IoT for smart home—a case study
IoT is the next step in the evolution of the internet and is being used in about everything you can think of. This project aimed to scope out use cases if LG were to start its own IoT wave for smart homes.

The Process

Use Cases:
• 🖥 A new wave of connected appliances will enable better user experience, proactive alerts, and even safety notifications.
• 🚰 Water and air treatment systems at home, their performance data, customized alerts on each device's performance, automated consumable ordering, and even automatic adjusts to your water usage patterns.
• 🔥 Adding connectivity to fire safety devices can allow homeowners to monitor appliances remotely and even send alerts to friends and neighbors in the case of an emergency.
Research:
For the research part, I googled a lot and tried to understand and grab as much as I could about IoT and its potential users. 🧐
“User-centered design means working with your users all throughout the project.”— Don Norman
For personas, I interviewed various potential people at my workplace and at home.
User Persona 1:
Kushal Gupta, Age 27
Occupation: Product Manager, working for a mid-sized company.
Traits: Fearless, risk-taker, reader, and traveler.
Bio:
• Kushal is single, a workaholic, and lives alone.
• He looks forward to minimum futile commute and avoids traffic jams.
• He likes industry culture; his favorite phrase is working hard and party harder.
• He likes to spend time with friends after the office.
Goals:
• To increase networking with people.
• Follow the latest trends and technology
• To live a balanced work and social life.
Job Story:
• When I am on my way back home after the office, I want to switch on the AC with my smartphone, so that the room temperature is already stable before I enter the room.
• When I am using the washing machine on weekends, I want my washing machine to send me a prior notification on my phone about any damage(if at all), So that I can connect to the LG store for any assistance or get any handy tips to fix it on my own.
• When I forget to change the batteries of the fire alarm, I want a reminder on my phone, so that it can work in case of an emergency.
User Persona 2:
Nalini Maan, Age 34
Occupation: Currently a housewife, used to work with an MNC for more than 7 yrs.
Traits: Smart, trendy, party lover, and a fashionable mom
Bio:
• Nalini lives with her husband and a mother of 11-month-old baby.
• She takes care of a home and her family.
• She also likes to hang out with women of her age group.
Goals:
• Managing things on her own at home while also trying to maintain her social life.
• While doing household activities she is persistently bothered about her baby’s movements.
Job Story:
• When I am in the kitchen, I want to track the activities of my baby on my smartphone, So that I can get back to him if needed.
- When I am in the bed at night, I want to check on all the running appliances, So that I can switch them off via. my smartphone.
Design
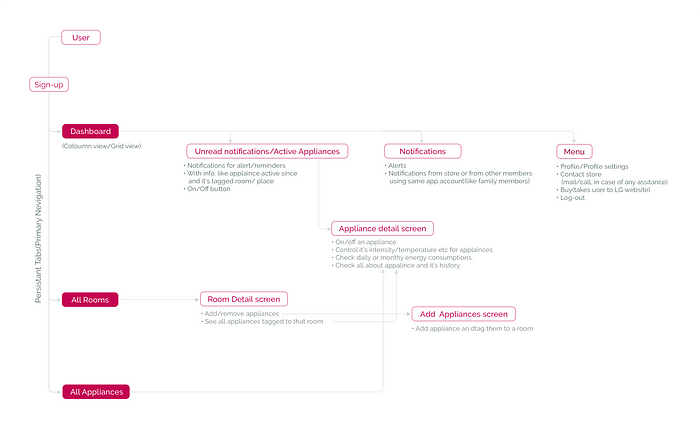
User Flow:

“Confusion and clutter are the failure of design, not the attributes of information.”— Edward R Tufte
Low-fidelity wireframes :

Mood board:

Colour Palette:

“Beauty and brains, pleasure and usability — they should go hand in hand.” ~ Don Norman
Applied methods and design Laws:
Complex reduction method by Michael Horton for ‘clean and minimal’ designs:
• Bigger, bolder headlines
• Simpler, more universal icons
• Extraction of color
Design Laws:
Fitt’s Law: Bold and easily accessible CTA’s
Hick’s Law: Aesthetically simplified steps for users.
Law of Prägnanz: Simple and basic shapes used for icons/illustrations to reduce the overall cognitive load.

Law of Similarity: Error messages and other useful information are consistently highlighted.
Miller’s Law: Well-organized information with grouping.
Pareto Principle: Information architecture is according to the priority of majorly performed tasks by the user.
Von Restorff Effect: Distinctive icons are used for clear indications of every room possible and for each appliance.

Icon courtesy Noun Project
In case you want to know all about ‘Laws of UX’ read them here.
Read all about IoT here.
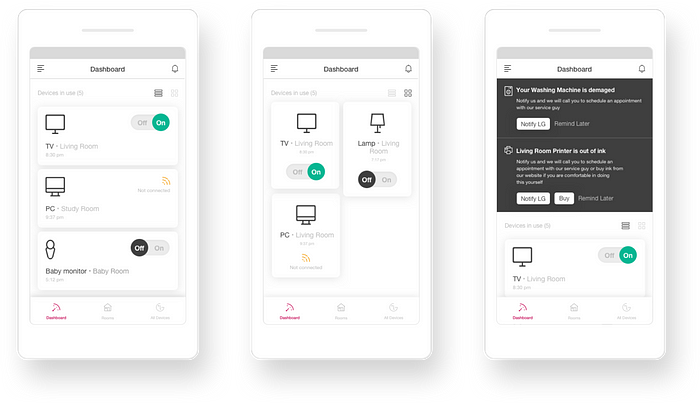
Prototype:

Takeaways:
There is always a lot to learn from every project, it’s challenging and fun.
• Do lots of research before getting started, understand who you are designing for, and plan and design according to that. Use existing data such as reading material on the web, books, and articles to support your design choices and the context of your design.
• Understand your user, which means putting yourself in another person’s shoes to create products that respond to human needs.
Keep pushing yourself to the limits. 🙂
Thank you for reading!
If you enjoyed the article, please give it a few claps!” 👏🏻
Also looking forward to your valuable feedback.