Member-only story
New Figma auto-layout in 5 min
May 2022 release — What’s new, what’s old, what’s just a bit different

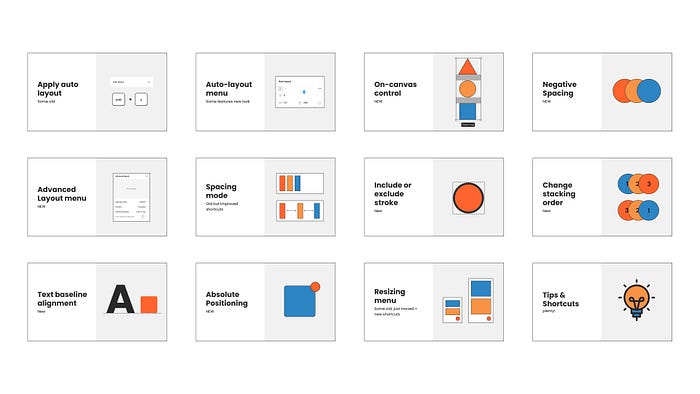
The new auto-layout was updated and announced during config in May 2022. Some stayed the same, some features are brand new and exciting and some stuff just moved or comes with sweet little details you should not miss.
Give me 5 min of your time and I will bring you up to speed with everything about the new auto-layout so you stay ahead of the game and can jump right back into work.

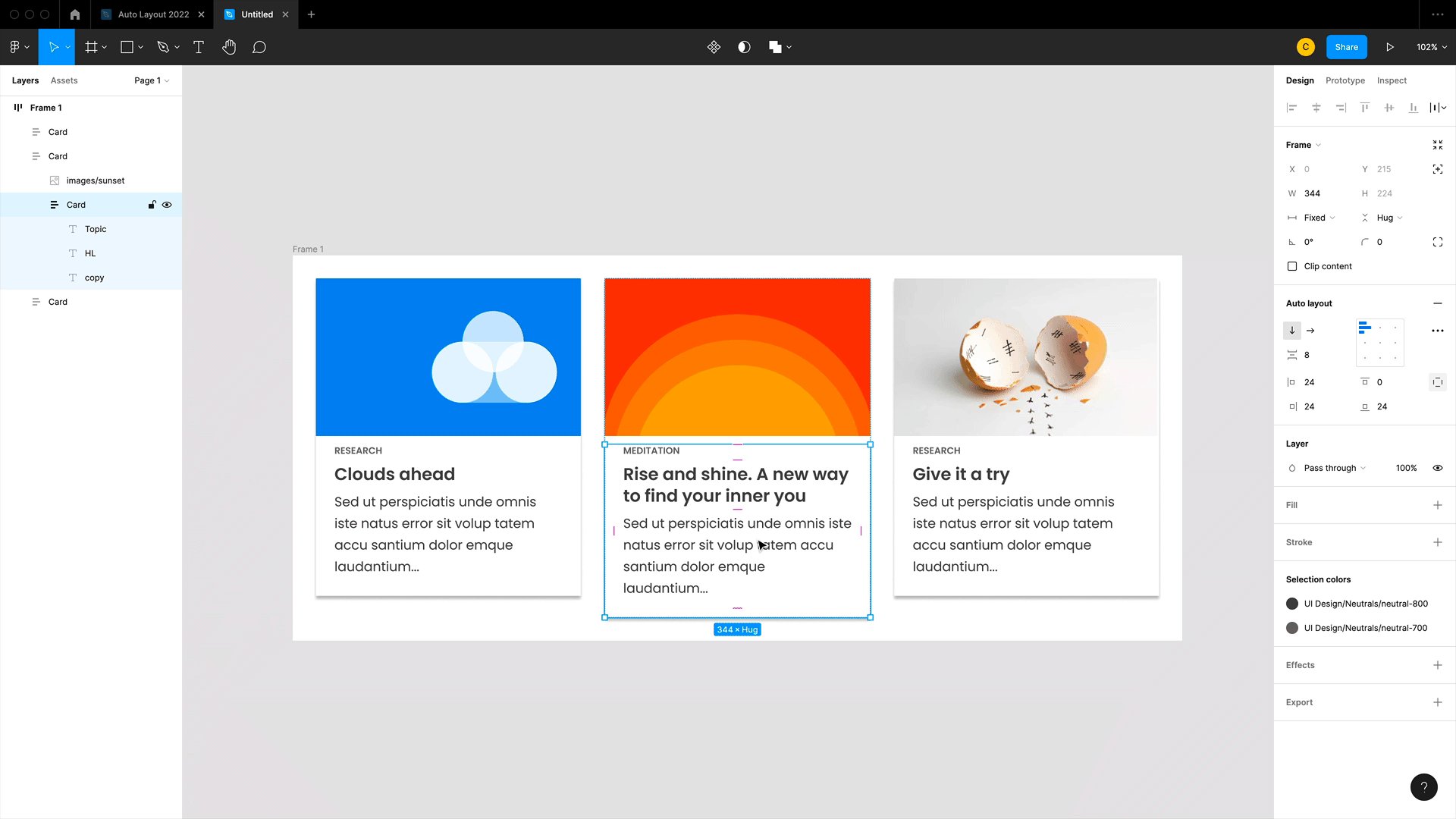
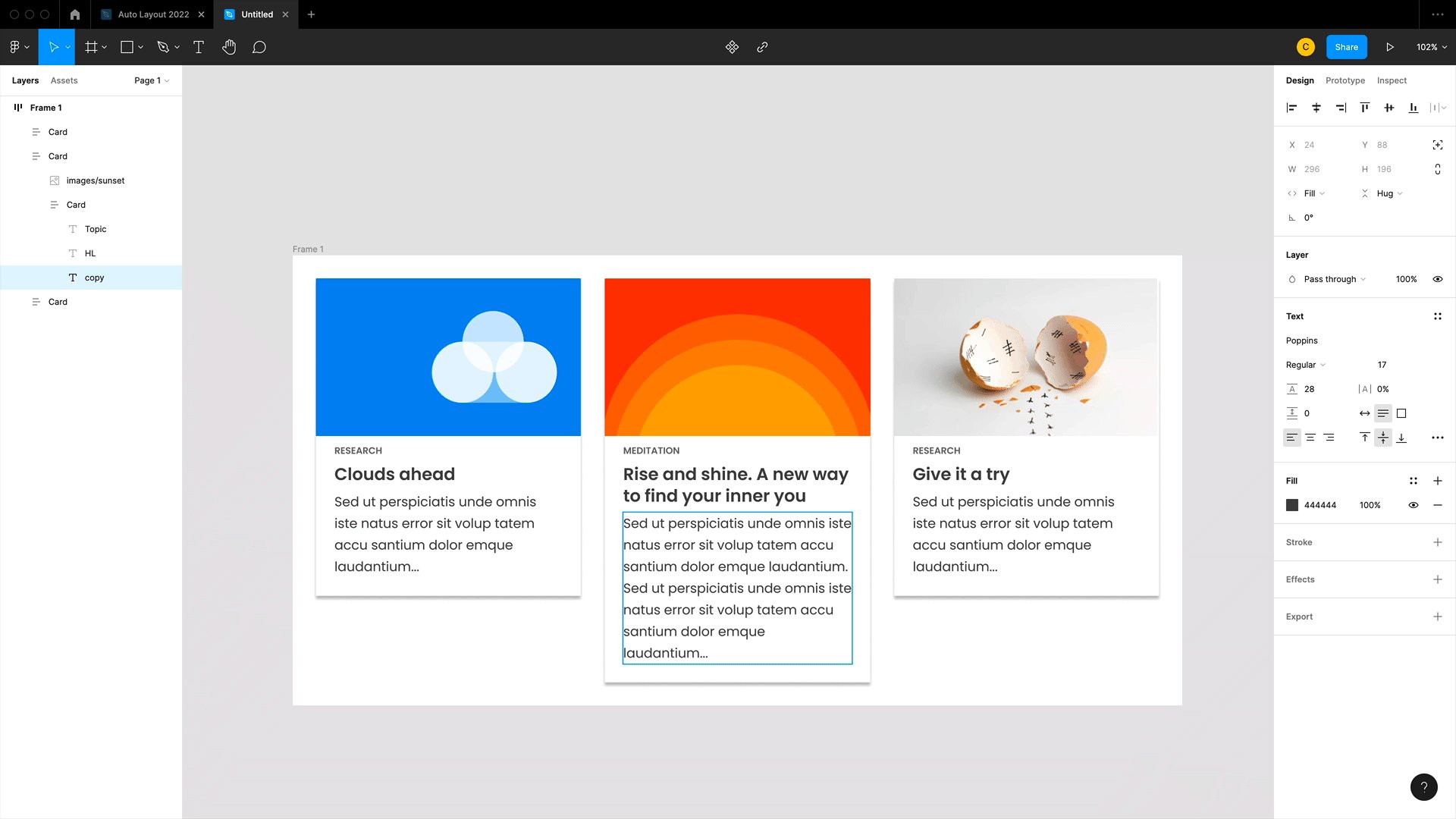
1. Apply auto layout: same old
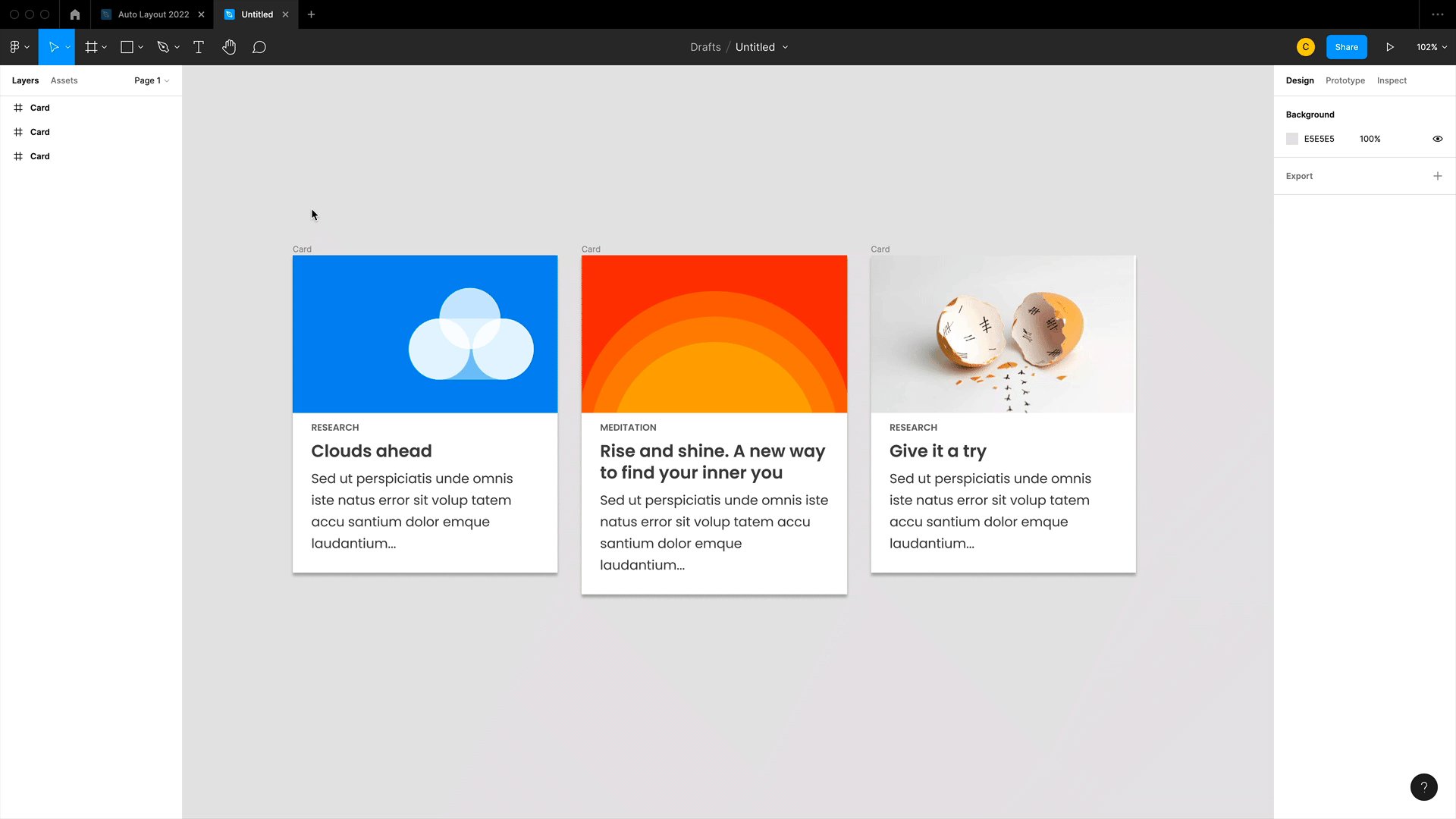
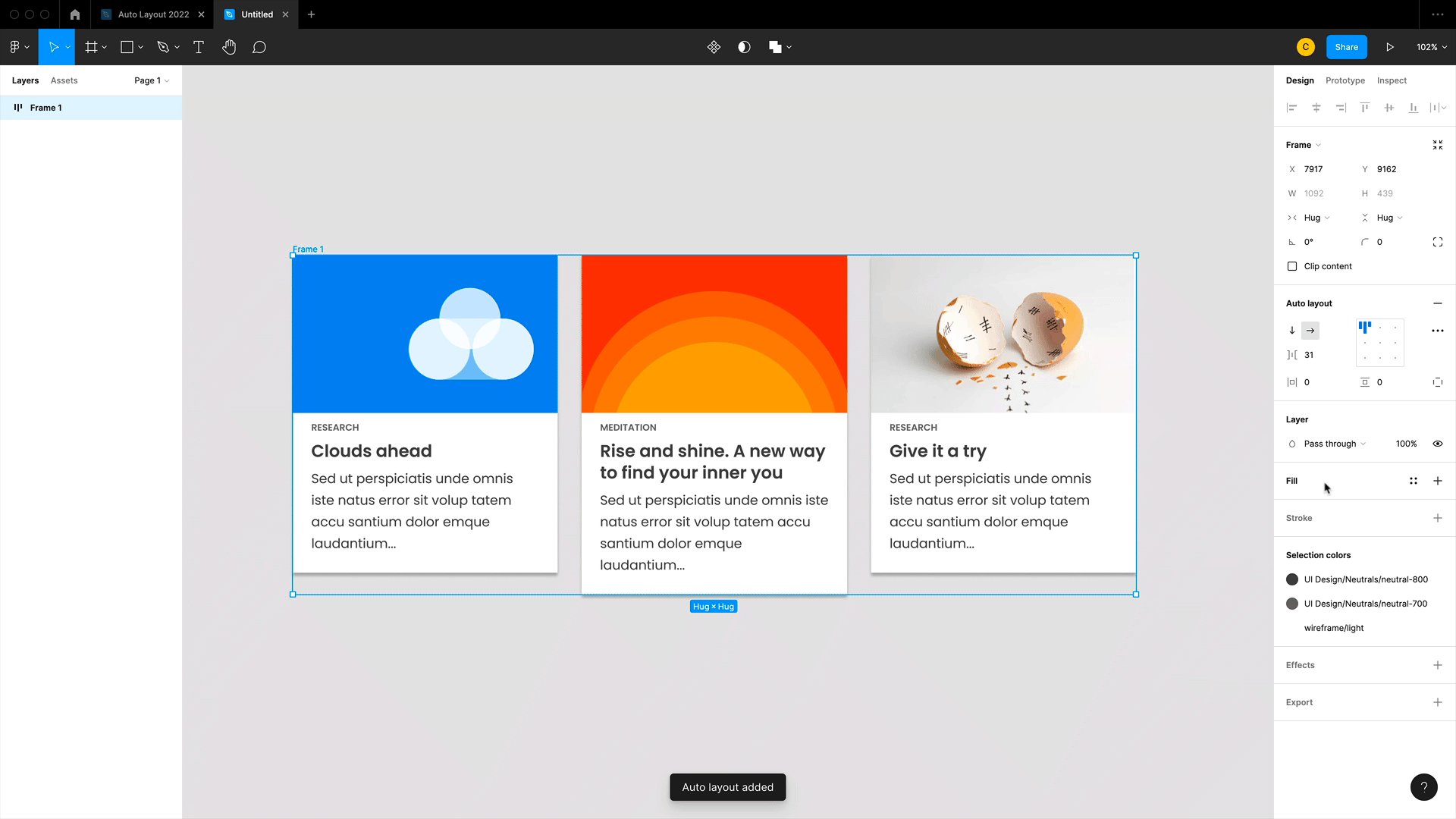
Let’s apply auto-layout to my card, same old either shift+A or use the menu (well and by right-clicking just to be complete).

However notice how the layers now stack in the order shown on canvas, makes so much more sense! Thanks for that Figma, that old reverse order really used to annoy me.

