Migrating from color styles to local variables in Figma
I don’t wanna do it; I don’t wanna do it…
As a designer, I quickly grow accustomed to doing things in a specific way…especially in Figma. Once a workflow is established and practiced, it’s hard to change that workflow even when you see the benefits of doing it in a new way. Overall, I just don’t want to relearn something I felt masterful in or be bad at something new.
That’s how I felt after viewing Figma’s keynote that kicked off Config 2023. Though the new features such as Local Variables aimed at Design Systems seemed to ultimately save time and reduce design exertion, I mainly viewed it as a new feature to learn and then re-establish my workflow within my Design System. *sighs in Figma*

After viewing the demos provided during Config 2023, as well as Figma office hours on variables, which are all linked at the bottom of this article, I finally gave a shot at migrating our Native Mobile Design System from using color styles to local variables.

Note: Our Native Mobile Design System is being revamped for a 2.0 version launch, so using variables for this Design System seemed like a good case to trial variables. If your Design System has a similar situation, I suggest trialing this migration in a non-critical portion of the system before deciding to migrate an entire Design System to variables.
Step 0: Primitives vs. Semantic variables
The Figma team is asking the users of local variables to use differentiating terms, Primitive and Semantic, when labelling colors, radii, margins, etc. that define and make up a Design System.
Primitives refer to the very foundational layer of a variable. The name is typically the base-token name, so it is more abstract and non-intuitive in its naming convention. An example of a primitive color would be ‘red-300’. Overall, primitives are not consumed directly by the system’s end users.
Semantics refer to the layer that is shown on components and designs. The name is intuitive and gives context on how the semantic variable should be used. Instead of ‘red-300’, the semantic name could be ‘background-error’ depending on the context of use for that color. Overall, semantics are directly consumed by the system’s end users.
So what’s the point of primitives?
Primitive variables are wired to the semantic variables, and act as the base of the system. This allows for different use cases of the same primitive variable.
So the primitive color, ‘red-300’, could be used in multiple semantic colors, such as ‘background-error’, ‘text-error’, ‘icon-error’, etc.
Ultimately, structuring the variables this way is best practice for designers and developers to use the semantic variables in the intended way, while the Design System only has to change one primitive variable to change all semantic variables wired down to it.

I approached understanding and structuring variables this way in my Design System, and the following steps approach color migration using this framework.
Step 1: Create a Primitive color collection in the local variables
- Go to the Figma file that houses your color styles, such as a Foundation or Style-guide file of the Design System.
- Select the Local variables filter-looking icon button on the right panel of the canvas to pull up the variables in a non-modal.
- Select the top-left dropdown to pull up a contextual menu.
- Select ‘Create collection’, and name the collection Primitive Colors.

Tip: If you precede the collection name with a period (.) or underscore (_) the collection will not publish to the Design System consumers.

Step 2: Migrate the established Design System color styles into the Primitive collection
- Select “Create variable” at the bottom of the local variables non-modal.
- Select “Color” for a new blank color to appear in the variable list.
- Input the color token name in the ‘Name’ column, and the hex value in the right-most column from the color styles.
- Repeat for all color styles within the base palette of the Design System, or equivalent foundational color palette.

Tip: Keep the color token naming the same as the color style for ease of understanding during migration as well as keeping parity between color styles and color variables.
Step 3: Create groups within the Primitives collection as needed
After migrating all base color styles, you’re going to have a lot of color variables hanging out in the collection that probably has some applicable organization structure. Yes, even the primitive collection needs some level of organizing for sanity purposes.
Tip: Instead of using the modes functionality in the primitive collection, I used grouping because primitive color tokens should not be hidden by a mode at the foundational layer.
- Select all related variables from the list, then right-click.
- Select “New group with selection”.
- Name the group according to previous grouping conventions or however best works for your Design System.

Tip: Add parent-child relationships in groupings by using the forward-slash (/) to create groups and sub-groups.

Step 4: Wire the equivalent color styles to the new primitive variables
- Return to the color styles within the Foundation or Style-guide Figma file, and edit each color style that corresponds to its color variable counterpart. I.E., ‘red-300’ color style should now be wired to the equivalent ‘red-300’ color variable.
- Select the filter-looking icon button to pull up a non-modal with the color’s attributes.
- Select the color box at the bottom-left of the non-modal under the “Properties” subtitle.

- Select “Libraries” from the top-view switcher.
- Find and select the corresponding color variable from the group you just created.

Tip: Variables are distinguished in Figma by a square shape, and styles are distinguished through circle shapes.
Step 5: Repeat Step 4 as needed
After selecting the variable in Step 4, the variable and style are mapped together. So to change the color style, you must change the variable.
- Repeat this process until all existing color styles are mapped to its corresponding Primitive color variable.
Reminder: The color styles being wired to the Primitive variables are within a base palette or foundational palette within the Design System.

Step 6: Create a Semantic color collection in local variables
- In the same Figma file the primitive color collection is housed, create a new collection and name it ‘Semantic colors’, following Step 1.

Step 7: Add semantic colors and map them to the primitive variables
- In the same process as Step 2, add color variables to the Semantic collection and name each accordingly.
- Instead of adding the specific hex value for the color, select the color box, then select “Libraries” at the top-switcher.
- Find the corresponding primitive color variable and select it to map the variable to the semantic variable.
- Repeat for all semantic colors as needed.

Step 8: Create groups in the Semantic collection
This step is dependent on how you have your Design System set up to support color-specifics for icons, type, background, etc.
- Create a group in the collection as needed, such as icons and typography.

Tip: Keep naming conventions as they were in the color styles to maintain parity between variables and styles. This will help when mapping colors to components as seen in Step 13.
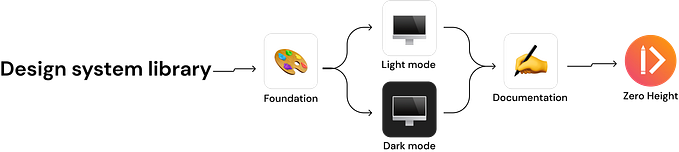
Step 9: Add modes to the Semantic collection per each group
The most common use case for a mode for color would be to swap between light theme and dark theme (maybe a high-contrast mode).
- Select the plus icon button (+) at the top-right next to the column header names.
- Name the new mode accordingly, such as ‘Dark theme’, and repeat Step 7 for the new column of variables.
Tip: The left-most mode (Light theme) will be the default or auto mode.

Tip: The collection must have the same modes throughout, so the groups within the collection cannot have different modes. So choose wisely and ensure the modes are scalable for the entire collection or create a new collection.
Step 10: Add scopes to the Semantic variables
As of today, 8/21 (I think), Figma variables now supports scoping. So you can control what exact elements color variables are being used.
- Select the filter-looking icon button on the right-side of the semantic variable row.
- Select what elements the color can be used. I.E. typography will only be used for text, so fill and stroke can be unselected.

Step 11: Wire the equivalent color styles to the new semantic variables
- Return to the color styles within the Foundation or Style-guide Figma file, and edit each color style that corresponds to its color variable counterpart. I.E., ‘icon-error’ color style should now be wired to the equivalent ‘icon-error’ semantic variable.
- Repeat the sub-steps from Steps 4 and 5 to wire equivalent color styles to the semantic variables.

Note that the semantic variables are still wired to the primitive variables, so the primitive level must be changed in order to change the semantic variable once this step is done.
Step 12: Publish the local variables
- Publish the Figma file that houses the local variables to push the changes to files wired down to the file housing the styles and variables.
- Accept file updates that are pushed in the applicable design files.
Note that this will only publish the Semantic variables and not the Primitive variables.

Step 13: Test and use local variables in designs
- Select the component or design layer to map colors to Semantic color variables.
- Go to “Libraries” and select the corresponding color (in the square).

- Repeat as needed for each design layer.
You can see the new Variables icon on the layer section in the right-panel in Figma. Once a design layer has been assigned to the Semantic variables, you will be able to swap between the established modes.

Tip: Keep all child layers of a frame or design on “Auto”. Only the parent frame should have the mode defined. This way, you only have to swap to the wanted mode once for the entire parent frame to swap altogether. If each layer has the mode defined, each layer will have to be swapped to the specific mode individually.

Plug-ins exist to automate this process
To start, there are multiple plug-ins available in Figma that automates the process, such as “Styles to Variable Converter” by Marcin Ukleja. But if your company does not allow external plug-ins in Figma, like mine, I provide this step-by-step guide on the manual process of migrating color styles to local variables above.
Since I haven’t used this plug-in for my Design System, I can’t specify how much re-work is needed to organize the variables to fit within your Design System’s needs. But it has been downloaded over 8,000 times at the time of this article posting, so I will give some credibility from that number.

Figma is not deprecating styles… for now
I wanted to clarify that Figma is not deprecating styles or forcing you to swap to variables right here, right now. Figma is still slowly rolling certain capabilities of variables out. As of now, variables do not support typography or effects like shadows, so Figma understands some teams will not want to migrate to only using variables until these features are supported.
Since variables seems like a heavily supported new feature in Figma, I don’t want to be late to the party in understanding and migrating styles to variables.
In closing
As we saw in Config 2023, variables are super powerful and have the chance to really change future design workflows in Figma. I personally didn’t think my design system should ignore variables, but you should use and do whatever works best for your Design System and your system users.
Happy variable creating!

Helpful videos to watch
- Watch Config 2023 Keynote (just in case you haven’t watched this yet): https://config.figma.com/video-on-demand/6329860874112
- Watch Config 2023 ‘Deep Dive Training: unlock design system scalability with variables’
- Watch Config 2023 ‘Creating multi-channel multi-theme connected libraries in Figma’
- Watch Figma office hours ‘Variables migration best practices’