Micro-Interactions: Why, When and How to Use Them to Improve the User Experience

How many times have you double-tapped an Instagram post today? Did you notice the satisfying burst of a heart when you did? Or think about the last time you pulled down to refresh your Twitter feed — remember that little blue bird spinning as your timeline updated? These seemingly insignificant moments are more than just cute animations. They’re powerful tools that can make or break your user’s experience. Welcome to the world of micro-interactions, where small details create big impacts.
🛑 Designers !! Ready to supercharge your skills in designing for AI? Dive into this latest comprehensive guide and stay ahead of the curve! 🔥
The Power of the Little Things
We’ve all experienced that warm, fuzzy feeling when using an app or website that just feels right. More often than not, it’s not the big features that create this sensation, but the accumulation of small, delightful moments. These are micro-interactions at work, and they’re the secret sauce that turns a good user experience into a great one.

But, What Are Micro-Interactions?
At their core, micro-interactions are small, functional animations or feedback mechanisms that serve a single purpose. They’re the digital equivalent of a smile from a shopkeeper or a satisfying ‘click’ when you close a well-made box. In the digital world, they might be:
- The way a button changes color when you hover over it
- The slight bounce of a menu as it drops down
- The progress bar that fills as you complete a task
- The celebratory confetti that rains down when you achieve a goal
Breaking Them Down
Every micro-interaction consists of four key parts:
- Triggers: These initiate a micro-interaction: User-initiated triggers occur when a user takes action (e.g., tapping a ‘Like’ button). System-initiated triggers occur when software detects certain conditions (e.g., a low battery alert).
- Rules: These determine what happens once triggered. For example, a toggle switch moves and changes color when activated.
- Feedback: This communicates the micro-interaction to the user. It can be visual, auditory, or haptic, letting users know their action was recognized and what’s happening as a result.
- Loops and Modes: These govern how the micro-interaction behaves over time or in different conditions: Loops determine repetition or changes in subsequent uses. Modes are different states based on conditions (e.g., a greyed-out button).
Understanding these components helps designers create micro-interactions that enhance the user experience and bring interfaces to life.
🛑 Since this article was published 2 years ago, there have been a lot of updates and new trends in the micro-interaction world. Please checkout my latest version of the post below
Why do Micro-Interactions Matter?
- They make interfaces human: By mimicking real-world physics and providing instant feedback, micro-interactions make digital interfaces feel more tangible and responsive. When a button depresses slightly as you click it, or a page transitions with a natural-feeling swipe, users feel a stronger connection to the interface. This tactile quality bridges the gap between the digital and physical worlds, making interactions feel more intuitive and satisfying. As a result, users feel more in control and comfortable with the interface, leading to a more positive overall experience.

- They guide users: Subtle animations can draw attention to important elements or guide users through complex processes. For example, a gentle pulse might highlight a newly appeared notification, or a progress bar could guide users through a multi-step form. These visual cues help users navigate interfaces more efficiently, reducing cognitive load and preventing confusion. By providing clear direction, micro-interactions can significantly improve user comprehension and task completion rates.
- They provide feedback: Micro-interactions confirm actions, preventing user frustration and confusion. When a user taps a button, a color change or subtle animation immediately lets them know their action was registered. This instant feedback is crucial to maintaining user trust and preventing unintended repeat actions. Moreover, micro-interactions can communicate system status, like showing a spinning icon during loading times, which keeps users informed and patient.
- They create emotional connections: Delightful micro-interactions can evoke positive emotions, building brand loyalty and user satisfaction. A playful animation after completing a task or a heartwarming illustration when opening an app can bring a smile to the user’s face. These positive emotions associated with using your product can lead to increased user retention and word-of-mouth recommendations. Over time, these small moments of joy accumulate, creating a strong emotional bond between the user and your product.
- They differentiate your product: In a world of similar apps and websites, thoughtful micro-interactions can set your product apart. While competitors might offer similar core functionality, unique and well-designed micro-interactions can make your user experience feel superior. This attention to detail demonstrates a commitment to quality and user-centric design that discerning users will appreciate. In crowded markets, these small differences can be the deciding factor in a user’s choice of which product to use and recommend.
- They enhance usability and learnability: Micro-interactions play a crucial role in making interfaces more intuitive and easier to learn. By providing visual cues and feedback, they help users understand how to interact with different elements of an interface. For example, a subtle animation showing how a menu can be swiped down teaches users the interaction model without the need for explicit instructions. This implicit learning through micro-interactions can significantly reduce the learning curve for new users, making your product more accessible and user-friendly.
- They communicate brand personality: Micro-interactions offer a unique opportunity to infuse your brand’s personality into every aspect of the user experience. The style, timing, and nature of your micro-interactions can communicate whether your brand is playful, sophisticated, efficient, or caring. For instance, a banking app might use subtle, quick micro-interactions to convey trust and efficiency, while a children’s game app might use more exaggerated, colorful animations. This consistent expression of brand personality through micro-interactions helps build a stronger, more cohesive brand identity.
- They increase perceived performance: Well-designed micro-interactions can make your application feel faster and more responsive, even when dealing with unavoidable delays. For example, showing a custom loading animation instead of a generic spinner can make wait times feel shorter and more bearable. Similarly, using micro-interactions to provide immediate feedback when a user initiates an action (like changing the color of a ‘Send’ button instantly when tapped) can create the perception of instant responsiveness, even if the actual processing takes a moment. This perceived performance boost can significantly improve user satisfaction and retention.

When to Use Micro-Interactions: Key Moments in the User Journey
As designers, we need to identify critical touchpoints where micro-interactions can significantly enhance the user experience. Here are specific moments in the user journey where micro-interactions can shine:
First-Time App Launch: Create a memorable first impression with a subtle animation of your logo or a playful introduction to your app’s mascot.

User Registration: Break down a potentially tedious sign-up process with progress indicators and celebratory animations upon completion.

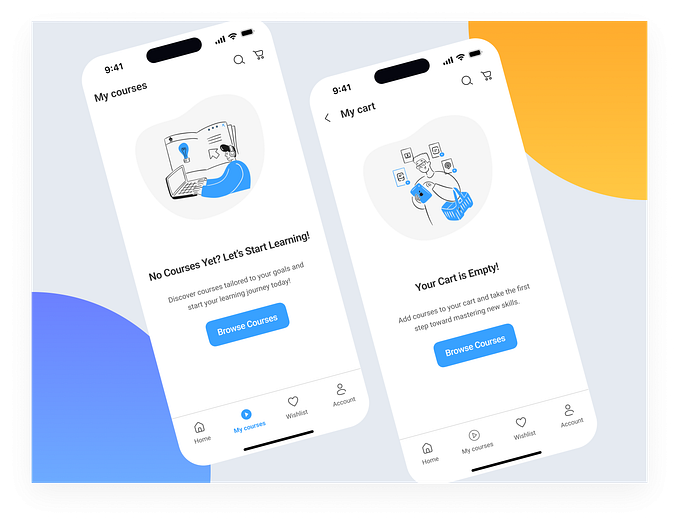
Empty States: When a user first opens their profile or a new feature, use micro-interactions to guide them on how to populate it or get started.
Critical Moments of Task Completion: Reward users with a micro-interaction when they complete an important task, like making a purchase or submitting a form.

Error Prevention: Use micro-interactions to gently guide users away from errors. For example, a subtle shake animation on a form field when invalid data is entered.
Waiting Moments: Transform potentially frustrating loading times into engaging experiences with creative loading animations or interactive waiting games.

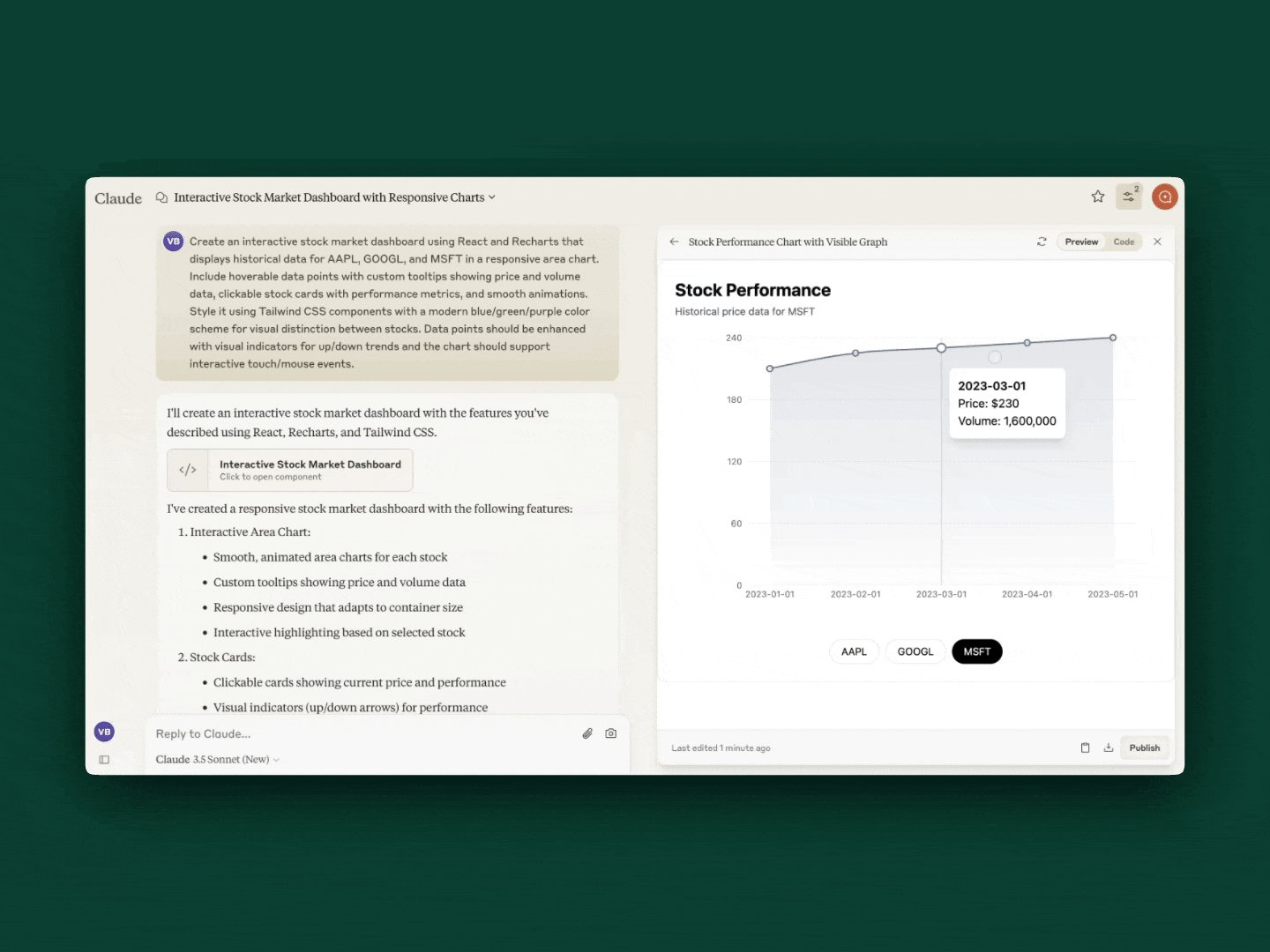
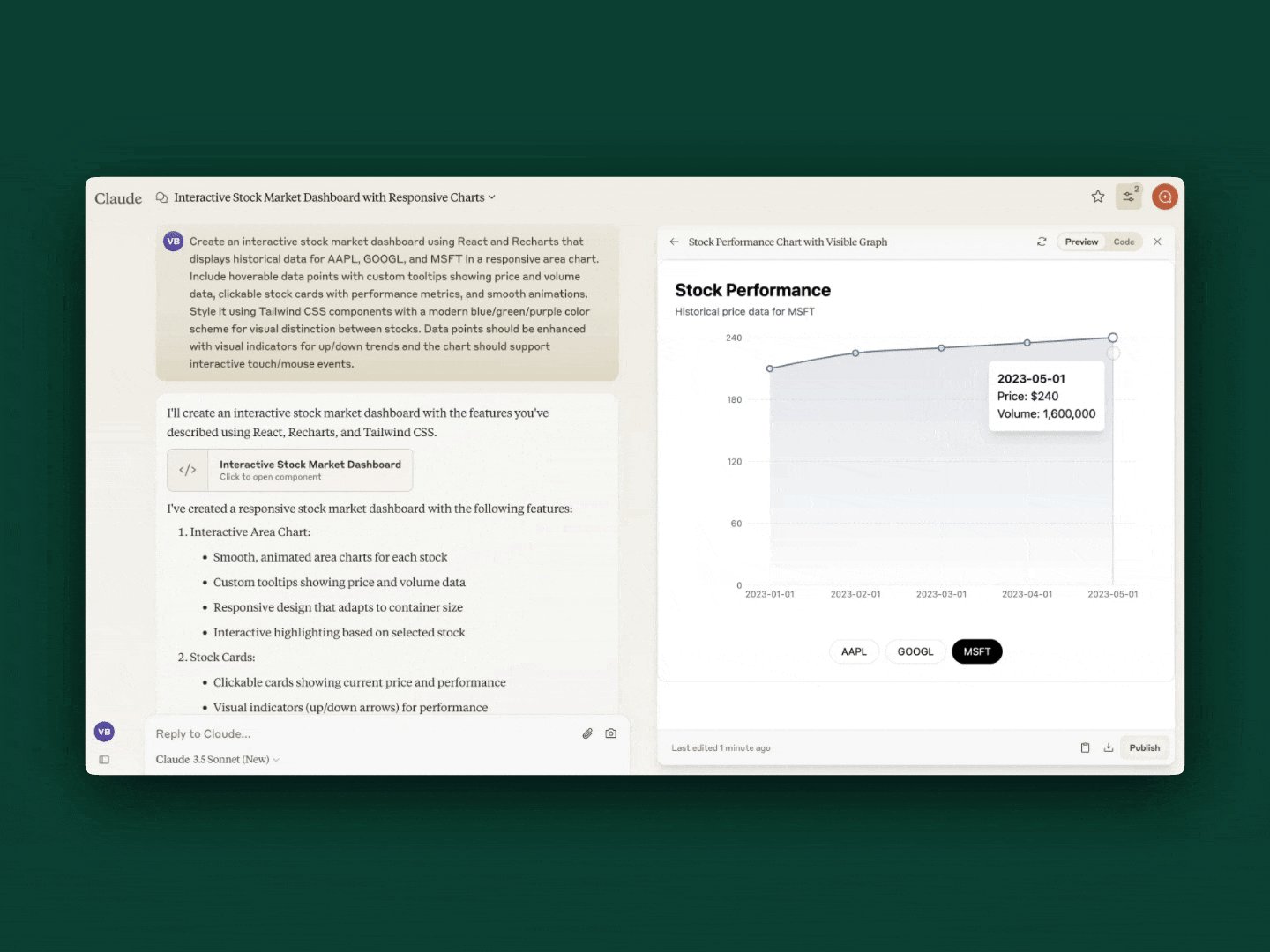
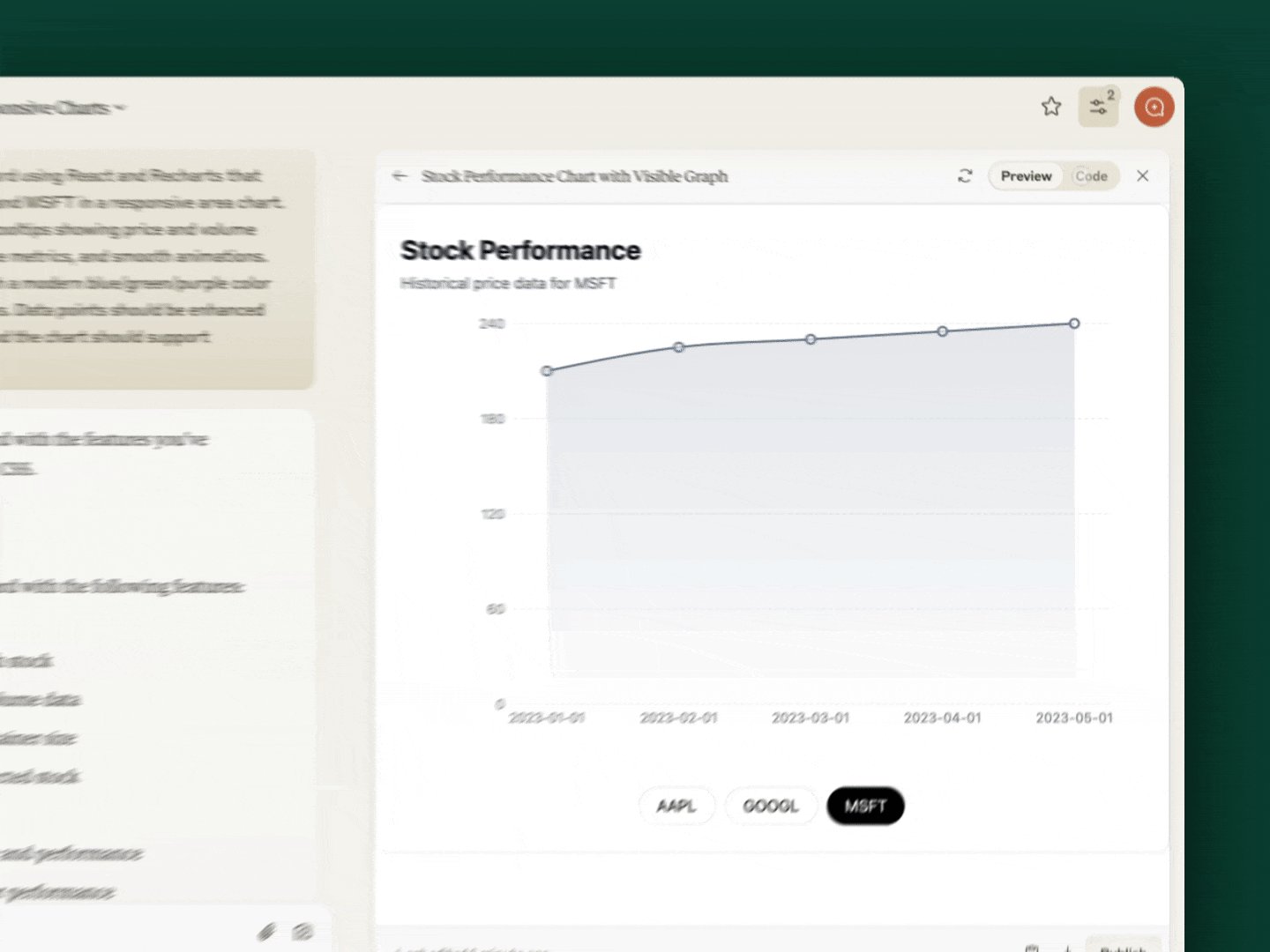
Data Visualization: Implement micro-interactions to make data come alive, such as animated transitions in charts as data updates in real-time.
Feature Discovery: Use micro-interactions to subtly highlight new or underused features, like a gentle glow around a new button.
Transitions Between App States: Smooth out jarring transitions between different app states or pages with thoughtful micro-interactions that maintain context.
Personalization Moments: Acknowledge user preferences or history with micro-interactions, like a thumbs-up animation when a user selects a suggested item based on their past behavior.
Remember, the goal is to enhance the user experience at these key moments without overwhelming the user. Each micro-interaction should serve a clear purpose and align with your overall UX strategy and brand personality.
Designing Effective Micro-Interactions
Now that we understand the power of micro-interactions, how can we create them effectively? Here are some actionable tips:
- Start with function, then add delight. Every micro-interaction should serve a purpose first. The delight factor should enhance, not overshadow, the function.
- Keep it quick: Micro-interactions should be just that — micro. Aim for animations that last no longer than 300–500 milliseconds.
- Be consistent: Ensure your micro-interactions align with your overall brand and design language. They should feel like a natural part of your interface, not disconnected gimmicks.
- Use natural easing: When animating elements, use natural easing curves rather than linear movements. This makes interactions feel more organic and pleasing.
- Provide clear feedback: Use micro-interactions to clearly communicate the result of a user’s action. Did their form submission succeed? Is that button currently unavailable? Let them know through subtle visual cues.
- Don’t overdo it: While micro-interactions are powerful, too many can be overwhelming. Use them judiciously where they add the most value.
- Test and iterate: What feels delightful to you might be annoying to users. Always test your micro-interactions with real users and be prepared to refine based on feedback.
Tools of the Trade
Ready to start creating your own micro-interactions? Here are some tools to get you started:
- Principle: Great for creating complex, multi-screen interactions.
- Framer: Powerful for both designers and developers, with the ability to use actual code.
- Adobe After Effects: Ideal for creating more complex animations that can be exported as Lottie files.
- InVision Studio: Offers a user-friendly interface for creating basic micro-interactions.
- Flinto: Excellent for creating tap, swipe, and scrolling animations.
A few resource resources that will help you get started with micro-interactions are the courses from https://www.interaction-design.org/. Especially courses such as How to Create Intuitive Products by Imitating Physicality and Psychology of Interaction Design: The Ultimate Guide which would give you a deep understanding of human cognitive behavior.
Small Details, Big Impact
In the grand scheme of user experience design, micro-interactions might seem insignificant. But as we’ve seen, these small moments can have a profound impact on how users perceive and interact with your product. By paying attention to these details, you’re not just designing an interface—you're crafting an experience that users will love.
Remember, every interaction is an opportunity to delight your users. So the next time you’re designing a button, a form, or a loading screen, ask yourself: How can I make this moment just a little bit more magical?