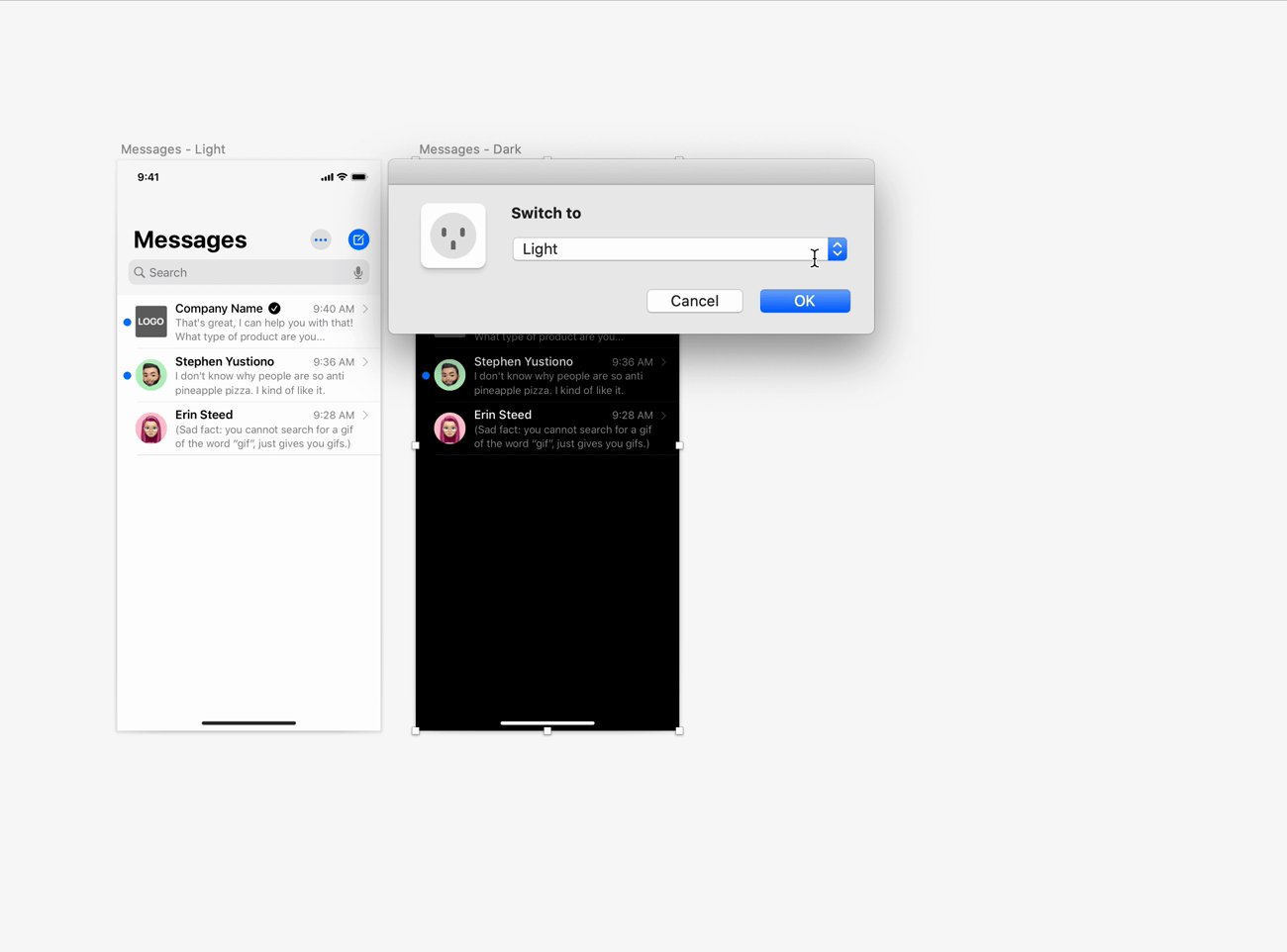
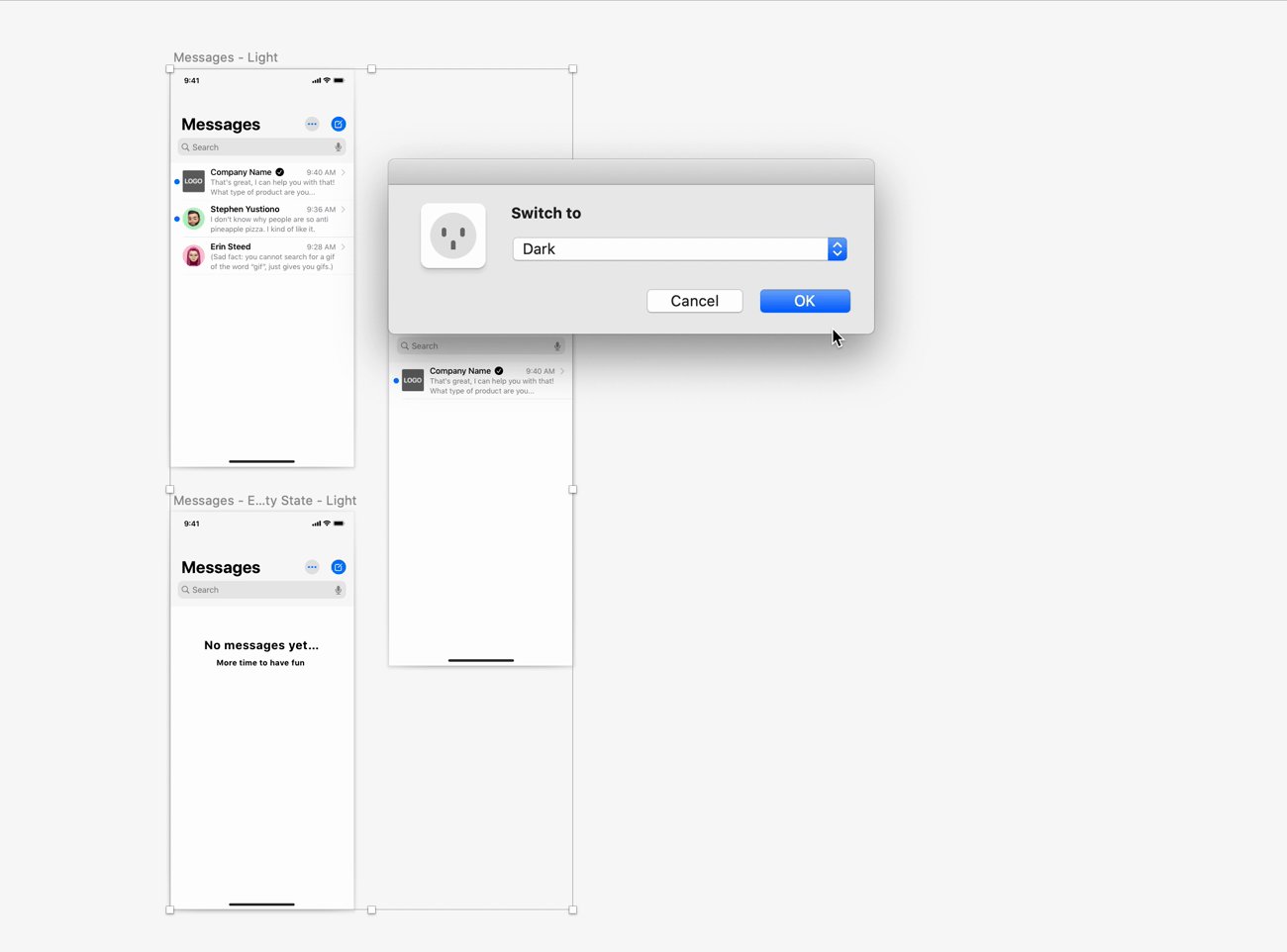
Designer: not really… just put two buttons — Light or Dark.
Three main things came up, for now:
- It may require extra effort build to a library using this set-up, especially when it comes to text styles (maybe that’s not bad?)
- Should leave it to the designer to select the theme to switch to. Currently, the plugin looks at the background color and decides whether the switch will be made to the dark or light theme.
- Generally, anything that forces one’s workflow to change extensively and requires recalling plugin details has a high chance of failure. Should’ve remembered that design principles are still applicable (facepalm).
The only condition to use it should be to have a library of symbols, text and layer styles arranged as /light and /dark in their name. Once this is globally done, the plugin will handle the rest — no other conditions.
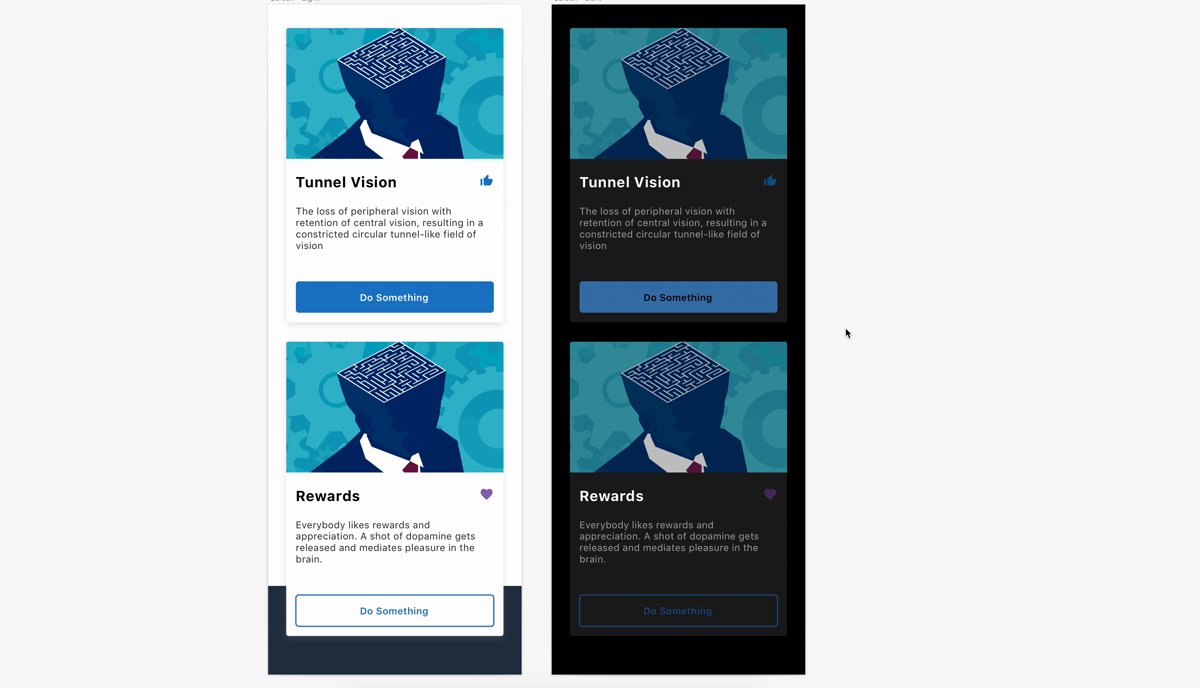
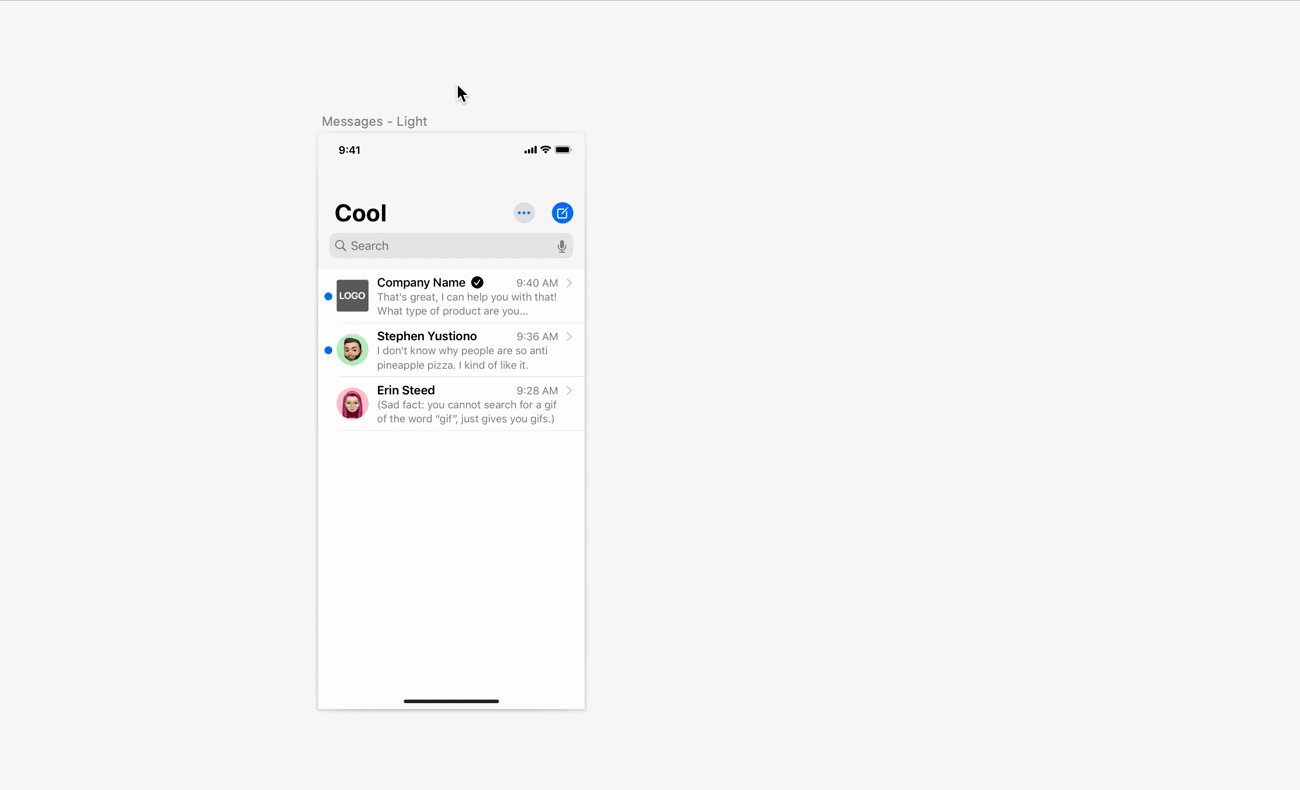
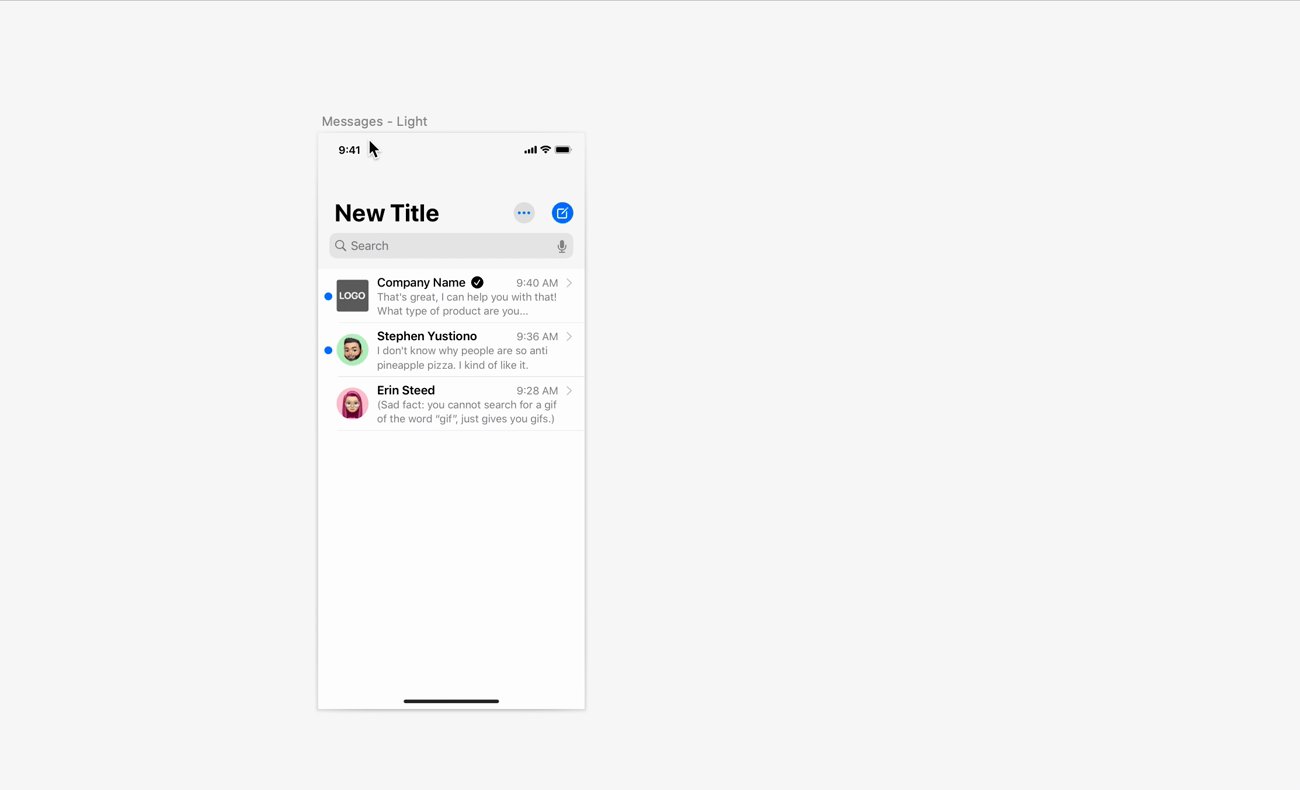
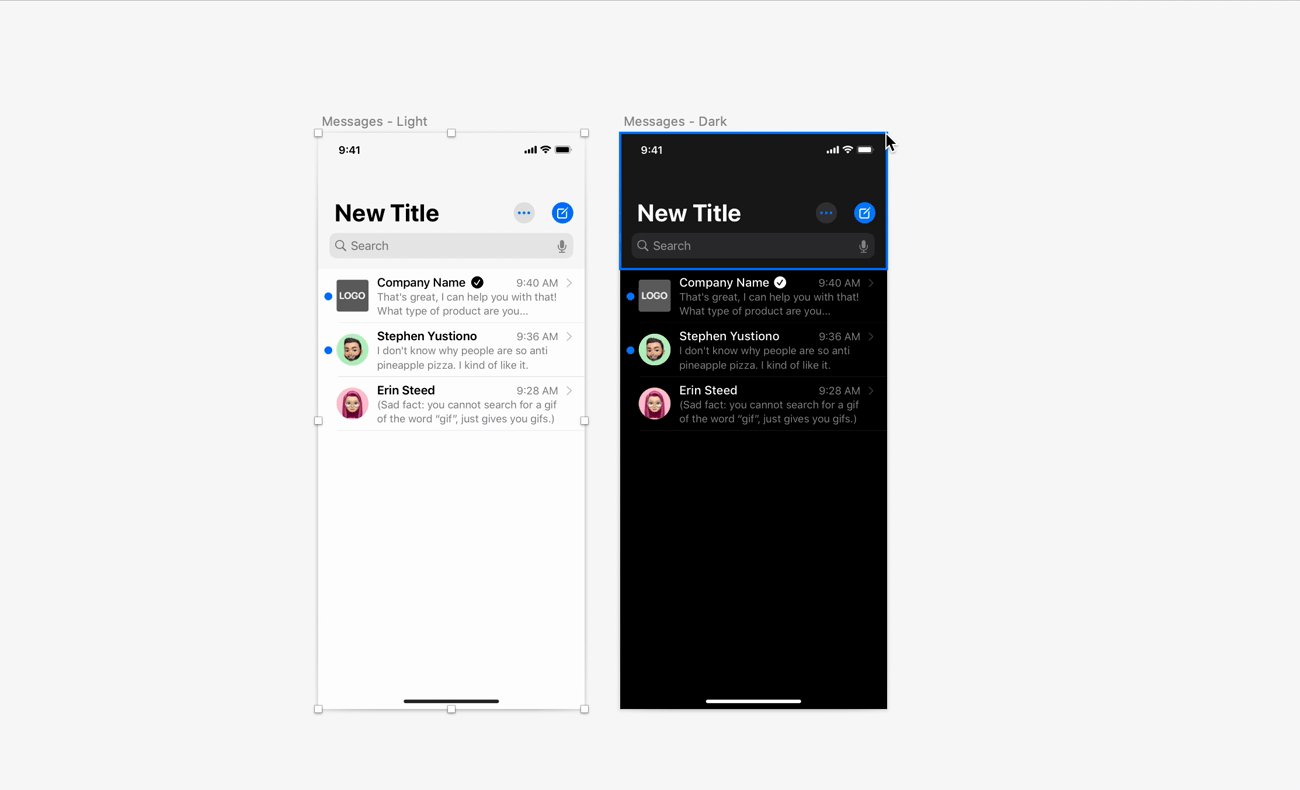
Outcome
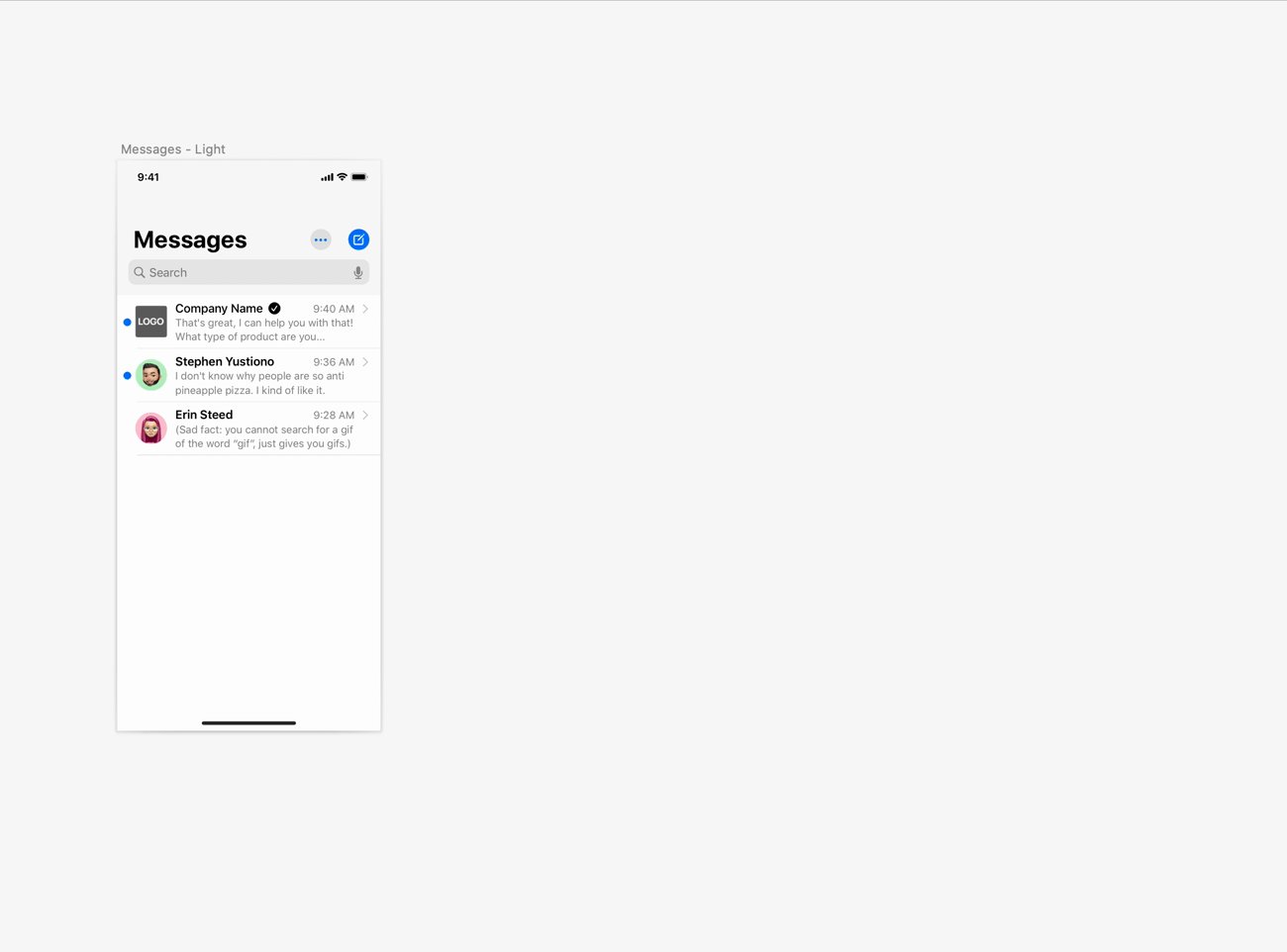
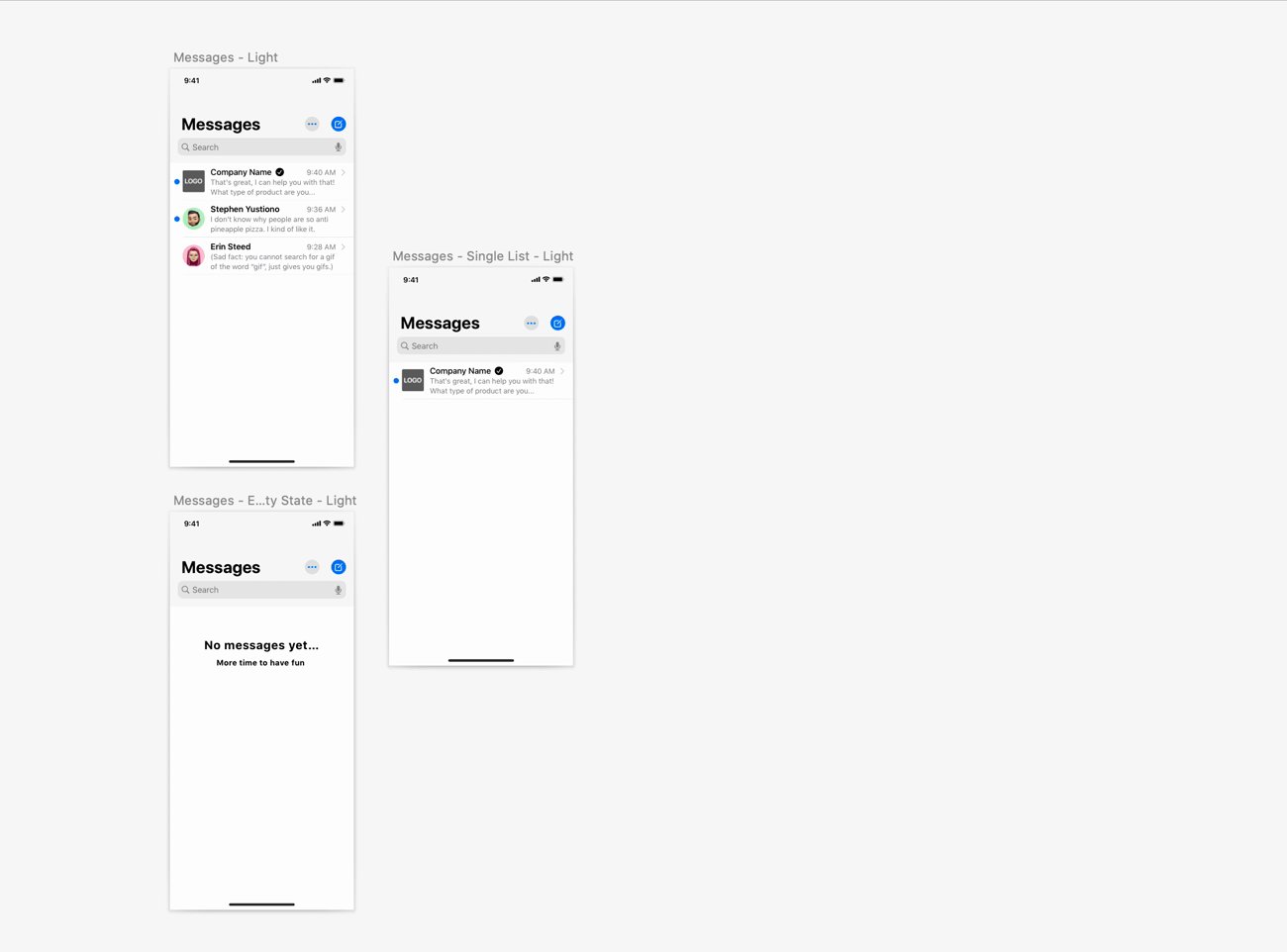
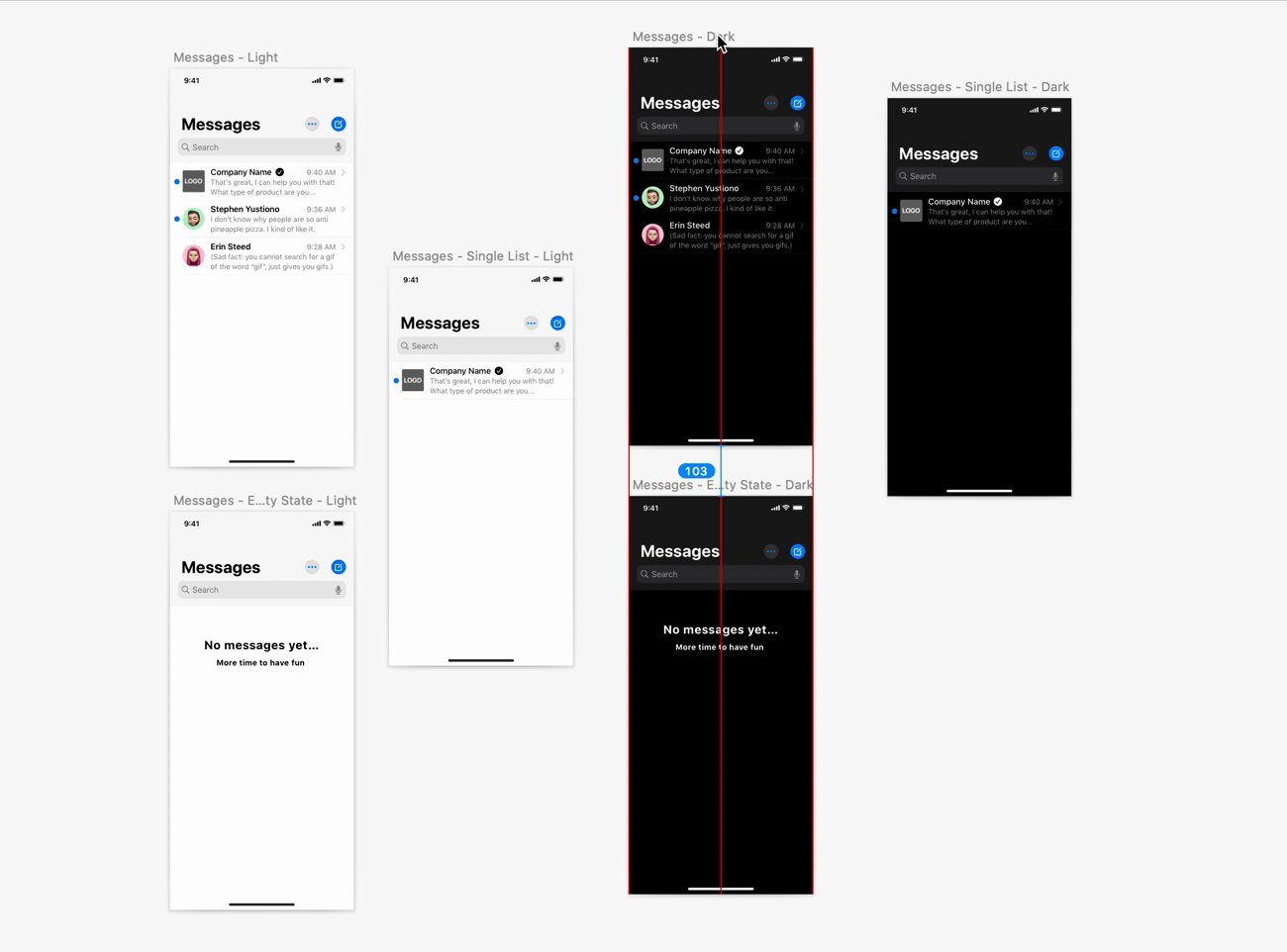
I used the basic Apple iOS UI library in these examples. Updates since I wrote this story:
Symbol overrides works in any nested format, multiple artboard switching works without overlapping artboards and absolutely any external library names can be used.




First, make sure the plugin works with any library names — right now they’re manually added in the code. Luckily, elements of a library should have something in common with the library itself , which makes them easy to reference— might have to get a bit creative with atomic design based libraries.
Button -> Atom -> Only 1 sublayer -> look in 'atoms' libraryNav bar -> Less than X sublayers -> look in 'molecules' library
Finally, I will need to wrap this up and publish it as a proper plugin. Would you like to get an update when the plugin is fully published? Let me know