You're reading for free via Ben Davies-Romano's Friend Link. Become a member to access the best of Medium.
Member-only story
Making AI work for us: how can NotebookLM help us spread good design thinking?
How this tool can help you breathe new life into your UX docs.

Friends, this isn’t an AI-hype piece. I’m interested in how tools—AI or not—can help scale the impact a small but incredibly mighty team of content designers can have, especially given that we’re a scarce resource and can’t support everyone who might want or benefit from our expertise.
Enter Google’s NotebookLM. I’ll walk you through some of my experimentation with this tool, what I’ve found works, and how I’m currently using it. As a content designer, this will be through the lens of UX content design, but the same principles can apply to any design or product documentation.
Let’s go!
What is NotebookLM?
NotebookLM is an AI-powered research and documentation tool that can help you organize, reference, and interact with your content more engagingly through a chat interface.
I know what you’re thinking. A chat? Groundbreaking. (If you read that as Miranda Priestly, we can be friends.) It’s not a novel concept, but it’s quick, easy, and free to use, and so far, I’ve found it to be pretty helpful.
In particular, I wanted to see if it could help:
- Non-content and UX partners get answers to common questions without asking us. (Yes, all is in our style guide, but… we all know how tricky it is to get anyone in the habit of consulting those.)
- Audit and improve our existing documentation.
- Educate us and our non-content partners and grow and evangelise content design thinking.
Let’s start by building a simple Content Design Notebook.
Get your documentation into shape
Now, you do need a pretty good foundation in docs before getting started. While I’ve found NotebookLM useful for drafting new docs, you need the foundations first.
Our first “Notebook” was intended to be a general Content Design Assistant. Our idea was that anyone should be able to ask content-related questions and get answers directly from our style guide.
We used all our existing docs as sources including:
- Style guide: Including standard conventions, grammar, and tone guidelines.
- Microcopy guidelines: Including examples of microcopy across contexts, for example, buttons, headings and labels.
- Product/feature-specific guidelines: Domain-specific documentation and terminology, for example, covering the shopping and payment experiences in our contexts.
- Wordlists and glossaries: As a source of truth on the definition and capitalization of terms, together with an archive of deprecated terms.
- Content design educational resources: Including workflows, how-to guides, and general best practise. We create these to educate the broader team — and now to educate AI-based resources too!
If you’re light on the documentation, having a style guide with fleshed-out tone and voice guidelines is a good place to start. Here are a few resources to help you get started on these:
Create a great style guide that people use from Content Design London
6 steps to creating a UX writing style guide from Christopher Nosko
How to use voice and tone in UX writing from Rhiannon Jones
Upload your sources
Head on over to https://notebooklm.google.com/. You’ll already have access through your Google account.
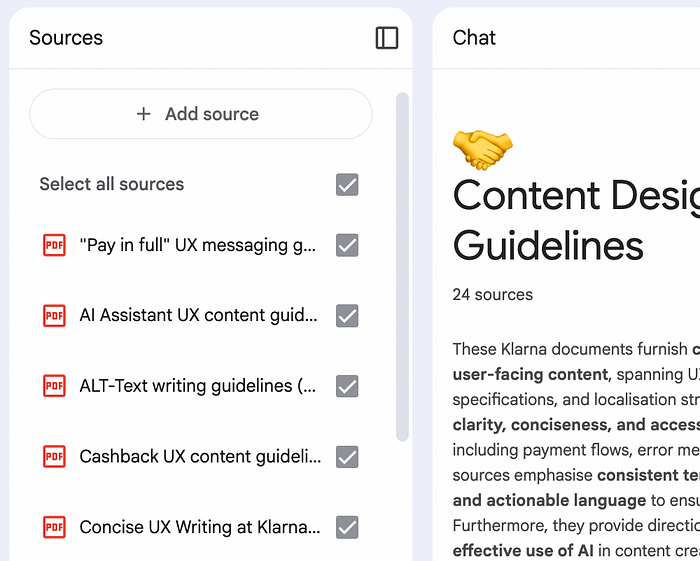
Create a new Notebook, and start by uploading your sources. You can add files, links, and videos, but for our initial Content Design Notebook, we added PDF versions of all our documentation.

Always double-check that source list to make sure everything’s uploaded correctly, as upload errors happen pretty frequently. With free access, you can add up to 50 sources for a single Notebook (as of March 2025), which should be more than enough.
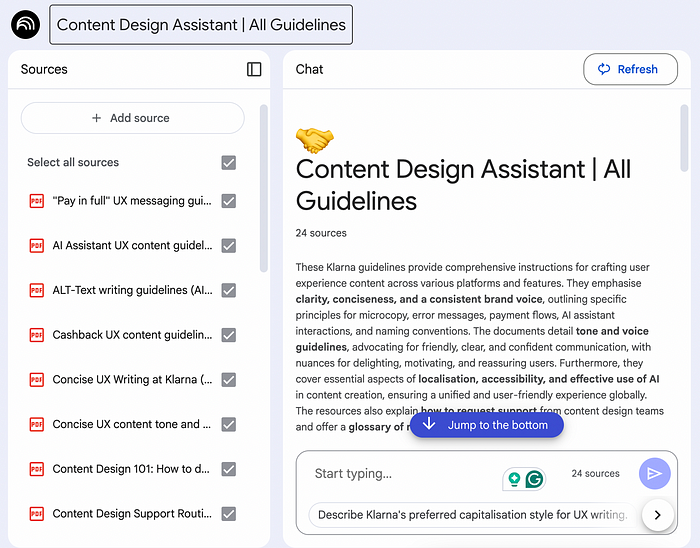
You’ll then get an AI-generated summary of all your guidelines, which acts as a concise explanation of everything you’ve included. This could go on your team page as an intro to your docs.
(Also — clock the emoji automatically selected. Clearly, NotebookLM knows we’re collaborative and mean business with the handshake 🤝. Drop your emojis in the comments!)
Test out your Notebook
Now we test! I put together a list of the 20–30 most common questions we get asked as Content Designers, along with what I’d expect the answers to be. This makes it super simple to see whether or not your Notebook is up to the job or not.
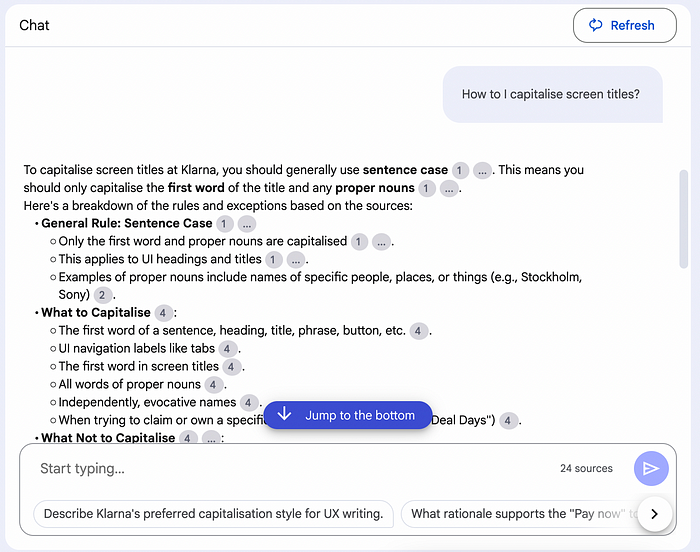
As an example — and I’m sure this will be one of your most common questions–here’s the result I got asking about capitalisation rules.

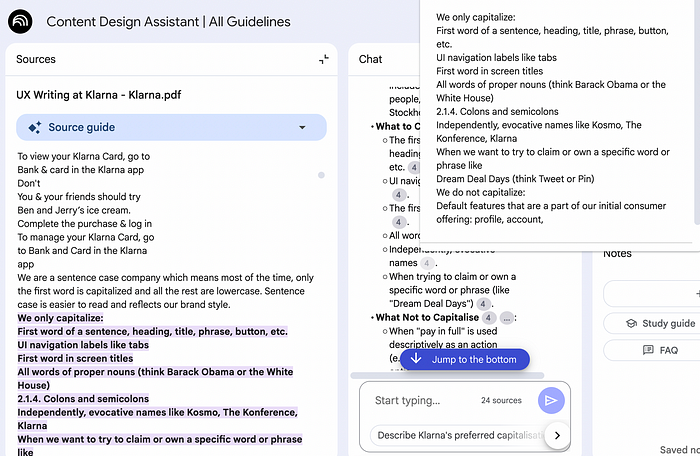
As you can see, the output is pretty detailed due to the amount of material we uploaded to this Notebook, and it describes our rules well. Each point also has a numbered reference, which you can click on to see exactly which source contains this information.
This means that if you see anything in your answer that’s unexpected or incorrect, you can see where in your docs it is present. That’s how NotebookLM can help you QA your docs and find any outdated information.

And if you ask something that doesn’t get an answer? Surprise! You found a gap in your docs! Go and write a guideline or doc to address it, and reupload the revamped source before trying again.
Sourcing examples
Our documentation is stuffed full of writing and microcopy examples. That means with NotebookLM, it’s simple to ask for examples of specific strings without needing to trawl through Figma.
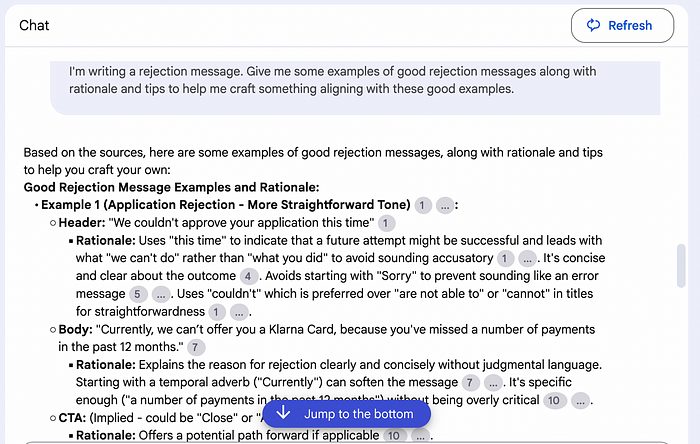
For example, I know that in our documentation, we have a lot on rejection messages. So if I need to write a new rejection message, it’s quick to ask for examples together with contextual guidelines:

As you can see, I didn’t just ask for copy, but for rationale, so I get a list of examples of what we’ve defined as “good” rejection messages, together with contextual rationale about why these are good, all in less than 5 seconds.
And again here, as you can see, every point mentioned has a source to back it up. During testing, I carefully checked that everything was indeed referenced correctly, so I feel pretty confident in the fact that there’s a low likelihood of any hallucinations here.
Beyond the obvious use for me as a content designer, showing non-content and UX stakeholders how to request examples and rationale is an excellent way to help others learn not just about what good content looks like, but why it looks that way. It’s a great way to start spreading content design thinking.
Getting feedback on content
NotebookLM can also generate content that aligns pretty well with guidelines. However, we’ve found it more effective to provide a placeholder and ask for critique and concrete suggestions to improve.
In the past, I’ve written about a simple framework (Message, Context, Goal) to write prompts containing the right amount of context to usefully generate and critique UX content. This framework works well with NotebookLM. Here’s an example of a Message Context Goal prompt asking to improve a rejection message:

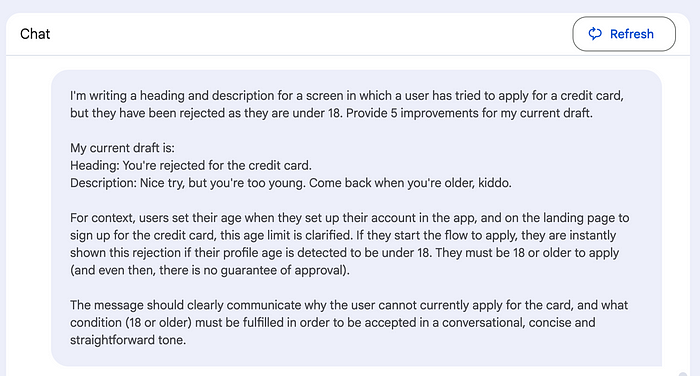
And in text form:
I’m writing a heading and description for a screen in which a user has tried to apply for a credit card, but they have been rejected as they are under 18. Provide 5 improvements for my current draft. My current draft is:
Heading: You’re rejected for the credit card.
Description: Nice try, but you’re too young. Come back when you’re older, kiddo.
For context, users set their age when they set up their account in the app, and on the landing page to sign up for the credit card, this age limit is clarified. If they start the flow to apply, they are instantly shown this rejection if their profile age is detected to be under 18. They must be 18 or older to apply (and even then, there is no guarantee of approval).
The message should clearly communicate why the user cannot currently apply for the card, and what condition (18 or older) must be fulfilled in order to be accepted in a conversational, concise and straightforward tone.
In the “Message” (or task) in the prompt, I’ve asked concretely for 5 suggestions to improve my provided draft.
Before we look at the output, let’s consider my draft as a human writer. It’s pretty clear that you’ve been rejected for the card and why, but it’s patronising and harsh in tone. And I don’t know many brands that could get away with calling anyone “kiddo”, even if they’re underage and trying to apply for a credit card.
Here are the suggestions from my Notebook:

All of these improvements make sense, and again, as you can see, it’s clear that most of these are referencing or style guidelines.
I included this example because something rare happened. Spot it? Improvement #4 doesn’t have a source indicated and suggests a sentence not directly from the docs. It’s a decent suggestion to combine the heading and description, although the example sentence isn’t quite right tone-wise. Rather than a hallucination, this seems to be an extension of the source material, bringing in elements of UX thinking that we haven’t expressly documented.
While I appreciate the suggestions for better text, I appreciate the reasoning behind why my suggestion doesn’t work more, as it teaches me how to write better content myself, and gives me the knowledge to judge whether or not similar examples are good.
Now, the caveat here is that my original prompt was very detailed. (That’s what happens when a content designer prompts, after all.)
Realistically, we know a lot of our stakeholders aren’t going to write such detailed and elaborate prompts, so let’s see how my Notebook handles a simple prompt that skips out on most of the context.

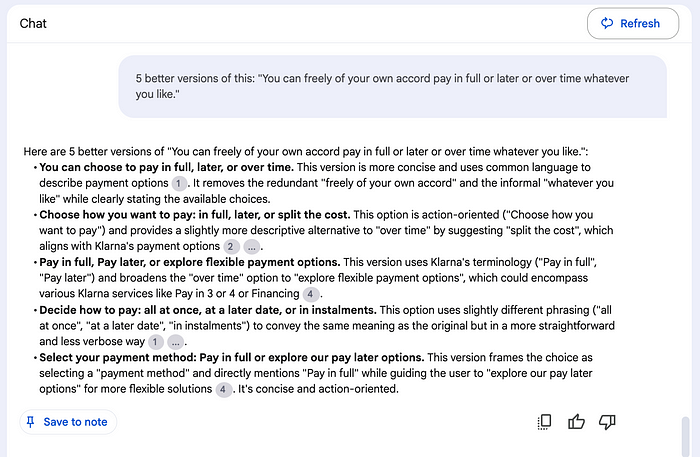
In this case, the Notebook has relied more on the concrete examples of strings present in my docs. And honestly, all of these are much better than the placeholder in the original input. In other examples I tested too, the output was generally pretty good given the complete lack of context — and where it wasn’t so useful, it was clear that I needed to give more context.
The caveat here is that you’ll need adequate examples of strings in your documentation to account for this use case. It may be worth creating a repository of strings and copy samples and uploading this as a source.
One more tip: If you’ve got a lot of sources, sometimes you may get very long responses that surface some less relevant information. You can toggle sources on or off to have more granular control over what’s used to respond to your query:

For example, if I’m writing error messages, I might only toggle on our general writing guidelines and dedicated error message resources. Something like guidelines for writing cashback content might not be so applicable here.
When you do change the sources reference, make sure you “refresh” your conversation at the top of the chat interface.
Creating a best practice Notebook
So far, we’ve been focused on a general Content Design Notebook. Another kind of Notebook I’ve found useful is a subject-specific one.
Say for example that I need to write some error messages. I research and find a bunch of excellent resources on writing good error messages, but it’s a lot of information.
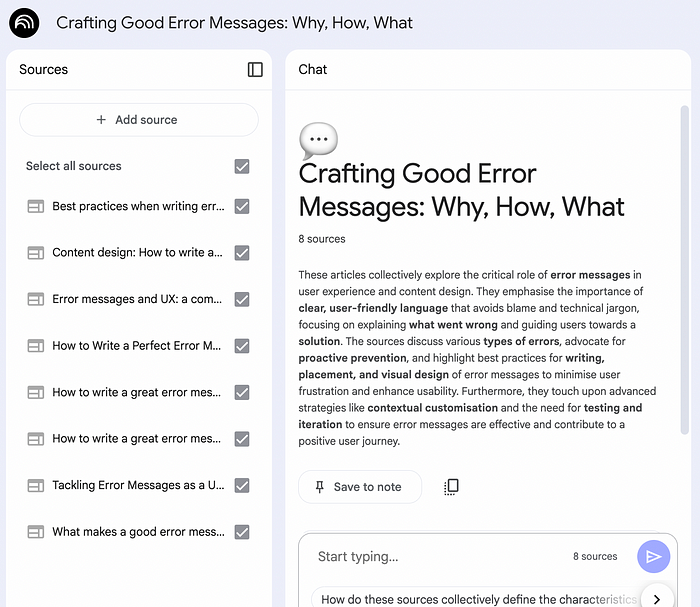
So, I can now set up a dedicated Error Message Notebook, and add links to all the resources I’ve consulted:

I can then ask questions and draw on the amazing knowledge contained in all these fabulous resources at once, for example:

This is a great way for me to quickly learn and get the most relevant knowledge I need, and be able to interact with research in a new and fast way. And again, it’s easy to see where the information surfaced comes from.
I can then share this Notebook with the product and design team I’m working on errors with as a resource to learn about how we can communicate well in this context.
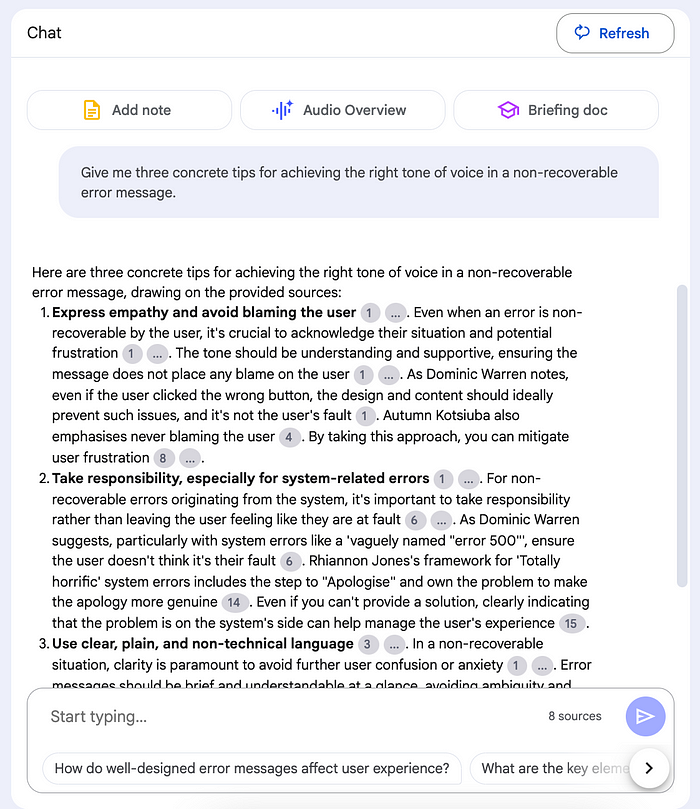
When I’ve shared such Notebooks, I’ve seen product managers and designers in particular trying again to evaluate ideas for messaging by sharing a draft and asking for improvement. Let’s see how that works out with the error message Notebook:

Here, I completely agree with the evaluation. Calling a user a “silly sausage” in an error state is a non-starter, but the explanation concisely explains precisely why. Again, this is a great way for non-content folks to be exposed to content design thinking and learn!
Playing around with your Notebook’s Studio
There’s one other part of NotebookLM, to the right of the chat interface — the Studio.

This is a bit of a mish-mash of features. Let’s take a look at some of the features here most applicable to our UX Notebooks.
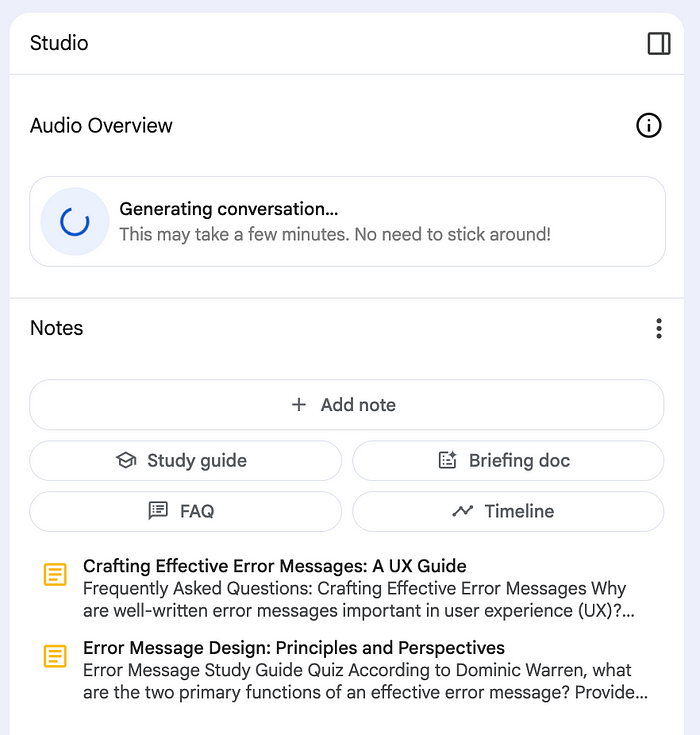
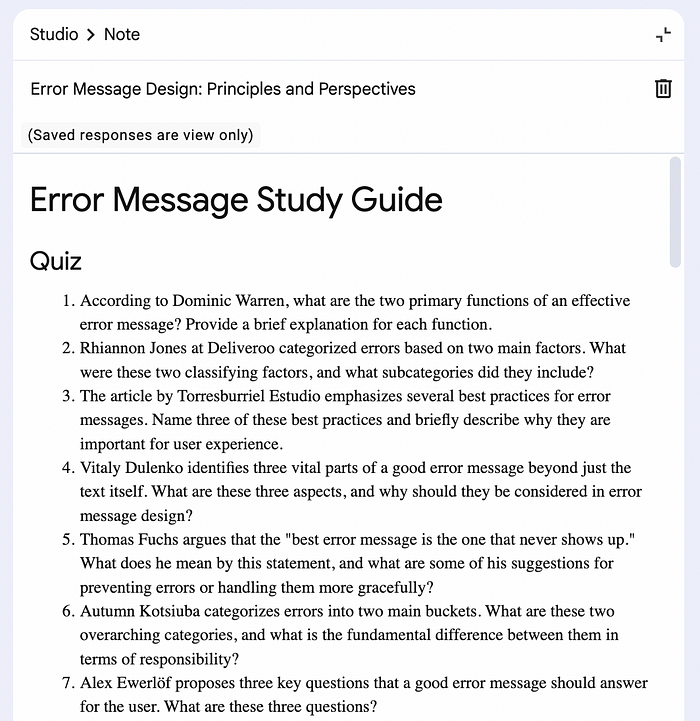
First up, the study guide! With the error message Notebook, I wanted to research, learn, and apply best practices, so I thought why not try the study guide feature to assimilate all this material? Here’s what this generated:

The study guide contained a couple of interesting sections. The first was a pop quiz. Now, for my sources, these questions were a little too on the nose. I don’t need to know specifically what Vitaly Dulenko identifies as the three vital parts of a good error message, for example, but rather more generally what a good error message includes. But I appreciate the questions to think through all of the content I’ve read through and interacted with through the chat.
Further down in my study guide, however, I found a glossary:

Not to be a cliche, but as a content designer, a good glossary makes my heart SING. While I don’t need a definition of Content Design in every single Notebook I create, there are other terms in here that I can add to my team’s glossary or content design word list, and this can form the basis of a useful resource for non-UX folk.
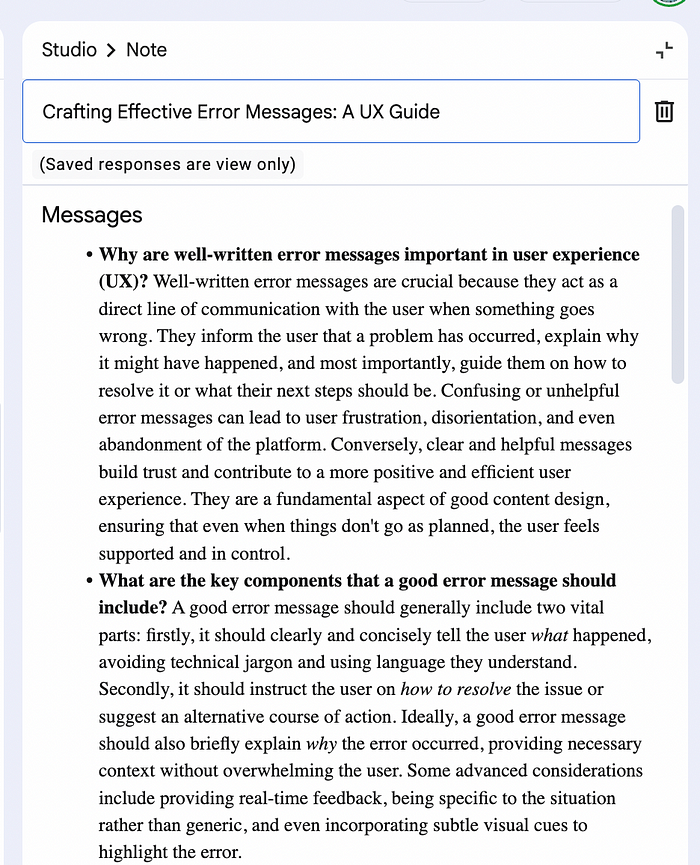
The most useful part of the Studio is arguably the FAQ generator. Here’s a snapshot of the generated FAQs for the error message Notebook:

This list of FAQs was comprehensive, and covered information from all sources without me needing to interact in the chat and proactively request information. When I upload resources to a new Notebook, especially as a best practice style Notebook, I always generate FAQs first, as it’s an excellent way to succinctly breeze through all of the content uploaded as sources.
There’s one final feature of the Studio I want to call out. And it’s probably the most (in)famous. Indeed, if you got your Spotify Wrapped last year, you’re likely already familiar with this. It’s the Audio Overview.
You can generate a fake podcast-style discussion of two hosts discussing all the sources you’ve uploaded. It’s another medium for interacting with your content.
Indeed, when I generated the audio overview for our content design guidelines, there was a whole discussion on a word that the company no longer uses, and it made me realise that there was a section in our style guide that desperately needed updating to reflect this. So, it’s potentially another good way to audit your docs.
Otherwise, it’s a pretty fun gimmick to share some UX best practices with your stakeholders in an engaging format. And if you’re interested in AI, it’s fascinating to hear how these fake hosts intonate, get stuck on certain phrases, and very occasionally, get stuck in cycles of vocal fry or shouting the most random words. (I wish I could share the error message one as an example, but alas… ask me for the audio over on Bluesky if you’re interested.)
So, to sum up, with NotebookLM, you can…
- Create a new interactive way for your team and non-UX stakeholders to engage with your guidelines and documentation.
- Educate your team about good UX thinking and best practice.
- Quickly digest a large number of best practice resources to inform your work.
I’d love to hear any other ways you’ve been using NotebookLM or any other similar tools. Let’s chat!
P.S. On the subject of making AI work for us in UX, check out the following from content design superhero Ilinca Apolzan for more inspiration on how these tools can help scale our impact and make our day-to-day work easier:
➡️ How I used AI to turn Figma designs into translation files — saving hours of work