Naming design tokens: the art of clarity and consistency
Design tokens act as reusable pieces of code that describe colors, typefaces, spacing, and other visual elements in a design system. Choosing the proper names for your design tokens is critical for maintainability, clarity, and efficiency, just like naming variables in programming.
Why Naming Design Tokens Matters
Effective design token names offer several benefits:
- Clarity: A well-named token communicates its purpose and function immediately, reducing confusion and uncertainty for designers and developers.
- Consistency: Consistency in naming patterns makes the design system easier to navigate and understand, increasing efficiency and reducing errors.
- Maintainability: Clear and straightforward names enable updating and evolving the design system easier over time.
- Collaboration: When design and development teams share a common understanding of token names, it promotes better communication and collaboration.

Design Token Naming Patterns
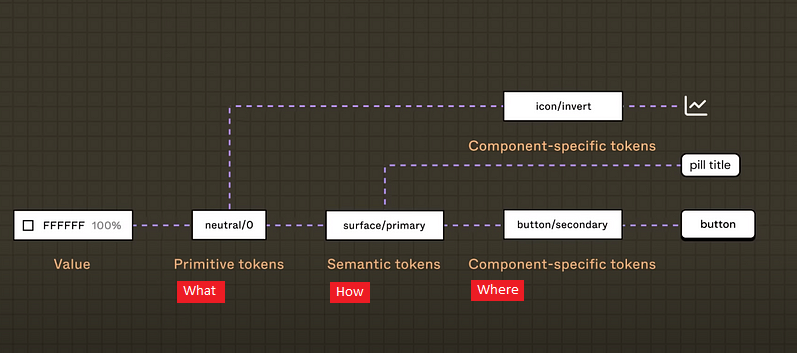
Several typical naming patterns might assist you in successfully organizing and naming your design tokens. They do, however, discuss what, where, and how the token is utilized.
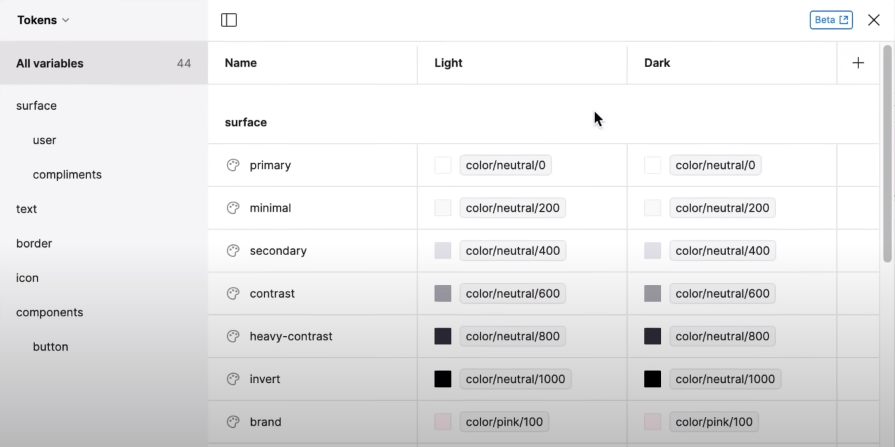
1 Category-based (what): Tokens in this pattern are organized according to their functional category, such as colors, fonts, spacing, or shadows:
color-primary: The main color of your brand, used for logos, buttons, and important elements.font-body: The standard font for body text, used in paragraphs and headings.spacing-sm: A small amount of space between elements, often used for padding or margins.shadow-card: A subtle shadow applied to cards to create depth and separation.
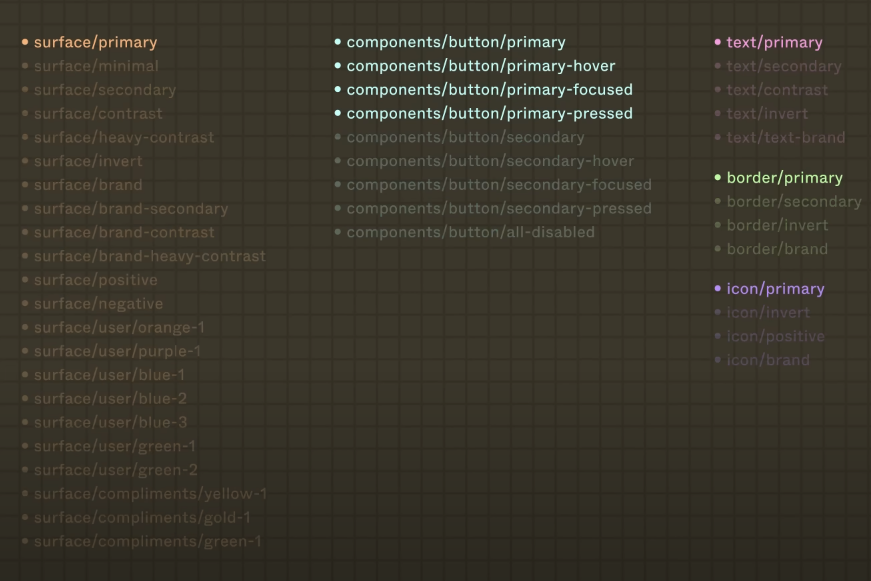
2 Component-based (where): Tokens are named in this pattern based on the exact component to which they apply. like:
button-primary-background: The background color of a primary button in its default state.card-header-title: The font size and weight for the title in a card header.navigation-link-active: The color of a navigation link when it's currently active.input-error: The color and border style used to highlight an error in a form input field.
3 Modifier-based (how): Modifiers are used in this pattern to identify differences within a category or component. like:
color-primary-hover: The slightly lighter shade of the primary color used when hovering over a button or element.font-body-bold: A bold version of the body font, used for emphasis.spacing-sm-top: Applies the small space only to the top margin of an element.shadow-card-hover: A slightly stronger shadow applied to a card when hovering over it.

Design Token Naming Principles
Here are some key principles to consider when naming your design tokens:
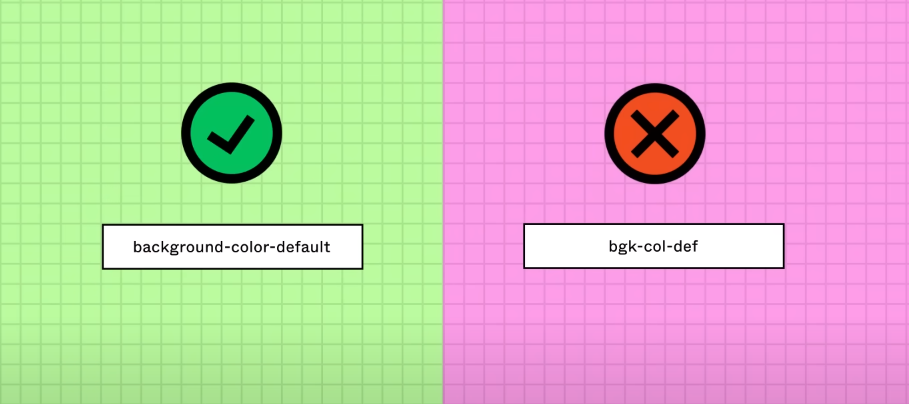
- Be descriptive: Use names that are specific and informative, reflecting the token’s purpose and value. Avoid using generic phrases such as “color1” or “spacing2.”
Bad:color1Good:brand-primary ✅ - Make use of context: Include context about the token’s usage, such as the component to which it applies or its role in the design system.
Bad:font-largeGood:heading-xl ✅ - Keep it brief: Aim for names that are brief and memorable, as well as easy to type and read. Avoid names that are too long or too complicated.
Bad:border-width-slightly-raisedGood:border-raised ✅ - Maintain consistency: Maintain a consistent naming scheme throughout your design system. This involves employing comparable tokens with the same prefixes, separators, and word order.
Bad:color-button-active/active-button-colorGood:button-primary-active ✅ - Consider the big picture: Think about how your token names will scale as your design system expands. Use names that are specific to a project or component as little as possible.
Bad:hero-banner-background(specific to one component)
Good:background-hero(more reusable)✅

Tips for Choosing Design Token Names
- Use real words: Avoid using abbreviations, symbols, or jargon that may not be universally understood.
Bad:btn-err(abbreviation for "button error")
Good:button-error-state(clear and explicit) - Start with the basics: Name core tokens like primary colors and fonts first, then expand to more specific tokens.
First:color-primary,font-body,spacing-smLater:button-primary-hover,card-header-title,shadow-subtle - Document your naming system: Clearly document your chosen naming pattern and principles to ensure consistency across the team.
Subcategories: buttons, cards, headings, inputs
Modifiers: active, hover, error, disabled
Examples of Effective Design Token Names
color-brand-primary, font-heading-xl, spacing-card-margin, button-primary-disabled, navigation-link-hover-underline

Token Case Naming: A Matter of Style and Consistency
When naming your design tokens, alongside clarity and descriptiveness, you’ll need to decide on a consistent case convention for your naming scheme. This seemingly small detail can impact the overall readability and maintainability of your design system. You have to collaborate with developers to use the code friendly case, which is most likely camelCase or underscore_case. Let’s explore the different options for token case naming:
- PascalCase:
Each word starts with a capital letter, with no separators.
Example: PrimaryColor, CardHeaderText, ButtonHoverState.
👍 Pros:
- Easily readable, especially for longer names.
- Commonly used in programming languages, making it familiar to developers.
👎 Cons:
- Can appear visually heavy and blocky.
- Not as intuitive for non-technical audiences.
- camelCase:
Similar to PascalCase, but the first word starts with a lowercase letter.
Example: primaryColor, cardHeaderText, buttonHoverState.
👍 Pros:
- Slightly less visually imposing than PascalCase.
- More common in design circles and documentation.
👎 Cons:
- Can still be perceived as technical by non-technical users.
- Potential for confusion with variable naming conventions in some programming languages.

- underscore_case:
Words separated by underscores, all lowercase.
Example: primary_color, card_header_text, button_hover_state.
👍 Pros:
- Clear separation between words, improving readability for all audiences.
- Widely used in configuration files and YAML, potentially familiar to designers and developers.
👎 Cons:
- Can appear visually cluttered and long, especially with longer names.
- Less commonly used in design systems compared to other options.
- kebab-case:
Similar to underscore_case, but uses hyphens instead of underscores.
Example: primary-color, card-header-text, button-hover-state.
👍 Pros:
- Offers a visual distinction from snake_case, potentially aiding readability.
- Used in some design systems and CSS naming conventions.
👎 Cons:
- Can be visually similar to URLs or file paths, potentially causing confusion.
- Not as widely recognized as other case conventions.
You can create a clear and consistent naming system for your design tokens by carefully evaluating the principles and patterns outlined above. Not only will this increase the usability and maintainability of your design system, but it will also create greater communication and collaboration between design and development teams. Remember that good design token names are an investment in your design system’s long-term success and scalability.
Thanks for the clap 👏 if you liked this article! Also I tried to produce a decent reference based on my experience working on a variety of design systems, and I hope this post was useful. Please stay tuned for additional updates and let me know if you have any questions.