Member-only story
iOS Animations with Figma’s Smart Animate
Figma just released two long-awaited features: Smart animate and drag-interaction. I put them to the test by creating five iOS animations.

Earlier this year, I started using Figma as my main prototyping tool. While I was overwhelmingly satisfied with it, I always thought there was one thing missing — an efficient way to visualize simple microinteractions without using plugins or third-party apps.
So the moment Smart animate and drag-interaction dropped, I started playing around with them and created 5 iOS animations only using Figma (no Flinto or Principle) to test their potential.
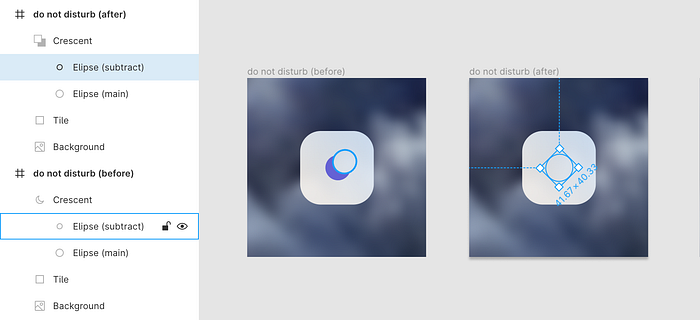
1. Do Not Disturb (On/Off)
✅ What worked: Animating color, size, and position of simple shapes.
❌ What didn’t work: Animating complex/boolean shapes.
Animating boolean shapes doesn’t work.

Initially, I made the crescent moon from a boolean shape so the gradient fill in the background would be displayed properly without anything blocking it. From…

