Member-only story
Match the visual fidelity of your design to your progress addressing the UX
If you show something shiny, they’ll assume it’s done

One irony of being a designer is that the shiny interfaces you put in your portfolio aren’t what you work on daily.
Your portfolio pieces are the end result of a lengthy design process. Generating that level of visual fidelity at any other point usually leads to trouble.
This is especially true if you work with people that aren’t familiar with UX Design.
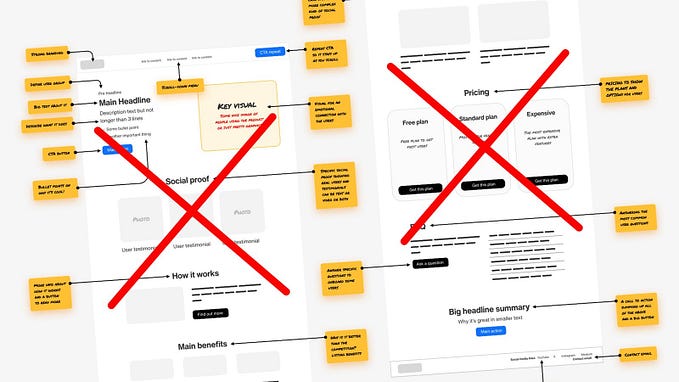
I usually show low-fidelity prototypes instead of polished design drafts until much later in the design process.
It doesn’t seem like it should be this way. After all, there shouldn’t be anything wrong with creating beautiful and polished interfaces.
But the problem comes with the polish Designers often put into our prototypes. Since we pay a lot of attention to the details on the page, we can accidentally mislead stakeholders into assuming that the design is almost done.
This is the case even if we label it a work in progress. To understand why this might be, let’s turn our attention to the world of game development.
The problem of work in progress
How many times have you seen art for a video game that seems eerily similar to the final product?

This is called ‘concept art,’ but in reality, it’s a misunderstood measure of progress like polished Design prototypes might be.
In truth, there are two different types of art.
Actual concept art is sketches that are done quickly at the beginning of the process for generating designs, exploring ideas, and giving art direction.

Then there’s promotional art, which is done a lot later during production, made to look beautiful and generate hype for your product.