Eliminating distraction through goal-oriented task management — a UX case study
Initially inspired by people with attention-deficit disorders, this project sought to assist people who often struggle to establish goals and accomplish tasks in a world that is continuously providing a distraction.
Like a task manager. Unlike any task manager.

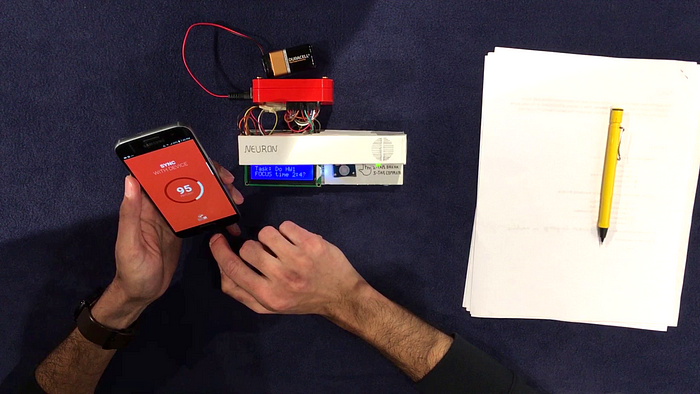
PROJECT DEMO
MOTIVATION
“Solve the real user problem even if that means inventing something that does not exist yet. This is how we got the mouse, the touch screen, and email addresses. All of these things were trying to make technology more accessible to people.” — John Giannandrea, head of AI at Apple, engineer at General Magic
THE NEED
In a world driven by always online technology, most people encounter challenges to stay on task and reduce distraction. People whose work is mediated by technology can often face similar symptoms of inattention, fatigue, procrastination, and failure to complete tasks in those who deal with attention-deficit disorders.
THE PROCESS
Our team commenced with user research (interviews, survey) and ended with a usability evaluation. Our usability tests uncovered insights, which led to the understanding of the users’ interaction with our app and its companion device prototype(s).
USER RESEARCH
Diversity was imperative for us to incorporate an inclusive approach to a user-centered design (UCD) process. This product (Neuron) is designed to be used by a broad range of users who face similar symptoms of distraction, procrastination, boredom, and fatigue, which prevents them from achieving their daily tasks.
We recruited 5 participants (three remote, two in-person) for an interview which lasted on average 30 mins. Followed by an interview we conducted an online survey with 19 participants to conceive a solid understanding of the problem.

Most people identified their phone as their primary distractor and did not want to use reminders or notifications on their phone during times of productivity.
“Things that pop up on my phone distracts me the most.”
We wanted to go beyond a screen-based product. Something which would help users divert their attention from their smartphones to their task.
SYNTHESIS
We synthesized the research data to come up with common themes. We used the drawing board for affinity diagramming to synthesize the information, which we later ported it over Excel spreadsheet for in vivo coding.

We came up with our own design principles for our solution in conjunction with the themes. For example,
Theme: Distraction
Design Principle: A successful product would help users inculcate focus improvement through daily use.
IDEATION

We commenced our vision for the product through storyboarding and product sketching.
Instead of reinventing the wheel, we chose to utilize the technique which has been invented back in the ’80s. Therefore, we utilized the underlying principles of Pomodoro Technique — A time management method developed by Francesco Cirillo in the late 1980s.
Having envisioned a design solution, which would possess a tangible medium, we wanted to come close to the utilization of 5 senses of a human being in order to deliver a memorable and a meaningful experience. Therefore, we incorporated a communication technique in our device through multiple modalities (visual, audio, and touch/haptic).
PROTOTYPING
Time to put our ideas into action.
We came up with a click-through wire-frame for the App using Adobe XD, followed by its code-based prototype using Angular framework hosted on Microsoft Azure server.
Code-based prototype link: http://hci594-neuron.azurewebsites.net/







The device shell drafting for our device:

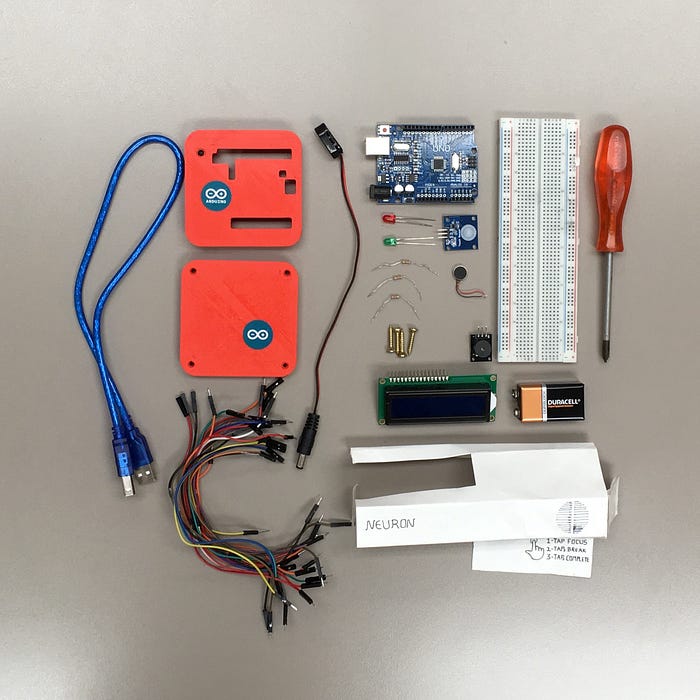
A physical prototype based on Arduino platform:



USABILITY EVALUATION
We conducted a remote usability test of our click-through wireframes with 19 participants for the Neuron App using Optimal Workshop’s Chalkmark — A first-click analysis tool. This led us to develop a code-based prototype.
Later, we conducted an in-person usability evaluation with only 3 (the time constraints allowed us to recruit only 3) participants to evaluate overall experience of Neuron (emphasis was given to the device).
This led us to uncover insights based on our observations. We aim to improve our device by incorporating further iterations.


TOOLS & TECHNOLOGIES
Adobe XD & Photoshop, Arduino, Arduino modules, Craft materials, Optimal Workshop, Google Docs & Hangouts, Angular JS, Microsoft Azure, Github, Sketchbook, Descript, White board.
CONTRIBUTORS

LESSONS LEARNED
It was a challenge for us to come up with a product which exists in both worlds (digital & tangible) within 7 weeks. Throughout the project we built a trust and thus shared a dream to implement our ideas in to action. This was a collaborative team effort (of course it’s not easy to find the like-minded individuals to work with).
We came to the conclusion that we had to go a long way in order to get it right (of course it was not perfect, it’s our version 1). Our usability evaluations ended up being more focused on determining whether users could understand the relationship between the app and device and use them in conjunction with one another. It is yet to be determined if Neuron indeed is successful in eliminating common distraction in a task-focus environment such as workplaces or school settings since the team has not tested our system in such environment.
For future work, we plan to involve few engineers to leverage the potential of our prototypes. Additionally, we propose that observing the users using our prototypes in the real environment would help us reveal the efficacy of our design solution.

