Rolling out Figma to the design team — tips, learnings, and challenges
Part 3: How we migrated our design team to Figma.

As the coronavirus hit the travel industry earlier this year, the design team at Agoda looked at how we could save costs without sacrificing the quality of the work we’re doing. The collaborative features and the opportunity to shrink the cost of multiple license fees to just one were two compelling reasons to review Figma and eventually propose a plan to migrate our whole design organization to the new tool. Here I’ll walk through the research we did and how our working group planned and executed the migration to Figma.
Rolling out Figma to the team
Big changes in big teams need to be carefully executed. As you learned in part 1, we had done our research and learned a lot from other great design teams. We had developed new team structures, workflows, and design system components, and tried them out within our working group for months.
We were finally ready to put it to test with the broader design team! We knew that no matter how much work we had done, it was crucial to get the whole team on board. These are the things we did to straighten out question marks and get people excited about to big change:

Figma week
A full week of presentations, co-working sessions, and pop-quizzes. Each member of our Figma working group presented their work, much of what I’ve covered in this article:
- The rationale behind the migration
- Initial research and ideation
- Organization of teams, projects, and files
- Design systems, UI Kits, etc
- New Workflows
- Sunsetting existing tools
During the presentations, we gathered all outstanding questions and made sure to follow up later on in our Figma Slack-channel. Bigger topics were saved for further action by the Figma working group.

Swag
Everybody loves swag, and our team is no different. We managed to convince the Figma team to send over some socks, t-shirts, pins, and stickers to reward designers in pop-quizzes and design exercises.
Dedicate project owners
In order to make the migration from Sketch as efficient as possible, we assigned each feature(Figma project) to a dedicated designer. This owner would be responsible to keep the project nice and tidy, and the master file(s) up to date. We saw a couple of big benefits of doing so:
- Avoid people waiting for others to do the work
- The ability to set clear deadlines and hold each owner accountable
- Reduced confusion by having a single point of contact on a feature for all designers and stakeholders
- By spreading the responsibility on multiple people we could make sure that no one designer was overloaded with work and responsibilities
- A sense of ownership and accountability might help to raise the bar in terms of design quality
A public Figma channel on Slack
We invited the whole team to a new Figma channel which serves multiple purposes:
- Questions from the team
- Announcements (UI library updates, workflow updates, etc)
- Recommended plugins
- Best practices
- Ideas
Working sessions
We scheduled working sessions with all new project owners to kick-start the migration of the master files.
We all got together in a big meeting room and worked together. The Figma working group was there to help to answer questions and unblock the designers.

Plugins
One of the best ways to work more efficiently is to utilize some of the great plugins available for Figma.
As a rule of thumb, we encouraged our design team to use any plugin that makes work more efficient, but on one condition — It shouldn’t break our designs plugin is no longer updated or if not all designers have access to the plugin.
This is something we learned the hard way as we migrated from Sketch to Figma. Some of our teams had been using the Anima plugin to make the designs more responsive and easier to work with. Importing these files to Figma was a mess and as a result, we had to redesign all pages from scratch using the native tools in Figma — not again!
This article and this website are great resources for Figma plugins that can speed up work.
Initial feedback from the team
Two months into the transition, we surveyed the team to understand what went well and where we’re falling short.

Tool preference
Out of the 30 designers who responded, 100% preferred Figma to Sketch. Figma was also preferred for developer hand-off and file management.
6 out of 10 found the migration from Sketch to be easy or very easy.
This was a huge relief for us and made us confident we did the right thing in migrating the team.
While Figma came out as the clear winner in all categories, it still falls short in some areas:
- Without the git-like ability to branch off and merge files, as in Abstract, a lot of manual work is necessary to keep our master files up to date
- Some respondents felt the rigid file structure (teams > projects > files) in Figma makes it hard to accommodate different types of products and features
- Zeplin still has more features and don’t require export-settings to be enabled manually

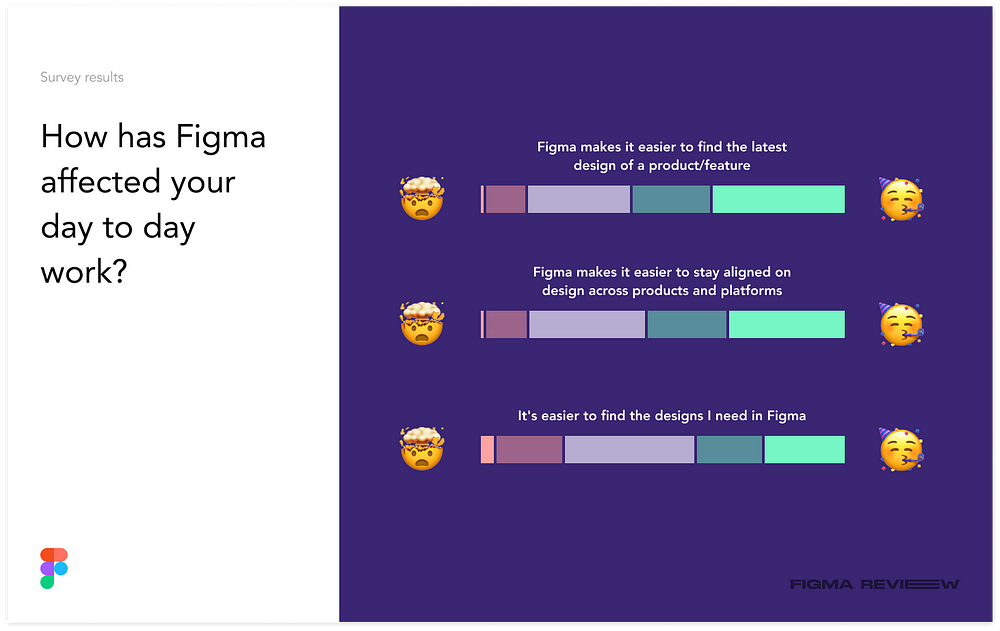
Day to day work in Figma
When asked about how Figma has affected efficiency and collaboration in the day to day work, the results were again very positive.
However, when it comes to finding up-to-date designs and staying aligned across different products and platforms, we still have some work to do. The result of the survey was a mixed bag and it revealed some bigger challenges:

Challenges
Based on the result of the survey and additional feedback from members of the team, these were the three main challenges we identified:

Challenge 1 — Finding and sharing designs across multiple projects
Let’s say you’re designing features for a loyalty program. The feature appears on the Search page and is using components from your design system.
With Zeplin you could easily publish your design to 3 separate projects — stakeholders from your loyalty, Search page, and design systems teams would all get the visibility they need without having to browse multiple projects. We could separate projects into phases, statuses, or similar using dividers, and we could tag individual artboards to find the right thing right away.
This is much harder when there’s no separation between design and hand-off.

Challenge 2 — It’s hard to get a more visual overview of your projects
The masonry-style gallery presentation in Zeplin made it easy to get a good overview of the general design direction of a project and to find a specific UI just by scanning the board. The boards could be divided into sections, which helped further.
Apart from the file thumbnail, there’s no way to get this type of overview in Figma. Therefore, our designers have to spend more time browsing files to find the right thing, which is the opposite of what we were trying to achieve.
Since we started to explore Figma, their team has managed to pinpoint and solve many of the issues we were facing as designers. Limitations in the tools we use inside the files when designing.
However, these first two challenges relate more to what happens outside of the files, and we haven’t seen as many improvements in this area yet. For freelancers and smaller design teams, these might be non-issues, but for larger teams, this might be the difference between canceling Zeplin once and for all or keeping it on retainer.
We’re eager to see what the team at Figma has in store for us!
Challenge 3 — Our master files are hard to work with
In order to maintain our master files at scale, we decided to distribute the responsibility to different designers, based on the page/feature they are working on.
The challenge with this is that everyone works differently and has more or less time to make the files organized and easy to use. This harmed the efficiency of our team as our designers had to spend a lot of time cleaning up and tweaking the files before they could implement their own changes.
Out of the three challenges listed here, we felt this was most urgent and easy to tackle, plus it would help to solve many other issues down the line. So we set up a checklist of to-do items for each page owner:

Then we scheduled a kick-off meeting with all project owners to align on the expectations and deadlines. We assigned auditors and scheduled follow-ups and a final individual audit with each owner:

We are currently in the process of auditing the files and figuring out how to tackle the other challenges.
Final thoughts and learnings
Moving to Figma has been a long but exciting process that has given us an opportunity to not just switch tools, but to take a step back and evaluate the way we work, fundamentally.
As we continue to evaluate the tool and our processes, here are some final thoughts and recommendations:
Help out — but don’t forget the heads up!
Designers want to be in control of their work — Seeing someone editing your design might cause frustrations. I learned this the hard way as I was fixing some spacing issues and spelling mistakes for my coworker. If you want to help out, be sure to give a little heads-up or FYI so they know what you’re up to!
Yes, it will slow down the velocity of the team initially
There’s just no way around it — migrating to a new tool is a big undertaking. You’ll need to set time aside for this — time that you’d normally be working on day-to-day design work. New tools, shortcuts, plugins and more takes a bit of time to get used to — initially you probably won’t be as efficient as you used to in Sketch.
Communicate this to your stakeholders in a proactive manner and explain the long term benefits to get them on board with the change!
Don’t let perfection get in the way of progress
Don’t wait to use Figma until the UI libraries are 100% ready until you start doing day-to-day work in Figma.
We found it better to deliver our tickets in Figma even if it means importing sketch files, patching up the pages with screenshots, or similar.
There are three main reasons for this:
- The longer you wait, the more you’ll have to re-design in Figma later on. It’s easier to go back and replace custom UI with library components later on, compared to rebuilding the whole design from scratch.
- This will get you up to speed with the new tool faster and help identify areas of improvement in your new process
- Your stakeholders will get on board with the change faster and you’ll be able to benefit from the collaborative features right away
Thanks to all designers who have contributed to this migration — Namju Lee, Andre Rodrigues, Fendy Ibrahim, Natchalee Touren, Lynn Chen, Haeji An, Shane Stuart, Chutimon Tangtanaporn, Liya Li, and Anita Lee!
References and inspiration
We wouldn’t have been able to pull off our migration without all the resources shared by other designers to the community. Here are some of the pieces that inspired us and helped us succeed:
Read
- Components styles and shared libraries
- Tips for a better developer workflow
- How Spotify organizes work in Figma to improve collaboration
- Uber design platform
- Design At Scale: One Year With Figma
- Our first 6 months with Figma
- Waiting for a sign to start building your design teams component library
- 5 ways to structure your workflow with pages in Figma
- How Shopify facilitates collaboration in Figma
- Taming Chaos: Our Design System Governance at Scale
Watch
That’s a wrap!
This was the final part of how we migrated from Sketch to Figma at Agoda. I hope you found it insightful!
Missed the previous parts?
Part 1: Tools, costs, and learnings from other design teams
Part 2: Creating more collaborative and efficient processes

