Case Study
Improving conversion rates by 75% just fixing minor UX problems.
Here we are going to describe how we managed to increase conversion rates by almost twice just fixing some UX problems, not even putting a hand in design and development.

Context
A client came to us with just one task: “We want conversion to increase twice.”
How simple and clear it sounded, and what a great challenge the task itself actually was. Not only we had limitations with the development platform, our role was to give some recommendations to the client to pick up which to implement.
The project implied to include three stages: a deep UX research, implementation and testing the most viable ideas, and redesign the website.
Client
Vocier is a luxury suitcases brand, founded by two ingenious entrepreneurs and designers. The brand unique suitcases have not only functional and well thought-out design but leave the suit always wrinkle-free, what makes them an irreplaceable attribute of any business traveler.
“The world’s first zero crease carry on.” Vocier luggage system uses the patented unique system to keep suits free of wrinkles.

Vocier products were awarded by many design competitions, including IF Design Award, German Design Award, Red Dot Award, James Dyson Award, and were recommended by the WSJ, GQ, Esquire, Capital, Vogue.
Concern
The current site was designed a couple years ago and now is working as a major sales channel. The client realized that it needs improvement to be met the today’s audience needs, but he was not ready for redesign.
Team & Timeline
The whole Vintage Web Production UX department partook in a project.

All research took 2 weeks.
Our approach
We wanted to focus on the customer’s user experience and start with improving the key pain points in customer journey.
Plan
- Research. Survey
- User Personas
- Storyboard
- Brainstorming
- Hypotheses sorting and prioritizing
- Competitive analysis
- Web analytics
- User testing (aimed to form hypotheses)
- Hypotheses and recommendations
- Result
Research
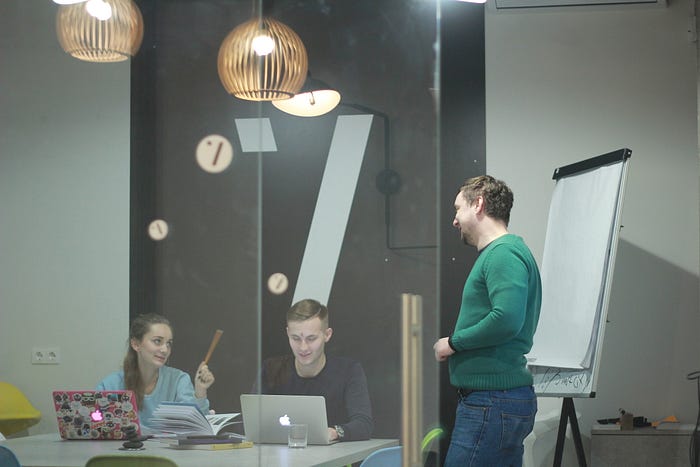
Moodboard

Before starting, we dove into the customer’s’ world and surrounded ourselves with pictures which could surround real customers. It helped us better understand the clients of the brand, empathize their process of purchasing a new suitcase.
Survey
As usual, we have started our research with survey. Its goal was to reveal the key pain points of suitcase owners, their preferences, expectations, and problems they could face. We asked respondents how comfortable their suitcases are, what kind of bag they use and what they do like and dislike about them.
We got over 25 responses (entrepreneurs, directors, sales representatives, travellers). And that’s what we found.

Key requirements for the suitcases:
Main weak spots of suitcases:
- too small
- short-lived zip
- short-lived straps
- slimsy handle mechanism
- slimsy rollers
- made from thin texture
User Personas
We have analyzed people who engage with Client’s and it’s competitors on social networks.
Based on survey answers and conducted analysis we have created 4 personas.
We’ve analyzed Vocier and its main competitors’ customers and their social media profiles, such as Facebook, LinkedIn, and Instagram. Based on survey answers and conducted analysis, we’ve got 3 personas.
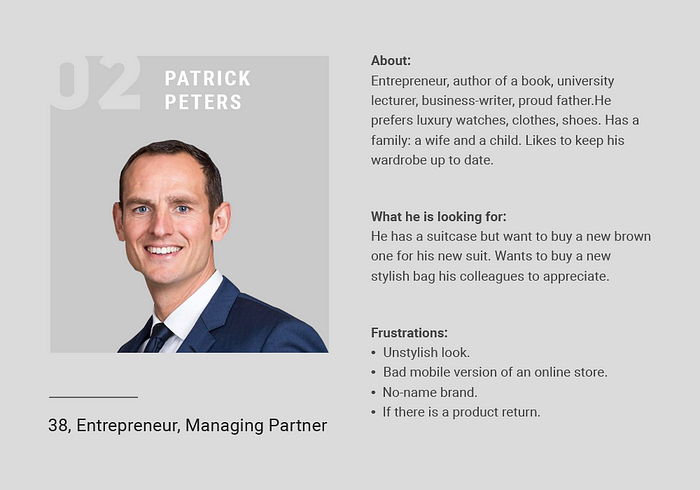
A persona is a collective image of a specific group of people. Although it is depicted as a person, a persona is an imagery individual representing a particular kind of customers. Personas allow designers to focus on a manageable and memorable cast of characters, instead of aiming on a generic ‘target audience.’
David — our primary persona. Being a business consultant, David has to take short business trips quite often. He always wears suits and his clothing always needs to look perfect, any wrinkles are unacceptable.

Patrick, the second persona. He is a stylish man and for him, a brand is important.

Truc is the third persona.
As for now, Vocier targets more male auditory, but based on our analysis, we suggested that there was a great opportunity for the business to aim on women.
So here is Truc, she is a successful women. Truc likes to go shopping for herself and for her boyfriend.

Storyboard
To summarize personas’ pain points and get a deeper understanding of Vocier’s customers and personal stories behind them, we have created a storyboard.
Brainstorming
Hypotheses sorting and prioritizing

Competitive analysis
Competitive analysis implies a parsing of features and the main user scenario of competing websites.
We moved on competitive analysis to see how Client’s competitors solve TA problems on their websites and to determine what unique features we could develop for the Vocier’s website.


The most important thing the analysis revealed is that the current website lacks the necessary functionality which helps people to choose a product and make a decision to purchase.
Most of the competitors have the following features on their websites that form the general user expectations in the industry:
- Horizontal menu
- Items / Sorting
- Filter by color and item at Product Card
- Favorite items
- Website search
- View 360 and zoom
- Personal Account (optional)
Web Analytics
We did not forget also to check Google analytics stat. That significantly helped us form the hypothesis for Usability Testing.

A brief analysis of the statistical data revealed the following:
- 1/3 of all the visitors are women, and they bring up to 40% of the revenue — It is necessary to develop the female segment
- Most of the purchases are made from iPad and iPhone devices — The website must be optimized for iPad-iPhone
- There is a 30% bounce rate from Cart — The page must be fixed
- Checkout Page: a 30% bounce rate — users move to Journal, Contacts, T&C — Menu needs to be removed from Checkout Page so that nothing distracts a user from completing an order
User Testing
Based on the personas’ needs revealed, competitive analysis, and Google analytics statistics, we’ve formed major hypotheses on how conversion rate could be increased.
We’ve conducted the qualitative usability testing of both desktop and mobile website to test our ideas.
Key findings for the mobile version:
- The button on Main Page is generally perceived by users as a link to Catalog
- The main advantage (wrinkle-free) is not communicated enough. Instead, most of the test participants thought that luxury of the product is its main advantage
- People don’t really understand the information from How It Works pages
- The button Cart is hard to notice
- The button Add to cart is hard to find on Product Page
Gaps revealed on the desktop version:
- It seemed like the website is primarily for the older generation
- The respondents had some problems with Catalog navigation: they didn’t get how collections differ one from another
- It is impossible to understand what kind of material a product is crafted from — photos are too small, and product descriptions lack of this information
- People failed to zoom photos on Product Page to review all the details
- It’s impossible to add an item from additionally proposed ones to Cart immediately
- All respondents had difficulties when filling all the fields on Checkout Page
- When browsing the website on iPad, a user is asked to flip the screen
Hypotheses and recommendations
We’ve created 70 hypotheses and recommendations to improve the conversion rate for the website.


Together with the client, we’ve picked up 10 changes that would not take a lot of time to implement and would be effective.
For How It Works page, we’ve made illustrations more clear and understandable.
At Collections Page when hovering the mouse over an item, the item does not become highlighted, so a user doesn’t really get that they will jump to Product Page. The distinction between items from Product List is not evident.
Hovering was made more evident and added extended product descriptions: differences, characteristics, etc.
Product Page also was updated. Users had a problem of transmitting pictures views from all angles. We have added a photo gallery and video of the product.
Another problem was that users searched for Add to Cart button at the bottom of the page, where it was not. So we’ve add CTA to the bottom of the page.
We also worked on improving Cart. First of all, we have removed Side Menu from Cart Page.
Continue Shopping and Checkout buttons looked similar. We’ve made Continue Shopping button less noticeable and Checkout — more visible.
Also we’ve simplified Checkout Page by reducing the amount of inputs and dividing the form.
So basically, we have fixed some of the standard UX mistakes.
What was the result?
After conducting A/B testing, conversion on the “fixed” version of the website was 75% higher than on the old version.
Takeaways
It was a great challenge, but first steps are already done and we see major improvements on website performance.
This case study shows us that even small improvements on UX, such as enlarging a button or changing an icon, could lead to significant sales increase.
P.S. Now it’s your turn. I’d love to hear more about your thoughts, experience, and the tools you use down in the comments.

