Microinteractions: small details matter

Microinteractions are the small details that exist inside features. They’re often used to accomplish a single task or to interact with a small portion of data. Think back to the last time you logged into an app for the first time, posted a photo, or liked a status. All of these actions are microinteractions because they have a single use case attached to them. Just because the interactions are “micro” doesn’t mean that less effort should be put into designing these features. With a world so focused on detail, thoughtful microinteractions can make or break a product.
The McDonald’s Example
It might help to think about microinteractions in terms of the physical world before moving to the digital world. Believe it or not, you can find many great examples of microinteractions at your local McDonald’s. For the following examples, let’s imagine you’re a McDonald’s employee getting ready for the day. You walk into the restaurant and immediately notice that it’s hotter than usual. If you go to turn down the temperature, you’re engaging with a microinteraction. Twisting the knob produces a result of the temperature going up or down, depending on the way you turn the knob. After you turn the temperature on you notice that it seems quiet, so you go turn the music up. Pressing the “+” button is a microinteraction, because it produces a result of the volume getting louder. Before your shift starts, you decide to take a restroom break. When you finish up, you wash your hands. McDonald’s, being a modern restaurant, has the type of sink to where if you stick your hand under the faucet, the water comes out without having to press any buttons or interact with any physical objects. This is a microinteraction because it is designed to focus on a single action: making water come out of the faucet.
Digital Microinteractions
Now that we’ve covered physical microinteractions, let’s take a look at digital microinteractions. Microinteractions are present in nearly every digital product you use, whether you realize it or not. Think back to the last time you reacted to a status on Facebook, liked a post on Instagram, or retweeted someone on Twitter. These are all examples of microinteractions because they focus on one specific task of sharing or reacting to information. Twitter has nailed microinteractions in recent years. In taking a look at Twitter’s interface, there were three microinteractions that stood out to me. First, the chat bubble that pops up when someone else is typing in the messages tab. Second, the interaction of retweeting someone else’s tweet. And third, swiping up to refresh the page. These are just a few examples to take inspiration from when designing microinteractions into your next digital product.
The Four Parts
According to Dan Saffer, author and designer at Twitter, there are four parts to any microinteraction.
Part One: The Trigger
It’s always important to help users as much as possible when designing products. The trigger is a cue that helps the user figure out what action to take next. Going back to Twitter for example, the “see new tweets” button is the trigger that initiates the interaction. The button’s sole purpose is to bring the user back to the top of the feed, where new information is present.

Part Two: Feedback
Providing feedback along the way is a great example of helping users along the process. No one likes to interact with things that don’t provide feedback. Imagine you use your turn signal at a left turn and nothing happens. No sound, no visual indicator, no internal feedback. You’d be stuck thinking something is wrong with your car, even if the feature is working perfect externally. Bringing the same way of thinking into the digital world, it’s necessary to provide feedback. Airbnb, along with many other apps, handle the sign-in process by placing a checkmark next to the input field when the information is accepted. This helps show the user that she’s on the right track.

Part Three: Rules
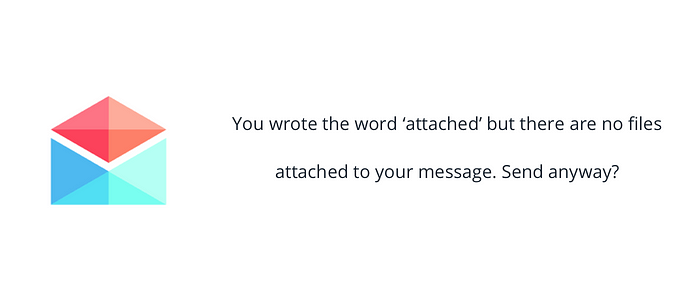
Rules can be daunting, even annoying sometimes. These rules are not put in place to limit the user, but to help her accomplish goals on the app. In a chain of continuous interactions, the rules engage with the trigger mentioned in part one. They help explain what’s going on in the interaction and the boundaries within it. Let’s take a look at Polymail as an example. Last semester I was applying for a scholarship and had to attach my transcript to an email. My email had the word “attached” in it, but I forgot to attach the file. Polymail recognized this and gave me this warning message: “You wrote the word ‘attached’ but there are no files attached to your message. Send anyway?” Polymail did a fantastic job at using rules to help, rather than annoy a user. Rules help to keep the interaction smooth. For example, a rule is put in place to enforce a light turning on or off when flicking a light switch. If this doesn’t happen, the person is left feeling confused and irritated. Rules enforce feedback.

Part Four: Loops and Modes
How can the microinteraction adapt over time? The first time a user interacts with the microinteraction shouldn’t feel the same as the tenth or the hundredth time. As the product progresses, so should the microinteractions. For example, when updating a design system, the visual aspect of a microinteraction might change but the functional aspect will stay the same.

Conclusion
Microinteractions have the power to completely change a person’s experience and make people feel more comfortable using your product. Small details matter when building a digital product, so it’s important to think minutely when designing features. The future of social products will be built upon thoughtful microinteractions, so design accordingly.

