Loading & progress indicators — UI Components series
Engage users and enhance waiting experiences with these simple recommendations.

Loading and progress indicators are essential elements of UX/UI design that help users stay informed and engaged during waiting periods. Whether it’s loading a webpage, processing a transaction, or downloading content, well-designed indicators can significantly improve user experience.
Among Jakob Nielsen’s ten heuristics, the visibility of system status takes precedence as the foremost and essential principle.
Communicating the current state allows users to feel in control of the system, take appropriate actions to reach their goal, and ultimately trust the brand.
- Visibility of System Status (Usability Heuristic #1), Nielsen Norman Group
The primary focus should be on improving system speed and responsiveness, but when that is not feasible, designing the right user experience becomes crucial. In this article, we’ll dive into the importance of loading and progress indicators, psychology of waiting and explore best practices to create effective and user-friendly designs.
Understanding the distinction between indeterminate and determinate indicators
is crucial in choosing the appropriate type for different scenarios.

Indeterminate indicators — express an unspecified amount of time.
Use indeterminate indicators when the duration or progress of a process is unknown or variable. They reassure users that the system is working and prevent perception of delays as errors or failures.
Determiante indicators — display how long a process will take, and how far it has progressed. Utilize determinate indicators when the duration or progress can be measured or estimated. They visually represent completed or remaining work, allowing users to gauge progress and manage expectations.
Main types and variations
- Spinner: A spinner is a simple animated icon that spins continuously to indicate that the system is processing or loading content. It is widely recognized and used in many applications and websites.
- Skeleton Loader or Stencil: Skeleton screens are placeholder structures that mimic the expected layout of the content being loaded. They provide a rough visual outline of the page or interface while the actual content is loading.
- Progress Bar: A progress bar visually represents the progress of a task or loading process through a horizontal bar that fills up gradually. Users can see the percentage of completion or the remaining time.
- Progress Circle: Similar to a progress bar, a progress circle represents the completion of a task or loading process using a circular shape that fills up gradually.

- Animated Icons or Illustrations: Engaging animations or icons can be used to entertain users during the loading process. They add visual interest and make the waiting experience more enjoyable.
- Loading Text or Message: Displaying a text message, such as “Loading…” or “Please wait,” can provide clear feedback to users that the system is actively working on their request.
- Percentage Indicator: This type of indicator displays the progress as a percentage, allowing users to track the completion of the loading process numerically.
- Hybrid Indicators: Combining different types of loading indicators can create unique and engaging experiences. For example, using a spinner along with a progress bar or incorporating animations within a progress circle.
Selecting the appropriate type of indicator based on the anticipated wait time.
Different wait durations call for different approaches to keep users engaged and informed.

For wait times less than <1second, it is advisable not to implement any explicit loading effects, as it can create a glitch-like visual experience that may confuse users.
For short wait times (1–3 seconds), it is recommended stick to indeterminate indicators like use skeleton screens or spinners.
👉 Designers should avoid complex animated illustrations or detailed loaders as there may not be enough time for animations to complete or users to consume the messages.
For medium wait times (3–10 seconds), where users may question system responsiveness, it is advisable to use determinate progress indicators like progress bars and percentage indicators to showcase loading progress and maintain user engagement.
For long wait times (10+ seconds), provide a clear interface that showcases progress, allows user interaction, and reduces anxiety. Utilize a combination of strategies such as a shimmer effect, background tasks, and storytelling/tips to engage users throughout the extended wait.
The psychology of waiting
A study on Tolerable waiting time and the impact of feedback on user tolerance by Fiona Fui-Hoon Nahassessed addressed the questions of how long users are willing to wait before abandoning a web page and the effect of feedback on tolerable waiting time. The findings revealed that the presence of feedback prolongs web users’ tolerable waiting time.
The group of participants presented with progress bars had a median waiting time of 22.6 seconds, compared to 9 seconds for participants who had no visibility of progress.

Users’ perception of time, anxiety levels, sense of control, visual appeal, transparency, and the inclusion of distraction elements play key roles. Additionally, expectations can vary based on industry-specific norms.
Here is a great article that covers what makes waiting even worse.
The Psychology of Waiting: 8 Factors that Make the Wait Seem Longer
Best practises
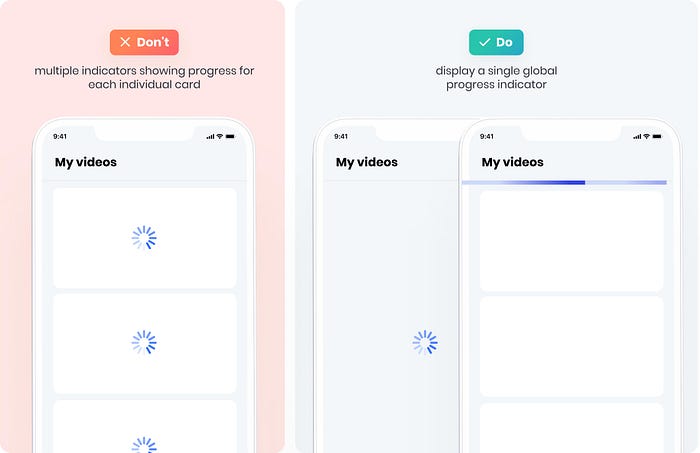
Avoid displaying multiple instances of same progress indicators when loading content.
When indicating progress for a sequence of processes or items loading, such as multiple cards within a page, it is recommended to display a single global progress indicator instead of multiple indicators showing progress for each individual card. By doing so, users can easily understand the overall advancement of the entire process without becoming overwhelmed.

Enhance loading speed perception with stencil loaders
Skeleton screens serve multiple purposes, including showing users what’s happening, providing an idea of what’s coming next. By offering a distraction-free view while content loads, skeleton screens minimize cognitive load and help users focus on their tasks without worrying about potential errors.
You can learn more about skeleton loaders in this article by Bill Chung

Do not artificially prolong loading times for the sake of animation.
The use of unnecessary animations without clear loading feedback can lead to user frustration. Designers should prioritize providing meaningful loading indicators, such as progress bars or skeleton screens, to maintain user satisfaction and minimize unnecessary waiting periods .Tripadvisor chose to entertain users with an animated owl icon instead of using stencil loader as AirBnB. While animation can enhance the overall experience, it should not come at the cost of making users feel that their time is being wasted.
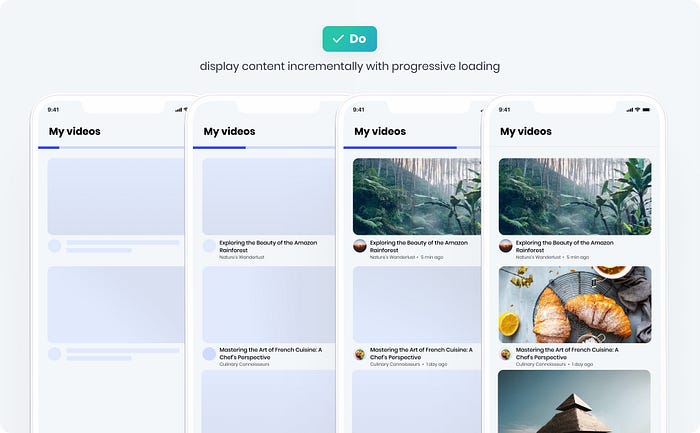
Display content incrementally with progressive loading.
Rather than making users wait for the entire page to load, progressive loading allows content to be displayed incrementally, prioritizing essential elements first. This technique enhances perceived performance and reduces perceived waiting time, as users can start interacting with the page sooner. Progressive loading not only provides a more engaging experience but also accommodates various network conditions, ensuring that users can access and interact with the core functionality of the website or app without delays.

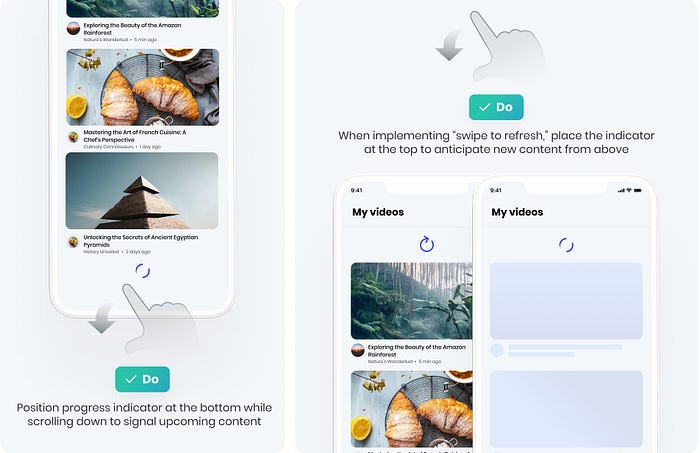
Guide users expectations with strategic placement of progress Indicators.
Position circular progress indicators strategically to align with user interactions. When implementing “swipe to refresh,” place the indicator at the top to anticipate new content from above. Similarly, position it at the bottom while scrolling down to signal upcoming content. Aligning progress indicators with content appearance enhances user expectations and delivers a smoother loading experience.

Allow uninterrupted system usage during lengthy processes.
Provide users with control and flexibility during lengthy processes. Instead of blocking them with full-screen progress indications, run the processes in the background while offering clear visibility of progress. Allow users to continue using the system and give them the ability to cancel or abort the process if needed. Empowering users with control improves their experience and enables efficient multitasking.

Communicate time estimates to manage user expectations during lengthy processes.
Communicating time estimates for process duration is crucial for setting expectations and reducing user anxiety. By providing clarity and control, time estimates help users plan their activities and alleviate frustration during waiting periods. Incorporating progress bars, countdowns, or informative messages can significantly enhance user satisfaction.

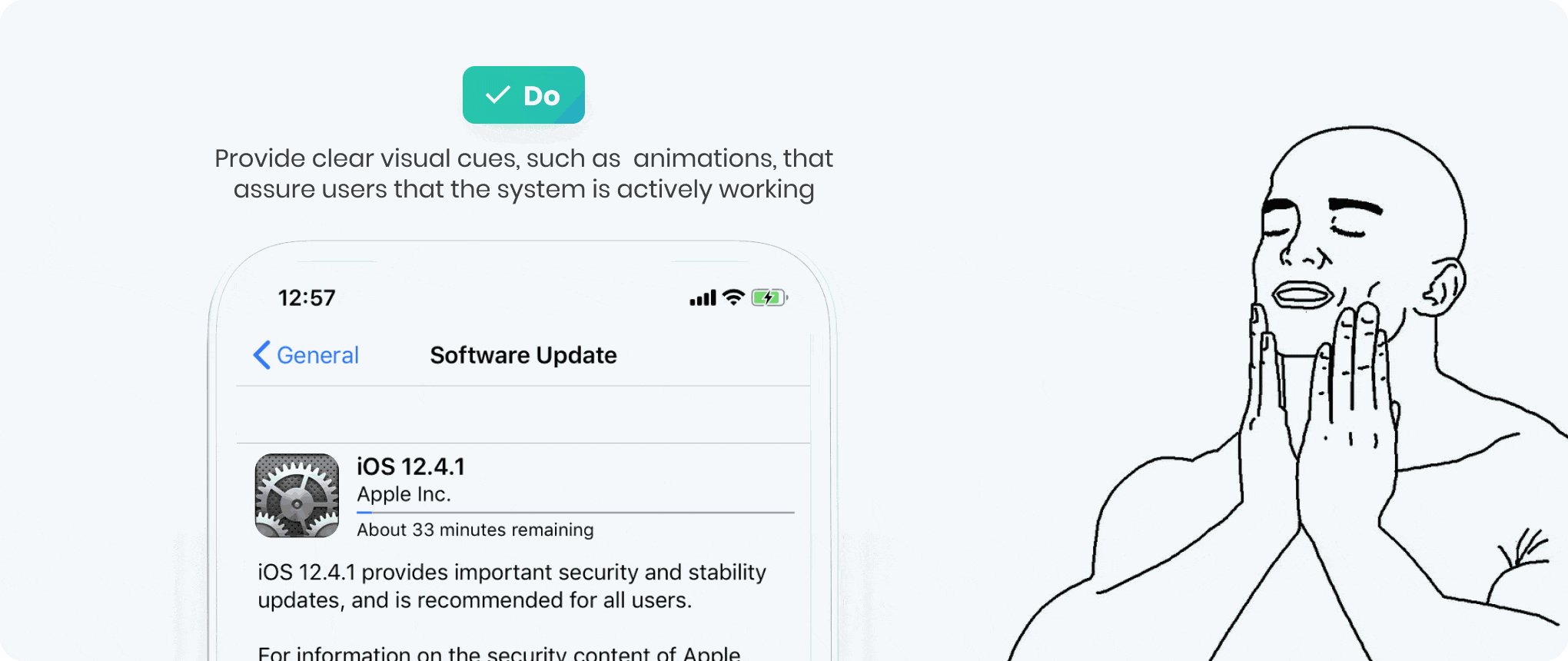
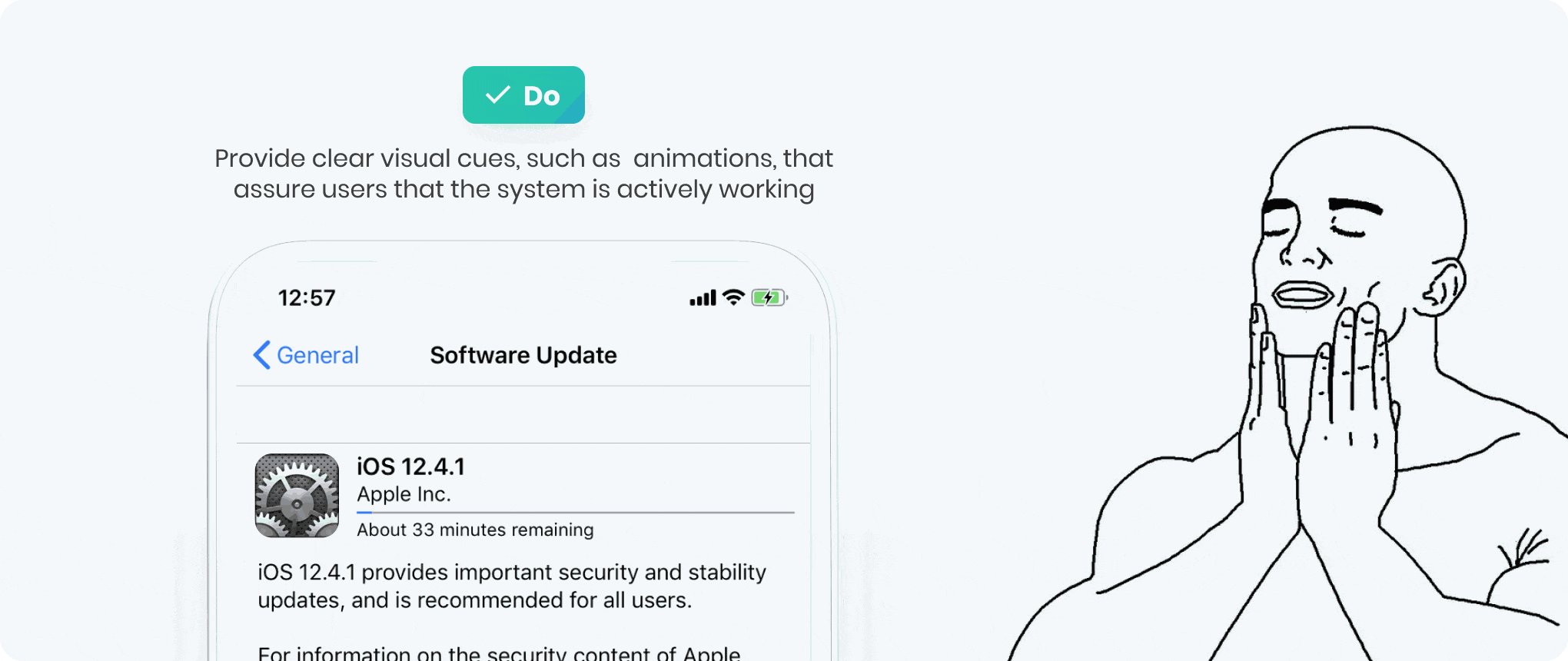
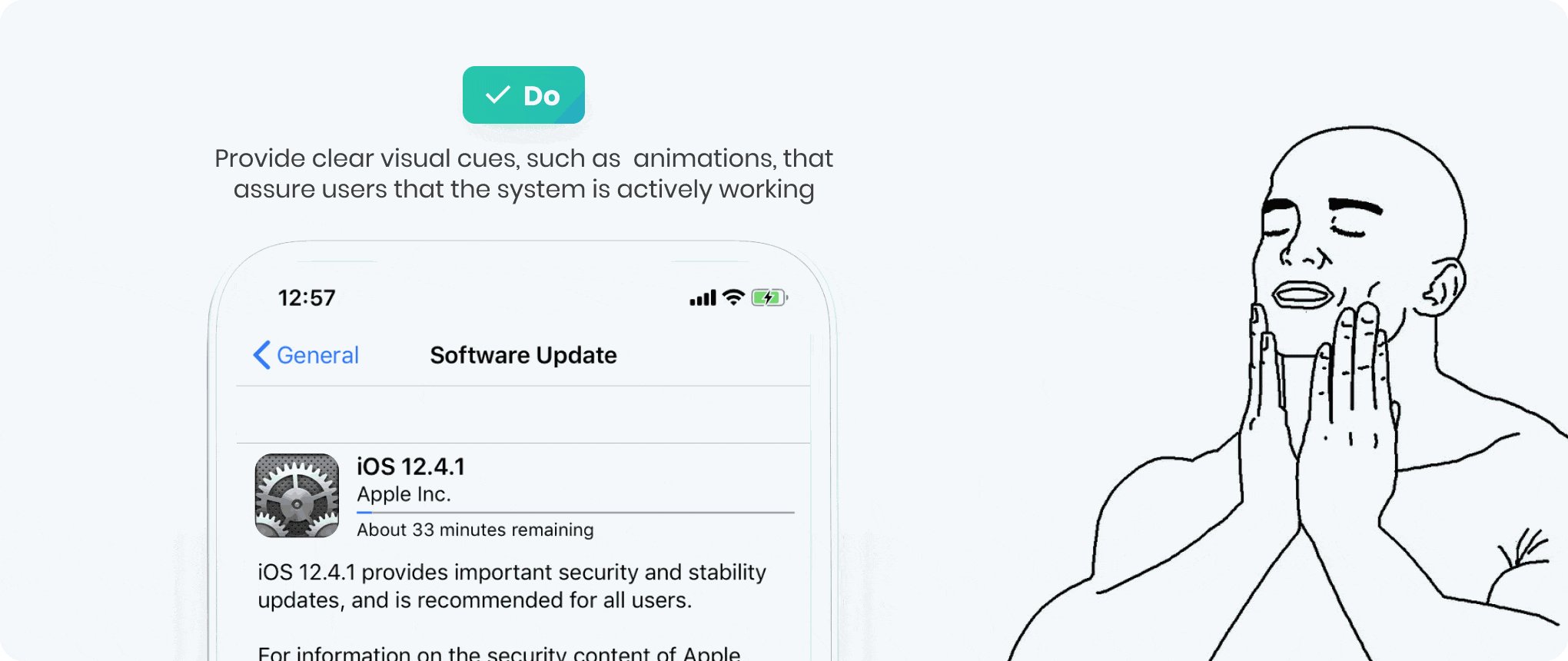
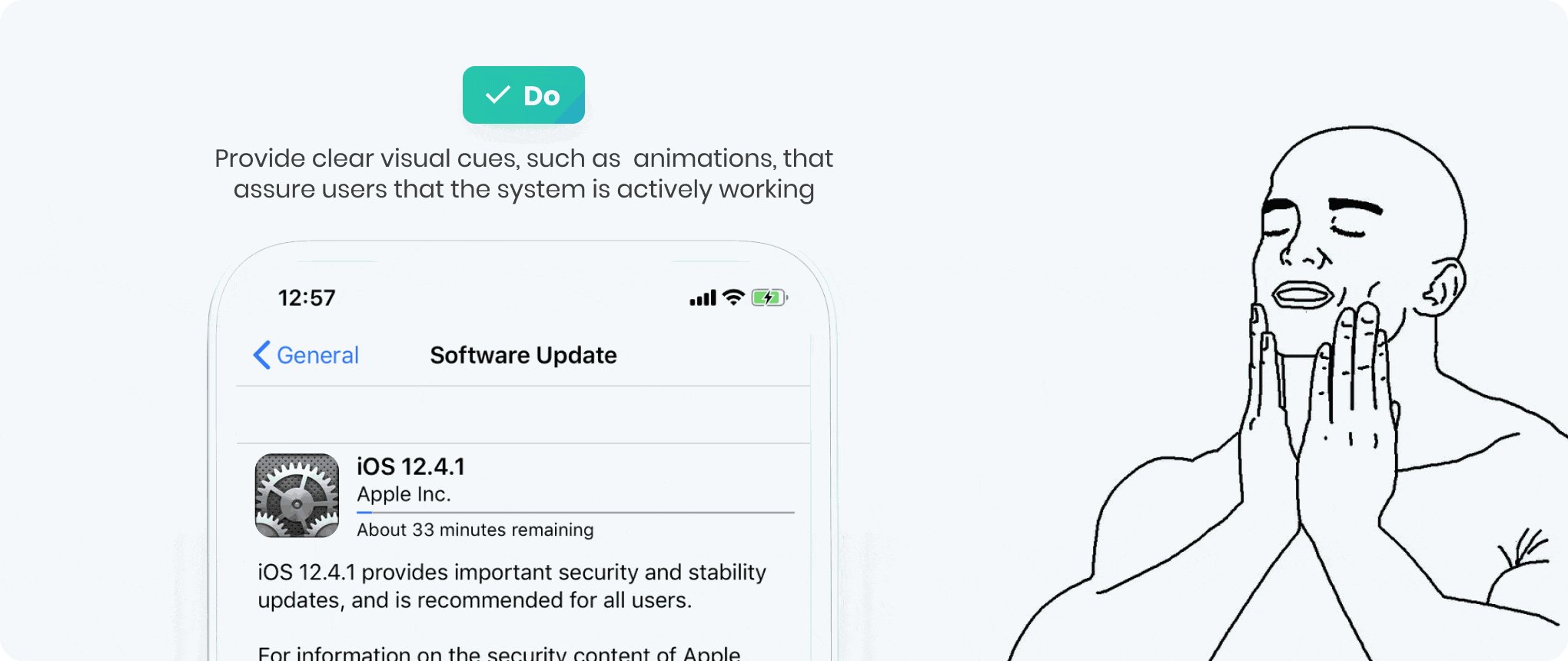
Avoid letting users doubt system responsiveness during long processes by providing clear visual cues.
During long processes, it is crucial to avoid situations where users may doubt whether the system is frozen or unresponsive. Leaving users in a state of uncertainty can lead to frustration and loss of trust.

To mitigate this, it is essential to provide clear visual cues, such as progress indicators, informative messages, or animations, that assure users that the system is actively working on their request. By proactively addressing potential doubts and keeping users informed about the ongoing process, you can maintain their confidence and enhance the overall user experience.
Apple can serve as an example of both good and bad practices when it comes to system feedback. For instance, in the installation process of iOS software updates, the constant rotation of the cog animation reassures users that the process is ongoing, even if there is no visible progression on the overall progress bar.

Integrating progress indicators with other interface components
Integrating progress indicators with other interface components, like buttons, provides a cohesive user experience and clarifies the action-response relationship.
Additionally, transitioning smoothly from indeterminate loaders to determinate loaders and success states keeps users focused and engaged, enhancing their overall satisfaction.

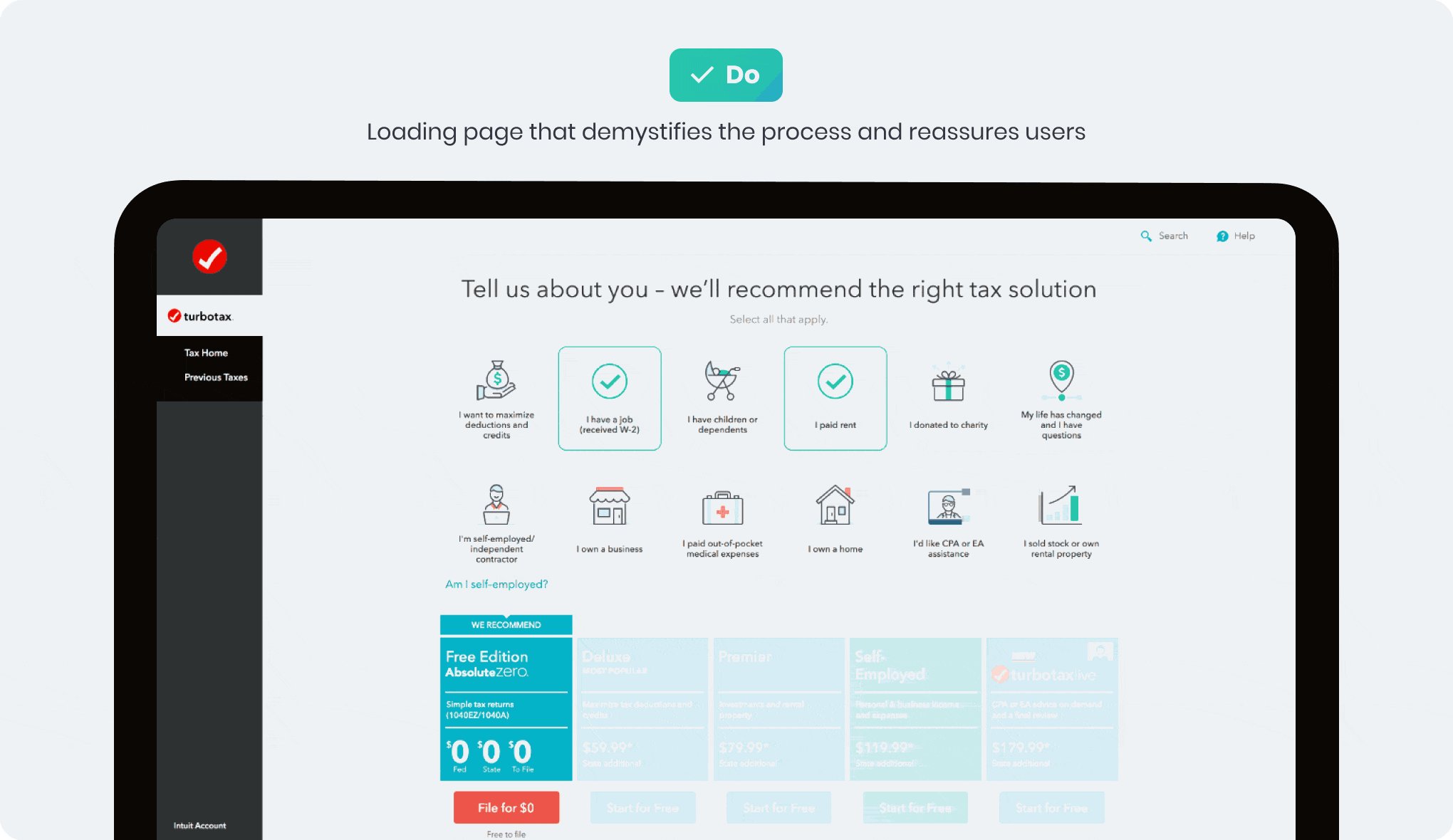
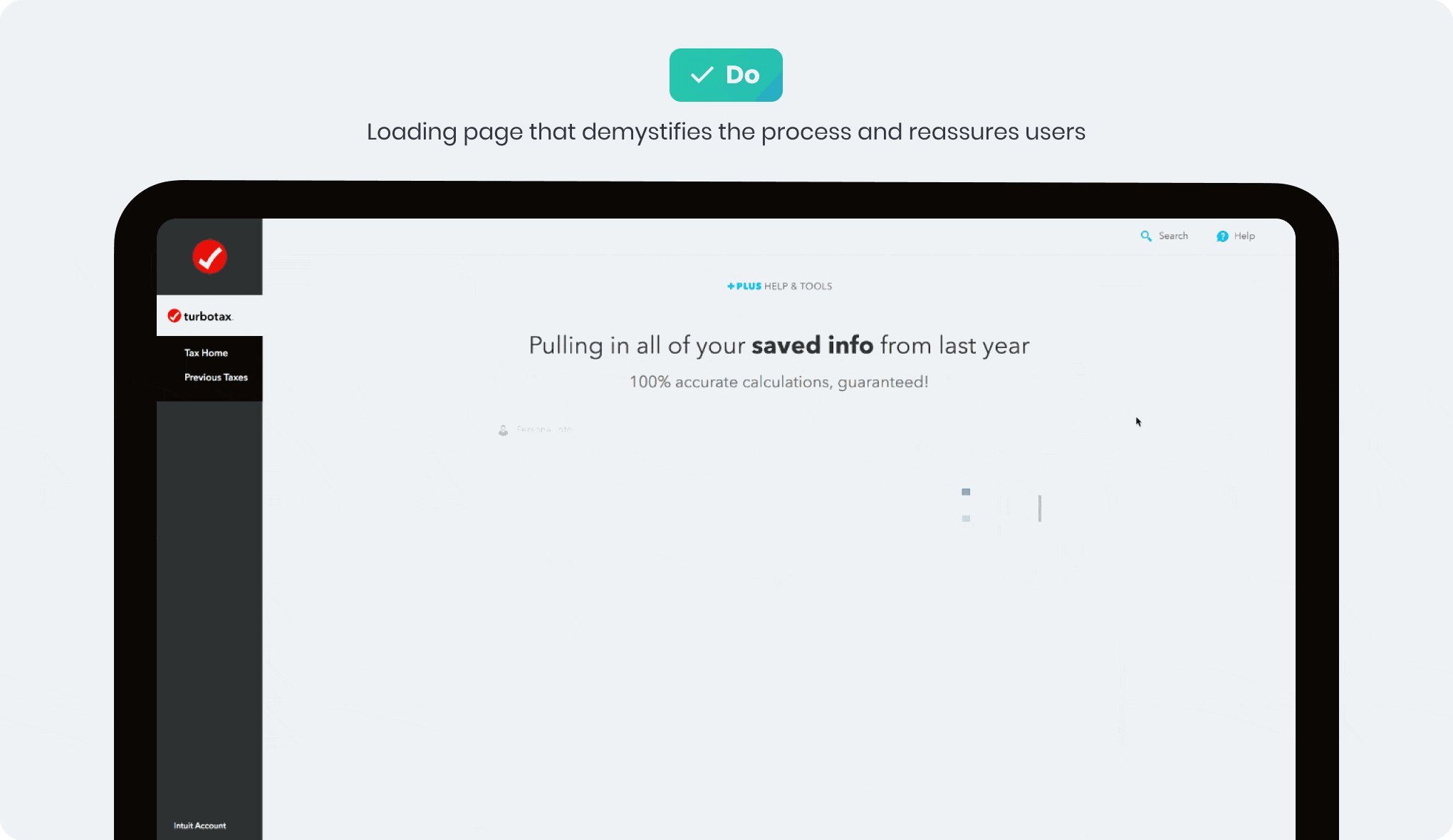
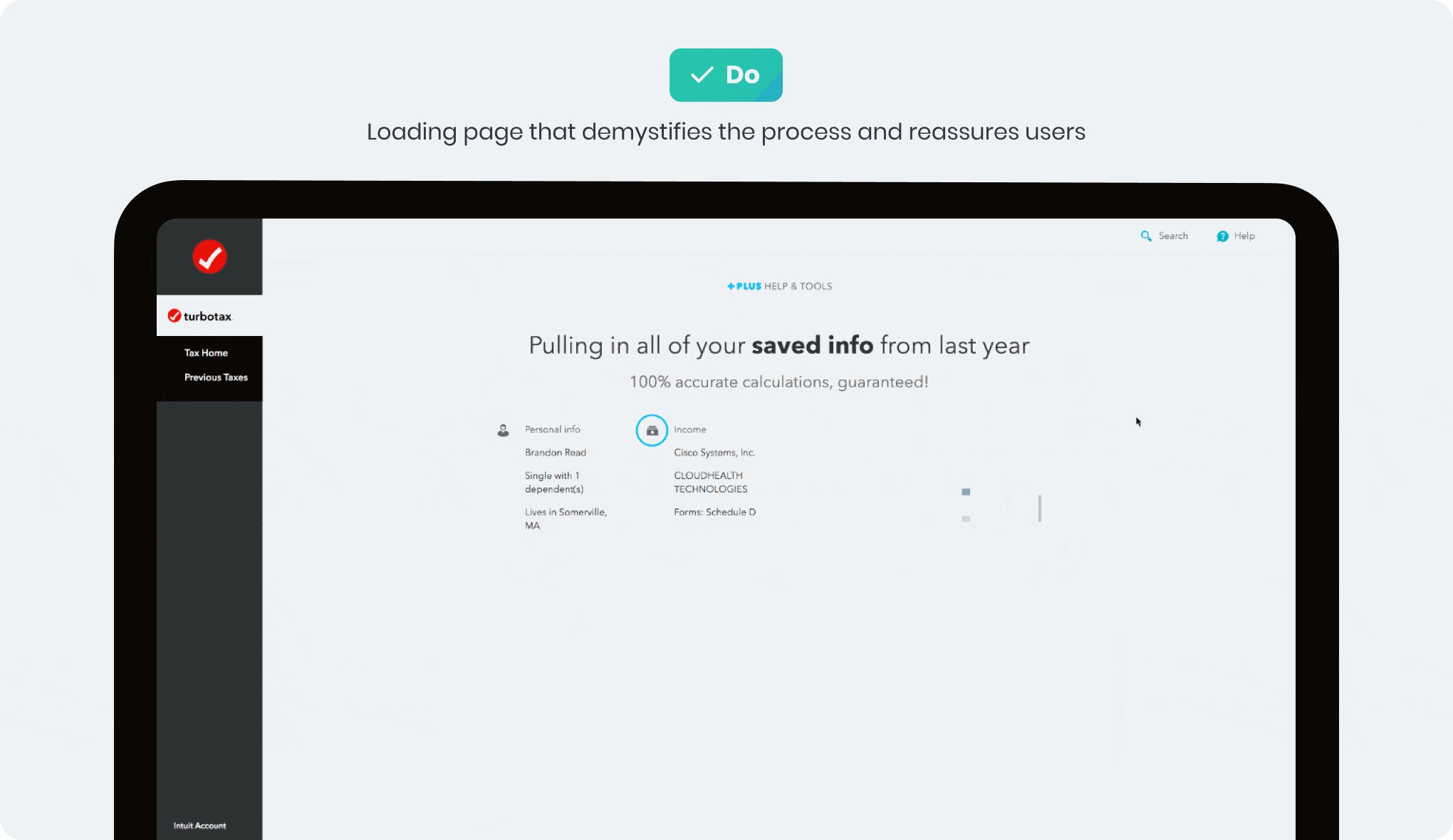
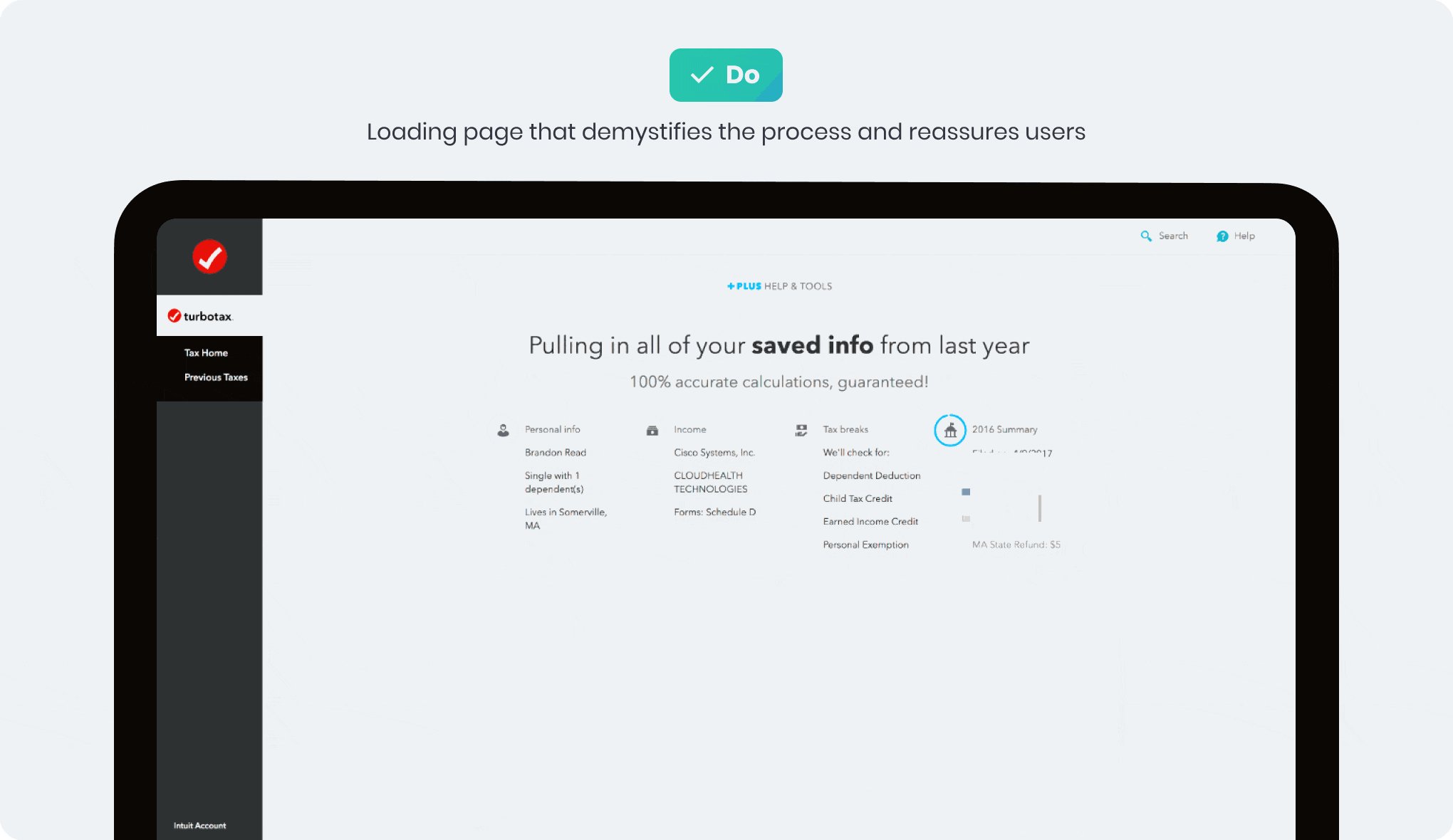
Provide meaningful feedback, demystify complex processes, and educate users about the tasks happening in the background
TurboTax exemplifies this approach by intentionally pacing the data import process to reassure users that their accounts are being checked and information is accurately imported. By setting appropriate expectations and emphasizing the significance of their actions, users gain a deeper understanding of the process, feel more informed and educated, and perceive the system as reliable.

Adding an element of fun during waiting times can help reduce user stress and enhance the overall experience.
Games often incorporate this approach by including entertaining loading screens that provide hints, tips, or interesting lore related to the game. For example, in Hearthstone, alongside playful matchmaking copywriting, approximate waiting time elements appear when the wait times are unusually long. This not only keeps users engaged and entertained while waiting, but also provides them with additional information or insights, making the waiting experience more enjoyable and educational.

In conclusion, optimizing loading and progress indicators in UX/UI design is crucial for providing a seamless and engaging user experience. By implementing appropriate indicators, considering user psychology, and integrating them seamlessly with other interface components, designers can enhance usability, reduce user frustration, and create a positive perception of system responsiveness.
For further insights and practical guidance, be sure to explore more articles in the UI Components series.

